自建私有化证书颁发机构(Certificate Authority,CA)实战之 《0x02 Nginx 配置 https双向认证》
自建CA实战之 《0x02 Nginx 配置 https双向认证》
上一章节我们已经实现了Nginx上配置https单向认证,主要场景为客户端验证服务端的身份,但是服务端不验证客户端的身份。
本章节我们将实现Nginx上配置https双向认证,主要场景为客户端验证服务端的身份,同时服务端也验证客户端的身份,简称双向认证。
双向认证的使用场景很多,比如我们在使用网银的U盾登录的时候,就是使用的双向认证,客户端验证服务端的身份,同时服务端也验证客户端的身份。
配置Nginx
在上一章节的基础上,我们只需要在Nginx上配置要求客户端验证即可。
把根证书导出到ssl/ca.crt,增加两行配置即可:
ssl_verify_client on; # 要求客户端验证
ssl_client_certificate ssl/ca.crt; # 信任该CA颁发的客户端证书
最终的配置如下:
server {
listen 80; # 监听 80 端口
listen 443 ssl; # 监听 443 端口,用于SSL
server_name _; # 默认主机名/域名,这里我们不设置域名,所以用下划线代替
ssl_certificate ssl/web.crt; # 导出的证书
ssl_certificate_key ssl/web.key; #导出的私钥
ssl_verify_client on; # 要求客户端验证
ssl_client_certificate ssl/ca.crt; # 信任该CA颁发的客户端证书
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
}
尝试访问,可以看到浏览器提示需要证书:
创建客户端证书
创建密钥
略
创建证书
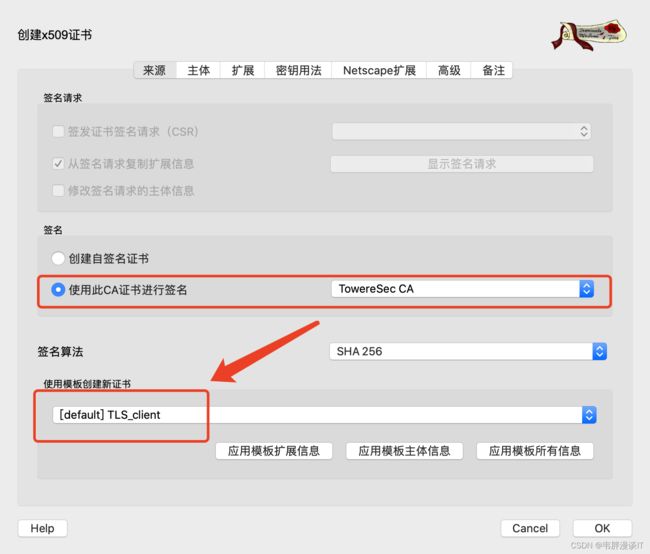
来源选项卡中
- 使用此CA证书进行签名 ->
自建的CA证书 使用模版创建新证书->TLS_client
点击【应用模版所有信息】
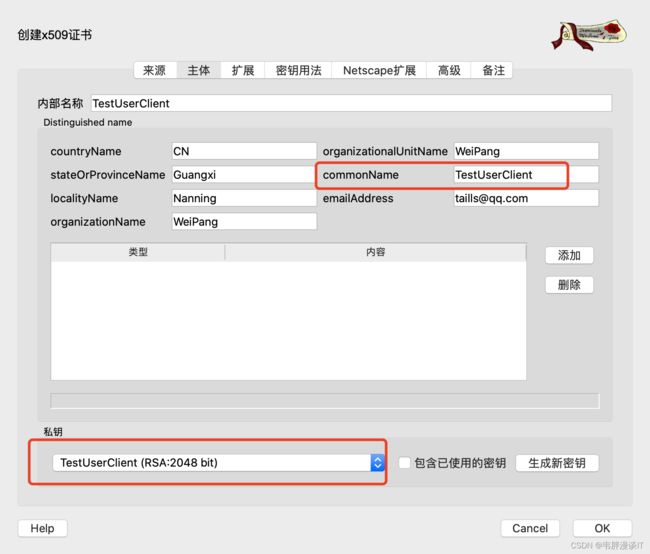
主体选项卡中
需要注意的地方就是 commonName,这里我们需要填写的是客户端的域名
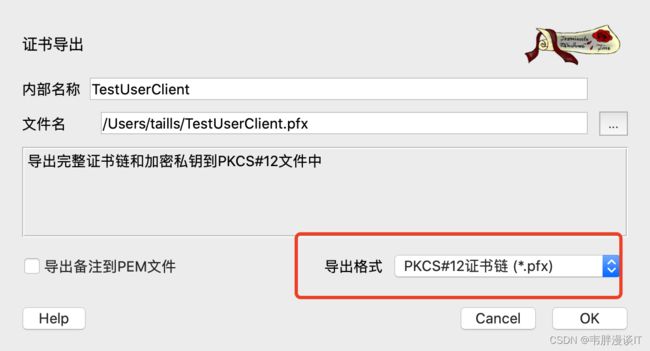
导出证书
导出格式选择PKCS#12证书链(*.pfx)
设置证书的密码,导入的时候需要用到。导入的时候双击打开证书,一直下一步就好。
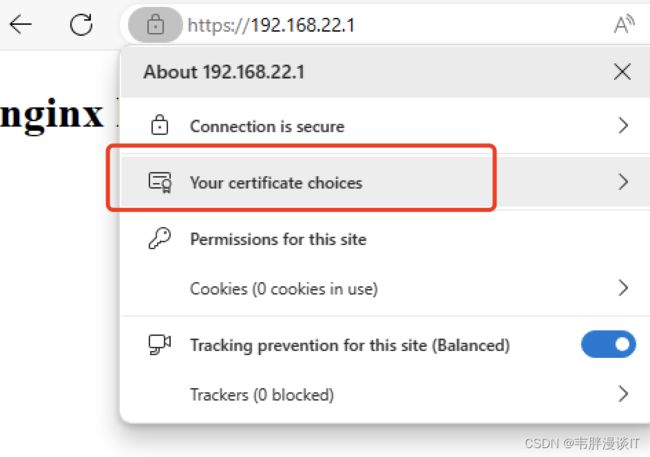
重启浏览器,访问,可以看到浏览器提示需要选择证书:
点击小锁头,可以看到当前已经选择了客户端证书。
让 Nginx 日志记录客户端证书信息
我们可以通过Nginx的日志记录客户端证书信息,方便我们后续分析。效果如下图:
172.22.0.1 - - [25/Nov/2023:18:22:06 +0000] "GET / HTTP/1.1" 304 0 "-" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36 Edg/119.0.0.0" "[email protected],CN=TestUserClient,OU=WeiPang,O=WeiPang,L=Nanning,ST=Guangxi,C=CN" "[email protected],CN=TowereSec,OU=TowereSec,O=Towere,L=Nanning,ST=GuangXi,C=CN"
配置Nginx
# 增加日志格式
log_format main_ext '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$ssl_client_s_dn" "$ssl_client_i_dn"';
server {
listen 80; # 监听 80 端口
listen 443 ssl; # 监听 443 端口,用于SSL
server_name _; # 默认主机名/域名,这里我们不设置域名,所以用下划线代替
ssl_certificate ssl/web.crt; # 导出的证书
ssl_certificate_key ssl/web.key; #导出的私钥
ssl_verify_client on; # 要求客户端验证
ssl_client_certificate ssl/ca.crt; # 信任该CA颁发的客户端证书
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
access_log /var/log/nginx/access.log main_ext; # 使用新的日志格式
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
}
可以在docker-compose.yml中增加日志目录,方便我们查看日志:
version: '2.1'
services:
nginx:
image: nginx
# restart: always
ports:
- "80:80"
- "443:443"
volumes:
- ./html:/usr/share/nginx/html:ro
- ./conf.d:/etc/nginx/conf.d:ro
- ./ssl:/etc/nginx/ssl:ro
- ./logs:/var/log/nginx