Matplotlib基础学习笔记
基本用法
x = np.linspace(-1,1,50) #linspace主要用来创建等差数列,返回的是[start,stop]之间的均匀分布,50是生成样本的数据量
y = 2*x+1
plt.plot(x,y)
plt.show()输出图像
figure图像
x = np.linspace(-1,1,50)
y1 = 2*x+1
y2 = x**2
#按照顺序输出不同的图
plt.figure()
plt.plot(x,y1)
plt.figure(figsize=(8,5)) #用figsize来设置图标的长宽
plt.plot(x,y2)
plt.plot(x,y1,color='red',linewidth=1.0,linestyle='--') #linewidth设置线的宽度,linestyle设置线的样式,pycharm中没有自动补齐
plt.show()输出图像
设置坐标轴1
x = np.linspace(-1,1,50)
y1 = 2*x+1
y2 = x**2
plt.figure()
plt.plot(x,y2)
plt.plot(x,y1,color='red',linewidth=1.0,linestyle='--')
#设置坐标轴的坐标取值范围
plt.xlim((-1,2))
plt.ylim((-2,3))
#设置x,y坐标轴的名称
plt.xlabel('I am X')
plt.ylabel('I am Y')
#设置x,y坐标轴坐标单位的小坐标名称
new_ticks = np.linspace(-1,2,5)
print(new_ticks)
plt.xticks(new_ticks)
plt.yticks([-2,-1.8,-1,1.22,3],
['really bad','bad','normal','good','really good'])#数字和下面文字介绍一致
plt.show()输出图像
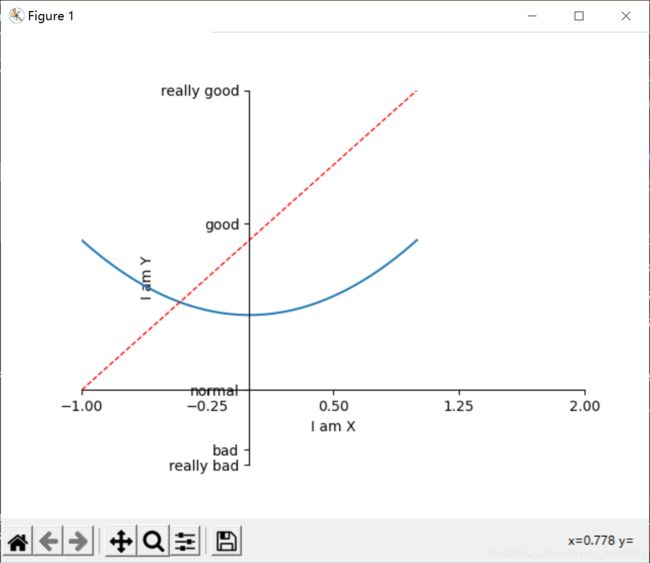
设置坐标轴2
x = np.linspace(-1,1,50)
y1 = 2*x+1
y2 = x**2
plt.figure()
plt.plot(x,y2)
plt.plot(x,y1,color='red',linewidth=1.0,linestyle='--')
plt.xlim((-1,2))
plt.ylim((-2,3))
plt.xlabel('I am X')
plt.ylabel('I am Y')
new_ticks = np.linspace(-1,2,5)
print(new_ticks)
plt.xticks(new_ticks)
plt.yticks([-2,-1.8,-1,1.22,3],
['really bad','bad','normal','good','really good'])
#给显示出来的图像的坐标轴换个位置
#gca = ‘get current axis' 要用到的函数
ax = plt.gca()
ax.spines['right'].set_color('none') #把图像右边的横线消除,spine翻译是脊梁
ax.spines['top'].set_color('none') #同理把上边的横线消除
ax.xaxis.set_ticks_position('bottom') #声明用最底端的轴代替x轴
ax.yaxis.set_ticks_position('left') #声明用左边的轴代替y轴
#开始挪动xy的位置
ax.spines['bottom'].set_position(('data',-1)) #把x轴插入到y=-1的位置上
ax.spines['left'].set_position(('data',0)) #把y轴插入到x=0的位置上
plt.show()输出图像
Legend图例
x = np.linspace(-3,3,50)
y1 = 2*x+1
y2 = x**2
plt.figure()
plt.plot(x,y2,label='up')
plt.plot(x,y1,color='red',linewidth=1,linestyle='--',label='down')
#加上legend图例,就是解释每一条线是代表了什么
plt.legend()#他是有很多属性的 handles、labels、loc
plt.show()输出图像
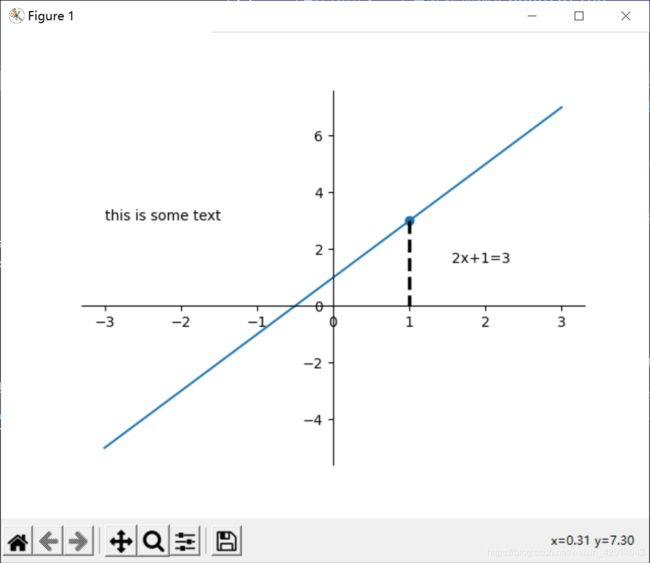
Annotation标注
x = np.linspace(-3,3,50)
y = 2*x+1
plt.figure()
plt.plot(x,y)
ax = plt.gca()
ax.spines['right'].set_color('none')
ax.spines['top'].set_color('none')
ax.xaxis.set_ticks_position('bottom')
ax.spines['bottom'].set_position(('data',0))
ax.yaxis.set_ticks_position('left')
ax.spines['left'].set_position(('data',0))
#在图中某一个点处添加标记annotation
x0 = 1
y0 = 2*x0+1
plt.scatter(x0,y0)#scatter是散点图,这样输入参数的话,只在图中标注一个点
plt.plot([x0,x0],[y0,0],'k--',lw=2.5)#这句代码的意思是让(x0,y0)和(x0,0)两点连成一条线在图中显示,k--的意思是线的颜色是black、线的样式是---虚线
#显示标注的第一种方法
plt.annotate('2x+1=3',xy=(x0,y0),xycoords='data',textcoords='offset points',xytext=(+30,-30))
#显示标注的第二种方法
plt.text(-3,3,'this is some text') #前面两个数字是x,y的坐标,我们要输出的文本就是从这个点开始输出,后面的字符串是要输出的字符
plt.show()输出图像
Scatter散点图
#scatter散点图
n = 1024
x = np.random.normal(0,1,n)
y = np.random.normal(0,1,n)
T = np.arctan2(y,x) #设置颜色值 arctan2(x,y) means arctan(x/y)
plt.scatter(x,y,s=7.5,c=T,alpha=0.5) #alpha是透明度 s是散点的大小 c是散点的颜色
plt.xlim((-1.5,1.5))
plt.ylim((-1.5,1.5))
plt.show()输出图像
Bar柱状图
#Bar柱状图
n = 12 #柱状图中柱子的数量
x = np.arange(n)
y1 = (1-x/float(n))*np.random.uniform(0.5,1.0,n)
y2 = (1-x/float(n))*np.random.uniform(0.5,1.0,n)
plt.bar(x,y1,facecolor='#9999ff',edgecolor='white') #facecolor设置前景色,edgecolor设置边框色
plt.bar(x,-y2,facecolor='#ff9999',edgecolor='white')
for x,y in zip(x,y1): #zip()作用是把x,y1打包到x,y中
#ha:horizontal alignment
#va:vertical alignment
#text()中的(x+0.4,y+0.5)意思是这个text在图中的坐标点
plt.text(x,y,'%.2f'%y,ha='center',va='bottom')
plt.xlim(-.5,n)
plt.ylim(-1.25,1.25)
plt.show()输出图像
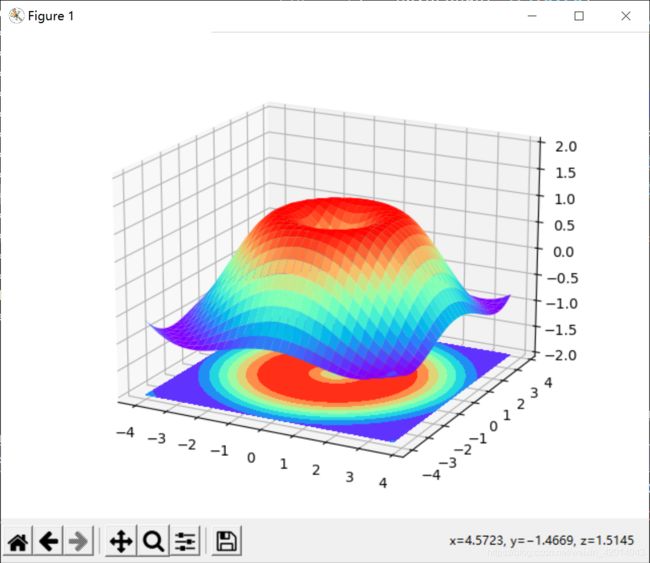
3D数据
import matplotlib.pyplot as plt
import numpy as np
from mpl_toolkits.mplot3d import Axes3D
#数据3d可视化
fig = plt.figure() #定义一个三元坐标系的窗口
ax = Axes3D(fig)
X = np.arange(-4,4,0.25)
Y = np.arange(-4,4,0.25)
X,Y = np.meshgrid(X,Y) #meshgrid()生成网格点坐标矩阵,举个例子X轴可以取三个值1,2,3,y轴可以取两个值7,8,那么通过meshgrid生成六个点坐标,分别是(1,7)(2,7)等等
R = np.sqrt(X**2+Y**2)
Z=np.sin(R) #设置高度
ax.plot_surface(X,Y,Z,rstride=1,cstride=1,cmap=plt.get_cmap('rainbow'))
#rstride = row stride 表示行的跨度
#cstride= col stride 表示列的跨度 具体展现在图中的黑色线条
ax.contourf(X,Y,Z,zdir='z',offset=-2,cmap='rainbow') #zdir是表示从哪一个轴压下去 这个函数是等高线
ax.set_zlim(-2,2)
plt.show()输出图像
Subplot在一个大图里面显示一个小图
#在一个大图里面显示多个小图
plt.figure()
# plt.subplot(2,2,1) #把整个figure分成两行两列,1表示的是下面的操作是对第一张图的
# plt.plot([0,1],[0,1])
#
# plt.subplot(2,2,2)
# plt.plot([0,1],[0,2])
#
# plt.subplot(2,2,3)
# plt.plot([0,1],[0,3])
#
# plt.subplot(2,2,4)
# plt.plot([0,1],[0,4])
#第二种分割,不是等量的分割
plt.subplot(2,1,1)#先在上方划出一个两行一列的
plt.plot([0,1],[0,1])
#然后在下面划出一个两行三列的
plt.subplot(2,3,4)
plt.plot([0,1],[0,2])
plt.subplot(2,3,5)
plt.plot([0,1],[0,3])
plt.subplot(2,3,6)
plt.plot([0,1],[0,4])
plt.show()输出图像
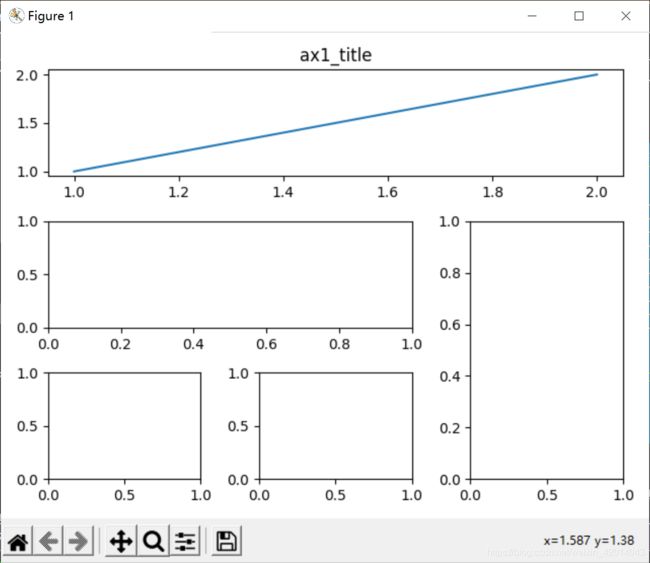
Subplot2grid的具体用法
#subplot2grid,在一个图中显示多张表
plt.figure()
ax1=plt.subplot2grid((3,3),(0,0),colspan=3) #subplot2grid(shape,loc,colspan,rowspan) 第一个坐标是创建的网格,例子中是三行三列的,第二个坐标是占的位置,colspan的值显示图形站几列,rowspan的值显示图形站几行
ax2=plt.subplot2grid((3,3),(1,0),colspan=2)
ax3=plt.subplot2grid((3,3),(1,2),rowspan=2)
ax4=plt.subplot2grid((3,3),(2,0))
ax5=plt.subplot2grid((3,3),(2,1))
ax1.plot([1,2],[1,2])
ax1.set_title('ax1_title')
plt.tight_layout()
plt.show()输出图像
次坐标轴
x = np.arange(0,10,0.1)
y1 = 0.05*x**2
y2 = -1*y1
fig,ax1 = plt.subplots()
#这一句话等价于 1.fig=plt.figure()生成一个画布 2.ax1 = fig.add_subplot(1,1,1)
#涉及到subplot和subplots的区别,用到的时候搜一下
ax2 = ax1.twinx()#表示ax2与ax1共享x轴
ax1.plot(x,y1,'g-')#前面说过‘g-'意思是线是green绿的,线的形状是直线
ax2.plot(x,y2,'b--')
ax1.set_xlabel('xdata')
ax1.set_ylabel('y1')
ax2.set_ylabel('y2')
plt.show()输出结果
动画效果
import numpy as np
from matplotlib import pyplot as plt
from matplotlib import animation
fig,ax = plt.subplots()
x = np.arange(0,2*np.pi,0.01)
line,=ax.plot(x,np.sin(x))
#就是sinx的图像
def animate(i):
line.set_ydata(np.sin(x+i/100))
return line,
def init():
line.set_ydata(np.sin(x))
return line,
#为什么要加逗号?因为返回的是一个列表
ani = animation.FuncAnimation(fig=fig,func=animate,frames=100,init_func=init,interval=20,blit=False)
plt.show()