附上资料
- https://developers.google.cn/web/tools/chrome-devtools/ 谷歌官方开发者工具文档
- https://developer.mozilla.org/zh-CN/docs/Tools 火狐官方开发者工具文档
- https://developer.mozilla.org/zh-CN/ 火狐开发者文档库
- https://developers.google.cn/web/ 谷歌开发者文档库
推荐使用 Firefox 开发者版,专为开发者打造,工具更好用:https://www.mozilla.org/en-US/firefox/developer/
如何打开
- F12
- (Firefox)菜单->Web开发者->切换工具箱
- (Chrome)菜单->更多工具->开发者工具
如何使用
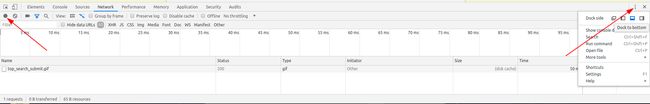
调整开发者工具窗口位置:点该窗口右上角的 ··· ,然后就选择停靠于下侧(Dock to bottom)
查看并调试 JavaScript 代码
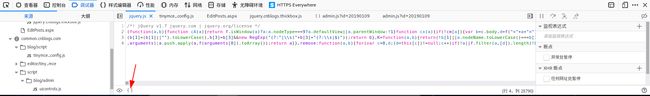
调试器(Debugger)
虽然点开一个js,
格式化代码:然后点下面的{}美化源代码(Pretty Print)
断点:右击代码行号,添加断点(Add Breakpoint)
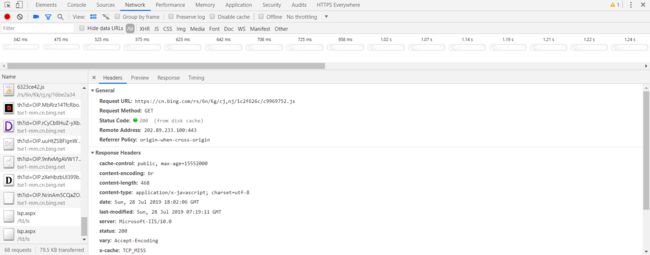
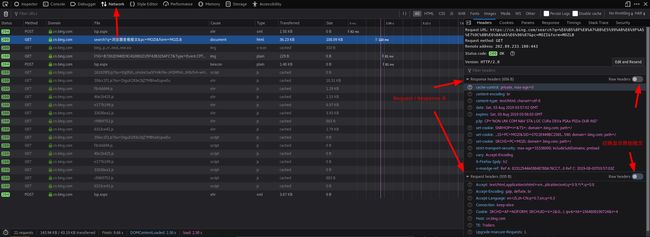
网络抓包
Firefox 点“网络(NetWork)”,点击“启用性能分析(Start Performance Analysis)”,然后F5刷新就开始记录了
Chrome 点“网络(NetWork)”,点击"Record network log ",按F5刷新开始记录
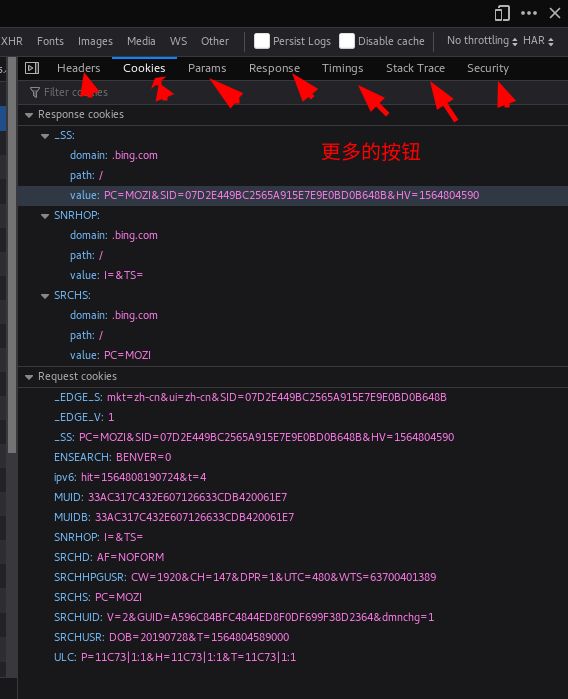
然后随便点一个文件,可以看到 Request/Response 等信息
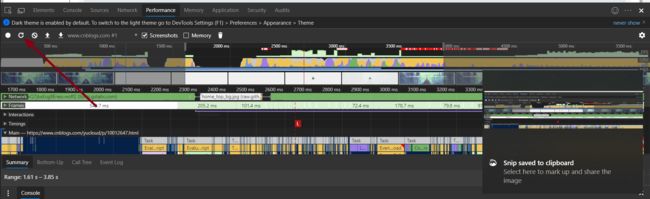
性能分析
Performance -> Start profiling and refresh the page(Ctrl+Shift+E)
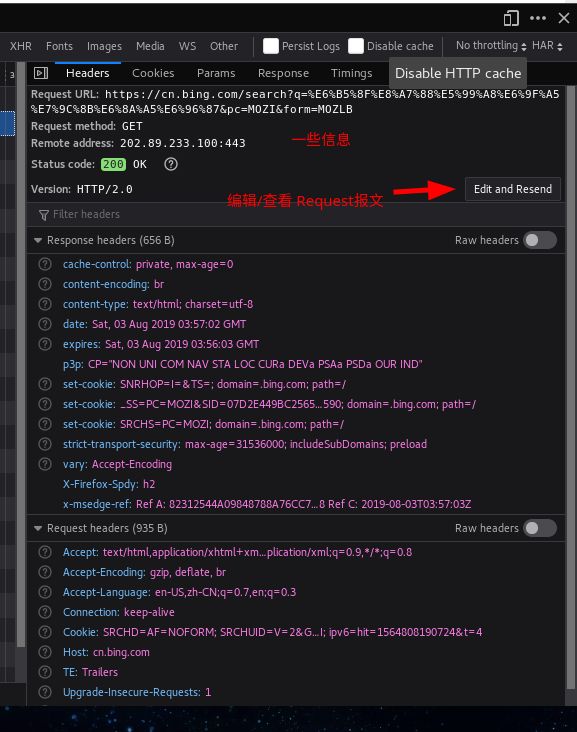
查看报文头(Firefox 开发者版本)
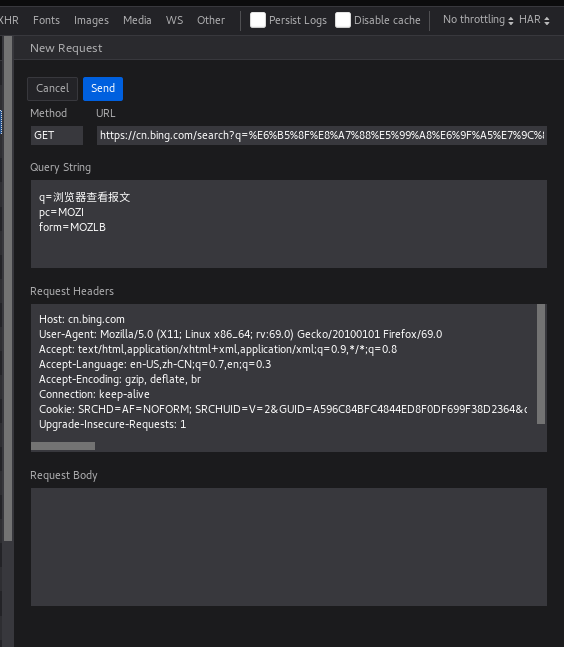
点击 Edit and Resend 按钮后的效果
Ps. 强大的 Edge dev版用的是 Chromium 内核,内存占用低而且流畅,建议日常使用
暂存区:
PPA,也就是“Personal Package Archives(个人软件包档案)”是Ubuntu Launchpad网站提供的一项服务,允许个人用户上传软件源代码,通过Launchpad进行编译并发布为2进制软件包,作为apt/新立得源供其他用户下载和更新。在Launchpad网站上的每一个用户和团队都可以拥有一个或多个PPA。
有些PPA是非官方的,则可能存在损坏的危险。最好使用官方PPA。