调试WebStorm中创建的Angular应用程序
https://blog.jetbrains.com/webstorm/2017/[Angular CLI
](https://cli.angular.io/) 可以帮助我们
引入
一个新的
[Angular
](https://angular.io/)应用程序,并准备使用TypeScript和Webpack配置。
在这篇文章中,我们将看到如何在WebStorm中调试这些应用程序。
如果您以前从未在WebStorm中使用JavaScript调试器,我们建议您先观看此
[视频
](https://www.youtube.com/watch?v=a-IsnxZpRrQ),了解如何开始使用。
与IntelliJ IDEA,PhpStorm,PyCharm和RubyMine中的Angular应用程序相同。
我们有一个使用Angular CLI生成的应用程序。
我们正在使用版本1.0.0-beta.26 - 创建此帖子时的最新版本,即2017年1月底。请注意,Angular CLI仍处于测试阶段 - 新版本经常发布,并且可能会引入一些突破变化。
运行
npm start
以在开发模式下运行应用程序。
您可以在终端中执行此操作,也可以双击WebStorm中npm工具窗口中的任务。
等待应用程序编译并且Webpack dev服务器准备就绪。
打开http:// localhost:4200 /在浏览器中查看。
[图片上传中。。。(1)]
请注意,当dev服务器正在运行时,如果更改任何源文件,应用程序将自动重新加载。
在WebStorm中创建一个新的JavaScript调试配置(菜单
*运行 - 编辑配置... - 添加 - JavaScript调试
*)来调试应用程序的客户端TypeScript代码。
将http:// localhost:4200 /粘贴到URL字段中。
**在WebStorm 2017.1(现在可在
[Early Access Preview
](https://confluence.jetbrains.com/display/WI/WebStorm+EAP)下
使用
)
**
不需要额外的配置:保存配置,你准备好了。
**在WebStorm 2016(.1,.2和.3)
**
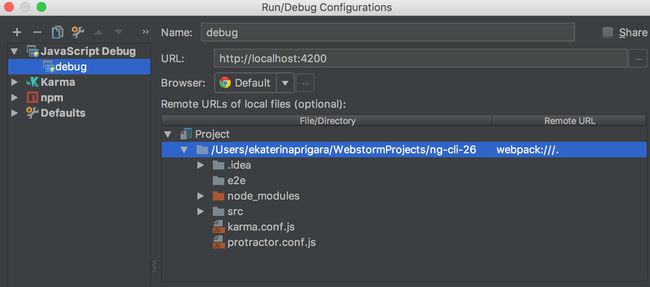
配置文件系统中的文件与dev服务器上源地图中指定的路径之间的映射。
这是帮助WebStorm正确解析源地图所必需的。
映射应该在
src
文件夹和
webpack:///./src
将此值添加到具有调试配置中的项目结构的表中,如下所示:
为了得到这个映射,我们调查了http:// localhost:4200 / main.bundle.map文件的内容。
这是一个包含编译应用程序源代码的软件包的源映射文件。
搜索
*main.ts
*,主应用程序的文件;
它的路径是
webpack:///./src/main.ts
。
保存配置,在代码中放置断点,并通过单击
IDE右上角配置列表旁边
的“
*调试”
*按钮
启动新的调试会话
。
浏览器将在http:// localhost:4200 /上打开。
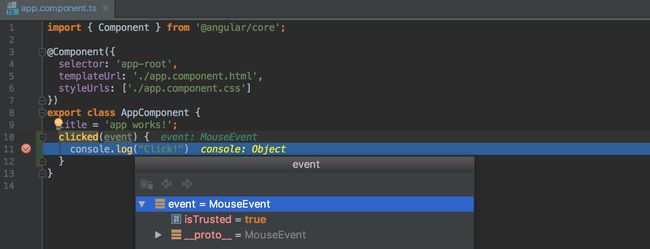
一旦断点被击中,请转到IDE中的调试工具窗口。
您可以浏览调用堆栈和变量,逐步执行代码,设置观察器,评估变量以及调试时通常执行的其他操作。
[图片上传中。。。(3)]
有一个已知的限制:
在第一次调试会话中打开应用程序时,放置在页面加载中执行的代码中的断点可能不会受到打击。
原因是IDE需要从浏览器获取源映射,以便能够在放置在原始源中的断点上停止,并且只有在页面至少完成一次后才会发生。
作为解决方法,请在浏览器中重新加载页面。[Angular CLI
](https://cli.angular.io/) 可以帮助我们
引入
一个新的
[Angular
](https://angular.io/)应用程序,并准备使用TypeScript和Webpack配置。
在这篇文章中,我们将看到如何在WebStorm中调试这些应用程序。
如果您以前从未在WebStorm中使用JavaScript调试器,我们建议您先观看此
[视频
](https://www.youtube.com/watch?v=a-IsnxZpRrQ),了解如何开始使用。
与IntelliJ IDEA,PhpStorm,PyCharm和RubyMine中的Angular应用程序相同。
我们有一个使用Angular CLI生成的应用程序。
我们正在使用版本1.0.0-beta.26 - 创建此帖子时的最新版本,即2017年1月底。请注意,Angular CLI仍处于测试阶段 - 新版本经常发布,并且可能会引入一些突破变化。
运行
npm start
以在开发模式下运行应用程序。
您可以在终端中执行此操作,也可以双击WebStorm中npm工具窗口中的任务。
等待应用程序编译并且Webpack dev服务器准备就绪。
打开http:// localhost:4200 /在浏览器中查看。
[图片上传中。。。(1)]
请注意,当dev服务器正在运行时,如果更改任何源文件,应用程序将自动重新加载。
在WebStorm中创建一个新的JavaScript调试配置(菜单
*运行 - 编辑配置... - 添加 - JavaScript调试
*)来调试应用程序的客户端TypeScript代码。
将http:// localhost:4200 /粘贴到URL字段中。
**在WebStorm 2017.1(现在可在
[Early Access Preview
](https://confluence.jetbrains.com/display/WI/WebStorm+EAP)下
使用
)
**
不需要额外的配置:保存配置,你准备好了。
**在WebStorm 2016(.1,.2和.3)
**
配置文件系统中的文件与dev服务器上源地图中指定的路径之间的映射。
这是帮助WebStorm正确解析源地图所必需的。
映射应该在
src
文件夹和
webpack:///./src
将此值添加到具有调试配置中的项目结构的表中,如下所示:
[图片上传中。。。(2)]为了得到这个映射,我们调查了http:// localhost:4200 / main.bundle.map文件的内容。
这是一个包含编译应用程序源代码的软件包的源映射文件。
搜索
*main.ts
*,主应用程序的文件;
它的路径是
webpack:///./src/main.ts
。
保存配置,在代码中放置断点,并通过单击
IDE右上角配置列表旁边
的“
*调试”
*按钮
启动新的调试会话
。
浏览器将在http:// localhost:4200 /上打开。
一旦断点被击中,请转到IDE中的调试工具窗口。
您可以浏览调用堆栈和变量,逐步执行代码,设置观察器,评估变量以及调试时通常执行的其他操作。
有一个已知的限制:
在第一次调试会话中打开应用程序时,放置在页面加载中执行的代码中的断点可能不会受到打击。
原因是IDE需要从浏览器获取源映射,以便能够在放置在原始源中的断点上停止,并且只有在页面至少完成一次后才会发生。
作为解决方法,请在浏览器中重新加载页面。01/debugging-angular-apps/