【微信授权登录】uniapp开发小程序,实现微信授权登录功能 & 退出登录
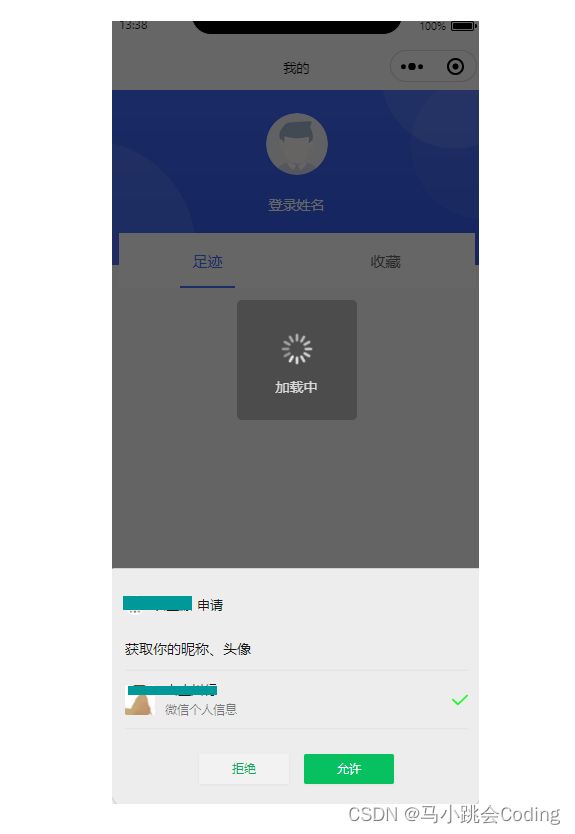
一、效果展示
二、解题思路:
微信授权登录(获取用户信息)
1.先获取用户信息——用户授权允许后,通过调用uni.login 可以获取到code。
2.拿着获取到的code去调用——登录接口,可以获取到token。
3.把token存入缓存。就可以在页面判断是否登录了。
三、代码
第一种方式:
<view @click="getUserInfo()">点击登录</view>
<view v-if="info.avatar" @click="outLoginFun">退出登录</view>
<script>
export default {
data() {
return {
localtoken: ''
}
},
onShow() {
this.localtoken = uni.getStorageSync('localtoken');
},
methods: {
getUserInfo() {
var that = this;
uni.showLoading({ // 展示加载框
title: '加载中',
});
uni.getUserProfile({ //获取到用户信息
desc: '登录后可同步数据',
success: async (obj) => {
console.log('obj', obj);
that.nickName = obj.userInfo.nickName //用户名
that.avatarUrl = obj.userInfo.avatarUrl //用户头像
// 调用 action ,请求登录接口
uni.login({
provider: 'weixin',
success: (res) => {
console.log('res-login', res); //获取到code
that.code = res.code;
// console.log('code', res.code);
//请求登录接口
if (res.errMsg == 'login:ok') {
var params = {
code: that.code,
nickname: that.nickName,
avatar: that.avatarUrl
}
that.$api.appPlateForm('POST', 'auth/login', params, function(res) {
if (res.code == 200) {
//获取到token 存入缓存。通过有无token来判断是否登录
// console.log('登录接口',res)
uni.setStorageSync('localtoken', res.data.data.access_token)
let pages = getCurrentPages(); //获取所有页面的数组对象
let currPage = pages[pages.length - 1]; //当前页面
currPage.onLoad(currPage.options); // 传入参数刷新当前页面
currPage.onShow(); // 传入参数刷新当前页面
that.myProfile() //用户信息接口
uni.showToast({
title: '登录成功',
icon: 'success',
mask: true,
});
}
}, function(err) {
uni.showToast({
icon: 'none',
title: err.msg
})
});
}
},
});
},
fail: () => {
uni.showToast({
title: '授权已取消',
icon: 'error',
mask: true,
});
},
complete: () => {
// 隐藏loading
uni.hideLoading();
},
});
},
//退出登录
logOut() {
var that = this
uni.showModal({
title: '确定要退出登录吗?',
success: function(res) {
if (res.confirm) { //确认退出
uni.removeStorageSync('localtoken')
uni.removeStorageSync('userId');
uni.removeStorageSync('userInfo');
this.info = {};
//that.nickname = ''
//that.headimgurl = ''
//跳转到首页
uni.reLaunch({
url: '/pages/home/index'
})
} else if (res.cancel) { //取消退出
// console.log('用户点击取消');
}
}
});
},
}
}
</script>
第二种方式:
<template>
<view class="">
<view @tap="loginFun">登录view>
<view @click="outLoginFun">退出登录view>
view>
template>
<script>
export default {
data() {
return {
info: {},
}
},
methods: {
loginFun() {
uni.login({
"provider": "weixin",
"onlyAuthorize": true, // 微信登录仅请求授权认证
success: (event) => {
console.log(event);
this.$api.appPlateForm('post', this.$url.url.getOpenId, {
code: event.code
}, (res) => {
console.log(res.data.openid);
let param = {
openid: res.data.openid,
}
this.$api.appPlateForm('post', this.$url.url.login, param, (res) => {
uni.setStorageSync('localtoken', res.data.token);
uni.setStorageSync('user', JSON.stringify(res.data.user));
uni.showToast({
icon: 'success',
title: '登录成功'
})
})
})
},
fail: (err) => {
// 登录授权失败
// err.code是错误码
}
})
},
// 退出登录
outLoginFun() {
uni.removeStorageSync('localtoken');
uni.removeStorageSync('userId');
uni.removeStorageSync('userInfo');
this.info = {};
uni.reLaunch({
url: '/pages/home/index'
})
},
}
}
script>