GOTC全球开源技术峰会活动圆满落幕|OpenTiny聚焦前端开源组件库,打造开发者前端攻略!
5月27日——5月28日,为期两天的开源行业盛会,GOTC全球开源技术峰会在上海圆满举行,同时,OpenTiny也亮相GOTC全球开源技术峰会,让广大开发者了解了我们跨端、跨框架、企业级UI组件库,特别是我们的Renderless 无渲染组件设计架构,获得了多位专家的一致肯定。本次大会通过行业展览、主题发言、论坛、圆桌、快闪演讲、开源市集等形式来诠释此次大会主题 ——“Open Source, Into the Future”。与会者一起探讨元宇宙、安全、3D 引擎、eBPF、Web3.0、区块链等热门技术主题,以及开源治理、汽车软件、AIGC、AI 编程、开源教育培训、云原生等热门话题,探讨开源未来,助力开源发展。
重要会议解读
本次大会也邀请了 LF AI & Data 基金会执行董事、PyTorch 基金会执行董事 Ibrahim Haddad、OpenSSF总经理 Brian Behlendorf、Open 3D 基金会执行董事 Royal O'Brien、Hyperledger 基金会执行董事 Daniela Barbosa,以及来自百度、华为、腾讯、火山引擎、红帽、Intel、VMWare、F5、微软、开源中国等企业的全球开源重磅嘉宾出席,为开发者、为行业分享开源的观点、经验借鉴与未来探索。
OpenTiny热点事件
01
快闪演讲
OpenTiny开源项目中TinyVue前端组件库负责人莫春辉也清晰的给开发者讲解了我们的renderless 无渲染架构,同时也给大家详细讲解了:
1.OpenTiny项目能力:提供跨端跨框架的UI组件库、管理系统模板及CLI工具;
2.TinyVue组件库发展历程:九年磨一剑,持续打磨、优化、迭代;
3.TinyVue组件库核心竞争力:配置式组件、应用场景丰富、跨端多主题等内容~
02
展台互动
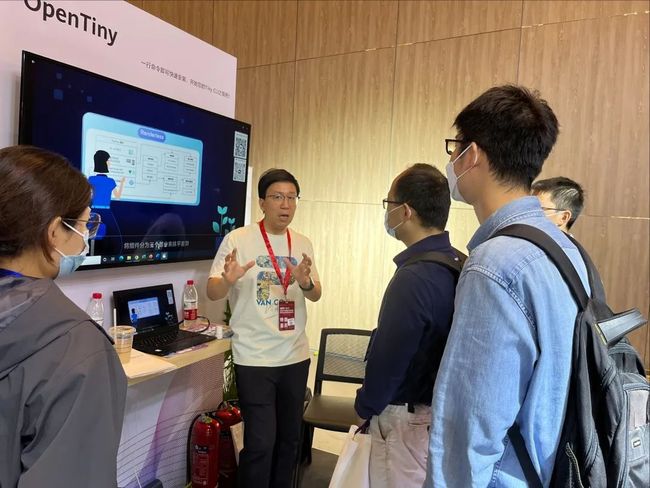
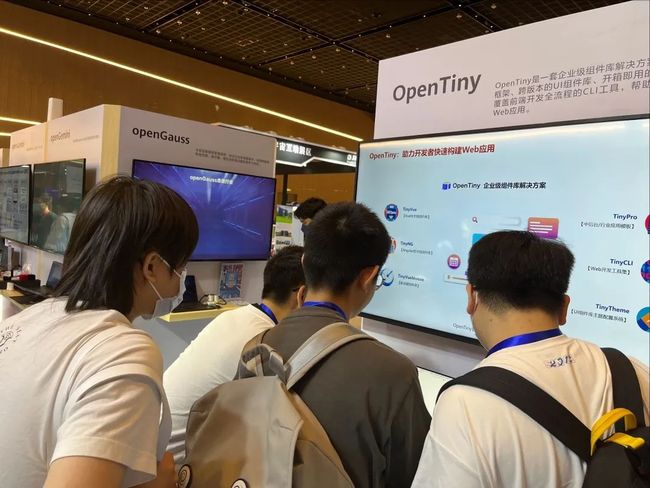
在展台区域,OpenTiny也是有不凡表现,大量开发者对我们的跨端跨框架的开源组件库表现出了浓厚的兴趣,并且对我们的Renderless的设计架构表现出高度的认可。
(给开发者分享Renderless无渲染的设计理念)
(给开发者认真讲解一套代码同时支持不同版本、不同框架、不同终端)
(众多开发者一起听技术大神讲解OpenTiny的项目内容)
(开发者们上手体验并了解OpenTiny的项目内容)
(开发者们实际动手体验,如何通过一行命令搭建中后台管理系统)
(设计师小哥对我们的设计元素也是产生了浓厚的兴趣)
03
开发者互动交流
除了以上内容,也收到部分开发者对前端业务的诉求和建议~
例如:
1、 希望赶快开发出支持React版本
2、 在实际业务运作过程中,需要面临较多的二次开发的情况及场景,希望后续能开启方便二次开发的接口,提高前端开发效率
直播回放:
http://shangzhibo.tv/w/page/rtOT5SXxj
03
其他说明
OpenTiny 是一套企业级组件库解决方案,适配 PC 端 / 移动端等多端,涵盖 Vue2 / Vue3 / Angular 多技术栈,拥有主题配置系统 / 中后台模板 / CLI 命令行等效率提升工具,可帮助开发者高效开发 Web 应用。
核心亮点:
跨端跨框架:使用 Renderless 无渲染组件设计架构,实现了一套代码同时支持 Vue2 / Vue3,PC / Mobile 端,并支持函数级别的逻辑定制和全模板替换,灵活性好、二次开发能力强。
组件丰富:PC 端游80+组件,移动端游30+组件,包含高频组件 Table、Tree、Select 等,内置虚拟滚动,保证大数据场景下的流畅体验,除了业界常见组件之外,我们还提供了一些独有的特色组件,如:Split 面板分割器、IpAddress IP地址输入框、Calendar 日历、Crop 图片裁切等
配置式组件:组件支持模板式和配置式两种使用方式,适合低代码平台,目前团队已经将 OpenTiny 集成到内部的低代码平台,针对低码平台做了大量优化
周边生态齐全:提供了基于 Angular + TypeScript 的 TinyNG 组件库,提供包含 10+ 实用功能、20+ 典型页面的 TinyPro 中后台模板,提供覆盖前端开发全流程的 TinyCLI 工程化工具,提供强大的在线主题配置平台 TinyTheme
欢迎加入OpenTiny开源社区。添加微信小助手:opentiny-official一起参与共建~
OpenTiny 官网:https://opentiny.design/
OpenTiny 代码仓库:https://github.com/opentiny/
TinyVue 组件库:https://github.com/opentiny/tiny-vue(欢迎 Star)
TinyNG组件库:https://github.com/opentiny/ng(欢迎 Star)
TinyCLI工具:https://github.com/opentiny/tiny-cli(欢迎 Star)
欢迎进入OpenTiny 代码仓库 Star TinyVue TinyNG TinyCLI~
扫码添加小助手
加入OpenTiny技术交流群