- 【华为OD机试真题2023B卷 JAVA&JS】We Are A Team
若博豆
java算法华为javascript
华为OD2023(B卷)机试题库全覆盖,刷题指南点这里WeAreATeam时间限制:1秒|内存限制:32768K|语言限制:不限题目描述:总共有n个人在机房,每个人有一个标号(1<=标号<=n),他们分成了多个团队,需要你根据收到的m条消息判定指定的两个人是否在一个团队中,具体的:1、消息构成为:abc,整数a、b分别代
- 【华为OD技术面试真题 - 技术面】- python八股文真题题库(4)
算法大师
华为od面试python
华为OD面试真题精选专栏:华为OD面试真题精选目录:2024华为OD面试手撕代码真题目录以及八股文真题目录文章目录华为OD面试真题精选**1.Python中的`with`**用途和功能自动资源管理示例:文件操作上下文管理协议示例代码工作流程解析优点2.\_\_new\_\_和**\_\_init\_\_**区别__new____init__区别总结3.**切片(Slicing)操作**基本切片语法
- 【华为OD技术面试真题 - 技术面】-测试八股文真题题库(1)
算法大师
华为od面试python算法前端
华为OD面试真题精选专栏:华为OD面试真题精选目录:2024华为OD面试手撕代码真题目录以及八股文真题目录文章目录华为OD面试真题精选1.黑盒测试和白盒测试的区别2.假设我们公司现在开发一个类似于微信的软件1.0版本,现在要你测试这个功能:打开聊天窗口,输入文本,限制字数在200字以内。问你怎么提取测试点。功能测试性能测试安全性测试可用性测试跨平台兼容性测试网络环境测试3.接口测试的工具你了解哪些
- 【华为OD技术面试真题精选 - 非技术题】 -HR面,综合面_华为od hr面
一个射手座的程序媛
程序员华为od面试职场和发展
最后的话最近很多小伙伴找我要Linux学习资料,于是我翻箱倒柜,整理了一些优质资源,涵盖视频、电子书、PPT等共享给大家!资料预览给大家整理的视频资料:给大家整理的电子书资料:如果本文对你有帮助,欢迎点赞、收藏、转发给朋友,让我有持续创作的动力!网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化的资料的朋友,可以点击这里获
- 【华为OD技术面试真题 - 技术面】- python八股文真题题库(1)
算法大师
华为od面试python
华为OD面试真题精选专栏:华为OD面试真题精选目录:2024华为OD面试手撕代码真题目录以及八股文真题目录文章目录华为OD面试真题精选1.数据预处理流程数据预处理的主要步骤工具和库2.介绍线性回归、逻辑回归模型线性回归(LinearRegression)模型形式:关键点:逻辑回归(LogisticRegression)模型形式:关键点:参数估计与评估:3.python浅拷贝及深拷贝浅拷贝(Shal
- 2024.9.6 Python,华为笔试题总结,字符串格式化,字符串操作,广度优先搜索解决公司组织绩效互评问题,无向图
RaidenQ
python华为leetcode算法力扣广度优先无向图
1.字符串格式化name="Alice"age=30formatted_string="Name:{},Age:{}".format(name,age)print(formatted_string)或者name="Alice"age=30formatted_string=f"Name:{name},Age:{age}"print(formatted_string)2.网络健康检查第一行有两个整数m
- 华为云分布式缓存服务DCS 8月新特性发布
华为云PaaS服务小智
华为云分布式缓存
分布式缓存服务(DistributedCacheService,简称DCS)是华为云提供的一款兼容Redis的高速内存数据处理引擎,为您提供即开即用、安全可靠、弹性扩容、便捷管理的在线分布式缓存能力,满足用户高并发及数据快速访问的业务诉求。此次为大家带来DCS8月的特性更新内容,一起来看看吧!
- HarmonyOS开发实战( Beta5.0)搜索框热搜词自动切换
让开,我要吃人了
OpenHarmonyHarmonyOS鸿蒙开发harmonyos华为鸿蒙移动开发鸿蒙系统前端开发语言
鸿蒙HarmonyOS开发往期必看:HarmonyOSNEXT应用开发性能实践总结最新版!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)介绍本示例介绍使用TextInput组件与Swiper组件实现搜索框内热搜词自动切换。效果图预览使用说明页面顶部搜索框内热搜词条自动切换,编辑搜索框时自动隐藏。实现思路使用TextInput实现搜索框TextInput({te
- HarmonyOS Next鸿蒙扫一扫功能实现
JohnLiu_
HarmonyOSNextharmonyos华为扫一扫鸿蒙
直接使用的是华为官方提供的api,封装成一个工具类方便调用。import{common}from'@kit.AbilityKit';import{scanBarcode,scanCore}from'@kit.ScanKit';exportnamespaceScanUtil{exportasyncfunctionstartScan(context:common.Context):Promise{if
- 详解“c:/work/src/components/a/b.vue“‘ has no default export报错原因
hw_happy
开发语言前端vue.jsjavascript
前情提要在一个vue文件中需要引入定义的b.vue文件,但是提示b文件没有默认导出,对于vue2文件来说有exportdefault,在中,所有定义的变量、函数和组件都会自动被视为默认导出的组件内容。因此,不需要显式地使用exportdefault来导出组件。但是在我引用这个文件的时候还是提示了这个错误,原来是我的项目使用了ts和vite\webpack,因为TypeScript和Vue的默认导出
- 极度休闲的一天
淡泊孤峰
国庆国庆,普天同庆。在家躺着看大家游山玩水,长辈走亲戚,我的微信一天没几条消息,标准结局,习惯了。哈利波特系列电影真不错,童年总幻想着像主角哈利一样,像《龙族》少年楚子航浪迹江湖,风云天下。而现在却败给华为ICT大赛题还有永无止境的代码视频,唉,真可笑!
- 2024年华为杯数学建模研赛C题思路代码+论文助攻
DS数模
2024华为杯数学建模华为2024华为杯2024研究生数学建模2024研赛
2024年华为杯研究生数学建模竞赛(以下简研赛)将于9月21日上午8时正式开始。下文包含:2024研赛思路解析、研赛参赛时间及规则信息说明、好用的数模技巧及如何备战数学建模竞赛C君将会第一时间发布选题建议、所有题目的思路解析、相关代码、参考文献、参考论文等多项资料,帮助大家取得好成绩。2024年研赛将于9月21日上午8时正式开始这里有些资料,大家可以看看:【2024最全国赛研赛数模资料包】C君珍贵
- vant-element-ts一起使用存在的问题
flynn_
问题总结vue
由于vant-ui与element-ui部分组件存在冲突,导致在vue-typescript中出现错误:Subsequentpropertydeclarationsmusthavethesametype.Property'$notify'mustbeoftype'ElNotification',butherehastype'Notify'.方案:一个全局导入,一个按需导入,避免冲突的组件同时使用,
- 【课例观察】林黛玉进贾府
香路有缘
打开名师课堂,发现高一正在讲《红楼梦》之《林黛玉进贾府》一节,从去年秋天就开始读《红楼梦》,断断续续一直持续到现在,即便自己觉得很用心地在读了,其中的精华也很难领悟十分之一二。看到史老师选的这个课题,感觉很亲切,不由自主跟她出发,再次走进林黛玉走进贾府。【课例观察】《林黛玉进贾府》一,导语设计老师激情澎湃朗诵《红楼梦》引子歌词:开辟鸿蒙,谁为情种?都只为风月情浓。趁着这奈何天,伤怀日,寂寥时,试遣
- 【鸿蒙应用】总结一下ArkUI
读心悦
鸿蒙基础鸿蒙应用
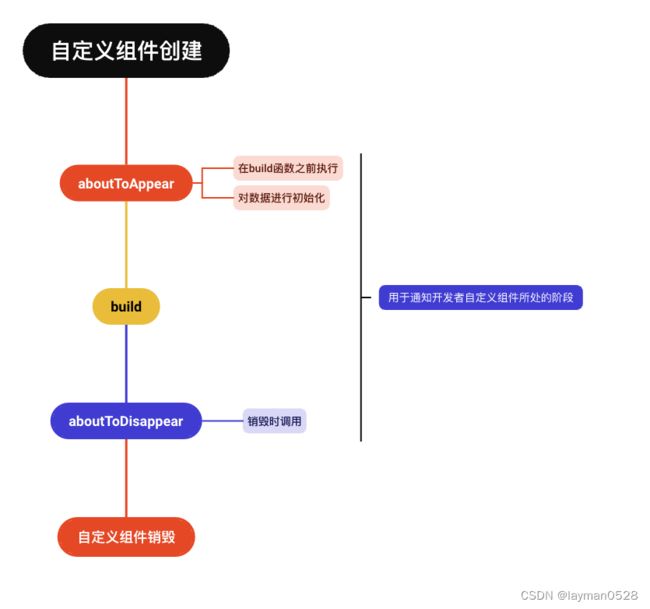
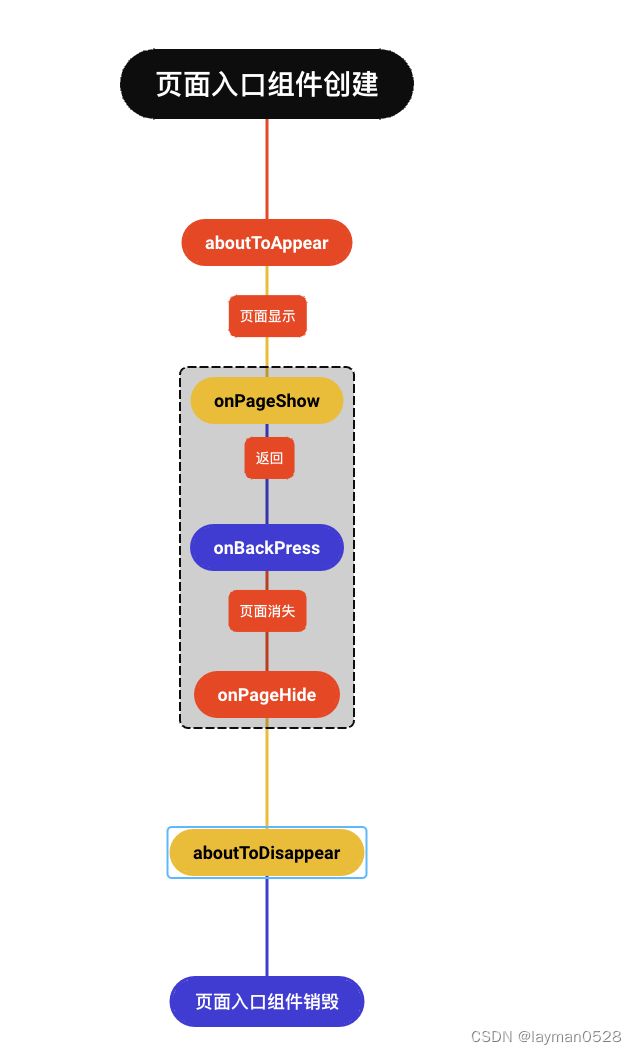
ArkUI是HarmonyOS应用界面的UI开发框架,提供了简洁的UI语法、UI组件、动画机制和事件交互等等UI开发基础,以此满足应用开发者对UI界面开发的需求。组件是界面搭建的最小单位,开发者通过多种组件的组合构成完整的界面。页面是ArkUI最小的调度分隔单位,开发者可以将应用设计为多个功能页面,每一个页面进行单独的文件管理,并且通过页面路由API完成页面之间的调度管理,以此来实现应用内功能的解
- 【华为OD技术面】 - 考到的Lettcode手撕算法代码真题目录
算法大师
华为od算法
华为OD面试真题精选专栏:华为OD面试真题精选目录:2024华为OD面试手撕代码真题目录以及八股文真题目录文章目录华为OD面试真题精选目录目录题目备注1052.爱生气的书店老板2024-4LCR058.我的日程安排表I技术二面
- Cloud Native Weekly | 华为云抢先发布Redis5.0,红帽宣布收购混合云提供商
weixin_34302561
数据库devops大数据
1——华为云抢先发布Redis5.02——DigitalOceanK8s服务正式上线3——红帽宣布收购混合云提供商NooBaa4——微软发布多项AzureKubernetes服务更新1华为云抢先发布Redis5.012月17日,华为云在DCS2.0的基础上,快人一步,抢先推出了新的Redis5.0产品,这是一个崭新的突破。目前国内在缓存领域的发展普遍停留在Redis4.0阶段,华为云率先发布了Re
- Halo 开发者指南——容器私有化部署
SHENHUANJIE
DockerHalo华为云SWRRegistry
华为云SWR私有化部署镜像构建dockerbuild-thalo-dev/halo:2.20.0.上传镜像镜像标签sudodockertag{镜像名称}:{版本名称}swr.cn-south-1.myhuaweicloud.com/{组织名称}/{镜像名称}:{版本名称}sudodockertaghalo-dev/halo:2.20.0swr.cn-south-1.myhuaweicloud.co
- 重新挑战日更
荣清
写作这件事情一直困扰着我,我以前很讨厌写作,尤其是写考试作文,每次读到作文题目,一脸懵逼,需要绞尽脑汁去思考怎样才能凑足800字。喜欢上写作,是因为这些年来读了不少的杂志、小说、历史书籍、哲学书籍、专业书籍等等。对我印象最深的当属小说了,尤其是网络小说,通俗易懂,画面感很强,顺着作者的思路可以在脑海中构建一幅完整的画面。从那时起,我心里边就有一个写作梦。梦想者带着自己手上的笔记本电脑或者华为平板电
- 题解 | #完全数计算#不知道为什么没超时的暴力解法
huaxinjiayou
java
兄弟们,坚持就是胜利啊,找工作从去年秋招就开始找,到五月底才收到第一个offer星环的,然后六月初t咋六月了还有面试啊,有兄弟了解这个部门吗面完了家人们,纯纯kpi啊,上来就是一道题是打印多个字符串的华为接头人话术指南:欲投华为,必看此贴!引流华为招聘提前批【奖】这个夏天,和牛牛一起打卡刷题~Java面试实战项目25届本科找暑期实习的历程飞猪旅行运营岗面经百度视觉算法一面面经感谢牛友们,腾子pcg
- 华为云分布式缓存服务DCS与开源服务差异对比
hcinfo_18
redis使用华为云Redis5.0分布式缓存服务Redis客户端
分布式缓存服务DCS提供单机、主备、集群等丰富的实例类型,满足用户高读写性能及快速数据访问的业务诉求。支持丰富的实例管理操作,帮助用户省去运维烦恼。用户可以聚焦于业务逻辑本身,而无需过多考虑部署、监控、扩容、安全、故障恢复等方面的问题。DCS基于开源Redis、Memcached向用户提供一定程度定制化的缓存服务,因此,除了拥有开源服务缓存数据库的优秀特性,DCS提供更多实用功能。一、与开源Red
- 小白 | 华为云docker设置镜像加速器
伏一
工具安装华为云docker容器
一、操作场景通过dockerpull命令下载镜像中心的公有镜像时,往往会因为网络原因而需要很长时间,甚至可能因超时而下载失败。为此,容器镜像服务提供了镜像下载加速功能,帮助您获得更快的下载体验。二、约束与限制构建镜像的客户端所安装的容器引擎(Docker)版本必须为1.11.2及以上。“华北-乌兰察布一”、“亚太-雅加达”、“拉美-墨西哥城一”、“拉美-墨西哥城二”和“拉美-圣保罗一”区域不支持该
- 华为USG6000E-S12防火墙Key exchange failed.无法SSH解决方案
redmond88
网络技术ssh华为运维
由于目前防火墙算法太新,导致crt和xshell的版本无法登陆,按以下方法解决一、下载华为本地加载除弱安全算法组件包之外的组件包https://download.csdn.net/download/redmond88/89620664?spm=1001.2014.3001.5503二、先改后缀名为.cfg,上传文件到防火墙三、在用户视图下改后缀名为.mod四、move文件到$_install_mo
- 华为坤灵路由器配置SSH
redmond88
网络技术华为ssh运维
配置SSH服务器的管理网口IP地址。system-view[HUAWEI]sysnameSSHServer[SSHServer]interfacemeth0/0/0[SSHServer-MEth0/0/0]ipaddress10.248.103.194255.255.255.0[SSHServer-MEth0/0/0]quit在SSH服务器端生成本地密钥对。[SSHServer]rsalocal-
- 华为坤灵路由器初始化开局的注意事项,含NAT配置
redmond88
网络技术华为服务器运维
坤灵路由器比较坑,无web界面,全程命令行配置,但是版本更新导致和华为企业路由器配置很多不一样的地方,今天介绍下1、aaa密码复杂度修改:#使能设备对密码进行四选三复杂度检查功能。system-view[HUAWEI]aaa[HUAWEI-aaa]local-aaa-userpasswordpolicyadministrator[HUAWEI-aaa-lupp-admin]passwordcomp
- 华为OD机试 - 完美走位(Java & JS & Python & C & C++)
「已注销」
华为odjavajavascript
文章目录题目描述输入描述输出描述解析题目描述在第一人称射击游戏中,玩家通过键盘的A、S、D、W四个按键控制游戏人物分别向左、向后、向右、向前进行移动,从而完成走位。假设玩家每按动一次键盘,游戏任务会向某个方向移动一步,如果玩家在操作一定次数的键盘并且各个方向的步数相同时,此时游戏任务必定会回到原点,则称此次走位为完美走位。现给定玩家的走位(例如:ASDA),请通过更换其中一段连续走位的方式使得原走
- 【鸿蒙OH-v5.0源码分析之 Linux Kernel 部分】004 - Kernel 启动引导代码head.S 源码逐行分析
"小夜猫&小懒虫&小财迷"的男人
鸿蒙OH-v5.0源码分析之Uboot+Kernel部分harmonyoslinux华为
【鸿蒙OH-v5.0源码分析之LinuxKernel部分】004-Kernel启动引导代码head.S源码逐行分析系列文章汇总:《鸿蒙OH-v5.0源码分析之Uboot+Kernel部分】000-文章链接汇总》本文链接:《【鸿蒙OH-v5.0源码分析之LinuxKernel部分】004-Kernel启动引导代码head.S源码逐行分析》head.S主要工作如下:保存内核启动参数,无效化处理器缓存(
- 【华为OD机试真题 python】输出指定字母在字符串的中的索引【2022 Q4 | 100分】
无痕de泪
华为OD机试真题python输出指定字母在字符串的中的索引字符串华为odpython
前言《华为OD笔试真题python》专栏含华为OD机试真题、华为面试题、牛客网华为专栏真题。如果您正在准备华为的面试,或者华为od的机会,有任何想了解的可以私信我进行交流。我会尽可能的给一些建议,和帮您解答!PS:文中答案仅供参考,不能照抄哦■题目描述【输出指定字母在字符串的中的索引】给定一个字符串,把字符串按照大写在前小写在后排序,输出排好后的第K个字母在原来字符串的索引。相同字母输出第一个出现
- 自己看---华为od--构成正方形的数量
我狠狠地刷刷刷刷刷
华为od算法
题目描述输入N个互不相同的二维整数坐标,求这N个坐标可以构成的正方形数量。[内积为零的的两个向量垂直]输入描述第一行输入为N,N代表坐标数量,N为正整数。N<=100之后的N行输入为坐标xy以空格分隔,x,y为整数,-10<=x,y<=10输出描述输出可以构成的正方形数量。用例1输入3132431输出0用例2输入40012312-1输出1N=int(input())coords=[input()f
- 数组拷贝Arraycopy
xing2516
Arraycopyjava
packageqing;//数组拷贝publicclassArraycopy{publicstaticvoidmain(String[]args){//一维数组拷贝Stringa[]={"小米","华为","阿里","腾讯","百度"};String[]aBak=newString[6];//从a数组第0个copy到数组aBak0个开始,长度是a数组长度System.arraycopy(a,0,a
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&