vue和element-ui实例
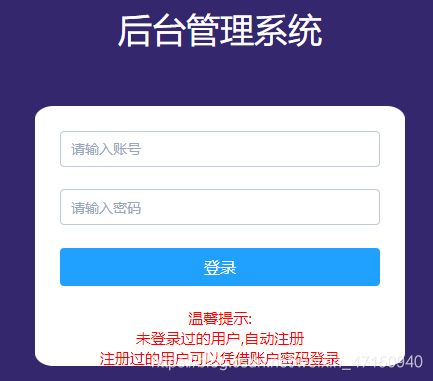
登录界面
<template>
<div class="login_contain fillcontain">
<transition name="el-fade-in">
<section class="form_contianer" v-show="showLogin">
<div class="conctain">
<p>后台管理系统</p>
</div>
<el-form ref="loginForm" :model="loginForm" :rules='rules'>
<el-form-item prop="username">
<el-input v-model="loginForm.username" placeholder="请输入账号"></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input type='password' v-model="loginForm.password" placeholder="请输入密码"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" class="btn" @click='submitForm("loginForm")'>登录</el-button>
</el-form-item>
</el-form>
<p class="tip">温馨提示:</p>
<p class="tip">未登录过的用户,自动注册</p>
<p class="tip">注册过的用户可以凭借账户密码登录</p>
</section>
</transition>
</div>
</template>
<script>
import {mapActions,mapState} from 'vuex';
export default {
//页面渲染完成
mounted() {
// 判断vuex中的adminInfo是否是当前用户id 如果不是 则存入vuex仓库
if(!this.adminInfo.id){
// 调用vuex中的方法 从在 vuex 的 store中
this.getAdminData();
}
},
data() {
return {
loginForm:{
username:'',
password:''
},
rules:{
username:[{
required:true,message:'请输入用户名',trigger:'blur'
}],
password:[{
required:true,message:'请输入密码',trigger:'blur'
}]
},
showLogin:true
}
},
computed: {
...mapState(['adminInfo'])
},
methods: {
...mapActions['getAdmindata'],
async submitForm(formName){
this.$refs[formName].validate(async valid=>{
if(valid){
this.$message({
type:'success',
message:'登陆成功'
})
// this.$router.push('manage')
this.$router.push("manage");
}else{
this.$notify.error({
title:'错误',
message:'请输入正确的账号或密码',
offset:100
})
return false
}
})
// this.showLogin=false
}
},
watch: {
adminInfo:function(newValue){
if(newValue.id){
console.log("===========+++++++++++++");
this.$message({
type:'success',
message:'检测到您之前登陆过,将自动登录'
})
this.$router.push('manage');
}
}
}
}
</script>
<style lang='less' scoped>
@import '../css/mixin.less';
.form_contianer{
.ctp(320px,210px);
.wh(320px,210px);
padding: 25px;
border-radius: 5%;
background-color: white;
.btn{
width: 100%;
font-size: 16px;
}
}
.login_contain{
background-color: #324057;
}
.conctain{
position: absolute;
width: 100%;
left: 0;
top: -100px;
p{
font-size: 34px;
text-align: center;
color: white;
}
}
.tip{
color: red;
font-size: 15px;
text-align: center;
}
html,body{
width: 100%;
height: 100%;
background-color: #34276e;
}
</style>
data有一个rules属性,可以给绑定的数据设置规则,required为true时,为必填,message为提示信息,trigger:'blur’则是在文本框失去焦点是进行判断,如果文本框内容为空,则提示message的信息
运行结果

主页面
<template>
<div class="manage_page fillcontain">
<el-row class="tac">
<el-col :span="24" class="header">
<el-col :span="5" class="logo" :class="'logo-width'">
<a href="/" style="text-decoration:none;color:white;">
后台管理系统
</a>
</el-col>
<el-col :span="14" style="margin-top:-10px;margin-left:150px">
<div class="tools" @click.prevent="collapse">
<i class="fa fa-align-justify"></i>
<el-input placeholder="请输入内容" v-model="input5" style="width:500px;margin-top:-100px">
<el-select v-model="select" slot="prepend" placeholder="请选择">
<el-option label="餐厅名" value="1"></el-option>
<el-option label="订单号" value="2"></el-option>
<el-option label="用户电话" value="3"></el-option>
</el-select>
<el-button slot="append" icon="search"></el-button>
</el-input>
</div>
</el-col>
<el-col :span="2" class="userinfo">
<el-dropdown trigger="hover">
<span class="el-dropdown-link userinfo-inner">
<i class="el-icon-information"></i>
个人中心
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>
<i class="el-icon-edit"></i>
<a>修改密码</a>
</el-dropdown-item>
<el-dropdown-item>
<i class="el-icon-circle-cross"></i>
注销登录
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-col>
</el-col>
<el-col :span="4">
<el-menu
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
background-color="white"
text-color="#fff"
active-text-color="#ffd04b">
<el-menu-item index="1">
<!-- <template slot="title"> -->
<i class="el-icon-document"></i>
<span @click="comName='dataStatistics'">首页</span>
<!-- </template> -->
</el-menu-item>
<el-submenu index="2">
<template slot="title">
<i class="el-icon-menu"></i>
<span>数据管理</span>
</template>
<el-menu-item-group>
<el-menu-item index="userList" @click="comName='toUserList',flag=false">用户列表</el-menu-item>
<el-menu-item index="shopList" @click="comName='toShopList',flag=false">商家列表</el-menu-item>
<el-menu-item index="foodList" @click="comName='foodList',flag=false">食品列表</el-menu-item>
<el-menu-item index="doneList" @click="comName='orderList',flag=false">订单列表</el-menu-item>
<el-menu-item index="managerList" @click="comName='managerList',flag=false">管理员列表</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="3">
<template slot="title">
<i class="el-icon-plus"></i>
<span>添加数据</span>
</template>
<el-menu-item-group>
<el-menu-item index="addShop" @click="comName='addShop',flag=false">添加商家</el-menu-item>
<el-menu-item index="addFood" @click="comName='addFood',flag=false">添加商品</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="4">
<template slot="title">
<i class="el-icon-picture"></i>
<span>图表</span>
</template>
<el-menu-item-group>
<el-menu-item index="visitor" @click="comName='userAnalysis',flag=false">用户分布</el-menu-item>
<el-menu-item index="newMeber">用户数据</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="5">
<template slot="title">
<i class="el-icon-edit"></i>
<span>编辑</span>
</template>
<el-menu-item-group>
<el-menu-item index="sendPicture">上传图片</el-menu-item>
<el-menu-item index="writeText">文本编辑</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="6">
<template slot="title">
<i class="el-icon-setting"></i>
<span>设置</span>
</template>
<el-menu-item-group>
<el-menu-item index="sendPictur">管理员设置</el-menu-item>
<el-menu-item index="writeText">发送通知</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="7">
<template slot="title">
<i class="el-icon-warning"></i>
<span>说明</span>
</template>
<el-menu-item-group>
<el-menu-item index="explain">说明</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-col>
<el-col span="20">
<dataStatistics v-show="flag"></dataStatistics>
<component :is="comName"></component>
</el-col>
</el-row>
</div>
</template>
<script>
import dataStatistics from './dataStatistics'
import toUserList from './toUserList'
import toShopList from './shopList'
import foodList from './foodList'
import orderList from './orderList'
import managerList from './managerList'
import addShop from './addShop'
import addFood from './addFood'
import userAnalysis from './userAnalysis'
// import ue from './ue'
export default {
data() {
return {
input5:'',
select:'',
flag:true,
comName:''
}
},
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
},
},
components:{
dataStatistics,
toUserList,
toShopList,
foodList,
orderList,
managerList,
addShop,
addFood,
userAnalysis,
}
}
</script>
<style lang='less'>
.header {
height: 40px;
line-height: 40px;
background: #0f2346;
color: gray;
.userinfo {
text-align: right;
padding-right: 35px;
float: right;
.userinfo-inner {
cursor: pointer;
color: white;
img {
width: 40px;
height: 40px;
border-radius: 20px;
margin: 10px 0 10px 10px;
float: right;
}
}
}
}
.logo {
height: 60px;
font-size: 22px;
padding-left: 20px;
padding-right: 20px;
img {
width: 40px;
float: left;
margin: 10px 10px 10px 18px;
}
.txt {
color: white;
}
}
.logo-width {
width: 230px;
}
.logo-collapse-width {
width: 60px;
}
.tools {
padding: 0 23px;
width: 14px;
height: 60px;
line-height: 60px;
cursor: pointer;
}
</style>
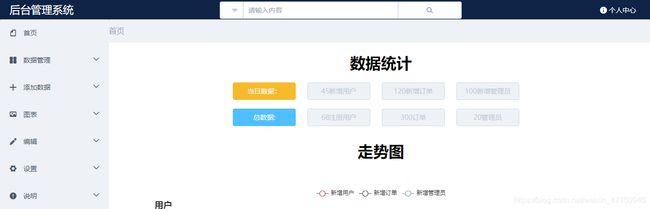
点击左侧导航栏内容改变右侧展示的内容
在点击左侧导航栏内容是,右侧会显示对应的内容,我们可以创建单独的组件,例如首页
<template>
<div class="full">
<el-menu :default-active="activeIndex2" class="el-menu-demo" mode="horizontal" @select="handleSelect">
<el-breadcrumb separator="/" style="line-height:3;font-size:16px">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
</el-breadcrumb>
</el-menu>
<div style="width:100%;height:100%;background-color:white">
<div class="data_Statis">
<h1>数据统计</h1>
</div>
<div class="data_table">
<table class="tableData">
<tr>
<td><el-button type="warning">当日数据:</el-button></td>
<td><el-button type="primary" :disabled="true">45新增用户</el-button></td>
<td><el-button type="primary" :disabled="true">120新增订单</el-button></td>
<td><el-button type="primary" :disabled="true">100新增管理员</el-button></td>
</tr>
<tr>
<td><el-button type="info">总数据:</el-button></td>
<td><el-button type="primary" :disabled="true">68注册用户</el-button></td>
<td><el-button type="primary" :disabled="true">300订单</el-button></td>
<td><el-button type="primary" :disabled="true">20管理员</el-button></td>
</tr>
</table>
</div>
</div>
<div class="pic">
<h1>走势图</h1>
</div>
<div id="myChart"></div>
</div>
</template>
<script>
import echarts from 'echarts'
export default {
name: 'LineChart',
data () {
return {
echartsOption: { // echarts选项,所有绘图数据和样式都在这里设置
legend: { //图表上方的图例
data: ['新增用户', '新增订单', '新增管理员']
},
xAxis: {
type: 'category',
data: ['2019-11-29', '2019-11-30', '2019-12-01', '2019-12-02', '2019-12-03', '2019-12-04', '2019-12-05'], // x轴数据
name: '日期', // x轴名称
nameTextStyle: { // x轴名称样式
fontWeight: 600,
fontSize: 18
}
},
yAxis: {
type: 'value',
name: '用户', // y轴名称
nameTextStyle: { // y轴名称样式
fontWeight: 600,
fontSize: 18
}
},
tooltip: { //鼠标放到图上的数据展示样式
trigger: 'axis'
},
series: [ //每条折线的数据系列
{
name: '新增用户',
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line'
},
{
name: '新增订单',
data: [620, 711, 823, 934, 1445, 1456, 1178],
type: 'line'
},
{
name: '新增管理员',
data: [612, 920, 1140, 1160, 1190, 1234, 1321],
type: 'line'
},
],
}
}
},
mounted () {
let myChart = echarts.init(document.getElementById('myChart'), 'light') // 初始化echarts, theme为light
myChart.setOption(this.echartsOption) // echarts设置选项
}
}
</script>
<style lang='less'>
.full{
background-color: white;
}
.data_Statis{
margin-top: 20px;
// width: 100%;
// font-size: 25px;
text-align: center;
}
.data_table{
width: 100%;
height: 100%;
// text-align: center;
}
.tableData{
margin: 10px auto;
}
td{
width: 150px;
height: 50px;
}
button{
width: 130px;
}
#myChart{
width: 100%;
height: 500px;
margin: 0 auto;
margin-top: 5%;
}
.pic{
margin-top: 20px;
text-align: center;
}
</style>
创建完子组件,将子组件引入父组件中
import dataStatistics from './dataStatistics'
挂载到组件中
components:{
dataStatistics,
}
使用
data() {
return {
comName:''
}
},
我们只需要改变comName的值,就可以改变右侧显示内容,comName的值为引入的子组件,给左侧导航栏添加点击事件,当点击首页时,comName的内容为引入的子组件
<span @click="comName='dataStatistics'">首页</span>