前端篇之CSS元素(三十二)
CSS 元素是一个网页中的 HTML 元素,包括标签、类和 ID。它们可以通过 CSS 选择器选中并设置样式属性,以使网页呈现具有吸引力和良好的可读性。常见的 HTML 元素包括 div、p、h1、h2、span 等,它们可以使用 CSS 设置字体、颜色、背景、边框等样式属性,从而实现网页的美化。除了 HTML 标准元素,CSS 还支持自定义元素,可以使用伪元素来设置样式,实现更加灵活多样化的网页设计效果。
块元素
CSS 块元素是指在 HTML 中被定义为块级元素的标签(如 div、p、h1-h6 等),它们默认情况下会在页面上单独占据一行,并且可以设置宽度、高度、边距、填充以及背景等属性。这些元素会独占一行,并且可以设置其宽度、高度、内边距、外边距、边框等属性。块级元素总是从新行开始,它们可以包含内联元素和其他块级元素,而且可以控制它们的显示方式。它们的宽度默认为父元素的 100%,所以我们可以使用 CSS 设置块级元素的宽度和高度,并且可以使用 margin 和 padding 实现元素间的距离和内部空间的调整。
常见的块元素包括:
-
:用于划分页面区块的通用容器。
-
-
-
-
-
-
:用于表示表格的标签。
块元素可以设置 display 属性为 inline 或 inline-block,以改变其默认的块级展示方式。
以下是使用块元素的一个实例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<style>
body{
margin: 0;
}
div{
background-color: aquamarine;
width: 388px;
}
p{
background-color: deeppink;
}
style>
<body>
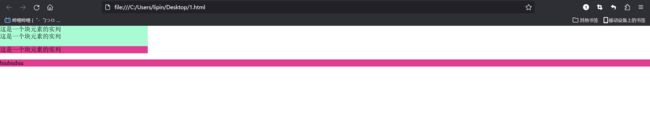
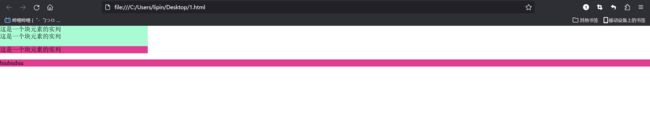
<div>这是一个块元素的实列div>
<div>这是一个块元素的实列
<p>这是一个块元素的实列p>
div>
<p>biubiubiup>
body>
html>
浏览器最终的输出结果如下所示:

内联元素
CSS 内联元素是指在 HTML 中默认排列在同一行内的元素,如 ![]()
display: inline 显示为内联元素。
内联元素具有以下特点:
-
默认情况下不会强制换行,如果一行放不下,会自动换行。
-
宽度和高度只能由内容决定,无法设置固定的宽度和高度。
-
margin 和 padding 在水平方向上起作用,但在垂直方向上不起作用。
-
可以设置 line-height 属性,用于控制行高。
通过 CSS 可以改变内联元素的字体、颜色、背景色等样式。使用 display 属性可以将内联元素转换为块级元素,或者将块级元素转换为内联元素。
常见的 CSS 内联元素有:
-
-
-
![]()
-
-
-
-
-
以下是使用内联元素的一个实例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<style>
div{
width: 500px;
height: 300px;
background-color: tomato;
}
a{
width: 666px;
color:whitesmoke;
margin-top: 88px;
font-size: 50px;
}
style>
<body>
<div>
<a href="">这是一个a标签a>
<a href="">这是二个a标签a>
div>
body>
html>
浏览器最终的输出结果如下所示:

内联块元素
CSS 内联块元素指的是在 HTML 文档中以内联方式显示的块级元素。这些元素可以被视为是行内元素和块级元素的混合体,它们类似于块级元素,但是默认情况下不会产生换行,而是将所占用的空间合并在一起,因此可以看作是一组内联元素的集合。
常见的 CSS 内联块元素包括:
-
![]()
-
-
-
-