jQuery简介---常用函数01
什么是jQuery(了解)
jQuery: JavaScript Query JS查询
jQuery是一门轻量的、免费开源的JS函数库(就是JS的简单框架)
jQuery可以极大的简化JS代码
jQuery的核心思想:“写的更少,但做的更多”
轻量的:是指一个技术或框架对代码或程序的侵入程度是比较低的。
或者说代码对该技术依赖程度越低,这个技术越轻。对该技术的依赖程度越高,这个技术越重。
jQuery本质就是一个包含了很多函数的JS文件,如果要在某一个HTML中使用这个JS文件中的函数,就必须得将JS文件引入到HTML中(想使用jQuery,就得引入jQuery的函数库文件,就是一个JS文件)
jQuery的优势(了解)
(1) 可以极大的简化JS代码
(2) 可以像CSS选择器一样获取html元素
css中获取所有的div,给div添加样式:
div{ css属性... }
jQuery中获取所有div,给div添加边框样式:
$("div").css("border", "2px solid red");
JS获取id为div1的元素: document.getElementById("div1")
jQuery获取id为div1的元素: $("#div1")
(3) 可以通过修改css属性控制页面的效果
(4) 可以兼容常用的浏览器
比如: JS中的innerText属性、removeNode()函数、replaceNode( )函数 这些函数在某些浏览器中是无法使用的。
jQuery中提供了相应的函数( text函数、remove函数、replaceWith函数 )
常用浏览器:谷歌浏览器、火狐浏览器、苹果浏览器、欧朋浏览器等
jQuery引入
jQuery的函数库文件就是一个普通的JS文件,引入jQuery和引入JS文件的方式一样。
<!-- 在使用jQuery之前,必须先引入jQuery的函数库文件 -->
<script src="js/jquery-1.8.3.js"></script>
在引入jQuery函数库文件时,如果文件引入路径错误,则会导致文件引入失败,如下图:
文档就绪事件函数
什么时候该使用文档就绪事件函数?
如果在获取元素时,获取元素的代码执行的时机,比元素本身加载的时间还要早,如果元素还没有加载就获取,必然是获取不到的。
可以将获取元素的代码放在文档就绪事件函数中,等浏览器加载完整个网页后,文档就绪事件函数才会执行,此时所有的元素都被加载了,再获取任何元素都能获取到!
jQuery提供的文档就绪事件函数(简写形式):
<script>
$(function(){
//在浏览器加载完整个html网页后立即执行
});
</script>
其完整写法为:
<script>
$(document).ready(function(){
//在浏览器加载完整个html网页后立即执行
});
</script>
S也为我们提供了文档就绪事件函数,其写法为:
<script>
window.onload = function(){
//在浏览器加载完整个html网页后立即执行
}
</script>
案例
将获取元素的代码放在文档就绪事件函数中,文档就绪事件函数会在浏览器加载完所有的html元素后(也就是加载完最后一个html元素时)立即执行。
由于当前网页中的所有元素都被加载了,h1元素肯定也被加载了,此时再获取h1元素就一定能获取到。
head>
<meta charset="UTF-8">
<!-- 在使用jQuery之前,必须先引入jQuery的函数库文件 -->
<script src="js/jquery-1.8.3.js"></script>
<script>
$(function(){
//1.获取id为demo的h1元素
var h1 = document.getElementById( "demo" );
//2.获取h1元素中的内容( innerHTML )
alert( h1.innerHTML );
});
</script>
</head>
<body>
<h1 id="demo">jQuery的引入示例...</h1>
</body>
将获取元素的代码放在一个自定义的函数中,并将该函数绑定在h1元素的点击事件上,当我们点击h1元素时会执行自定义的函数,函数执行时才获取h1元素,此时就能够获取到h1元素。
<head>
<meta charset="UTF-8">
<!-- 在使用jQuery之前,必须先引入jQuery的函数库文件 -->
<script src="js/jquery-1.8.3.js"></script>
<script>
function fn1(){
//1.获取id为demo的h1元素
var h1 = document.getElementById( "demo" );
//2.获取h1元素中的内容( innerHTML )
alert( h1.innerHTML );
}
</script>
</head>
<body>
<h1 id="demo" onclick="fn1()">jQuery的引入示例...</h1>
</body>
jQuery选择器(重点)
基本选择器
(1)元素名选择器
$("div") -- 选中所有的div元素
$("span") -- 选中所有的span元素
(2)class/类选择器
$(".s1") -- 选中所有class值为s1的元素(class值为s1的元素可能是任何元素)
$("span.s1") -- 选中所有class值为s1的span元素
(3)id选择器
$("#one") -- 选中id为one的元素
(4)多元素选择器
$("div,span,.s1,#one") -- 选中所有的div元素,以及所有的span元素,以及所有class值为s1的元素,以及id为one的元素
层级选择器
$("div span") -- 选中所有div内部的所有span元素
$("#one span") -- 选中id为one的元素内部的所有span元素
$("#two+span") -- 选中id为two的元素后面紧邻的span兄弟元素
$("#two").next("span") -- 选中id为two的元素后面紧邻的span兄弟元素
$("#two").prev("span") -- 选中id为two的元素前面紧邻的span兄弟元素
$("#two~span") -- 选中id为two的元素后面所有的span兄弟元素
$("#two").nextAll("span") -- 选中id为two的元素后面所有的span兄弟元素
$("#two").prevAll("span") -- 选中id为two的元素前面所有的span兄弟元素
$("#two").siblings("span") -- 选中id为two的元素前、后所有的span兄弟元素
基本过滤选择器
(1) 选中第一个div元素
$("div:first")
$("div:eq(0)")
$("div").eq(0)
(2) 选中最后一个div元素
$("div:last")
$("div:eq(-1)")
$("div").eq(-1)
(3) 选中第n+1个div元素(n从零开始)
$("div:eq(n)")
$("div").eq(n)
综合案例
创建表格元素
练习1:创建单行单列的表格
function createTable1(){
//1.创建一个table元素
var $tab = $("
");
//2.创建一个tr元素
var $tr = $("Hello~~TD...
" );
}
练习2.1:创建单行6列的表格
function createTable2(){
//1.创建一个table元素
var $tab = $("
");
//2.创建一个tr元素
var $tr = $("练习2.2:创建5行6列的表格
function createTable2(){
//1.创建一个table元素
var $tab = $("
");
for(var j=0;j<5;j++){ //外层循环:控制行数
//2.创建一个tr元素
var $tr = $("练习3:创建指定行和列的表格
function createTable3(){
//获取用户输入的行数和列数(js方式)
//var rows = document.getElementById("rows").value;
//var cols = document.getElementById("cols").value;
var rows = $("#rows").val();
var cols = $("#cols").val();
console.log(rows+" : "+cols);
//1.创建一个table元素
var $tab = $("
");
for(var j=0;j<rows;j++){ //外层循环:控制行数
//2.创建一个tr元素
var $tr = $("仿QQ好友列表
/** 通过jQuery实现仿QQ列表好友列表 */
function openDiv(thisobj){ //thisobj是一个js对象 --转成--> jQuery对象
//先将其他三个分组关闭( 将其他三个分组内的div设置为隐藏 )
$("table span").not(thisobj).next("div").hide(); //css("display", "none")
//根据被点击的分组找到分组内的好友列表, 切换好友列表的展示状态
$(thisobj).next("div").toggle(); //如果元素显示则切换为隐藏, 如果隐藏则切换为显示
}
模拟员工信息管理系统
练习1:添加员工信息
function addEmp(){
//1.获取要添加的员工信息(id, name, email, salary)
var id = $("#box1 input[name='id']").val().trim();
var name = $("#box1 input[name='name']").val().trim();
var email = $("#box1 input[name='email']").val().trim();
var salary = $("#box1 input[name='salary']").val().trim();
console.log(id+" : "+name+" : "+email+" : "+salary);
//2.校验员工信息
//2.1.添加的员工信息不能为空!
if( id == "" || name == "" || email == "" || salary == "" ){
alert( "添加的员工信息不能为空!" );
return;
}
//2.2.添加的员工id不能重复! (id=3)
//获取所有的tr元素, 并遍历所有的tr元素
var flag = false; //false表示id是不存在的!!!
$("table tr").each(function(){ //this(JS对象)表示当前被遍历的元素
// this --转换为jQuery对象--> $( this )
var _id = $(this).find("td:eq(1)").text();
//拿着用户输入的id和当前员工的id进行比较
if( id == _id ){ //只要有一个相等,就说明id已存在,则停止添加
alert("您输入的员工ID已存在, 请重新添加!");
flag = true; //true表示id已存在!!
//return; 放在这里的return不能终止程序的执行
}
});
if( flag ){ //true表示id已存在!!
return;
}
//3.将员工信息添加到页面上(添加到table中)
//>>创建一个tr元素
var $tr = $(""+id+" "); //ID
var $td3 = $(""+name+" "); //name
var $td4 = $(""+email+" "); //email
var $td5 = $(""+salary+" "); //email
//>>将td元素添加到tr中
$tr.append( $td1 ).append( $td2 ).append( $td3 ).append( $td4 ).append( $td5 );
//>>将tr元素添加到table中
$("table").append( $tr );
}
练习2:删除员工信息
function delEmp(){
//1.获取所选中员工所在的tr行 (获取所有被选中的复选框)
//$("input:checked").parents("tr").remove(); //会连接表头一起删除
$("input:checked").parent("td").parent("tr").remove();
}
练习3 实现全选或全不选
function checkAll(){
//1.获取全选复选框的选中状态( 选中(true)? 没选中(false)? )
var isCheck = $("#all").prop("checked"); //true|false
//2.获取所有普通复选框, 将全选框的选中状态设置给所有普通复选框
$("input[type='checkbox'][id!='all']").prop("checked",isCheck);
}
jQuery总结
html元素操作
1、创建元素
$("") -- 创建一个div元素,返回的是一个jQuery对象,表示创建的div元素
$("xxxx") -- 创建一个包含内容的div元素,返回的是一个jQuery对象,表示创建的div元素
2、添加子元素
$parent.append( $child ) -- 父元素调用方法添加子元素
$("body").append( "我是新来的..." ); -- 往body元素内部追加一个div子元素
3、删除元素
$("div").remove() -- 删除所有的div元素
JS删除所有div元素:
//获取所有的div元素(返回的是所有div组成的数组)
var divArr = document.getElementsByTagName("div"); //div数组
//遍历div数组,依次删除每一个div元素
var len = divArr.length;
for(var i=0;i4、替换元素
$("div").replaceWith("我是来替换的…
")
html元素内容和值的操作
这是一个div11元素
这是一个span元素
这是一个div1111元素
1、html()函数 (类似于js中的innerHTML属性)
– 用于获取或设置元素的内容,比如为div、span、p、h1~h6、table、tr、td、form等元素设置内容
$("div").html() -- 获取所有div中的第一个div的内容
$("div").html("xxxx") -- 为所有div设置内容
2、text()函数 (类似于js中的innerText属性,innerText在部分浏览器中不兼容)
– 用于获取或设置元素的文本内容
$("div").text() -- 获取所有div中的所有文本内容
$("div").text("xxxx") -- 为所有div设置文本内容
3、val()函数 (类似于js中的value属性)
– 获取或设置表单项元素的value值(input/select/option/textarea)
$("input").val() -- 获取所有input元素中的第一个input元素的value值
$("input").val(值) -- 为所有的input元素设置value值
元素属性和css属性操作
1、prop()函数 – 用于获取或设置元素的属性值
在jQuery1.6版本之后才有这个函数,1.6之前版本的jQuery可以使用attr()函数
$("input[type='checkbox']").prop("checked")
// 获取input复选框的选中状态, 返回true表示复选框为选中状态,返回false表示复选框为取消选中状态
$("input[type='checkbox']").prop("checked", true)
// 设置所匹配的复选框元素为选中状态
$("#inp").prop("name"); //获取id为inp元素的name属性值, 返回useranme
$("#inp").prop("name","user"); //为id为inp的元素设置name属性值, name属性值就会变成user
2、css()函数 – 用于获取或设置元素的css属性值
$("#div1").css("width") -- 获取id为div1元素的宽度
$("#div1").css("width","200px") -- 设置id为div1元素的宽度为200px
$("#div1").css({
"width" : "200px",
"height" : "150px",
"border" : "5px solid red",
"background" : "pink"
}); // 为id为div1的元素设置宽度为200px、高度为150px、边框以及背景颜色等样式
其他函数
1、each() 函数
$(selector).each(function( index,element ){})
// each()函数可以遍历$(selector)选择器选中的所有元素(即每次都选择器选中的元素中获取一个元素,并执行function 函数)
// function中的index -- 表示遍历的元素的下标
// function中的element -- 表示当前正在遍历的元素(也可以通过this获取)
示例:
$("table tr").each(function(){
//从当前行中获取第二个单元格的内容(当前行的id值)
var tempId = $(this).find("td").eq(1).html();
//拿着用户输入的id 和 每一行中的id值进行比较
if( id == tempId ){
alert("添加失败,id已存在!");
flag = true; //id存在,更新flag的值,true表示已存在!
}
});
2、show()/hide() 函数
show() – 设置元素由隐藏变为显示
$("div").show() -- 设置所有的div元素为显示
等价于:
$("div").css("display", "block");
hide() – 设置元素由显示变为隐藏
$("div").hide() -- 设置所有的div元素为隐藏
等价于:
$("div").css("display", "none")
2、toggle()/slideToggle()
toggle() – 切换元素的显示状态, 如果元素是显示的, 则切换为隐藏, 否则切换为显示
slidToggle() --切换元素的显示状态, 如果元素是显示的, 则切换为隐藏,否则切换为显示,切换为显示为下拉状态,隐藏为收缩状态。
为元素绑定点击事件
以点击事件为例,为元素绑定点击事件的方式为:
方式1(js版):
<script>
function fn(){
alert("input按钮被点击了...");
}
</script>
<body>
<input onclick="fn()" type="button" value="点我~!" />
</body>
方式2(js版):
<script>
window.onload = function(){
//获取id为btn的元素
var btn = document.getElementById("btn");
btn.onclick = function(){
alert("input按钮被点击了...");
}
}
</script>
<body>
<input id="btn" type="button" value="点我~!" />
</body>
方式3(jQuery版):
<script>
$(function(){
//当点击btn按钮时,触发点击事件执行其中的函数
$("#btn").click( function(){
alert("input按钮被点击了...");
});
});
</script>
<body>
<input id="btn" type="button" value="点我~!" />
</body>
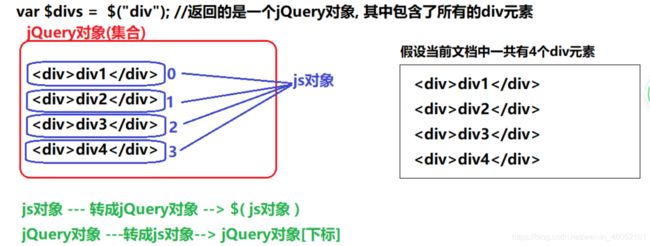
js对象和jQuery对象的互相转换
通过JS的方式获取元素,返回的是JS对象,JS对象只能调用JS的属性或函数
通过jQuery选择器获取元素,返回的是jQuery对象(结构像一个集合),jQuery对象只能调用jQuery的属性或函数。
如果现有JS对象,但我们需要调用jQuery的属性或函数,可以将JS对象转成jQuery对象;