第一个harmonyOS应用,鸿蒙HarmonyOS应用开发:从零开始开发HarmonyOS应用
2020年9月10日,HarmonyOS 2.0的发布对于IT界来说又是一件翘首以盼的大事。发布会上,华为消费者业务软件部总裁王成录为开发者带来了一个全面升级的华为鸿蒙版本,各方面能力的大幅提升,完整的应用开发生态,超级终端的全场景生态,即将开启移动生态的下一下新纪元。
在参加完鸿蒙2.0的发布会后,又周转于9月11日华为联合南北向业务合作伙伴以及应用生态合作伙伴共同主持的各技术分论坛活动。作为一名从事移动应用相关产业近十余年的工作者,自然是对华为鸿蒙2.0提供的完整的应用开发生态更为感兴趣。
《从零开始开发HarmonyOS应用》是华为展示的第一个鸿蒙应用示例,示例简单的介绍了多设备自适应布局、输入事件处理、和跨设备流转。
1 创建应用工程
使用 DevEco Studio 创建应用工程,在菜单栏打开“File>New>New Project”,在弹出的对话框中选择java工程模板。
选择好模板之后点击“Next”,在下一个界面中指定“Project Name”和“Package Name”,然后点击“Finish”即可建立工程。
一个建立好的工程包含以下目录:
2 设计用户界面
在Java UI框架中,提供了两种编写布局的方式:在XML中声明UI布局和在代码中创建布局。这两种方式创建出的布局没有本质差别,此例主要通过XML的方式编写应用的页面。
2.1 XML编写页面
2.1.1 新建XML页面
在“Project”窗口,打开“entry > src > main > resources > base”,右键点击“base”文件夹,选择“New > Directory”,命名为“layout”。
右键点击“layout”文件夹,选择“New > File”命名为“main_layout.xml”。
在“layout”文件夹下可以看到新增了“main_layout.xml”文件。
2.1.2 编写XML代码
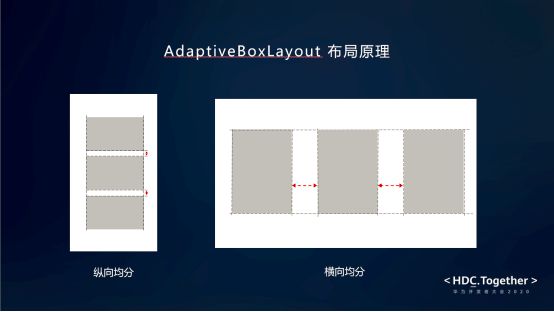
这个示例中自适应布局的实现,主要是基于AdaptiveBoxLayout新的布局样式,它可以将布局在横竖屏设备上进行自适应分布排列。开发者可以将布局代码写在“main_layout.xml”文件,关于布局代码怎样实现可以参考https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ui-java-component-layout-xml-0000000000500395。
如果布局中引用到图片资源,需要将图片放到 “resources>base>media ”。
2.2加载XML布局
在“Project”窗口中,选择“entry > src > main > java > com.huawei.example.helloworld > slice”,打开“MainAbilitySlice.java”文件。重写onStart()方法加载XML布局,示例代码如下:
1.package com.huawei.example.helloworld.slice;
2.import com.huawei.example.helloworld.ResourceTable;
3.import ohos.aafwk.ability.AbilitySlice;
4.import ohos.aafwk.content.Intent;
5.
6.publicclass MainAbilitySlice extends AbilitySlice {
7.
8. @Override
9. publicvoid onStart(Intent intent) {
10. super.onStart(intent);
11. super.setUIContent(ResourceTable.Layout_main_layout); // 加载XML布局
12. }
13.
14. @Override
15. publicvoid onActive() {
16. super.onActive();
17. }
18.
19. @Override
20. publicvoid onForeground(Intent intent) {
21. super.onForeground(intent);
22. }
23.}
应用运行效果如图所示:
3 输入事件处理
输入事件包括两种,一种是触控事件,一种是按键事件。
3.1 触控事件
组件的一个重要作用是当用户点击组件时,会执行相应的操作或者界面出现相应的变化。用户点击组件时,组件对象将收到一个点击事件。开发者可以自定义响应点击事件的方法。例如,通过创建一个Component.ClickedListener对象,然后通过调用setClickedListener将其分配给组件。示例代码如下:
1. //1.先导入ohos.agp.components.Image
2. //2.从定义的xml中获取Image对象
3. Image remote = (Image) findComponentById(ResourceTable.Id_remote);
4. //3.为Image设置点击事件回调
5. remote.setClickedListener(component -> {
6. //4.此处添加点击按钮后的事件处理逻辑
7. migrateAbility();
8. });
3.2 按键点击事件
当设备按键按下时,相应的Ability对象将收到一个KeyEvent事件。开发者可以自定义响应点击事件的方法。
一个示例代码如下:
1.publicboolean onKeyEvent(Component component, KeyEvent keyEvent) {
2. if (keyEvent.isKeyDown()
3. && keyEvent.getKeyCode() == KeyEvent.KEY_DPAD_CENTER
4. && component.getId() == ResourceTable.Id_remote) {
5. continueAbility();
6. returntrue;
7. }
8. returnfalse;
9.}
4 跨设备流转
4.1 申请权限
权限即系统用于控制第三方应用或服务访问用户敏感个人数据或操作敏感能力的授权方式,当第三方应用或服务尝试访问用户个人数据或操作敏感能力时,系统通过弹窗的形式请求用户授权。用户可授权此应用使用相关权限,后续也可取消此授权。例如打车类应用为了定位,在获取用户的地理位置信息前需向用户申请,用户同意此应用使用,后续也可取消此授权。
当使用“流转”功能需要申请迁移权限DISTRIBUTED_DATASYNC。
4.1.1 在config.json中声明权限
1."reqPermissions": [
2. {
3. "name":"ohos.permission.DISTRIBUTED_DATASYNC"
4. }
5. ]
4.1.2 在MainAbilitySlice.java中请求权限
1.private void migrateAbility() {
2. if (verifySelfPermission(SystemPermission.DISTRIBUTED_DATASYNC)
3. == IBundleManager.PERMISSION_GRANTED) {
4. this.continueAbility();
5. } else{
6. requestPermission(SystemPermission.DISTRIBUTED_DATASYNC);
7. }
8.}
4.2 跨设备流转
仅continueAbility一行代码即可完成应用在设备之间流转,依托的还是鸿蒙OS的分布式软总线、分布式数据库的能力。在此基础上将这些能力通过接口的形式提供开发者。
事实上流转并非“一行代码可以完成”,如果开发者想在流转过程中做更多的事情,那么可以通过IAbilifyContinuation接口中的方法进行实现。
IAbilityContinuation接口方法说明如下:
接口名称说明
Ability以及AbilitySlice都需要实现IAbilityContinuation接口,并实现其中的方法。示例代码如下 :
1. @Override
2. publicboolean onStartContinuation() {
3. returntrue;
4. }
5.
6. @Override
7. publicboolean onSaveData(IntentParams intentParams) {
8. returntrue;
9. }
10.
11. @Override
12. publicboolean onRestoreData(IntentParams intentParams) {
13. returntrue;
14. }
15.
16. @Override
17. publicvoid onCompleteContinuation(inti) {
18.
19. }
通过示例讲解及代码开发过程解读,新的布局管理,新的资源文件结构,预示更为简洁且功能更为强大的应用开发生态已经诞生。相信丰富的系统API将带给我们开发者更多的便利及更强大的能力。
【编辑推荐】
【责任编辑:jianghua TEL:(010)68476606】
点赞 0