2019独角兽企业重金招聘Python工程师标准>>> ![]()
背景选型
现有系统中的业务流、组件流等展示是基于jsPlumb手动拖拽生成的。随着系统接入的公司越来越多,大量的CMDB关系数据自动展示迫在眉睫。经过一段时间的技术调研,最终选择蚂蚁金服的数据可视化规范antv 家族中的G6。
在引入项目之前,还是先从官网的示例开始,示例还挺多的、基本都是针对单个点进行讲解。在大概了解的怎么用后就引入本地develop环境。公司的项目前端是基于AngularJs构建的,把官网扫码业务流程这个示例引入dev环境,因为它跟需求很像。在封装成ng指令后能渲染出来写死的数据。但要求是要自动布局,官网找到布局型插件,很自然的把两者结合起来。
总结起来就是以HTML为节点的自动化布局。
G6是以canvas为渲染基础的。随着需求的明朗,节点中的数据能实时更新、节点的样式也是数据驱动、节点中的数据要有点击事件、能无损缩放等。由于G6开源的比较晚,所以遇到问题在网上几乎找不到解决方法、Github的issue也没几个。从参加SEEConf大会中获悉,G6的团队人手不够,现在遇到问题就只能靠自己解决。
阶段展示
为了直观展示,先上图【已经脱敏】。
简化模型
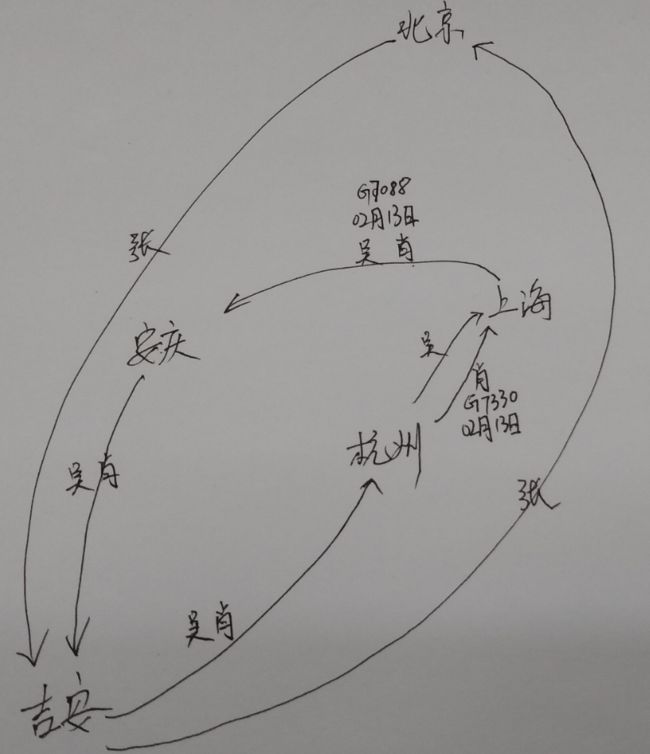
由于项目中涉及到的概念比较晦涩,所以简化模型来讲解。在正式开始前由下面的一张手绘的自己春节活动购piao图及家人的一句“这样是很清晰、直观的反映什么时间什么地点乘哪一趟火车去哪儿”,这就是数据可视化的魅力,这样就萌生用买piao乘车来简化模型。这次数据是真实的。字将就着看,重点是内容。
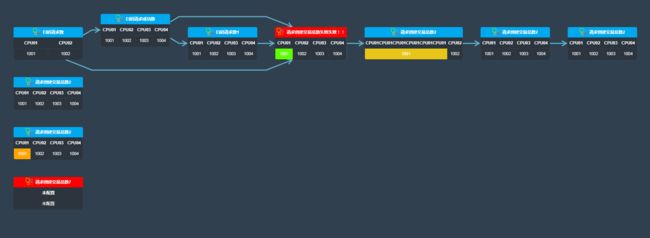
上图已经很清晰表达出活动轨迹,接下来看看用前端技术实现的版本。
高大上很多
模型剖析
关于G6基础知识自行去官网学习,下面的讲解都是基于买火车piao这模型。在devtools查看元素。
在画布上的层级是一个三明治结构。
站在用户的视角,首先看到的是nodes层的画布,之后是HTML层,底层是edges层画布,默认z-index 是夹在中间。
问题一:能否点击绑定在html的事件,或超链接
可以,只要把绑定事件的HTML元素的z层级大于最上层canvas,注意,如果把整个node
容器z层级大于最上层canvas,那么G6原生的canvas事件将被遮住。
问题二:两个节点间是否可以是双向箭头
可以,在定义edges时,正确描述节点的指向关系并id唯一,G6自动渲染。
| { "source": "ja", "target": "bj", "id": "ja-bj", }, { "source": "bj", "target": "ja", "id": "bj-ja", }, |
问题三:是否可以对节点定制化渲染
可以,模型中的安庆站是用customNode2渲染的,其他都是按照customNode渲染。只要在G6实例中注册节点,在定义edges时候指定就好。
| { "id": "aq", "stationName": "安庆站", "trains": ['K311','K1030','G7132','G7136','G7140','G7090'], "status": 'success', "shape": "customNode2" < |