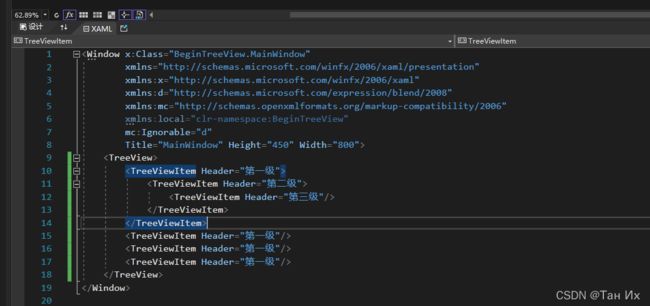
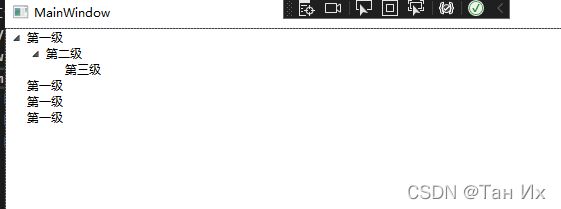
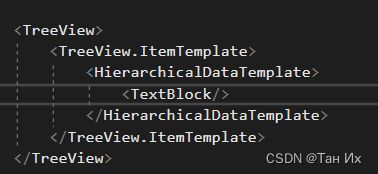
- 抖音申诉失败还可能解封吗?抖音怎么申诉才能通过?
优惠券高省
抖音怎么申诉才能成功?在使用抖音的过程中,有时候可能会遇到一些意外情况,导致账号被封禁或者限制。为了解决这样的问题,抖音提供了申诉功能,用户可以通过申诉来恢复被封禁的账号或解除限制。先给大家分享一个小编在做的网络项目,不用投资一分钱,只要淘宝、京东、拼多多等电商不倒,这个项目永久可做,而且收入稳定!抖音怎么申诉才能成功?申诉失败还可能解封吗?先给大家分享一个网购省钱又赚钱的方法,不用投资一分钱,只
- 最新麦当劳优惠券折扣,怎么吃麦当劳最便宜,麦当劳优惠折扣技巧
高省_飞智666600
麦当劳优惠券怎么获得?作为全球规模最大的快餐集团,麦当劳食品对人们具有十分强大的诱惑力,很多人都喜欢麦当劳食品,而麦当劳优惠券的使用自然受人们所关注。但是,麦当劳优惠券怎么获得呢?至于我为何用高省APP领取淘宝商城优惠卷返佣金呢,当然是高省佣金更高,模式更好。【高省】是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你的加入。高省邀请码666888,注册送2皇冠会员。麦当劳优惠券怎
- ???实现高可用的故障转移策略的工具——Keepalived(含数据库的主从复制、MHA高可用简单配置)
Lotus 沈棋
Linux运维_架构运维架构keepalived
文章目录一、高可用与keepalived介绍1、什么是高可用2、实现高可用的技术1).负载均衡器2).故障转移工具3).数据库高可用性4).存储高可用性5).监控与报警工具6).云服务高可用性3、Keepalived介绍0-1)Keepalived是什么、功能介绍:Keepalived的功能*注:Nginx和LVS在负载均衡上使用的区别:实际应用场景*注:具体如何使用Keepalived和LVS进
- Prometheus搭建 和 Node_Exporter搭建
强_子
prometheus
1.Prometheus和Node_Exporter的关系●Prometheus:是一个开源的监控和告警工具,能够从各种数据源(如NodeExporter)拉取指标,并存储这些指标。它提供了一个强大的查询语言(PromQL),可以用来分析和可视化监控数据。●Node_Exporter:是Prometheus的一个官方插件,用于收集主机系统的硬件和操作系统级别的指标(如CPU使用率、内存使用情况、磁
- Lua _G表 和 _ENV表
定义在所有函数外部的变量我们可以称之为全局变量(GlobalVariable),它的作用域默认是整个程序。但Lua作为一种嵌入式语言,代码段(chunk)都是由宿主应用调用的,它自身都不知道会被嵌入到哪个应用程序中。为了解决这个问题,它并没有使用全局变量,而是通过table对全局变量进行模拟。我们可以认为Lua语言把所有的全局变量保存在一个称为全局环境(GlobalEnvironment)的普通表
- FastAPI 基础
FastAPI单元子单元文章目录FastAPI单元子单元一、FastAPI核心类功能概述常用功能块高阶使用功能块二、BackgroundTasks背景任务功能概述常用功能块高阶使用功能块三、UploadFile文件上传功能概述常用功能块高阶使用功能块四、HTTPException和WebSocketException异常处理功能概述常用功能块高阶使用功能块五、参数处理函数(Body、Cookie、
- 7月14日,十二星座,星座运势
葫芦姐姐聊星座
白羊座icon:情绪平和的一天,即便遭遇他人的挑衅,你也能保持平和的心态,不会一下子陷入到暴躁愤怒的状态当中,而是能冷静地分析现状,做出最有利于自己的判断及行动。金牛座:办事调理清晰的一天,你能较快地完成既定事项,顺利突破核心环节,并且还能消除下一阶段可能遇到的阻碍,确保计划能平稳实施,而你的努力会给你带来丰厚的回报。双子座:侧重在合作事项上维系团结的氛围,不能一个劲地强调自身的利益,而忽略了全盘
- Linux部署Milvus数据库及Attu UI工具完全指南
一、准备工作1.1环境要求操作系统:Ubuntu20.04/Debian11/CentOS7+硬件配置:至少8GB内存,4核CPU,50GB磁盘空间网络要求:可访问互联网(用于拉取Docker镜像)1.2安装Docker和DockerCompose1.2.1安装Dockersudoapt-getupdatesudoapt-getinstall-ydocker.iosudosystemctlstar
- Grafana Loki Helm Chart从2.x升级到3.0的完整指南
芮川琨Jack
GrafanaLokiHelmChart从2.x升级到3.0的完整指南前言GrafanaLoki3.0版本的HelmChart是一个重要的里程碑版本,它整合了之前两个独立的Chart(loki和loki-simple-scalable)为一个统一的解决方案。本文将详细介绍如何从2.x版本平滑升级到3.0版本,帮助用户理解升级过程中的关键变化和注意事项。升级前的准备工作在进行任何升级操作前,请务必:
- 心情压抑的一天z
风铃_12bf
今天是星期一,但是心情莫名地感到有丝丝的压抑感,或许是今天是7月1号,省工伤系统第一次正式使用,预感到有很多的问题,或许是又到了月初,又要写月报表,又要清理好手头上的工作,以腾出时间完成月报表,又或许是上星期积累了一些单据,要这个星期清理,且单据中有自己讨厌的一家医院的单据和另外一家从未做过的私人医院单据,这两份单据都不好处理。上午,因为省系统首次使用,自己又没用参加过培训,又在群信息里留意到省系
- Lightroom Classic 教程,如何在 Lightroom 中增强照片的孤立区域?
Mac123123
欢迎观看LightroomClassic中文版教程,小编带大家学习LightroomClassic的基本工具和使用技巧,了解如何在Lightroom中增强照片的孤立区域,对照片的一部分进行处理以完善它。打开LightroomClassic,在「图库」模块中选择照片。除了可以对整张照片进行更改外,还可以使用Lightroom的「局部调整」工具轻松增强图像中的选定区域。选择「修改照片」模块,降低「曝光
- 值得推荐的五大文件加密系统
Synfuture阳途
安全
在当今数字化时代,文件加密系统已成为企业和个人用户保护数据安全的重要工具,本文将为您介绍五款备受推崇的文件加密系统。1.阳途文件加密系统阳途文件加密系统采用先进的Windows驱动层加密技术,在不影响员工正常办公的前提下,对文件进行自动加解密处理。系统支持多种加密模式,可以满足不同用户在不同场景下的加密需求;系统可以设置不能级别的访问权限,确保敏感数据不被未经授权的用户访问;系统支持解密外发和防泄
- xLua热更新解决方案知识点汇总
窗外听轩雨
Lua热更新luaunityunity3d
XLua热更新解决方案知识点汇总文章目录XLua热更新解决方案知识点汇总前言热更新的本质C#CallLua相关知识点Lua解析器:LuaEnvC#获取Lua的基础类型C#获取Lua的全局函数functionC#获取Lua的表TableLuaCallC#相关知识点程序主入口Lua调用C#的类Lua调用C#枚举Lua调用C#的数组Lua调用C#的ListLua调用C#的DictionaryLua调用C
- 工具链漏洞预警:全球活跃利用中的SharePoint新型零日RCE攻击链
FreeBuf-
sharepoint
图片来源:CODEWHITEGmbH2025年7月18日晚间,EyeSecurity安全团队发现一起大规模利用新型MicrosoftSharePoint远程代码执行(RCE)漏洞链的攻击活动,该漏洞链被命名为ToolShell。攻击者通过组合利用CVE-2025-49704和CVE-2025-49706两个漏洞,可在无需认证的情况下完全控制本地部署的SharePoint服务器。"这并非凭证泄露问题
- XLua个人学习——C#访问Lua
一枚骰子
学习lua开发语言xLua
目录0.引言1.访问基本数据类型全局变量2.访问全局的table2.1.映射到class或struct2.2.映射到一个interface2.3.映射到List、Dictionary2.4.映射到LuaTable类3.访问全局函数3.1映射到delegate3.2映射到LuaFunction4.官方使用建议0.引言本文是个人学习xLua中C#访问Lua的一些知识点总结。参考教程的是官方教程:xLu
- 记录一个Android Studio v7包爆红的问题
Kyle_Xiong
在开发过程中,突然v7包的class全部爆红,但是可以运行,Clean、Rebuild、重启AndroidStudio及电脑、InvalidateCaches/Restart均不能够解决问题,特此在此处记录问题解决办法解决办法:File->CloseProject->重新打开项目->SycnProject这样红色的报错就没有了产生这个错误是因为androidstudio的一个bug产生的,在此记录
- 【Lua】大G表
大飞pkz
Lualua开发语言大G表_G_G表
Lua大G表_G表是一个保存了所有已经运行了的全局变量,它是全局环境表_G自身也会被存入_G表中,所以_G._G==_G-->true_G._G._G._G==_G-->true如果你用了setfenv()或_ENV可能会影响_G的使用范围(Lua5.2+以后_ENV替代了_G)--例子:判断_G里是否有print函数这种方法iftype(_G["print"])=="function"thenp
- 7.23工作总结贺老师
4c61bac2b0c6
1、二升三衔接班。6h2、202009新概念班课。1.5h3、202011新概念班课。1.5h4、扣除校宝。30min5、课后反馈。1.5h7.24工作计划1、发布上课通知和app作业。2、潘晓阳课时转入。3、王力德昨天周四和郝老师的2个课时还没有扣,因为我的账号上能搜到王力德但是扣不了,一直没来得及找马老师,明天必须扣完。4、衔接班王浩晗和马茂智的反馈今天太晚了没有给妈妈发,明天上午发。5、邀约
- 返利的软件是什么?2024年返利APP排行榜前九名
氧券导师果果
2024年返利APP排行榜前九名,帮你省钱购物!随着互联网的快速发展,网购已经成为了我们日常生活中不可或缺的一部分。而返利APP更是为广大消费者带来了实实在在的优惠,让我们在享受购物乐趣的同时,还能省钱返利。本文将为您介绍2024年返利APP排行榜前九名,让您轻松找到最适合自己的省钱利器。十大排行榜最高返利软件APP——【氧券APP】一、氧券氧券的口号是“返利就用氧券”,它强调没有上级赚差价,直接
- 2021-10-03
老马阿飞大哥
洛邑古玩城的“小石林”------记洛阳小石林李德纯先生弟子作品洛邑古玩城是洛阳新兴起的一支文玩奇葩,也是全国古玩艺术民间高手云集的地方!更是洛阳历史文化沉淀展示的一种场合。也许业外人士不晓得,但大家对于奇石感觉都是一样的感觉,就是稀奇难得!2021年10月2日,也是国庆节的第二天,我在洛邑古玩城看到了一位年龄不算大,但文质彬彬的一位朋友----杨文军先生及刘灿力朋友,他们没有过余的寒暄与其他,我
- Python+Allpairspy实战:高效正交法测试用例设计全攻略
聪明的一休哥哥
测试开发技术大全python测试用例自动化测试
引言:正交法的核心价值正交实验法是一种通过科学筛选参数组合来优化测试用例设计的技术。其核心思想是从所有可能的参数组合中,选择最具代表性的N个组合进行测试,既能显著减少用例数量(通常可减少30%-70%),又能保证覆盖关键场景。例如:传统全组合测试:3因素×3水平=27种组合正交法优化后:仅需4-9种组合即可覆盖核心场景1、Allpairspy库安装与基础使用1.1、安装命令pipinstallal
- el-amap-bezier-curve运用及线弧度设置
·零落·
Vue日常研发问题总结vue.jsjavascriptecmascript
文章目录简介示例线弧度属性主要弧度相关属性其他相关样式属性完整示例链接简介el-amap-bezier-curve是Vue-Amap组件库中的一个组件,用于在高德地图上绘制贝塞尔曲线。基本用法属性path定义曲线的路径,可以是多个弧线段的组合。stroke-weight线条的宽度。stroke-color线条的颜色。stroke-style线条的样式。stroke-opacity线条的透明度。
- Python 应用无监督学习(一)
绝不原创的飞龙
默认分类默认分类
原文:annas-archive.org/md5/6b15c463e64a9f03f0d968a77b424918译者:飞龙协议:CCBY-NC-SA4.0前言关于本节简要介绍了作者、本书的内容覆盖范围、开始时你需要的技术技能,以及完成所有活动和练习所需的硬件和软件要求。本书简介无监督学习是一种在没有标签数据的情况下非常有用且实用的解决方案。Python应用无监督学习引导你使用无监督学习技术与Py
- 个人养老金制度将推进全面实施,存个人养老金可以抵多少个税?
花姐会计
姜琳、黄垚/新华社记者24日从人力资源社会保障部举行的新闻发布会上获悉,在36个城市及地区先行实施的个人养老金制度,目前运行平稳,先行工作取得积极成效。下一步将推进个人养老金制度全面实施。从整个社会保障情况看,截至2023年底,全国基本养老、失业、工伤保险参保人数分别为10.66亿人、2.44亿人、3.02亿人,同比增加1336万人、566万人、1054万人。全年三项社会保险基金收入7.92万亿元
- 10个真实靠谱、简单快速赚钱的软件推荐
高省APP大九
在数字时代,智能手机不仅仅是通讯和娱乐的工具,更是许多人寻找额外收入的便捷渠道。下面,我将为您介绍10款真实靠谱、通过简单任务就能快速赚取较多收益的手机应用。请注意,虽然这些应用提供了赚钱的机会,但收益仍受个人努力、市场状况等多种因素影响。1.社交导购电商高省APP平台特点:高省APP是一个综合性导购返佣平台,汇集了淘宝、京东、拼多多等主流电商平台的优惠券,用户购物时可享受更多优惠。同时,高省还提
- Qt 3D模块加载复杂模型
使用Qt渲染复杂的3D模型该怎么做呢?1.使用Qt3D模块示例如下:#include#include#include#include#include#include//创建基础3D场景Qt3DExtras::Qt3DWindowview;//创建根实体Qt3DCore::QEntity*rootEntity=newQt3DCore::QEntity;//添加相机Qt3DRender::QCamer
- SpringBoot单元测试全攻略:MockMVC+Testcontainers+覆盖率分析
fanxbl957
Webspringboot单元测试后端
博主介绍:Java、Python、js全栈开发“多面手”,精通多种编程语言和技术,痴迷于人工智能领域。秉持着对技术的热爱与执着,持续探索创新,愿在此分享交流和学习,与大家共进步。DeepSeek-行业融合之万象视界(附实战案例详解100+)全栈开发环境搭建运行攻略:多语言一站式指南(环境搭建+运行+调试+发布+保姆级详解)感兴趣的可以先收藏起来,希望帮助更多的人SpringBoot单元测试全攻略:
- Python.03
唯怡委员
python
1.技术面试题(1)解释Linux中的进程、线程和守护进程的概念,以及如何管理它们?答:进程是Linux中资源分配的基本单位,代表程序在内存中的执行实例,拥有独立的地址空间和系统资源。通过ps、top命令查看,kill命令终止,或使用systemctl管理服务进程。线程是进程内的轻量级执行单元,共享进程资源(如内存),切换开销小。Linux通过POSIX线程(pthread)库实现,可用htop查
- Python.01
唯怡委员
python
Python.011.技术面试题(1)TCP与UDP的区别是什么?(2)DHCP和DNS的作用是什么?(3)简述Linux文件系统的目录结构,其中/boot、/var、/usr目录的作用分别是什么?(4)Linux系统突然无法访问外网,但内网通信正常。请列出至少5个可能的故障点及排查步骤。2.HR面试题(1)假如你成功入职,却发现直属领导能力远不如你,你会如何与他共事?(2)你简历上的经历并不突出
- 若女人感到痛苦 ,并非是她不够进步。
娜丽丝
今天的文章来自第六届单向街书店文学奖年度翻译得主陈英的译作《碎片》。《碎片》是《那不勒斯四部曲》作者埃莱娜·费兰特的书信、访谈和散文集,“碎片”这个词似乎正符合内容的形态,但依据费兰特自己的解释,“碎片”还有更特别的意涵,它的意大利原文是她母亲经常使用的一个方言词汇——“当一个人遭受各种矛盾情感的折磨时感受到的东西,她说她内心一团碎片(frantumaglia)。”之所以提到这个词,是因为埃莱娜·
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam