- PySide6(Qt for Python) Quick start
maskmoo
PySide6pythonqtgui
目录需求安装创建并激活一个环境安装:测试安装结果创建一个简单的应用导入依赖库MainClass运行应用需求在安装PySide6之前,必须先安装以下软件::Python3.6+,建议使用,像conda、venv或者virtualenv来构建虚拟环境安装创建并激活一个环境python-mvenvenv,(你的Python可执行文件可能是python3)sourceenv/bin/activatefor
- 探索PySide6:一个全面的Qt绑定库,助您构建华丽的Python应用
黎情卉Desired
探索PySide6:一个全面的Qt绑定库,助您构建华丽的Python应用去发现同类优质开源项目:https://gitcode.com/在Python世界中,开发图形用户界面(GUI)的应用程序时,PySide6是一个不可或缺的名字。它是Qt库的一个官方、稳定且全功能的Python绑定,由Digia(现为TheQtCompany)维护。本文将深入探讨PySide6的特性、用途及其背后的技术,帮助您
- Kivy基础教程
PoolPoolIsTryingHard
python开发语言
文章目录一、Kivy是什么?二、安装kivy1.安装kivy2.第一个kivy界面hello,kivy!二,Label三,Button四,Spinbox五,TextInput一、Kivy是什么?Tkinter是Python的图形用户界面(GUI)模块,您可以使用Python制作桌面应用程序。您可以制作窗口、按钮、显示文本和图像等。你也可以用kivy开发Android应用,或者用于iOS开发。二、安
- CloudCompare 二次开发(37)——点云最近邻插值
点云侠
CloudCompare二次开发c++开发语言算法矩阵3d
目录一、概述二、代码集成三、结果展示一、概述 使用CloudCompare与PCL编程实现的点云最近邻插值。二、代码集成1、mainwindow.h文件public中添加:voiddoActionNearestInsert();//最近邻插值2、mainwindow.cpp文件voidMainWindow::connectActions()函数中添加:connect(m_UI->actionNe
- 深入了解 React:从入门到高级应用
╰つ゛木槿
web前端react.js前端前端框架
深入了解React:从入门到高级应用React是由Facebook开发并维护的一个开源JavaScript库,用于构建用户界面。自2013年发布以来,React在前端开发领域迅速崛起,成为最受欢迎的UI构建工具之一。无论是小型的单页应用(SPA)还是复杂的大型企业级应用,React都能提供高效、灵活的解决方案。本文将全面、详细地介绍React,包括其核心概念、工作原理、最佳实践以及生态系统。目录:
- 创建Vue3.0工程和常用 Composition API
黎明之道
VUE1024程序员节
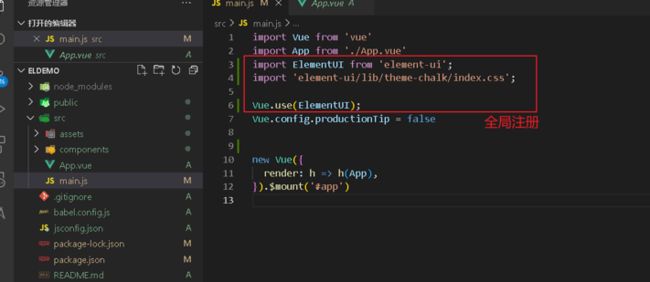
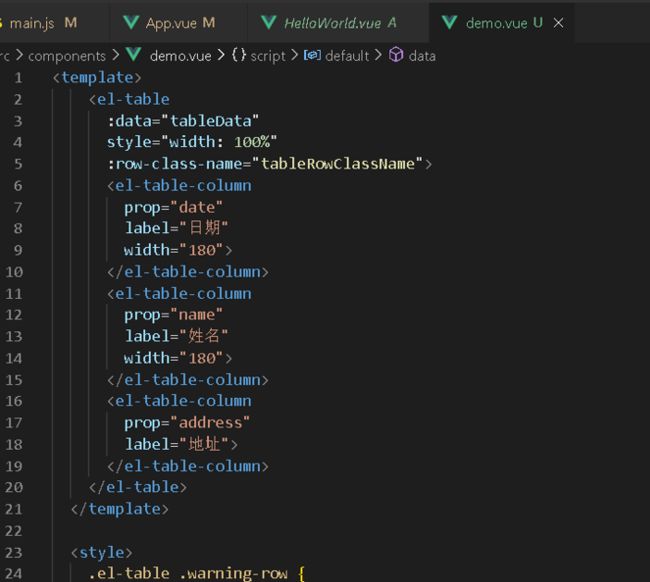
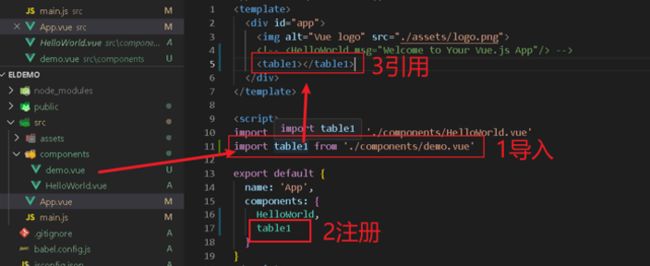
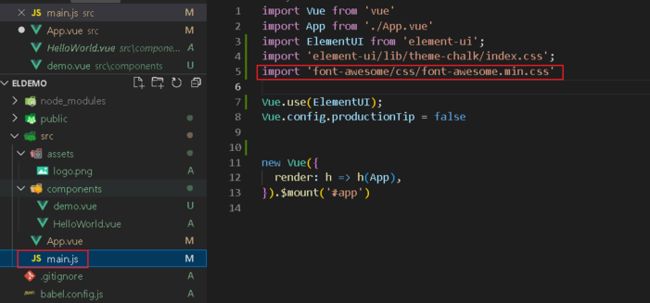
一、创建Vue3.0工程1.使用vue-cli创建官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create##查看@vue/cli版本,确保@vue/cli版本在4.5.0以上vue--version##安装或者升级你的@vue/clinpminstall-g@vue/cli##创建vuecreatevue_tes
- 【笔记】linux离线部署Ollama+Deepseek r1+open webui
MrIqzd
笔记linux语言模型
昨天看到了实验室服务器文件夹下面有一个deepseek的gguf文件,就顺便部署一下至于为什么要本地呢?https://chat.deepseek.com/downloads/DeepSeek%20Privacy%20Policy.html可能有一些学术隐私的东西不方便被收集吧。(我应该没有关系,反正都是学术垃圾)此外,也要感谢deepseek的开源精神!!!!!!实验室服务器是ubuntu18(
- PYTHON UI自动化,selenium第一节,登录
测试小白2951
python开发语言
'''1/安装Selenium库:使用pip工具来安装Selenium库。在命令行中输入以下命令:pipinstallselenium/requestspip常用基础命令查看已经安装的第三方库:piplist直接安装库:pipinstall库名指定版本安装:pipinstallrobotframework==2.8.7卸载已安装的库:pipuninstallrequests更新某个库:pipins
- 推荐使用:Node.js 参考架构
解然嫚Keegan
推荐使用:Node.js参考架构nodejs-reference-architectureTheRedHatandIBMNode.jsReferencearchitecture.Theteams'opinion'onwhatcomponentsourcustomersandinternalteamsshouldusewhenbuildingNode.jsapplicationsandguidanc
- 推荐项目:Node.js参考架构
卢千怡
推荐项目:Node.js参考架构nodejs-reference-architectureTheRedHatandIBMNode.jsReferencearchitecture.Theteams'opinion'onwhatcomponentsourcustomersandinternalteamsshouldusewhenbuildingNode.jsapplicationsandguidanc
- 深入探索Qt绘图:利用QPainter轻松绘制精美图形
威哥说编程
qt
Qt作为一个跨平台的应用开发框架,不仅提供了强大的GUI功能,还拥有丰富的图形绘制功能。无论是开发图形用户界面(GUI)应用程序,还是进行数据可视化,Qt都能为开发者提供便捷的图形绘制工具。QPainter是Qt中最常用的图形绘制工具,它可以让开发者在窗口、图像或者打印机上绘制各种形状、文本及图像。本文将深入探讨如何利用QPainter在Qt中绘制图形,展示如何通过它实现各种图形绘制需求。一、QP
- 【Numpy核心编程攻略:Python数据处理、分析详解与科学计算】1.18 逻辑运算引擎:数组条件判断的智能法则
精通代码大仙
numpypythonnumpypython开发语言
1.18逻辑运算引擎:数组条件判断的智能法则1.18.1目录逻辑运算引擎:数组条件判断的智能法则引言短路逻辑的向量化替代方案复合条件表达式的优化编写掩码操作在图像分割中的应用多条件并行评估的性能测试总结参考文献1.18.2短路逻辑的向量化替代方案在Python中,短路逻辑(short-circuitlogic)是一种常用的逻辑运算方式,但在NumPy数组中使用短路逻辑可能会导致性能问题。向量化操作
- Kubernetes可视化界面之DashBoard
幸存者 · KXY
Kuberneteskubernetes容器云原生DashBoard
1.1DashBoardKubernetesDashboard是Kubernetes集群的一个开箱即用的WebUI,提供了一种图形化的方式来管理和监视Kubernetes集群中的资源。它允许用户直接在浏览器中执行许多常见的Kubernetes管理任务,如部署应用、监控应用状态、执行故障排查以及管理Kubernetes中的各种资源。1.1.1部署DashBoard[root@k8s-master-0
- 低代码平台总数与深度解析
我就是全世界
低代码
本文将全面盘点2023年至2024年国内外低代码平台,包括简道云、明道云、腾讯云低代码平台、ZohoCreator、微搭、华为云Astro、金蝶云·苍穹、用友YonBuilder、葡萄城活字格、氚云、宜搭、织信、爱速搭、宜搭、轻流、伙伴云、Zion、钉钉搭、数睿数据、奥哲云枢、网易数帆、北森iTalentX、JeecgBoot、ZohoCreator、腾讯微搭、氚云奥哲、APICloud柚子、搭搭
- PDF转换成word
zhou_388
pdfwordpythonc语言c++phpjava
#-*-coding:utf-8-*-#指定文件编码格式,支持中文#导入需要的标准库importos#操作系统接口模块,用于文件路径处理importthreading#多线程支持模块fromqueueimportQueue#线程安全队列,用于任务管理fromtkinterimportTk#GUI基础库fromtkinter.filedialogimportaskopenfilenames#文件选择
- 用Python制作无法拒绝的表白界面
SuRuiYuan1
python前端json
创建一个无法拒绝的表白界面可以是一个有趣的小项目,它不仅能够展示你的编程技能,还能让你以一种创意和个性化的方式表达感情。下面我将为你提供一个使用`tkinter`库创建简单但吸引人的表白界面的例子。`tkinter`是Python的标准GUI库,适合快速构建桌面应用。首先确保你有Python环境安装好了。接下来我们将编写代码来创建一个简单的表白界面。importtkinterastkfromtki
- 使用 JuiceFS 快照功能实现数据库发布与端到端测试
Juicedata
架构运维
今天的博客来自JuiceFS云服务用户Jerry,他们通过使用JuiceFSsnapshot功能,创新性地实现了数据的版本控制。Jerry,是一家位于北美的科技公司,利用人工智能和机器学习技术,简化用户购买汽车和家庭保险的比较及购买流程。在软件开发领域,严格的测试和受控发布已经成为几十年来的标准做法。但如果我们能将这些原则应用到数据库和数据仓库中会怎样?想象一下,能够为数据基础设施定义一套带有测试
- Github 2025-01-28 Python开源项目日报 Top9
老孙正经胡说
githubpython开发语言Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2025-01-28统计)共有9个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目9Rust项目1ComfyUI:强大而模块化的稳定扩散GUI创建周期:399天开发语言:Python,JavaScript协议类型:GNUGeneralPublicLicensev3.0Star数量:25663个Fork数量:2741次
- 揭秘C语言中的堆:构建与管理艺术
就爱学编程
新星杯c语言数据结构
大家好,这里是小编的博客频道小编的博客:就爱学编程很高兴在CSDN这个大家庭与大家相识,希望能在这里与大家共同进步,共同收获更好的自己!!!本文目录正文一、堆的基本概念二、堆的存储表示三、堆的基本操作1.插入元素(Insert)2.删除最大/最小值(ExtractMax/Min)3.构建堆(BuildHeap)四、源码(1)heap.h(2)heap.c(3)Test.c五、堆的应用1.优先队列2
- windows第八章 系统对话框
yerennuo
windows基础windows
文章目录文件选择对话框CFileDialogCFile文件操作CFolderPickerDialog字符集编码uincode编码ANSI字符和Unicode字符Windows中的Unicode函数C运行库中的Unicode函数Unicode与ANSI字符串转换颜色选择对话框CColorDialog字体选择对话框CFontDialog文件选择对话框CFileDialogvoidC对话框Dlg::On
- cocos 和 unity 学习
奔跑的犀牛先生
cocosUnity
cocosunity编辑器等从游戏开发的实战来说,应该让策划,美术都用cocos和unity另外策划应该能搞定编辑器功能能租到的一切,UI,音效,简单动画等等声音文件的连入调整行为树等等unityunity编辑器的商店,社区等有很多插件一些插件提供的接口,比较好用cocoscreatercocos2xcocos也可以自己写插件UIPlayEffect.Play(path:string,isCach
- Unity脚本之场景(Scene)跳转/转换
正倧
Unity游戏开发unity游戏引擎c#
Unity的场景跳转需要用到其自带的场景管理类SceneManage。想要实现场景跳转首先需要在File-->BuildSettings里将你需要用到的场景添加进去。打开BuildSettings1.当前已添加的场景与其序号,左边是场景名,右边是序号。打勾即为会使用该场景。2.将当前正在打开的场景(Scene)加入到BuildSetting中。首先要确保你需要跳转的场景已经加入到了BuildSet
- 前端必知必会-TypeScript 实用类型
编程岁月
前端typescriptubuntu
文章目录TypeScript实用类型PartialrequiredRecord省略OmitPickExcludeReturnType参数ParametersReadonly总结TypeScript实用类型TypeScript附带大量类型,可帮助进行一些常见的类型操作,通常称为实用类型。PartialPartial将对象中的所有属性更改为可选。示例interfacePoint{x:number;y:
- WPF的异步编程:如何处理UI线程的长时间操作
Singe.Chen
wpfuimvvmc#
WPF的异步编程:如何处理UI线程的长时间操作目录异步编程概述UI线程和后台线程异步编程的基本概念在WPF中使用异步编程实际示例:异步操作总结异步编程概述在WPF应用程序中,UI线程负责处理用户界面的所有更新。如果在UI线程中执行长时间的操作,例如网络请求或复杂的计算,应用程序可能会变得无响应。异步编程可以将这些长时间操作转移到后台线程,从而保持UI线程的流畅性和响应性。1.1异步编程的重要性异步
- 软件复位 ESP8266
armcsdn
NodemcuESP8266
ThistutorialshowshottosoftwareresetESP8266inArduinoIDE.Thissketch/exampleshowssoftwareresetusingsimplecommandESP.restart()orESP.reset().SoftwareresetforESP8266isrequiredwhenyougettroubletoconnectWiFir
- Laravel 上传文件报找不到临时文件的问题
yyueshen
Laravel
最近在尝试用lavarel做上传文件,但遇到了奇怪的问题,下面是代码:if(Input::hasFile("audio")){$file=Input::file("audio");$fileName=$this->guid();//$extensionName=$file->guessExtension();$fullFileName=$fileName.".".$file->guessExten
- fastadmin加密生成token
阿巴资源站
PHP后端
安装gitsudoyuminstallgit在项目中安装firebase/php-jwtcomposerrequirefirebase/php-jwt注意:PHP7.4以上,安装fileinfo如果还有问题在PHP配置里禁止:;disable_functions=passthru,exec,system,putenv,chroot,chgrp,chown,shell_exec,popen,proc
- 开源 OA 办公系统
自不量力的A同学
人工智能
目前尚未有关于勾股OA5.6.8新春版发布的相关确切信息,但勾股OAv5.6已于2025年1月19日发布2。勾股OA是一款基于ThinkPHP6+Layui+MySql打造的实用的开源的企业办公系统2。勾股OAv5.6的相关信息如下2:系统特点系统各功能模块一目了然,操作简单,拥有通用型的后台权限管理框架,可全覆盖跟踪员工的操作记录。集成了系统设置、人事管理、行政管理、消息管理、企业公告、知识库、
- 从 UUID 到 UUIDv7:唯一标识符的演进
俞凡 DeepNoMind
后端
本文主要介绍UUID从v1到v8的演进历程,特别详细解读了最新的UUIDv7和UUIDv8,介绍了UUID在分布式系统和数据库索引中的应用和优势。原文:FromUUIDtoUUIDv7andBeyond:TheEvolutionofUniqueIdentifiers0190dffef1ad726bd83fab761dd389c6你在数据库或系统中见过这样一串数字吗?它很可能就是UUID。这并不是一
- 全面掌握React:2025年学习路径指南
chenNorth。
前端reactreact.js学习前端
文章目录第一步:Web开发的基石——JavaScript与TypeScript第二步:Web设计的核心——HTML与CSS第三步:进入React的世界第四步:用TailwindCSS进行样式设计第五步:用Shadcn/UI增强你的UI第六步:用ReactHookForm处理表单第七步:用Next.js提升你的技能第八步:用Remix掌握全栈开发第九步:ReactNative+Expo:轻松开发移动
- ztree异步加载
3213213333332132
JavaScriptAjaxjsonWebztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
- thirft rpc 具体调用流程
BlueSkator
中间件rpcthrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
- 异或运算推导, 交换数据
dcj3sjt126com
PHP异或^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
- 事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
- [简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
- Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
- spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
- 网站推广之seo概念
antonyup_2006
算法Web应用服务器搜索引擎Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
- 单例模式,sql注入,序列
百合不是茶
单例模式序列sql注入预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
- Mockito单元测试实例
bijian1013
单元测试mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
- 精通Oracle10编程SQL(9)使用游标
bijian1013
oracle数据库plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
- 【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
- Java通信之URL通信基础
白糖_
javajdkwebservice网络协议ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
- 博弈Java讲义 - Java线程同步 (1)
boyitech
java多线程同步锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
- java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
- An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
- [矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
- 解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
- SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
- Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajaxyii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
- 使用git同步网站代码
dcj3sjt126com
crontabgit
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
- sql基本操作
蕃薯耀
sqlsql基本操作sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
- Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
- jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
- 拿工资不仅仅是让你写代码的
lampcy
工作面试咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
- 架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
- ajax 被缓存的解决方案
Rainbow702
JavaScriptjqueryAjaxcache缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
- 修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
- 项目完成后的小总结
xiaomiya
js总结项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修