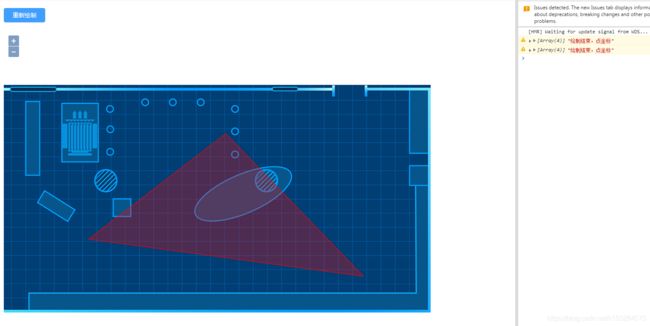
Vue + Openlayers 绘制多边形及展示
官网
<!--
* @Description: 绘制多边形
* @Author: Dragon
* @Date: 2020-12-17 16:02:06
* @LastEditTime: 2020-12-18 17:20:33
* @LastEditors: Dragon
-->
<template>
<div>
<div class="query-wrap">
<el-button type="primary" @click="drawStart('Polygon')">
{{ isDraw ? "绘制区域" : "重新绘制" }}
</el-button>
</div>
<div id="map"></div>
</div>
</template>
<script>
import "ol/ol.css";
import { Map, View } from "ol";
import { Image as ImageLayer, Vector as VectorLayer } from "ol/layer";
import { ImageStatic, Vector as VectorSource } from "ol/source";
import { getCenter } from "ol/extent";
import { Projection } from "ol/proj";
import Draw from "ol/interaction/Draw";
import { Style, Fill, Stroke } from "ol/style";
import { GeoJSON } from "ol/format";
import staticMap from "@/assets/map.png";
export default {
data() {
return {
map: null, // 地图
imgx: 0, // 当前地图宽
imgy: 0, // 当前地图高
isDraw: true, // 是否绘制
draw: null,
source: null,
vector: null,
styles: [
new Style({
stroke: new Stroke({
color: "rgba(255,0,0,0.6)",
width: 2,
}),
fill: new Fill({
color: "rgba(255,0,0,0.3)",
}),
}),
],
geojsonObject: {
'type': 'FeatureCollection',
'features': [
{
'type': 'Feature',
'geometry': {
'type': 'Polygon',
'coordinates': [
[
[97.16862961519749, 322.26517247174047],
[117.3211820327625, 481.9353954724479],
[1.056456546810466, 489.6863771715114],
[13.458027265312012, 320.71497613192776],
[97.16862961519749, 322.26517247174047]
]
],
},
},
],
},
};
},
methods: {
// 初始化地图
initMap() {
let extent = [0, 0, this.imgx, this.imgy];
let projection = new Projection({
code: "xkcd-image",
units: "pixels",
extent: extent,
});
let $this = this;
this.map = new Map({
target: "map",
layers: [
new ImageLayer({ // 展示地图层
source: new ImageStatic({
url: staticMap,
projection: projection,
imageExtent: extent,
}),
}),
new VectorLayer({
source: new VectorSource({
features: new GeoJSON().readFeatures($this.geojsonObject),
}),
style: $this.styles,
}),
],
view: new View({
projection: projection,
center: getCenter(extent),
zoom: 2,
maxZoom: 18,
}),
});
this.source = new VectorSource({ wrapX: false })
this.vector = new VectorLayer({
source: this.source,
style: this.styles
})
this.map.addLayer(this.vector)
},
// 开始绘制多边形
drawStart(type) {
let that = this;
if(this.isDraw) {
this.isDraw = false
this.draw = new Draw({
source: this.source,
type: type,
});
this.map.addInteraction(this.draw);
this.draw.on("drawend", function (evt) {
that.drawingEnd(evt);
});
} else {
this.source.clear()
this.map.removeInteraction(this.draw);
this.isDraw = true
}
},
// 构建多边形结束
drawingEnd(evt) {
let that = this
const geo = evt.feature.getGeometry();
const t = geo.getType();
if (t === "Polygon") {
// 获取坐标点
const points = geo.getCoordinates();
console.warn(points, "绘制结束,点坐标")
this.map.removeInteraction(this.draw); // 移除绘制
}
},
},
mounted() {
let that = this;
let img = new Image();
setTimeout(function() {
img.src = staticMap;
img.onload = function (res) {
that.imgx = res.target.width;
that.imgy = res.target.height;
that.initMap();
};
}, 500)
},
};
</script>
<style>
#map {
width: 100%;
height: calc(100vh - 50px);
}
</style>