uniapp 开发移动端对接巴法云物联网平台控制ESP8266开关灯
巴法云物联网平台的MQTT接入只有说明文档,没有移动端实例。经过多次连接测试,使用uniapp开发的移动端终于成功连接服务器。
<template>
<view class="content">
<!-- <image class="logo" src="/static/logo.png" ></image> -->
<image class="logo" :src="state=='on' ? imgurlon : imgurloff"></image>
<view class="text-area">
<view class="title">{{title}}</view>
</view>
<view class="btn">
<button type="default" @click="btnon()">开</button>
<button type="default" @click="btnoff()">关</button>
</view>
</view>
</template>
<script>
// mqtt库下载地址 https://unpkg.com/[email protected]/dist/mqtt.min.js
var mqtt = require('../../mqtt.min.js') //引入mqtt库
var ntime = 0 //计时初始值
export default {
data() {
return {
title: '网络连接中...',
state:'off', //图标状态
imgurloff:'/static/off.png',
imgurlon:'/static/on.png',
timer: null,
client: null,
// mqtt协议在app端和小程序端必须用【 wx:// 或者 wxs:// 】
// 开发文档见 https://cloud.bemfa.com/docs/#/?id=_43-mqtt%e8%ae%be%e5%a4%87%e4%ba%91
url: 'wxs://bemfa.com:9504/wss',
options: {
clientId: '88888888888888888888888', //巴法云平台用户私钥
keepalive: 60, //心跳时间
}
}
},
onLoad() {
this.mqttconnect()
},
onShow() {
// esp8266每10秒发布一次消息,ntime清零一次,如果20秒后变量ntime还没有清零,判断设备离线了
//建立定时器10秒运行一次
this.timer = setInterval( () => {
ntime = ntime + 10
if(ntime >= 20 ){
this.title = '设备离线,请检查! '
this.state = 'off'
}
}, 1000*10)
},
onHide() {
// 清除定时器
if(this.timer) {
clearInterval(this.timer);
this.timer = null;
}
},
methods: {
mqttconnect() {
this.client = mqtt.connect(this.url,this.options)
//连接服务器
this.client.on('connect', () => {
this.title = '服务器连接成功!'
// 订阅主题
this.client.subscribe('light002',{qos: 1}, (err) => {
console.log(err || '订阅主题成功')
})
})
//收取消息
this.client.on('message', (topic, message) => {
let msg = message.toString()
this.title = '设备在线'
this.state = msg
ntime = 0
console.log('收到来自'+ topic + '的消息:' + msg)
})
},
btnon() {
//发布开灯指令
this.client.publish('light002', 'on',{
qos: 1, //至少传输一次
retain: true //保留消息,当订阅主题时发布最后那条消息(在此程序的作用是打开app就知道是关灯还是开灯状态)
},(err) => {
console.log(err || '发送信息成功')
}
)
},
btnoff() {
//发布关灯指令
this.client.publish('light002', 'off',{
qos: 1, //至少传输一次
retain: true //保留消息,当订阅主题时发布最后那条消息(在此程序的作用是打开app就知道是关灯还是开灯状态)
},(err) => {
console.log(err || '发送信息成功')
}
)
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
.btn{
display: flex;
flex-direction: row;
margin: 20rpx;
}
button{
margin: 20rpx;
border-radius: 5rpx;
color: #0055ff;
background-color: #909090;
}
</style>
uniapp 代码(H5):
由于使用H5方式存在跨域问题,需要修改部分代码。
<template>
<view class="content">
<image class="logo" @click="btnclose()" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
<button type="default" @click="btnopen()">打开</button>
<button type="default" @click="btnclose()">关闭</button>
</view>
</template>
<script>
export default {
data() {
return {
title: '远程开关灯',
uid: '888888888888', //巴法云平台用户私钥
topic: "light002",
device_status: "离线", //默认离线
powerstatus: "已关闭" //默认关闭
}
},
onLoad() {
this.getmsg()
setInterval(()=> { //定时器
this.getmsg()
},30000)
},
methods: {
btnclose() {
var that = this
uni.request({
url: '/dev', //调用manifest.json文件中的 H5 代理接口
method: "POST",
data: { //请求字段,详见巴法云接入文档,http接口
uid: that.uid,
topic: that.topic,
msg: "off" //发送消息为off的消息
},
header: {
'content-type': "application/x-www-form-urlencoded"
},
success(res) {
console.log(res.data)
uni.showToast({
title: '关闭成功',
icon: 'success',
duration: 1000
})
}
})
},
btnopen() {
var that = this
uni.request({
//url: 'https://api.bemfa.com/api/device/v1/data/1/', //api接口,详见接入文档
url: '/dev', //调用maifest.json文件中的 H5 代理接口
method: "POST",
data: { //请求字段,详见巴法云接入文档,http接口
uid: that.uid,
topic: that.topic,
msg: "on" //发送消息为off的消息
},
header: {
'content-type': "application/x-www-form-urlencoded"
},
success(res) {
console.log(res.data)
uni.showToast({
title: '打开成功',
icon: 'success',
duration: 1000
})
}
})
},
getmsg() {
var that = this
uni.request({
//url: 'https://api.bemfa.com/api/device/v1/data/1/', //api接口,详见接入文档
url: '/dev', //调用maifest.json文件中的 H5 代理接口
method: "GET",
data: { //请求字段,详见巴法云接入文档,http接口
uid: that.uid,
topic: 'wendu' //订阅主题
},
header: {
'content-type': "application/x-www-form-urlencoded"
},
success(res) {
console.log(res.data)
that.title = res.data.msg
}
})
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
button {
margin: 20rpx;
}
</style>
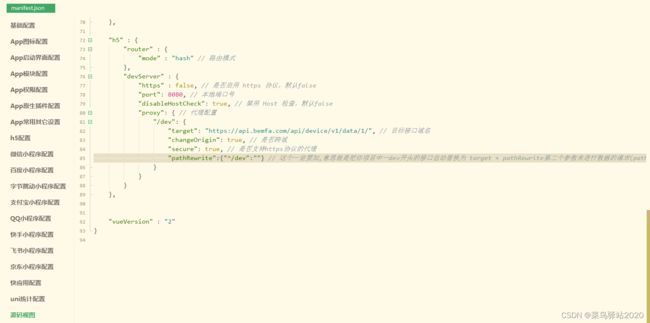
manifest.json 在H5选项内添加代理,解决跨域问题

ESP8266 模块代码
在官方代码的基础上加入了自动配网,当wifi环境改变后,可以使用手机连接esp8266热点进行网络配置。
详见官方文档:https://cloud.bemfa.com/docs/#/?id=_151-%e6%8e%a7%e5%88%b6led%e7%81%af
/*
* 智能语言控制控制,支持同时天猫、小爱、小度、google Assistent控制
* 也同时支持web控制、小程序控制、app控制,定时控制等
* QQ群:566565915
* 项目示例:通过发送on或off控制开关
* 官网:bemfa.com
*/
#include <ESP8266WiFi.h> //默认,加载WIFI头文件
#include <DNSServer.h>
#include <ESP8266WebServer.h>
#include <WiFiManager.h>
#include <Ticker.h>
//#include