flutter之graphic图表自定义tooltip
renderer
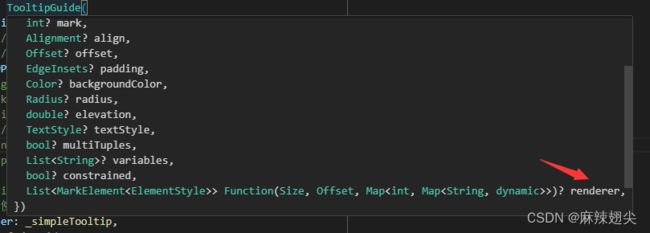
graphic中tooltip的TooltipGuide类提供了renderer方法,接收三个参数Size类型,Offset类型,Map
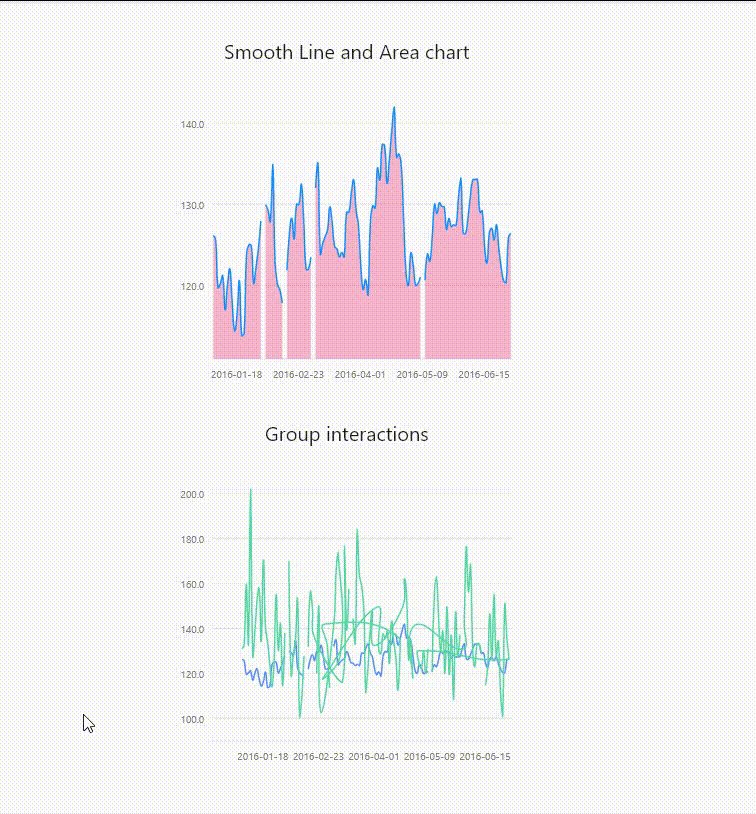
官方github示例
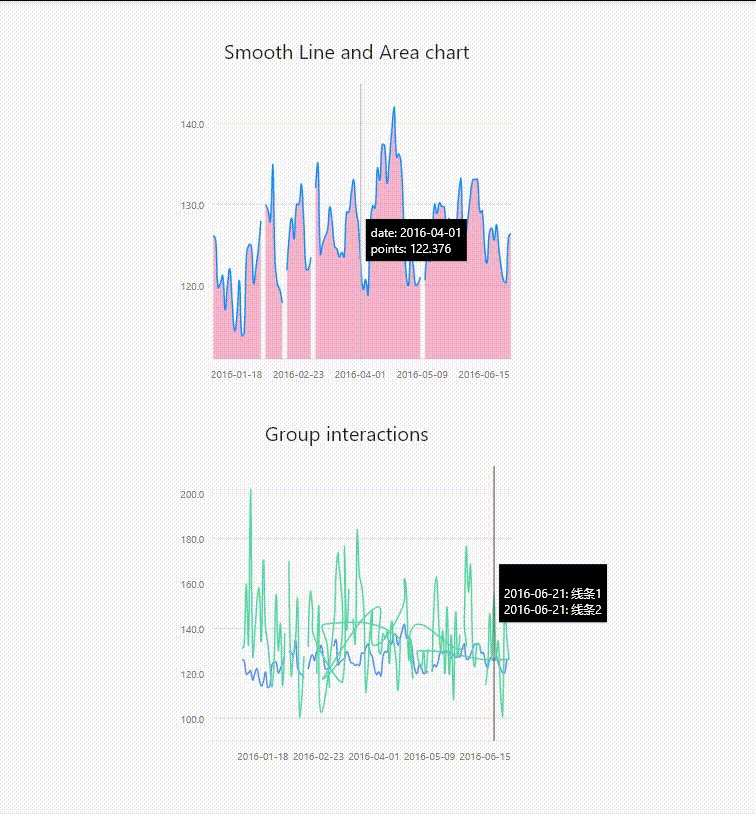
官方示例
这个例子感觉像是tooltip和提供的那些属性的源码实现,然后改变了背景颜色等,但如果实现想echarts那样对每条线的数据前增加颜色块区分,还是要自己摸索。先看一下这个例子都做了什么吧
List<MarkElement> simpleTooltip(
Size size,
Offset anchor,
Map<int, Tuple> selectedTuples,
) {
// 返回的元素列表
List<MarkElement> elements;
// 生成tooltip内容
String textContent = '';
// 选中的数据 ({date: xxx, name: 线条1, points: xxx}, {date: xx, name: 线条2, points: xx}...)
final selectedTupleList = selectedTuples.values;
// 选中的数据的字段名列表
// 单条线:[date, points]
// 多条线:会通过name区分不同线的数值[date, name, points]
final fields = selectedTupleList.first.keys.toList();
// 如果只有一条线
if (selectedTuples.length == 1) {
// 取出选中的数据
final original = selectedTupleList.single;
// 取出第一个字段的值
var field = fields.first;
// 将第一个字段的值放入到tooltip的第一行
/**
* 此时的数据结构是:
* date: 2023-11-24
*/
textContent += '$field: ${original[field]}';
// 遍历字段名列表
for (var i = 1; i < fields.length; i++) {
// 取出第i个字段
field = fields[i];
// 将第i个字段的值放入到tooltip的第二行
/**
* 遍历后的数据结构是:
* date: 2023-11-24
* points: 123
*/
textContent += '\n$field: ${original[field]}';
}
} else {
// 如果有多条线
// 遍历选中的数据(几条线几条数据),将每个数据的第二个字段和第三个字段的值放入到tooltip的第二行和第三行
for (var original in selectedTupleList) {
// 取出第一个字段
final domainField = fields.first;
// 取出最后一个字段
final measureField = fields.last;
/**
* 遍历结束后的数据结构是:
* 2023-11-24:线条1
* 2023-11-24:线条2
* ....
*/
textContent += '\n${original[domainField]}: ${original[measureField]}';
}
}
// 提出一些变量
const textStyle = TextStyle(fontSize: 12, color: Colors.white);
const padding = EdgeInsets.all(5);
const align = Alignment.topRight;
const offset = Offset(5, -5);
const elevation = 1.0;
const backgroundColor = Colors.black;
final painter = TextPainter(
text: TextSpan(text: textContent, style: textStyle),
textDirection: TextDirection.ltr,
);
painter.layout();
// 计算tooltip的宽高
final width = padding.left + painter.width + padding.right;
final height = padding.top + painter.height + padding.bottom;
// 调整tooltip弹框(包含内容)的位置
final paintPoint = getBlockPaintPoint(
anchor + offset,
width,
height,
align,
);
// 调整tooltip弹框(不包含内容)的位置
final window = Rect.fromLTWH(
paintPoint.dx,
paintPoint.dy,
width,
height,
);
// 计算tooltip文本的位置
var textPaintPoint = paintPoint + padding.topLeft;
elements = <MarkElement>[
RectElement(
rect: window,
style: PaintStyle(fillColor: backgroundColor, elevation: elevation)),
LabelElement(
text: textContent,
anchor: textPaintPoint,
style:
LabelStyle(textStyle: textStyle, align: Alignment.bottomRight)),
];
return elements;
}
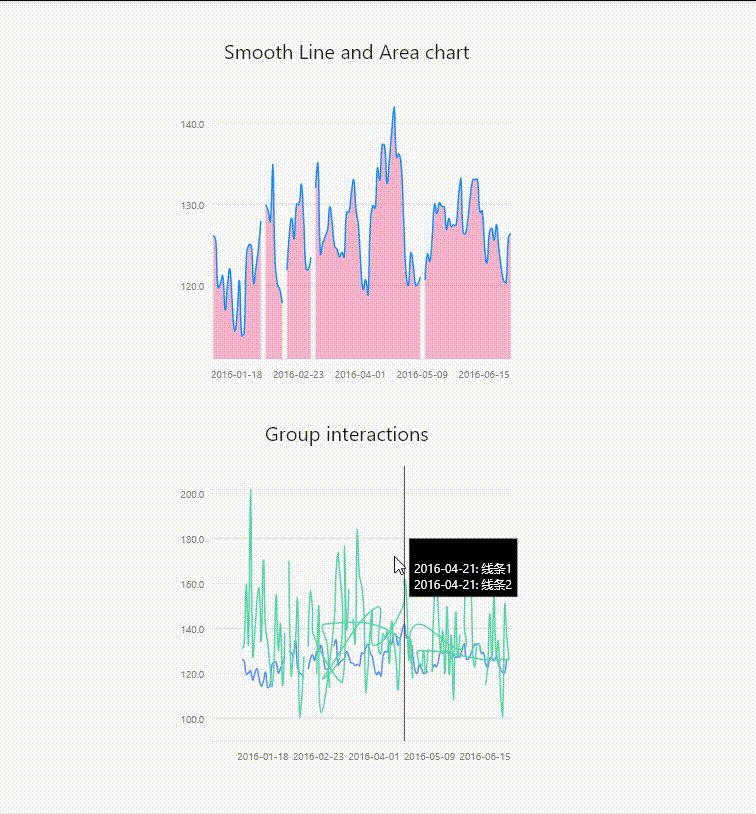
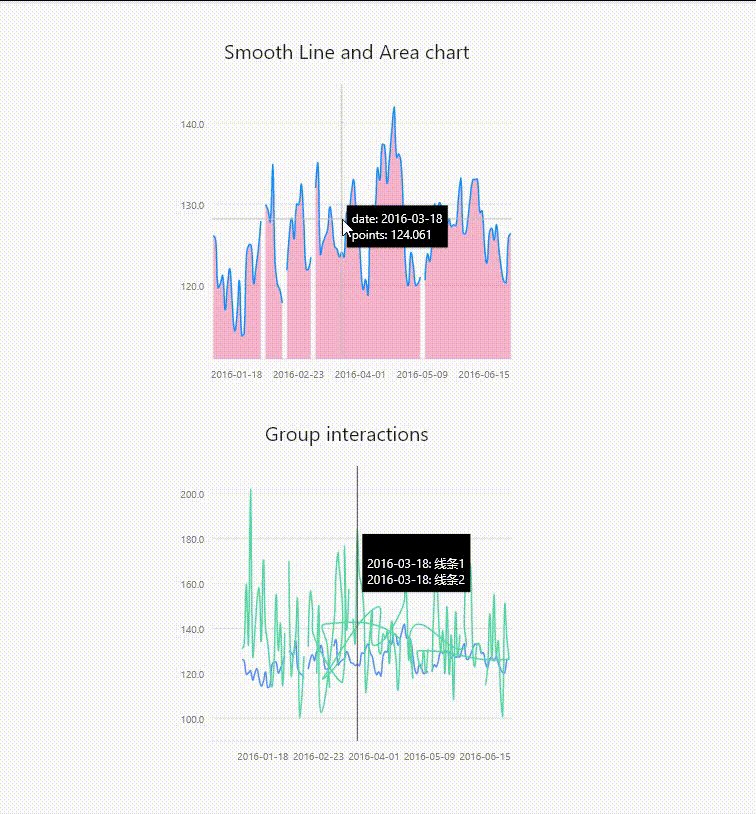
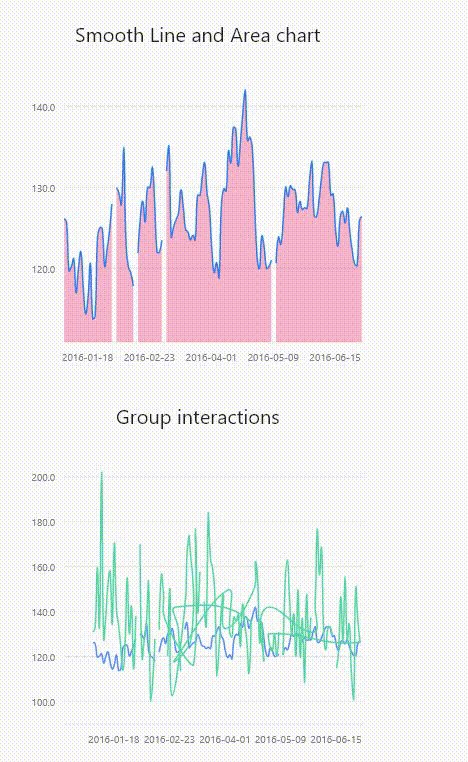
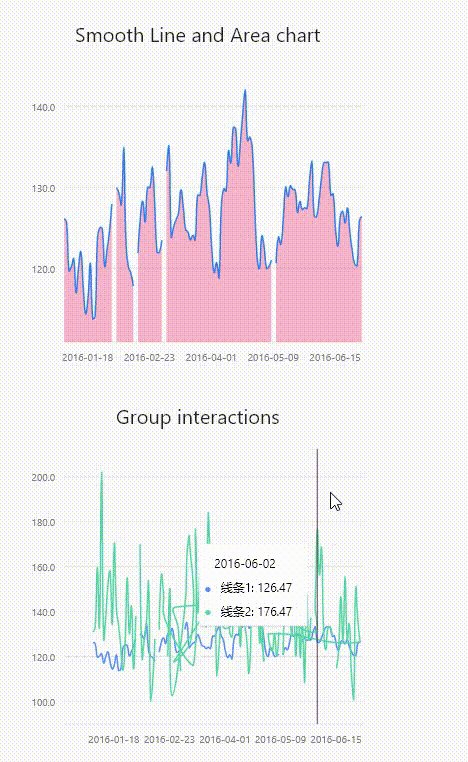
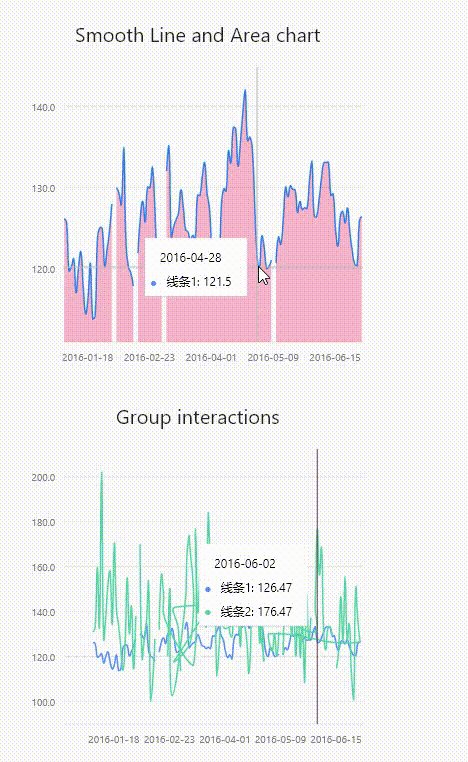
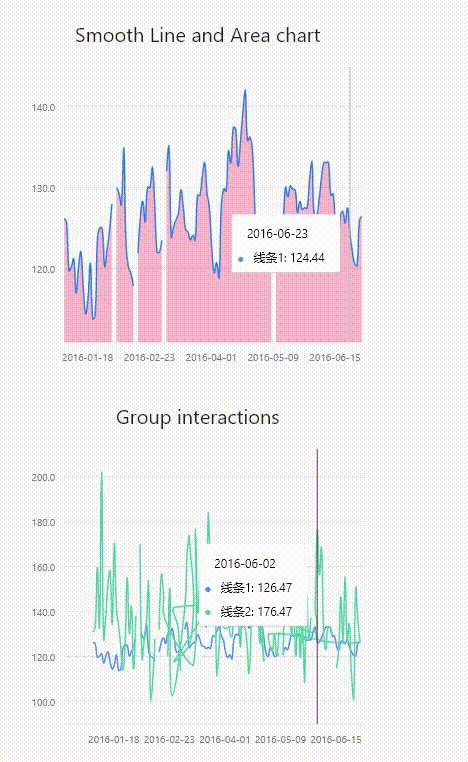
根据需求调整
改动后代码
List<MarkElement> simpleTooltip(
Size size,
Offset anchor,
Map<int, Tuple> selectedTuples,
) {
// 返回的元素列表
List<MarkElement> elements;
// 标识元素列表
List<MarkElement> tagElements = [];
// 生成tooltip内容
String textContent = '';
// 选中的数据 ({date: xxx, name: 线条1, points: xxx}, {date: xx, name: 线条2, points: xx}...)
final selectedTupleList = selectedTuples.values;
// 选中的数据的字段名列表 [date, name, points]
final fields = selectedTupleList.first.keys.toList();
// 选中的数据的第一个数据的第一个字段的值,放入到tooltip的第一行
/**
* 目前的数据结构是:
* 2023-11-24
*/
textContent = '${selectedTupleList.first[fields.first]}';
// 遍历选中的数据(几条线几条数据),将每个数据的第二个字段和第三个字段的值放入到tooltip的第二行和第三行
for (var original in selectedTupleList) {
final domainField = fields[1];
final measureField = fields.last;
/**
* 遍历结束后的数据结构是:
* 2023-11-24
* 线条1: 123
* 线条2: 456
* ....
*/
textContent += '\n ${original[domainField]}: ${original[measureField]}';
}
// 提出一些变量
const textStyle = TextStyle(fontSize: 12, color: Colors.black, height: 2);
const padding = EdgeInsets.all(5);
const align = Alignment.topRight;
const offset = Offset(5, -5);
const elevation = 1.0;
const backgroundColor = Colors.white;
final painter = TextPainter(
text: TextSpan(text: textContent, style: textStyle),
textDirection: ui.TextDirection.ltr,
);
painter.layout();
// tooltip的宽高
final width = padding.left + painter.width + padding.right;
final height = padding.top + painter.height + padding.bottom;
// tooltip的位置
// 大概根据中间的数据判断算了下位置,避免一直在左或右,边界超出屏幕
final move = anchor < const Offset(250, 90)
? anchor + offset - const Offset(-10, -40)
: anchor + Offset(-width - 20, 40);
final paintPoint = getBlockPaintPoint(
move,
width,
height,
align,
);
final window = Rect.fromLTWH(
paintPoint.dx - 10, //横向位置
paintPoint.dy,
width + 20,
height,
);
var textPaintPoint = paintPoint + padding.topLeft;
// 生成tooltip线条前的标识元素
for (int i = 0; i < selectedTupleList.length; i++) {
tagElements.add(
LabelElement(
text: '●',
anchor: textPaintPoint + padding.topLeft + Offset(-15, 26 + i * 23),
style: LabelStyle(
textStyle: TextStyle(
color: Defaults.colors10[i],
fontWeight: FontWeight.w900,
fontSize: 12),
align: Alignment.bottomRight)),
);
}
elements = <MarkElement>[
RectElement(
rect: window,
style: PaintStyle(fillColor: backgroundColor, elevation: elevation)),
...tagElements,
LabelElement(
text: textContent,
anchor: textPaintPoint,
style:
LabelStyle(textStyle: textStyle, align: Alignment.bottomRight)),
];
return elements;
}
整体代码
// linePage.dart
import 'package:flutter/gestures.dart';
import 'package:flutter/material.dart';
import 'package:graphic/graphic.dart';
import 'dart:ui' as ui;
import './components/static/data.dart';
class linePage extends StatelessWidget {
linePage({super.key});
final GlobalKey<ScaffoldState> _scaffoldKey = GlobalKey<ScaffoldState>();
List<MarkElement> simpleTooltip(
Size size,
Offset anchor,
Map<int, Tuple> selectedTuples,
) {
// 返回的元素列表
List<MarkElement> elements;
// 标识元素列表
List<MarkElement> tagElements = [];
// 生成tooltip内容
String textContent = '';
// 选中的数据 ({date: xxx, name: 线条1, points: xxx}, {date: xx, name: 线条2, points: xx}...)
final selectedTupleList = selectedTuples.values;
// 选中的数据的字段名列表 [date, name, points]
final fields = selectedTupleList.first.keys.toList();
// 选中的数据的第一个数据的第一个字段的值,放入到tooltip的第一行
/**
* 目前的数据结构是:
* 2023-11-24
*/
textContent = '${selectedTupleList.first[fields.first]}';
// 遍历选中的数据(几条线几条数据),将每个数据的第二个字段和第三个字段的值放入到tooltip的第二行和第三行
for (var original in selectedTupleList) {
final domainField = fields[1];
final measureField = fields.last;
/**
* 遍历结束后的数据结构是:
* 2023-11-24
* 线条1: 123
* 线条2: 456
* ....
*/
textContent += '\n ${original[domainField]}: ${original[measureField]}';
}
// 提出一些变量
const textStyle = TextStyle(fontSize: 12, color: Colors.black, height: 2);
const padding = EdgeInsets.all(5);
const align = Alignment.topRight;
const offset = Offset(5, -5);
const elevation = 1.0;
const backgroundColor = Colors.white;
final painter = TextPainter(
text: TextSpan(text: textContent, style: textStyle),
textDirection: ui.TextDirection.ltr,
);
painter.layout();
// tooltip的宽高
final width = padding.left + painter.width + padding.right;
final height = padding.top + painter.height + padding.bottom;
// tooltip的位置
// 大概根据中间的数据判断算了下位置,避免一直在左或右,边界超出屏幕
final move = anchor < const Offset(250, 90)
? anchor + offset - const Offset(-10, -40)
: anchor + Offset(-width - 20, 40);
final paintPoint = getBlockPaintPoint(
move,
width,
height,
align,
);
final window = Rect.fromLTWH(
paintPoint.dx - 10, //横向位置
paintPoint.dy,
width + 20,
height,
);
var textPaintPoint = paintPoint + padding.topLeft;
// 生成tooltip线条前的标识元素
for (int i = 0; i < selectedTupleList.length; i++) {
tagElements.add(
LabelElement(
text: '●',
anchor: textPaintPoint + padding.topLeft + Offset(-15, 26 + i * 23),
style: LabelStyle(
textStyle: TextStyle(
color: Defaults.colors10[i],
fontWeight: FontWeight.w900,
fontSize: 12),
align: Alignment.bottomRight)),
);
}
elements = <MarkElement>[
RectElement(
rect: window,
style: PaintStyle(fillColor: backgroundColor, elevation: elevation)),
...tagElements,
LabelElement(
text: textContent,
anchor: textPaintPoint,
style:
LabelStyle(textStyle: textStyle, align: Alignment.bottomRight)),
];
return elements;
}
@override
Widget build(BuildContext context) {
return SingleChildScrollView(
child: Center(
child: Column(
children: <Widget>[
Container(
padding: const EdgeInsets.fromLTRB(20, 40, 20, 5),
child: const Text(
'Smooth Line and Area chart',
style: TextStyle(fontSize: 20),
),
),
Container(
margin: const EdgeInsets.only(top: 10),
width: 350,
height: 300,
child: Chart(
// 数据源
data: invalidData,
// 变量配置
variables: {
'date': Variable(
accessor: (Map map) => map['date'] as String,
scale: OrdinalScale(
tickCount: 5, // x轴刻度数量
),
),
'name': Variable(
accessor: (Map map) => map['name'] as String,
),
'points': Variable(
accessor: (Map map) => (map['points'] ?? double.nan) as num,
),
},
marks: [
// 线条
LineMark(
// 如果单线条加name则必须有position属性配置,否则是一条直线
position:
Varset('date') * Varset('points') / Varset('name'),
shape: ShapeEncode(
value: BasicLineShape(smooth: true),
),
// 粗细
size: SizeEncode(value: 1.5),
),
// 线条与X轴之间区域填充
AreaMark(
// 如果单线条加name则必须有position属性配置,否则不显示
position:
Varset('date') * Varset('points') / Varset('name'),
shape: ShapeEncode(
value:
BasicAreaShape(smooth: true), // smooth: true 使线条变得平滑
),
color: ColorEncode(
value: Colors.pink.withAlpha(80),
),
),
],
// 坐标轴配置
axes: [
Defaults.horizontalAxis,
Defaults.verticalAxis,
],
selections: {
'touchMove': PointSelection(
on: {
GestureType.scaleUpdate,
GestureType.tapDown,
GestureType.hover,
GestureType.longPressMoveUpdate
},
dim: Dim.x,
)
},
// 触摸弹框提示
tooltip: TooltipGuide(
// 跟随鼠标位置
// followPointer: [false, true],
// align: Alignment.topLeft, // 弹框对于点击位置的对齐方式
// offset: const Offset(-20, -20), // 偏移量
// 使用自定义需要注释上面的一些配置
renderer: simpleTooltip,
),
// 十字准线
crosshair: CrosshairGuide(followPointer: [false, true]),
),
),
Container(
padding: const EdgeInsets.fromLTRB(20, 40, 20, 5),
child: const Text(
'Group interactions',
style: TextStyle(fontSize: 20),
),
),
Container(
margin: const EdgeInsets.only(top: 10),
width: 350,
height: 300,
child: Chart(
data: invalidData1,
variables: {
'date': Variable(
accessor: (Map map) => map['date'] as String,
scale: OrdinalScale(tickCount: 5, inflate: true),
),
'name': Variable(
accessor: (Map map) => map['name'] as String,
),
'points': Variable(
accessor: (Map map) => (map['points'] ?? double.nan) as num,
),
},
coord: RectCoord(horizontalRange: [0.1, 0.99]),
marks: [
LineMark(
position:
Varset('date') * Varset('points') / Varset('name'),
shape: ShapeEncode(value: BasicLineShape(smooth: true)),
size: SizeEncode(value: 1.5),
color: ColorEncode(
variable: 'name',
values: Defaults.colors10,
// updaters: {
// 'groupMouse': {false: (color) => color.withAlpha(100)},
// // 'groupTouch': {false: (color) => color.withAlpha(100)},
// },
),
),
// PointMark(
// color: ColorEncode(
// variable: 'name',
// values: Defaults.colors10,
// updaters: {
// 'groupMouse': {false: (color) => color.withAlpha(100)},
// 'groupTouch': {false: (color) => color.withAlpha(100)},
// },
// ),
// ),
],
axes: [
Defaults.horizontalAxis,
Defaults.verticalAxis,
],
// // 提示框选项配置
selections: {
'666': PointSelection(
on: {GestureType.hover, GestureType.tap},
// 设备
devices: {PointerDeviceKind.mouse},
variable: 'date',
),
'groupMouse': PointSelection(
on: {
GestureType.hover,
},
// variable: 'name',
devices: {PointerDeviceKind.mouse},
),
'tooltipTouch': PointSelection(
on: {
GestureType.scaleUpdate,
GestureType.tapDown,
GestureType.longPressMoveUpdate
},
// variable: 'name',
devices: {PointerDeviceKind.touch},
),
},
tooltip: TooltipGuide(
selections: {'tooltipTouch', '666'},
// multiTuples: true,
// followPointer: [false, true],
// align: Alignment.topLeft,
// // mark: 0,
// // 与上方selections中定义的variable相排斥
// variables: [
// // 'date',
// 'name',
// 'points',
// ],
renderer: simpleTooltip),
crosshair: CrosshairGuide(
selections: {'tooltipTouch', '666'},
styles: [
PaintStyle(
strokeColor: const Color.fromARGB(255, 92, 68, 68)),
PaintStyle(
strokeColor: const Color.fromARGB(0, 158, 154, 154)),
],
followPointer: [false, true],
),
),
),
],
),
),
);
}
}
// data.dart
const invalidData1 = [
{"date": "2016-01-04", "name": "线条1", "points": 126.12},
{"date": "2016-01-05", "name": "线条1", "points": 125.688},
{"date": "2016-01-06", "name": "线条1", "points": 119.704},
{"date": "2016-01-07", "name": "线条1", "points": 120.19},
{"date": "2016-01-08", "name": "线条1", "points": 121.157},
{"date": "2016-01-11", "name": "线条1", "points": 117},
{"date": "2016-01-12", "name": "线条1", "points": 120},
{"date": "2016-01-13", "name": "线条1", "points": 122},
{"date": "2016-01-14", "name": "线条1", "points": 117.76},
{"date": "2016-01-15", "name": "线条1", "points": 114.397},
{"date": "2016-01-18", "name": "线条1", "points": 116.373},
{"date": "2016-01-19", "name": "线条1", "points": 120.547},
{"date": "2016-01-20", "name": "线条1", "points": 113.733},
{"date": "2016-01-21", "name": "线条1", "points": 114.098},
{"date": "2016-01-22", "name": "线条1", "points": 123.833},
{"date": "2016-01-25", "name": "线条1", "points": 125},
{"date": "2016-01-26", "name": "线条1", "points": 124.866},
{"date": "2016-01-27", "name": "线条1", "points": 120.264},
{"date": "2016-01-28", "name": "线条1", "points": 122.296},
{"date": "2016-01-29", "name": "线条1", "points": 124.502},
{"date": "2016-02-01", "name": "线条1", "points": 127.936},
{"date": "2016-02-02", "name": "线条1", "points": null},
{"date": "2016-02-03", "name": "线条1", "points": 129.95},
{"date": "2016-02-04", "name": "线条1", "points": 129.275},
{"date": "2016-02-05", "name": "线条1", "points": 127.898},
{"date": "2016-02-08", "name": "线条1", "points": 134.9},
{"date": "2016-02-09", "name": "线条1", "points": 122.819},
{"date": "2016-02-10", "name": "线条1", "points": 120.108},
{"date": "2016-02-11", "name": "线条1", "points": 119.447},
{"date": "2016-02-12", "name": "线条1", "points": 117.8},
{"date": "2016-02-15", "name": "线条1", "points": null},
{"date": "2016-02-16", "name": "线条1", "points": 121.865},
{"date": "2016-02-17", "name": "线条1", "points": 126.3},
{"date": "2016-02-18", "name": "线条1", "points": 128.259},
{"date": "2016-02-19", "name": "线条1", "points": 125.724},
{"date": "2016-02-22", "name": "线条1", "points": 130},
{"date": "2016-02-23", "name": "线条1", "points": 129.948},
{"date": "2016-02-24", "name": "线条1", "points": 132.5},
{"date": "2016-02-25", "name": "线条1", "points": 128.08},
{"date": "2016-02-26", "name": "线条1", "points": 122},
{"date": "2016-02-29", "name": "线条1", "points": 122},
{"date": "2016-03-01", "name": "线条1", "points": 123.449},
{"date": "2016-03-02", "name": "线条1", "points": double.nan},
{"date": "2016-03-03", "name": "线条1", "points": 132},
{"date": "2016-03-04", "name": "线条1", "points": 135},
{"date": "2016-03-07", "name": "线条1", "points": 123.905},
{"date": "2016-03-08", "name": "线条1", "points": 125.155},
{"date": "2016-03-09", "name": "线条1", "points": 126},
{"date": "2016-03-10", "name": "线条1", "points": 126.778},
{"date": "2016-03-11", "name": "线条1", "points": 129.656},
{"date": "2016-03-14", "name": "线条1", "points": 127.64},
{"date": "2016-03-15", "name": "线条1", "points": 124.786},
{"date": "2016-03-16", "name": "线条1", "points": 124.469},
{"date": "2016-03-17", "name": "线条1", "points": 123.5},
{"date": "2016-03-18", "name": "线条1", "points": 124.061},
{"date": "2016-03-21", "name": "线条1", "points": 123.5},
{"date": "2016-03-22", "name": "线条1", "points": 129.002},
{"date": "2016-03-23", "name": "线条1", "points": 129},
{"date": "2016-03-24", "name": "线条1", "points": 131.31},
{"date": "2016-03-29", "name": "线条1", "points": 133},
{"date": "2016-03-30", "name": "线条1", "points": 129.298},
{"date": "2016-03-31", "name": "线条1", "points": 127.4},
{"date": "2016-04-01", "name": "线条1", "points": 122.376},
{"date": "2016-04-04", "name": "线条1", "points": 119.467},
{"date": "2016-04-05", "name": "线条1", "points": 120.695},
{"date": "2016-04-06", "name": "线条1", "points": 118.725},
{"date": "2016-04-07", "name": "线条1", "points": 127.539},
{"date": "2016-04-08", "name": "线条1", "points": 129.8},
{"date": "2016-04-11", "name": "线条1", "points": 129.5},
{"date": "2016-04-12", "name": "线条1", "points": 134.465},
{"date": "2016-04-13", "name": "线条1", "points": 133},
{"date": "2016-04-14", "name": "线条1", "points": 137.35},
{"date": "2016-04-15", "name": "线条1", "points": 137.2},
{"date": "2016-04-18", "name": "线条1", "points": 132.611},
{"date": "2016-04-19", "name": "线条1", "points": 135.479},
{"date": "2016-04-20", "name": "线条1", "points": 139.05},
{"date": "2016-04-21", "name": "线条1", "points": 142},
{"date": "2016-04-22", "name": "线条1", "points": 135.761},
{"date": "2016-04-25", "name": "线条1", "points": 136.174},
{"date": "2016-04-26", "name": "线条1", "points": 134.782},
{"date": "2016-04-27", "name": "线条1", "points": 128},
{"date": "2016-04-28", "name": "线条1", "points": 121.5},
{"date": "2016-04-29", "name": "线条1", "points": 120},
{"date": "2016-05-02", "name": "线条1", "points": 123.966},
{"date": "2016-05-03", "name": "线条1", "points": 122.538},
{"date": "2016-05-04", "name": "线条1", "points": 120},
{"date": "2016-05-05", "name": "线条1", "points": 120.21},
{"date": "2016-05-06", "name": "线条1", "points": 121.01},
{"date": "2016-05-09", "name": "线条1", "points": double.nan},
{"date": "2016-05-10", "name": "线条1", "points": 120.622},
{"date": "2016-05-11", "name": "线条1", "points": 123.85},
{"date": "2016-05-12", "name": "线条1", "points": 122.963},
{"date": "2016-05-13", "name": "线条1", "points": 126},
{"date": "2016-05-17", "name": "线条1", "points": 130},
{"date": "2016-05-18", "name": "线条1", "points": 128.845},
{"date": "2016-05-19", "name": "线条1", "points": 130.17},
{"date": "2016-05-20", "name": "线条1", "points": 129.741},
{"date": "2016-05-23", "name": "线条1", "points": 129.668},
{"date": "2016-05-24", "name": "线条1", "points": 126.886},
{"date": "2016-05-25", "name": "线条1", "points": 128.239},
{"date": "2016-05-26", "name": "线条1", "points": 127.239},
{"date": "2016-05-27", "name": "线条1", "points": 127.457},
{"date": "2016-05-30", "name": "线条1", "points": 127.37},
{"date": "2016-05-31", "name": "线条1", "points": 130.756},
{"date": "2016-06-01", "name": "线条1", "points": 133.232},
{"date": "2016-06-02", "name": "线条1", "points": 126.47},
{"date": "2016-06-03", "name": "线条1", "points": 126.385},
{"date": "2016-06-06", "name": "线条1", "points": 128.331},
{"date": "2016-06-07", "name": "线条1", "points": 130.914},
{"date": "2016-06-08", "name": "线条1", "points": 133},
{"date": "2016-06-09", "name": "线条1", "points": 133.041},
{"date": "2016-06-10", "name": "线条1", "points": 133.041},
{"date": "2016-06-13", "name": "线条1", "points": 129},
{"date": "2016-06-14", "name": "线条1", "points": 129.166},
{"date": "2016-06-15", "name": "线条1", "points": 124.687},
{"date": "2016-06-16", "name": "线条1", "points": 122.77},
{"date": "2016-06-17", "name": "线条1", "points": 126.461},
{"date": "2016-06-20", "name": "线条1", "points": 127},
{"date": "2016-06-21", "name": "线条1", "points": 125.594},
{"date": "2016-06-22", "name": "线条1", "points": 127.438},
{"date": "2016-06-23", "name": "线条1", "points": 124.44},
{"date": "2016-06-24", "name": "线条1", "points": 122.131},
{"date": "2016-06-27", "name": "线条1", "points": 120.53},
{"date": "2016-06-28", "name": "线条1", "points": 120.296},
{"date": "2016-06-29", "name": "线条1", "points": 125.877},
{"date": "2016-06-30", "name": "线条1", "points": 126.404},
{"date": "2016-01-04", "name": "线条2", "points": 130.914},
{"date": "2016-01-05", "name": "线条2", "points": 133},
{"date": "2016-01-06", "name": "线条2", "points": 159.704},
{"date": "2016-01-07", "name": "线条2", "points": 133.19},
{"date": "2016-01-08", "name": "线条2", "points": 202.157},
{"date": "2016-01-11", "name": "线条2", "points": 128},
{"date": "2016-01-12", "name": "线条2", "points": 138},
{"date": "2016-01-13", "name": "线条2", "points": 152},
{"date": "2016-01-14", "name": "线条2", "points": 157.76},
{"date": "2016-01-15", "name": "线条2", "points": 134.397},
{"date": "2016-01-18", "name": "线条2", "points": 170.373},
{"date": "2016-01-19", "name": "线条2", "points": 140.547},
{"date": "2016-01-20", "name": "线条2", "points": 133.733},
{"date": "2016-01-21", "name": "线条2", "points": 124.098},
{"date": "2016-01-22", "name": "线条2", "points": 113.833},
{"date": "2016-01-25", "name": "线条2", "points": 125},
{"date": "2016-01-26", "name": "线条2", "points": 154.866},
{"date": "2016-01-27", "name": "线条2", "points": 130.264},
{"date": "2016-01-28", "name": "线条2", "points": 142.296},
{"date": "2016-01-29", "name": "线条2", "points": 114.502},
{"date": "2016-02-01", "name": "线条2", "points": 137.936},
{"date": "2016-02-02", "name": "线条2", "points": null},
{"date": "2016-02-03", "name": "线条2", "points": 169.95},
{"date": "2016-02-04", "name": "线条2", "points": 119.275},
{"date": "2016-02-05", "name": "线条2", "points": 127.898},
{"date": "2016-02-08", "name": "线条2", "points": 134.9},
{"date": "2016-02-09", "name": "线条2", "points": 152.819},
{"date": "2016-02-10", "name": "线条2", "points": 100.108},
{"date": "2016-02-11", "name": "线条2", "points": 109.447},
{"date": "2016-02-12", "name": "线条2", "points": 127.8},
{"date": "2016-02-15", "name": "线条2", "points": null},
{"date": "2016-02-22", "name": "线条2", "points": 120},
{"date": "2016-02-23", "name": "线条2", "points": 149.948},
{"date": "2016-02-24", "name": "线条2", "points": 102.5},
{"date": "2016-03-03", "name": "线条2", "points": 142},
{"date": "2016-03-04", "name": "线条2", "points": 165},
{"date": "2016-03-07", "name": "线条2", "points": 173.905},
{"date": "2016-03-08", "name": "线条2", "points": 128.155},
{"date": "2016-02-25", "name": "线条2", "points": 118.08},
{"date": "2016-04-04", "name": "线条2", "points": 149.467},
{"date": "2016-04-05", "name": "线条2", "points": 130.695},
{"date": "2016-04-06", "name": "线条2", "points": 128.725},
{"date": "2016-04-07", "name": "线条2", "points": 137.539},
{"date": "2016-04-08", "name": "线条2", "points": 135.8},
{"date": "2016-04-11", "name": "线条2", "points": 138.5},
{"date": "2016-04-12", "name": "线条2", "points": 124.465},
{"date": "2016-04-13", "name": "线条2", "points": 143},
{"date": "2016-04-14", "name": "线条2", "points": 134.35},
{"date": "2016-04-15", "name": "线条2", "points": 127.2},
{"date": "2016-04-18", "name": "线条2", "points": 112.611},
{"date": "2016-04-19", "name": "线条2", "points": 135.479},
{"date": "2016-02-26", "name": "线条2", "points": 142},
{"date": "2016-02-29", "name": "线条2", "points": 132},
{"date": "2016-03-01", "name": "线条2", "points": 113.449},
{"date": "2016-03-02", "name": "线条2", "points": double.nan},
{"date": "2016-02-16", "name": "线条2", "points": 131.865},
{"date": "2016-02-17", "name": "线条2", "points": 156.3},
{"date": "2016-02-18", "name": "线条2", "points": 148.259},
{"date": "2016-02-19", "name": "线条2", "points": 135.724},
{"date": "2016-03-09", "name": "线条2", "points": 116},
{"date": "2016-03-10", "name": "线条2", "points": 176.778},
{"date": "2016-03-11", "name": "线条2", "points": 139.656},
{"date": "2016-03-14", "name": "线条2", "points": 157.64},
{"date": "2016-03-15", "name": "线条2", "points": double.nan},
{"date": "2016-03-16", "name": "线条2", "points": 144.469},
{"date": "2016-03-17", "name": "线条2", "points": 133.5},
{"date": "2016-03-18", "name": "线条2", "points": 184.061},
{"date": "2016-03-21", "name": "线条2", "points": 163.5},
{"date": "2016-03-22", "name": "线条2", "points": 159.002},
{"date": "2016-03-23", "name": "线条2", "points": 149},
{"date": "2016-03-24", "name": "线条2", "points": 111.31},
{"date": "2016-03-29", "name": "线条2", "points": 123},
{"date": "2016-03-30", "name": "线条2", "points": 139.298},
{"date": "2016-03-31", "name": "线条2", "points": 147.4},
{"date": "2016-04-01", "name": "线条2", "points": 132.376},
{"date": "2016-04-20", "name": "线条2", "points": 149.05},
{"date": "2016-04-21", "name": "线条2", "points": 162},
{"date": "2016-04-22", "name": "线条2", "points": 155.761},
{"date": "2016-04-25", "name": "线条2", "points": 126.174},
{"date": "2016-04-26", "name": "线条2", "points": 134.782},
{"date": "2016-04-27", "name": "线条2", "points": 118},
{"date": "2016-04-28", "name": "线条2", "points": 141.5},
{"date": "2016-05-31", "name": "线条2", "points": 130.756},
{"date": "2016-06-01", "name": "线条2", "points": 143.232},
{"date": "2016-06-02", "name": "线条2", "points": 176.47},
{"date": "2016-06-03", "name": "线条2", "points": 156.385},
{"date": "2016-06-06", "name": "线条2", "points": 168.331},
{"date": "2016-06-07", "name": "线条2", "points": 130.914},
{"date": "2016-06-08", "name": "线条2", "points": 123},
{"date": "2016-06-09", "name": "线条2", "points": 133.041},
{"date": "2016-06-10", "name": "线条2", "points": 133.041},
{"date": "2016-06-13", "name": "线条2", "points": 129},
{"date": "2016-06-14", "name": "线条2", "points": null},
{"date": "2016-06-15", "name": "线条2", "points": 114.687},
{"date": "2016-06-16", "name": "线条2", "points": 122.77},
{"date": "2016-06-17", "name": "线条2", "points": 146.461},
{"date": "2016-06-20", "name": "线条2", "points": 127},
{"date": "2016-06-21", "name": "线条2", "points": 155.594},
{"date": "2016-06-22", "name": "线条2", "points": 127.438},
{"date": "2016-06-23", "name": "线条2", "points": 134.44},
{"date": "2016-06-24", "name": "线条2", "points": 112.131},
{"date": "2016-06-27", "name": "线条2", "points": 100.53},
{"date": "2016-06-28", "name": "线条2", "points": 150.296},
{"date": "2016-06-29", "name": "线条2", "points": 135.877},
{"date": "2016-06-30", "name": "线条2", "points": 126.404},
{"date": "2016-04-29", "name": "线条2", "points": 130},
{"date": "2016-05-02", "name": "线条2", "points": 123.966},
{"date": "2016-05-03", "name": "线条2", "points": 122.538},
{"date": "2016-05-04", "name": "线条2", "points": 130},
{"date": "2016-05-05", "name": "线条2", "points": 120.21},
{"date": "2016-05-06", "name": "线条2", "points": 131.01},
{"date": "2016-05-09", "name": "线条2", "points": double.nan},
{"date": "2016-05-10", "name": "线条2", "points": 120.622},
{"date": "2016-05-11", "name": "线条2", "points": 153.85},
{"date": "2016-05-12", "name": "线条2", "points": 162.963},
{"date": "2016-05-13", "name": "线条2", "points": 146},
{"date": "2016-05-17", "name": "线条2", "points": 130},
{"date": "2016-05-18", "name": "线条2", "points": 138.845},
{"date": "2016-05-19", "name": "线条2", "points": 120.17},
{"date": "2016-05-20", "name": "线条2", "points": 149.741},
{"date": "2016-05-23", "name": "线条2", "points": 119.668},
{"date": "2016-05-24", "name": "线条2", "points": 136.886},
{"date": "2016-05-25", "name": "线条2", "points": 108.239},
{"date": "2016-05-26", "name": "线条2", "points": 147.239},
{"date": "2016-05-27", "name": "线条2", "points": 127.457},
{"date": "2016-05-30", "name": "线条2", "points": 137.37},
];
const invalidData = [
{"date": "2016-01-04", "name": "线条1", "points": 126.12},
{"date": "2016-01-05", "name": "线条1", "points": 125.688},
{"date": "2016-01-06", "name": "线条1", "points": 119.704},
{"date": "2016-01-07", "name": "线条1", "points": 120.19},
{"date": "2016-01-08", "name": "线条1", "points": 121.157},
{"date": "2016-01-11", "name": "线条1", "points": 117},
{"date": "2016-01-12", "name": "线条1", "points": 120},
{"date": "2016-01-13", "name": "线条1", "points": 122},
{"date": "2016-01-14", "name": "线条1", "points": 117.76},
{"date": "2016-01-15", "name": "线条1", "points": 114.397},
{"date": "2016-01-18", "name": "线条1", "points": 116.373},
{"date": "2016-01-19", "name": "线条1", "points": 120.547},
{"date": "2016-01-20", "name": "线条1", "points": 113.733},
{"date": "2016-01-21", "name": "线条1", "points": 114.098},
{"date": "2016-01-22", "name": "线条1", "points": 123.833},
{"date": "2016-01-25", "name": "线条1", "points": 125},
{"date": "2016-01-26", "name": "线条1", "points": 124.866},
{"date": "2016-01-27", "name": "线条1", "points": 120.264},
{"date": "2016-01-28", "name": "线条1", "points": 122.296},
{"date": "2016-01-29", "name": "线条1", "points": 124.502},
{"date": "2016-02-01", "name": "线条1", "points": 127.936},
{"date": "2016-02-02", "name": "线条1", "points": null},
{"date": "2016-02-03", "name": "线条1", "points": 129.95},
{"date": "2016-02-04", "name": "线条1", "points": 129.275},
{"date": "2016-02-05", "name": "线条1", "points": 127.898},
{"date": "2016-02-08", "name": "线条1", "points": 134.9},
{"date": "2016-02-09", "name": "线条1", "points": 122.819},
{"date": "2016-02-10", "name": "线条1", "points": 120.108},
{"date": "2016-02-11", "name": "线条1", "points": 119.447},
{"date": "2016-02-12", "name": "线条1", "points": 117.8},
{"date": "2016-02-15", "name": "线条1", "points": null},
{"date": "2016-02-16", "name": "线条1", "points": 121.865},
{"date": "2016-02-17", "name": "线条1", "points": 126.3},
{"date": "2016-02-18", "name": "线条1", "points": 128.259},
{"date": "2016-02-19", "name": "线条1", "points": 125.724},
{"date": "2016-02-22", "name": "线条1", "points": 130},
{"date": "2016-02-23", "name": "线条1", "points": 129.948},
{"date": "2016-02-24", "name": "线条1", "points": 132.5},
{"date": "2016-02-25", "name": "线条1", "points": 128.08},
{"date": "2016-02-26", "name": "线条1", "points": 122},
{"date": "2016-02-29", "name": "线条1", "points": 122},
{"date": "2016-03-01", "name": "线条1", "points": 123.449},
{"date": "2016-03-02", "name": "线条1", "points": double.nan},
{"date": "2016-03-03", "name": "线条1", "points": 132},
{"date": "2016-03-04", "name": "线条1", "points": 135},
{"date": "2016-03-07", "name": "线条1", "points": 123.905},
{"date": "2016-03-08", "name": "线条1", "points": 125.155},
{"date": "2016-03-09", "name": "线条1", "points": 126},
{"date": "2016-03-10", "name": "线条1", "points": 126.778},
{"date": "2016-03-11", "name": "线条1", "points": 129.656},
{"date": "2016-03-14", "name": "线条1", "points": 127.64},
{"date": "2016-03-15", "name": "线条1", "points": 124.786},
{"date": "2016-03-16", "name": "线条1", "points": 124.469},
{"date": "2016-03-17", "name": "线条1", "points": 123.5},
{"date": "2016-03-18", "name": "线条1", "points": 124.061},
{"date": "2016-03-21", "name": "线条1", "points": 123.5},
{"date": "2016-03-22", "name": "线条1", "points": 129.002},
{"date": "2016-03-23", "name": "线条1", "points": 129},
{"date": "2016-03-24", "name": "线条1", "points": 131.31},
{"date": "2016-03-29", "name": "线条1", "points": 133},
{"date": "2016-03-30", "name": "线条1", "points": 129.298},
{"date": "2016-03-31", "name": "线条1", "points": 127.4},
{"date": "2016-04-01", "name": "线条1", "points": 122.376},
{"date": "2016-04-04", "name": "线条1", "points": 119.467},
{"date": "2016-04-05", "name": "线条1", "points": 120.695},
{"date": "2016-04-06", "name": "线条1", "points": 118.725},
{"date": "2016-04-07", "name": "线条1", "points": 127.539},
{"date": "2016-04-08", "name": "线条1", "points": 129.8},
{"date": "2016-04-11", "name": "线条1", "points": 129.5},
{"date": "2016-04-12", "name": "线条1", "points": 134.465},
{"date": "2016-04-13", "name": "线条1", "points": 133},
{"date": "2016-04-14", "name": "线条1", "points": 137.35},
{"date": "2016-04-15", "name": "线条1", "points": 137.2},
{"date": "2016-04-18", "name": "线条1", "points": 132.611},
{"date": "2016-04-19", "name": "线条1", "points": 135.479},
{"date": "2016-04-20", "name": "线条1", "points": 139.05},
{"date": "2016-04-21", "name": "线条1", "points": 142},
{"date": "2016-04-22", "name": "线条1", "points": 135.761},
{"date": "2016-04-25", "name": "线条1", "points": 136.174},
{"date": "2016-04-26", "name": "线条1", "points": 134.782},
{"date": "2016-04-27", "name": "线条1", "points": 128},
{"date": "2016-04-28", "name": "线条1", "points": 121.5},
{"date": "2016-04-29", "name": "线条1", "points": 120},
{"date": "2016-05-02", "name": "线条1", "points": 123.966},
{"date": "2016-05-03", "name": "线条1", "points": 122.538},
{"date": "2016-05-04", "name": "线条1", "points": 120},
{"date": "2016-05-05", "name": "线条1", "points": 120.21},
{"date": "2016-05-06", "name": "线条1", "points": 121.01},
{"date": "2016-05-09", "name": "线条1", "points": double.nan},
{"date": "2016-05-10", "name": "线条1", "points": 120.622},
{"date": "2016-05-11", "name": "线条1", "points": 123.85},
{"date": "2016-05-12", "name": "线条1", "points": 122.963},
{"date": "2016-05-13", "name": "线条1", "points": 126},
{"date": "2016-05-17", "name": "线条1", "points": 130},
{"date": "2016-05-18", "name": "线条1", "points": 128.845},
{"date": "2016-05-19", "name": "线条1", "points": 130.17},
{"date": "2016-05-20", "name": "线条1", "points": 129.741},
{"date": "2016-05-23", "name": "线条1", "points": 129.668},
{"date": "2016-05-24", "name": "线条1", "points": 126.886},
{"date": "2016-05-25", "name": "线条1", "points": 128.239},
{"date": "2016-05-26", "name": "线条1", "points": 127.239},
{"date": "2016-05-27", "name": "线条1", "points": 127.457},
{"date": "2016-05-30", "name": "线条1", "points": 127.37},
{"date": "2016-05-31", "name": "线条1", "points": 130.756},
{"date": "2016-06-01", "name": "线条1", "points": 133.232},
{"date": "2016-06-02", "name": "线条1", "points": 126.47},
{"date": "2016-06-03", "name": "线条1", "points": 126.385},
{"date": "2016-06-06", "name": "线条1", "points": 128.331},
{"date": "2016-06-07", "name": "线条1", "points": 130.914},
{"date": "2016-06-08", "name": "线条1", "points": 133},
{"date": "2016-06-09", "name": "线条1", "points": 133.041},
{"date": "2016-06-10", "name": "线条1", "points": 133.041},
{"date": "2016-06-13", "name": "线条1", "points": 129},
{"date": "2016-06-14", "name": "线条1", "points": 129.166},
{"date": "2016-06-15", "name": "线条1", "points": 124.687},
{"date": "2016-06-16", "name": "线条1", "points": 122.77},
{"date": "2016-06-17", "name": "线条1", "points": 126.461},
{"date": "2016-06-20", "name": "线条1", "points": 127},
{"date": "2016-06-21", "name": "线条1", "points": 125.594},
{"date": "2016-06-22", "name": "线条1", "points": 127.438},
{"date": "2016-06-23", "name": "线条1", "points": 124.44},
{"date": "2016-06-24", "name": "线条1", "points": 122.131},
{"date": "2016-06-27", "name": "线条1", "points": 120.53},
{"date": "2016-06-28", "name": "线条1", "points": 120.296},
{"date": "2016-06-29", "name": "线条1", "points": 125.877},
{"date": "2016-06-30", "name": "线条1", "points": 126.404},
];