- JSON 对象
JSON对象概述JSON(JavaScriptObjectNotation)对象是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。JSON对象是JSON数据的一种基本结构,类似于JavaScript中的对象(Object)。在本文中,我们将详细介绍JSON对象的概念、语法、创建方法以及在实际应用中的使用。JSON对象的语法JSON对象使用大括号{}表示,其中包含一系列键值对。
- 【每日精进】少了读书和运动,不是美好的一天
金台望道
6月25日星期六天气:晴好早晨:5点多起来,就整理发布“读毛年谱(176)”,顺便整理各个平台这个栏目的材料,均声明专栏是读书笔记,并非原创。以后这个栏目都不要放在宝贵的早上来做,完全放在晚上加工。早上做原创工作。以后每天还要安排读书和运动。少了这两样,这一天也不是美好的一天了!上午:到图书馆去,继续写小说第48章。下午:本想去图书馆,中午饭后,就在家里睡大觉了,一下午没做事。呜呼!晚上:完成“读
- JWT 翻译
lsswear
学习
jwt官网:JSONWebTokenIntroduction-jwt.iohttps://jwt.io/introduction标准RFC7519:https://datatracker.ietf.org/doc/html/rfc7519#section-4.1https://datatracker.ietf.org/doc/html/rfc7519#section-4.1JWT定义JWT全称JS
- 深入理解Socket套接字原理
Princesk
web应用测试学习websockettcp/ippython
Socket套接字原理1、什么是Socket在计算机领域,套接字Socket作为计算机之间进行通信的固定的约定方式之一存在。这种太抽象了,我举个例子,我们要是用笔记本电脑前需要先对电脑供电,那供电就有两种方式电线插座供电和电池供电,电网有电就用插座供电,电网没电就用笔记本的自带的电池供电。那么这个供电的工具(电池或者电线插座)就是套接字Socket。Socket起源于Linux系统,我们都知道Li
- 2023-03-14《第4章 如何用OKR激励个体》读书笔记4.1
会思考的南瓜
在OKR的语境中,挑战性体现在即使全身心投入、全力以赴地工作,O也只能完成60%-70%,才是常态。如何才能设置出有挑战性的目标?约翰·洛克(著有《人类理解论》)认为,目标本身就具有激励作用,正确的目标能把人的需要转变为动机,激励人们自觉地朝着一定的方向努力,并最终完成预设的任务。目标设置的5项原则(1)目标要清晰,也就是符合SMART原则中的具体、可衡量以及时间导向。(2)目标要兼顾难度和重要性
- Crawlee高阶用法:无代码配置实现动态网站爬虫
程序员威哥
爬虫pythonscrapytcp/ip网络协议
爬虫开发一直以来都需要编写大量的代码,尤其是在抓取动态网站时,往往需要处理JavaScript渲染和分页等复杂的问题。然而,Crawlee(之前叫ApifySDK)作为一个现代化的爬虫框架,提供了更加高效和简便的方式,甚至可以通过无代码配置来快速抓取动态网站数据。在本篇文章中,我们将深入探讨如何使用Crawlee实现动态网站的爬虫,并展示如何通过简单的配置来完成爬虫任务,节省开发时间和精力。1.C
- Crash Course:10分钟心理学速成-【第13集】击倒波波
ado_l
链接:https://open.163.com/newview/movie/courseintro?newurl=%2Fspecial%2Fopencourse%2Fcrashcoursepsychology.html重点1、心理学家阿尔伯特·班杜拉实验:观看了女人殴打小丑“波波”的孩子更容易模仿对方的攻击性行为。挑战了那个年代一度处于统治地位的行为主义的观点,即学习仅仅是条件作用和联结建立,奖励
- Python爬虫高阶:Selenium+Scrapy+Playwright融合架构,攻克动态页面与高反爬场景
程序员威哥
python爬虫selenium
随着互联网应用的不断发展,越来越多的网站采用JavaScript动态渲染页面,常见的静态页面数据抓取方式逐渐失效。此外,高反爬技术也使得传统爬虫架构面临着更大的挑战,许多网站通过复杂的反爬机制如验证码、IP屏蔽、请求频率限制等来防止数据抓取。为了应对这些挑战,我们需要采用更为先进和灵活的爬虫架构。在此背景下,结合Selenium、Scrapy和Playwright这三种技术,能够帮助我们突破动态页
- C++学习笔记day3
既白765
c++学习
继承:好处:减少重复代码语法:class子类:继承方式父类子类也称为派生类,父类也称为基类。继承中的对象模型:父类中所有的非静态成员都会被子类继承。利用开发人员命令提示工具查看对象模型:跳转盘符C:跳转文件路径cd具体路径下查看命名cl/d1reportSingleClassLayout类名文件名继承中的构造和析构顺序:先构造父类再构造子类先析构子类再析构父类继承中同名成员处理方式:访问子类同名成
- C++DAY02笔记
Printf格式化输出(printf)(printformat)函数的原型intprintf(格式化字符串,表达式1,表达式2······),作用是显示格式串中的内容,并且在该字符串指定的位置插入要显示的值。格式化字符串:1.普通字符-》直接输出。2.转换说明-》以%开头的字符,表示一个占位符,会以表达式的值替换占位符。(常见的转换说明:%d:以整数的形式解释这片内存空间,并十进制的方式输出;%f
- 学《梁宁产品思维30讲》有槽——微信为什么成为了今天的微信
神秘的尹先生
缘起:朋友圈的高分评价文档由搜狗录音助手录制并转写,简单整理后发出,纯属一时兴起吐槽发出。搜狗录音提供了11个小时的免费的转写时长,相比于科大讯飞,搜狗在互联网产品的运营上面的确是更能够讨我们这些C端客户的芳心。他至少让我完整地试一下,如果我觉得效果真的非常好,我才会花这个钱,而讯飞那个就太急功近利了,一两分钟的体验真白瞎了我们去下载APP,希望他们能够换一批运营,关于有道云笔记、讯飞系列的对比吐
- 得到三周年直播收获简记
张照浩
好久没有节奏性的学习得到了,我体会的结论是--一旦停止,前功尽弃,此言不虚啊~哈哈。学的少,进步的少,这就是我的代价。幸好在中午看到朋友分享海报,点进了得到三周年的直播,信息量很大,干货满满,当时没有记笔记,复盘一下,固化下知识,也便于今后再学习。我理解的这场直播为什么会有的原因如下:1、强化仪式感和节奏感。2、正向引导,尊重付出,给予反馈和获得感。3、价值吸引,强化品牌影响力,做推广。4、践行价
- 跨域请求传递Cookie问题
videring
参考:https://www.cnblogs.com/nuccch/p/7875189.html问题描述前后端完全分离的项目,前端使用Vue+axios,后端使用SpringMVC,容器为Tomcat。使用CORS协议解决跨域访问数据限制的问题,但是发现客户端的Ajax请求不会自动带上服务器返回的Cookie:JSESSIONID。导致每一个Ajax请求在服务端看来都是一个新的请求,都会在服务端创
- 【狂神说JAVA】JVM快速入门-1
Jackson Cortex
jvmjava
链接http://player.bilibili.com/player.html?aid=76728711&bvid=BV1iJ411d7jS&cid=131232435&page=1http://player.bilibili.com/player.html?aid=76728711&bvid=BV1iJ411d7jS&cid=131232435&page=1内容一、探究JVM0、面试题谈谈对J
- HTTP性能优化实战技术文章大纲
x10n9
http性能优化网络协议
HTTP性能优化实战技术文章大纲理解HTTP性能瓶颈HTTP协议在请求-响应模型中的性能瓶颈主要涉及延迟、带宽限制和资源加载效率。通过分析网络请求的各个环节,识别关键性能问题,例如DNS解析时间、TCP连接建立、SSL/TLS握手时间等。减少HTTP请求数量合并CSS和JavaScript文件,使用CSSSprites技术减少图片请求次数。内联小型资源如图标或CSS片段,避免额外的HTTP请求。采
- 不可多得的风味小吃——读杨勇的《家园四书》(笔记4)
潜2023
身为亳州人,谁不喜欢了解亳州事?读杨勇先生(雅不知)的《家园四书》,相当于走进了亳州,了解她的过去和现在。《家园四书》总共有四部分组成,每一部分都是一道亳州风味的小吃,让你了解亳州的同时,更能咀嚼出她的美。《历史书:明月前身》写了亳州诸多历史人物。写得厚重大气,篇篇有铮铮铁骨,文笔刚劲有力,也不乏诙谐,偶有文白相间之处,读来很有韵味,像作者的书法,需得细细地品。它是亳州的肉夹馍,咔吱一口咬下去,满
- 标记语言---XML
MzKyle
标记语言xmljava前端
一、XML的定义与核心定位XML(ExtensibleMarkupLanguage,可扩展标记语言)是由万维网联盟(W3C)于1998年2月发布的一种标记语言,其核心设计目标是传输和存储数据,而非直接用于显示数据(这一点与HTML有本质区别)。XML的“可扩展性”体现在:它没有预定义标签,用户可以根据需求自定义标签,只要遵循语法规则即可。这种灵活性使其成为跨平台、跨系统数据交换的重要标准,广泛应用
- Matlab学习笔记:矩阵基础
MATLAB学习笔记:矩阵基础作为MATLAB的核心,矩阵是处理数据的基础工具。矩阵本质上是一个二维数组,由行和列组成,用于存储和操作数值数据。在本节中,我将详细讲解矩阵的所有知识点,包括创建、索引、运算、函数等,确保内容通俗易懂。我会在关键地方添加MATLAB代码示例,帮助你直观理解。最后,我会总结本课重点,并引出下一节“逻辑基础”的内容。一、什么是矩阵?在MATLAB中,矩阵是一个二维数组,元
- ROS个人笔记
写在前面:由于个人原因距离上次学习ROS已经过去了2周时间,本以为时间不算长,但还是忘记了好多。因此写下这篇笔记,主要是记录学习过程中的概念性问题,程序代码可能会写,但是不是主要。1.ROS是什么:是一个生态系统,首先他是一个操作系统。统筹各种资源如通信,开发等。2.在以往开发时一旦工程庞大起来往往会对数据流通的耦合十分苦恼,因此ROS提供的通信方式为松耦合式的:节点Node。另外大工程时的另外一
- 20180818《遇见心想事成的自己》读书笔记
苗苗聊成长
读书时间:20180813-20180818此书主要分为两部分,第一部分是心想事成的秘密,第二部分是秘密后的秘密。看到这两个主题就想起,曾经有些时候,也会期盼着能够心想事成,让自己在困境中突围,然而往往不管用,上天总是不会给到你想要的东西。看了此书才恍然大悟,原来心想事成也有方法,也讲套路。秘密后的秘密,才是核心。在这个快餐式的时代,很多时候我们只学一些表面上的术,就想达成所愿,化解一切难题,往往
- HCIP第一、二章笔记整理
aaaBsBsBsB
笔记网络tcp/ip
第一章:TCP协议的扩展一、面向连接点到点:TCP通讯中仅存在通讯双方,无第三方。连接性质:非物理链路上的连接,而是逻辑上的连接。二、TCP的报文结构核心字段:包括源端口号(16位)、目标端口号(16位)、序列号(32位)、确认应答号(32位)、首部长度(4位)、保留位(6位)、标记位(如SYN、ACK、RST等)、窗口大小(16位)、校验和(16位)、紧急指针(16位)、选项(可变长度)及数据。
- HCIP第一天课程笔记整理
搞IT的马哥
IP网络网络协议tcp/ip服务器
HCIP----huawei认证高级工程师抽象语言先转化成编码编码一定要转化成二进制(为什么一定要转化成二进制?)二进制信号转化成电信号处理电信号(协议等同于标准,目的就是提升服务)(1876年电话诞生,1946年第一台电子计算机诞生)OSI参考模型---OSI/RM---ISO(国际标准化组织)---1979年颁布开放式系统互联参考模型(应表会传网数物)应用层---提供各种应用服务,将抽象语言转
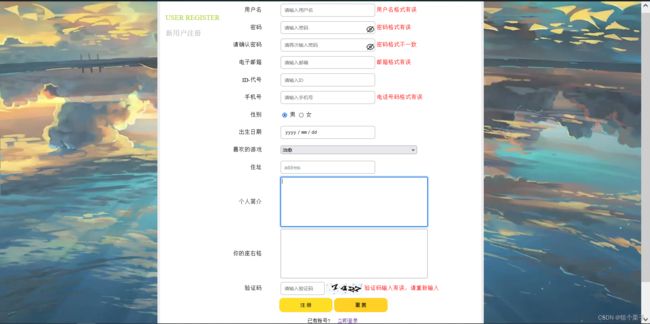
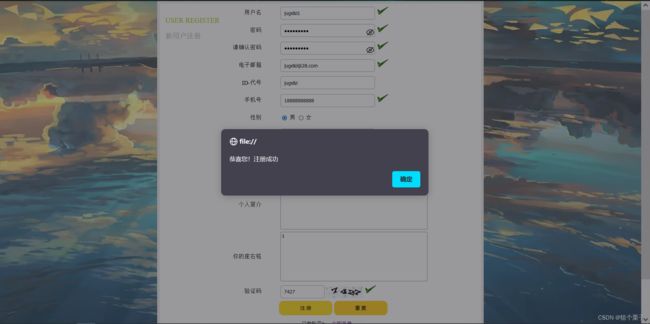
- 打造完美Web登录界面:HTML、CSS与Bootstrap实战
Suvo Sarkar
本文还有配套的精品资源,点击获取简介:登录界面是用户与Web应用程序互动的起点,其设计和实现对用户体验至关重要。本教程将指导开发者如何使用HTML、CSS和Bootstrap框架创建一个功能齐全且视觉吸引力强的登录界面。内容涵盖从基础的表单标签到使用Bootstrap的响应式设计,以及如何结合JavaScript和后端技术来增强界面的业务逻辑和用户验证功能。1.HTML表单标签基础HTML表单标签
- 【Linux系列】rsync和mv
檀越@新空间
s5Linux学习linux服务器java
博客目录1.操作性质不同2.对源文件的影响3.使用场景4.示例对比使用`rsync-a`:使用`mv`:5.注意事项总结rsync-a/data/software/build0713/dist//usr/share/nginx/html/和mv是两种完全不同的操作,主要区别如下:1.操作性质不同rsync-a复制同步:将源目录(/data/software/build0713/dist/)的内容递
- web登录注册页面
m0_67391518
面试学习路线阿里巴巴前端javahtmlmysql数据库
目录web登录注册页面效果图结构图Java代码User.javaUserMapper.javaIndexServlet.javaRegisterServlet.javaDButil.javaxml配置文件mybatis-config.xmldb.propertiesweb.xmlhtml与cssindex.jspindex.cssregister.htmlregister.css文章目录web登录
- 小红书增加曝光率晓谈
小红书_46f9
小红书目前来说的话,主要是依靠内容口碑模式,社群类型营销,笔记,类似于大众电商类型,但是我个人觉得小红书更有优势,以下是我发过的一些操作推广小技巧可以了解下。推广大致大家都大同小异,我只能给予一些适当帮助,如有推广业务需求可以随时私聊我。以下是我个人一些增加曝光率一些方式1:过硬的内容加上适当的曝光,点赞,评论,收藏,转发,等于文章的热度与曝光率2:内容过硬的同时,文章也需要注意一下排版,底色,文
- 简单WEB登录页面代码实现
逆流的飞鱼
简单代码java
longin.html:登录页面,此处action引用**/**类型的地址,JSP可以用${pageContext.request.contextPath}/LS用户名:密码:LoginServlet.java用户和前台WEB页面数据进行交互packageit.tongyou.web.servlet;importjava.io.IOException;importjava.io.PrintWrit
- CA复习功课
陈小铃子
linux运维服务器云原生
RHCSA复习笔记(完善版)一、文件管理创建文件/目录:touch[文件名]:创建空文件或更新现有文件时间戳。mkdir[目录名]:创建目录。常用选项:-p递归创建多级目录。查看文件/目录:ls[选项][文件/目录]:列出目录内容。常用选项:-l详细列表,-a显示隐藏文件,-h人性化大小显示。cat[文件名]:查看文件内容(小文件),无法翻页。less[文件名]:分页查看文件内容,支持搜索(/),
- 《自由人生》读书笔记 2
西红柿阿达
原文:问题:“人生有何意义?”其实这个问题是容易解答的。人生的意义全是各人自己寻出来,造出来的:高尚、卑劣、清贵、污浊、有用、无用……全靠自己的作为。生命本身不过是一件生物学的事实,有什么意义可说?生一个人与一只猫、一只狗,有什么分别?人生的意义不在于何以有生,而在于自己怎样生活。你若情愿把这六尺之躯葬送在白昼做梦之上,那就是你这一生的意义。你若发愤振作起来,决心去寻求生命的意义,去创造自己的生命
- C练题笔记之:牛客-HJ012.字符串反转
题目:描述接受一个只包含小写字母的字符串,然后输出该字符串反转后的字符串。(字符串长度不超过1000)输入描述:输入一行,为一个只包含小写字母的字符串。输出描述:输出该字符串反转后的字符串。示例1输入:abcd复制输出:dcba结果:解题思路:获取字符串,用双指针,一头一尾开始交换,直至到中间。代码:#include#includeintmain(){charstr[1024]={};scanf(
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin