Javaweb之前端工程化的详细解析
3 前端工程化
3.1 前端工程化介绍
我们目前的前端开发中,当我们需要使用一些资源时,例如:vue.js,和axios.js文件,都是直接再工程中导入的,如下图所示:
但是上述开发模式存在如下问题:
-
每次开发都是从零开始,比较麻烦
-
多个页面中的组件共用性不好
-
js、图片等资源没有规范化的存储目录,没有统一的标准,不方便维护
所以现在企业开发中更加讲究前端工程化方式的开发,主要包括如下4个特点
-
模块化:将js和css等,做成一个个可复用模块
-
组件化:我们将UI组件,css样式,js行为封装成一个个的组件,便于管理
-
规范化:我们提供一套标准的规范的目录接口和编码规范,所有开发人员遵循这套规范
-
自动化:项目的构建,测试,部署全部都是自动完成
所以对于前端工程化,说白了,就是在企业级的前端项目开发中,把前端开发所需要的工具、技术、流程、经验进行规范化和标准化。从而提升开发效率,降低开发难度等等。接下来我们就需要学习vue的官方提供的脚手架帮我们完成前端的工程化。
3.2 前端工程化入门
3.2.1 环境准备
我们的前端工程化是通过vue官方提供的脚手架Vue-cli来完成的,用于快速的生成一个Vue的项目模板。Vue-cli主要提供了如下功能:
-
统一的目录结构
-
本地调试
-
热部署
-
单元测试
-
集成打包上线
我们需要运行Vue-cli,需要依赖NodeJS,NodeJS是前端工程化依赖的环境。所以我们需要先安装NodeJS,然后才能安装Vue-cli
3.2.2 Vue项目简介
环境准备好了,接下来我们需要通过Vue-cli创建一个vue项目,然后再学习一下vue项目的目录结构。Vue-cli提供了如下2种方式创建vue项目:
3.2.2.1 创建vue项目
此处我们通过第二种图形化界面方式给大家演示。
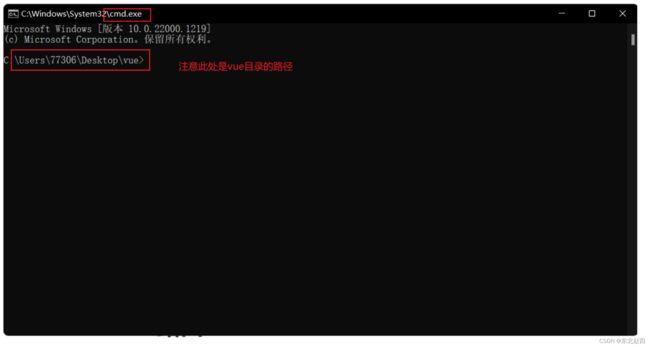
首先,我们再桌面创建vue文件夹,然后双击进入文件夹,来到地址目录,输入cmd,然后进入到vue文件夹的cmd窗口界面,如下图所示:
然后进入如下界面:
然后再当前目录下,直接输入命令vue ui进入到vue的图形化界面,如下图所示:
然后我门选择创建按钮,在vue文件夹下创建项目,如下图所示:
然后来到如下界面,进行vue项目的创建
然后预设模板选择手动,如下图所示:
然后再功能页面开启路由功能,如下图所示:
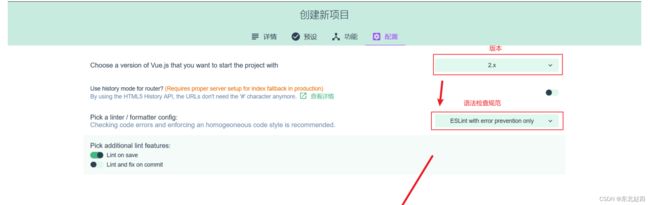
然后再配置页面选择语言版本和语法检查规范,如下图所示:
然后创建项目,进入如下界面:
最后我们只需要等待片刻,即可进入到创建创建成功的界面,如下图所示:
到此,vue项目创建结束
3.2.2.2 vue项目目录结构介绍
我们通过VS Code打开之前创建的vue文件夹,打开之后,呈现如下图所示页面:
vue项目的标准目录结构以及目录对应的解释如下图所示:
其中我们平时开发代码就是在src目录下
3.2.2.3 运行vue项目
那么vue项目开发好了,我们应该怎么运行vue项目呢?主要提供了2种方式
-
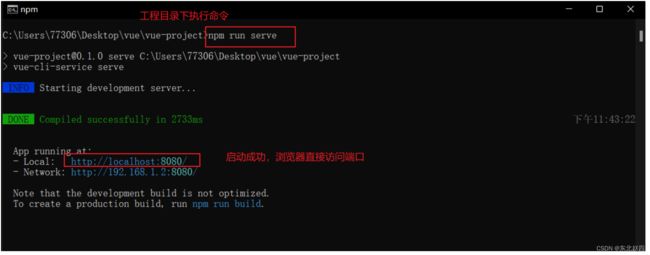
第一种方式:通过VS Code提供的图形化界面 ,如下图所示:(注意:NPM脚本窗口默认不显示,可以参考本节的最后调试出来)
- 点击之后,我们等待片刻,即可运行,在终端界面中,我们发现项目是运行在本地服务的8080端口,我们直接通过浏览器打开地址
- 最终浏览器打开后,呈现如下界面,表示项目运行成功
- 其实此时访问的是 src/App.vue这个根组件,此时我们打开这个组件,修改代码:添加内容Vue
- 只要我们保存更新的代码,我们直接打开浏览器,不需要做任何刷新,发现页面呈现内容发生了变化,如下图所示:
- 这就是我们vue项目的热更新功能
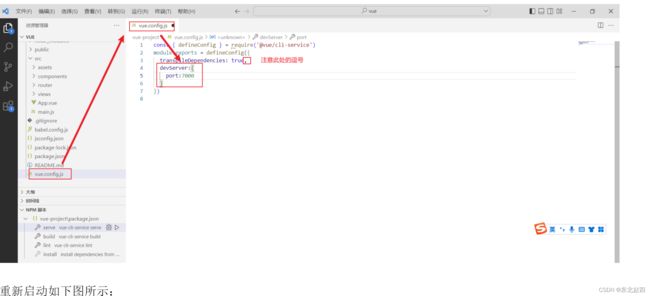
对于8080端口,经常被占用,所以我们可以去修改默认的8080端口。我们修改vue.config.js文件的内容,添加如下代码:
devServer:{ port:7000 }如下图所示,然后我们关闭服务器,并且重新启动,
重新启动如下图所示:
端口更改成功,可以通过浏览器访问7000端口来访问我们之前的项目
补充:NPM脚本窗口调试出来
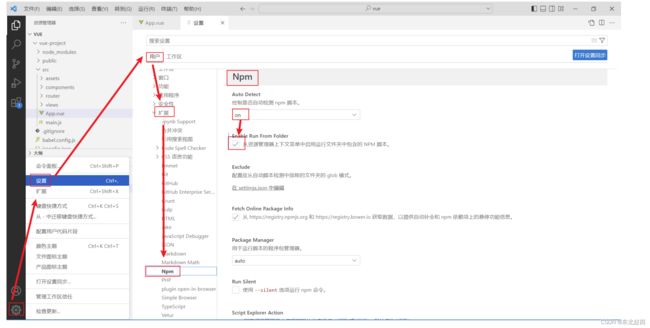
第一步:通过设置/用户设置/扩展/MPM更改NPM默认配置,如下图所示
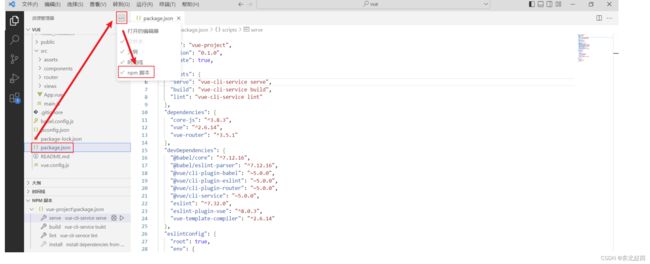
然后重启VS Code,并且双击打开package.json文件,然后点击资源管理器处的3个小点,勾选npm脚本选项,如图所示
然后就能都显示NPM脚本小窗口了。
3.2.3 Vue项目开发流程
那么我们访问的首页是index.html,但是我们找到public/index.html文件,打开之后发现,里面没有什么代码,但是能够呈现内容丰富的首页:如下图所示:
我们自习观察发现,index.html的代码很简洁,但是浏览器所呈现的index.html内容却很丰富,代码和内容不匹配,所以vue是如何做到的呢?接下来我们学习一下vue项目的开发流程。
对于vue项目,index.html文件默认是引入了入口函数main.js文件,我们找到src/main.js文件,其代码如下:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
上述代码中,包括如下几个关键点:
-
import: 导入指定文件,并且重新起名。例如上述代码
import App from './App.vue'导入当前目录下得App.vue并且起名为App -
new Vue(): 创建vue对象
-
$mount('#app');将vue对象创建的dom对象挂在到id=app的这个标签区域中,作用和之前学习的vue对象的le属性一致。
-
router: 路由,详细在后面的小节讲解
-
render: 主要使用视图的渲染的。
来到public/index.html中,我们删除div的id=app属性,打开浏览器,发现之前访问的首页一片空白,如下图所示,这样就证明了,我们main.js中通过代码挂在到index.html的id=app的标签区域的。
此时我们知道了vue创建的dom对象挂在到id=app的标签区域,但是我们还是没有解决最开始的问题:首页内容如何呈现的?这就涉及到render中的App了,如下图所示:
那么这个App对象怎么回事呢,我们打开App.vue,注意的是.vue结尾的都是vue组件。而vue的组件文件包含3个部分:
-
template: 模板部分,主要是HTML代码,用来展示页面主体结构的
-
script: js代码区域,主要是通过js代码来控制模板的数据来源和行为的
-
style: css样式部分,主要通过css样式控制模板的页面效果得
如下图所示就是一个vue组件的小案例:
此时我们可以打开App.vue,观察App.vue的代码,其中可以发现,App.vue组件的template部分内容,和我们浏览器访问的首页内容是一致的,如下图所示:
接下来我们可以简化模板部分内容,添加script部分的数据模型,删除css样式,完整代码如下:
{{message}}
保存直接,回到浏览器,我们发现首页展示效果发生了变化,如下图所示: