『亚马逊云科技产品测评』活动征文 | 基于AWS EC2创建属于自己的海外思维导图系统
『亚马逊云科技产品测评』活动征文 | 基于AWS EC2创建属于自己的海外思维导图系统
授权声明:本篇文章授权活动官方亚马逊云科技文章转发、改写权,包括不限于在 Developer Centre, 知乎,自媒体平台,第三方开发者媒体等亚马逊云科技官方渠道
文章目录
- 『亚马逊云科技产品测评』活动征文 | 基于AWS EC2创建属于自己的海外思维导图系统
-
- 前言
- EC2使用
-
- 为什么选择 EC2
- 创建一台EC2
- 私有化部署SimpleMindMap
-
- SimpleMindMap介绍
- SimpleMindMap环境搭建
-
- 连接EC2
- 启动本地服务
- 预览
- 总结
前言
最近发现在使用思维导图的时候,老是同步要收费,感觉用一些商业化的思维导图也很难保证隐私,所以就萌生了搭建思维导图的想法,加上最近看到CSDN和AWS在举办产品活动,顺便也就体验了一下海外的云服务器,看看跟国内的有什么不同,在我看来,最大的不同应该就是国内和国外了,海外业务AWS非常强大,有很多可用区,基本上出海必选AWS了,也算是提前为公司业务出海走上一步。
这篇文章主要记录一下我通过 AWS EC2 搭建海外的思维导图,其实通过 AWS 产品构建的业务系统天然就支持业务出海,我能不能把这个思维导图改改放到海外去?
EC2使用
为什么选择 EC2
现在云服务器很多,EC2也是AWS上对云服务器的称呼,它也是具备很多云产品的特点,如:弹性伸缩、高可靠性、安全性、灵活的配置选项
但是,我认为最重要的是AWS丰富的生态系统,AWS拥有广泛的云服务和工具,可以与EC2集成使用。可以轻松地将EC2与其他AWS服务(如Amazon S3、Amazon RDS等)结合使用,构建全面的解决方案。现在不是无服务器架构非常火吗?AWS也有很多前沿的解决方案,这也是为啥我要使用AWS的原因,主要还是想关注国外的一些前沿产品技术!
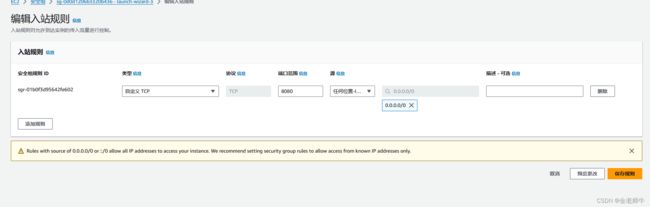
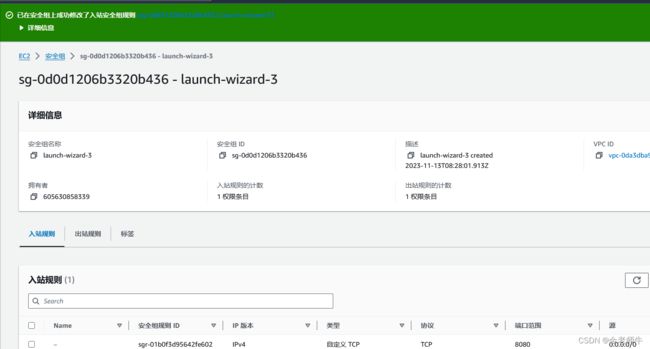
创建一台EC2
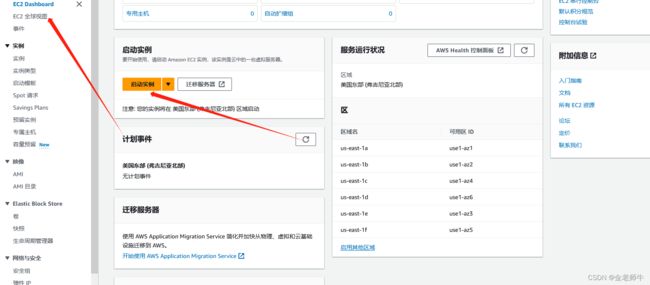
登录AWS账号后,可以通过 Dashboard 看到整个账号的实例状态,例如密钥对、实例数量等,下面有一个启动实例
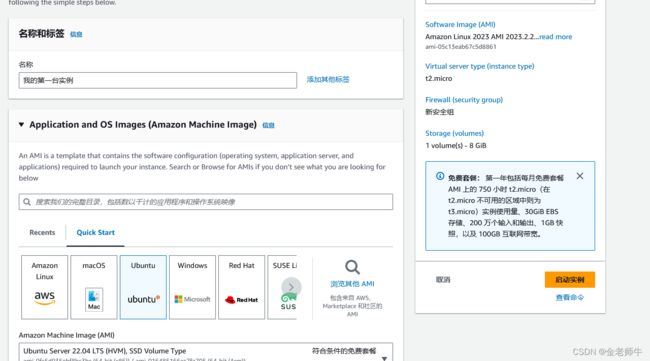
- 名称:我的第一台实例
- 操作系统:ubuntu
大家对操作系统没什么特别要求,可以使用 Amazon Linux,是针对EC2进行调优过的,我比较熟悉 Ubuntu,所以为了方便,我还是选择了 Ubuntu
私有化部署SimpleMindMap
SimpleMindMap介绍
simple-mind-map是一个简单&强大的Web思维导图库,不依赖任何特定框架
功能特点如下:
- 插件化架构,除核心功能外,其他功能作为插件提供,按需使用,减小打包体积
- 支持逻辑结构图、思维导图、组织结构图、目录组织图、时间轴(横向、竖向)、鱼骨图等结构
- 内置多种主题,允许高度自定义样式,支持注册新主题
- 节点内容支持文本(普通文本、富文本)、图片、图标、超链接、备注、标签、概要
- 节点支持拖拽(拖拽移动、自由调整)、多种节点形状,支持使用 DDM 完全自定义节点内容
- 支持画布拖动、缩放
- 支持鼠标按键拖动选择和Ctrl+左键两种多选节点方式
- 支持导出为json、png、svg、pdf、markdown、xmind,支持从json、xmind、markdown导入
- 支持快捷键、前进后退、关联线、搜索替换、小地图、水印
- 提供丰富的配置,满足各种场景各种使用习惯
- 官网:https://wanglin2.github.io/mind-map/#/index
- Github:https://github.com/wanglin2/mind-map
感兴趣可以直接去官网看看,这项目的web目录下提供了一个基于simple-mind-map库、Vue2.x、ElementUI开发的完整项目,可以运行体验一下
SimpleMindMap环境搭建
连接EC2
由于需要 npm 和 git 的支撑,所以我们要先安装这两个
apt-get update
apt-get install -y git npm

安装成功后进行环境搭建,项目本身不依赖后端,所以完全可以部署到一个静态文件服务器上,可以依次执行如下命令:
git clone https://github.com/wanglin2/mind-map.git
cd mind-map
cd simple-mind-map
npm i
npm link
cd ..
cd web
npm i
npm link simple-mind-map
启动本地服务
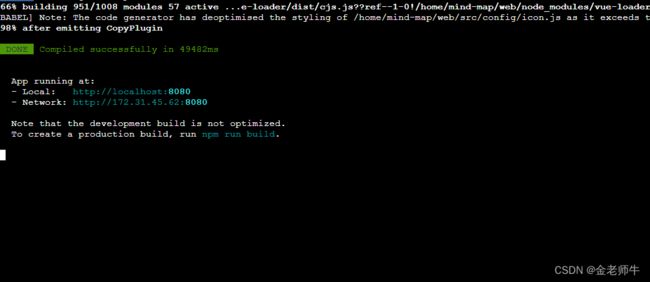
npm run serve
npm run build
打包完后的入口页面 index.html 可以在项目根目录找到,对应的静态资源在根目录下的dist目录,html文件中会通过相对路径访问dist目录的资源,比如dist/xxx。你可以直接把这两个文件或目录上传到你的静态文件服务器
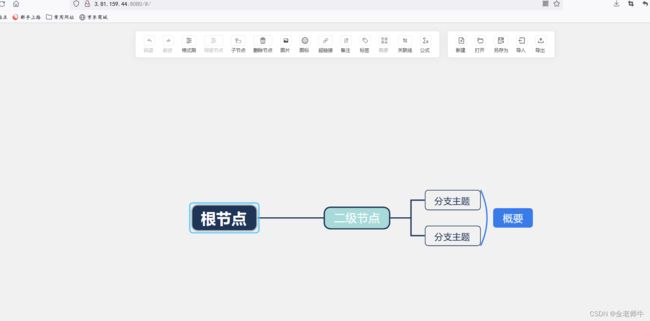
预览
- 重新访问

发现私有化部署的思维导图已经可以正常访问了,这样我以后就不用受那些商业思维导图的影响了!!
总结
AWS EC2实例是开箱即用、面向大中小企业和开发者打造的应用云服务器,实例使用门槛较低,如果你是正在了解云计算服务的入门用户,或是需要在服务器中部署简单应用的个人开发者、中小企业,比如部署一些有趣的项目,那么推荐你可以选择AWS 的EC2。