使用宝塔将Vue2+Nodejs全栈项目打包部署到腾讯云服务器(2022最新版保姆级详细教程)
前言
在阅读本篇文章前,你需要提前购买腾讯服务器,连接Xshell。 其他云服务器也可以,操作基本类似。
因为这是笔者第一次将全栈项目部署服务器,遇到了很多坑,花了差不多一天的时间解决。
创作本篇文章的目的是为了梳理项目上线的流程供下次使用,同时帮助友友们快速部署项目,排掉大量的坑!!!
操作
安装宝塔面板
宝塔是安全高效的服务器运维面板,对于不熟悉Linux操作的小伙伴十分友好。首先我们要在Xshell中连接我们的服务器,根据服务器的类型选择执行如下指令
- Centos安装脚本
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
- Ubuntu/Deepin安装脚本
wget -O install.sh http://download.bt.cn/install/install-ubuntu_6.0.sh && sudo bash install.sh
- Debian安装脚本
wget -O install.sh http://download.bt.cn/install/install-ubuntu_6.0.sh && bash install.sh
- Fedora安装脚本
wget -O install.sh http://download.bt.cn/install/install_6.0.sh && bash install.sh
就好比如我是ubuntu的虚拟机,我就在Xshell中连接服务器后执行如下指令:
![]()
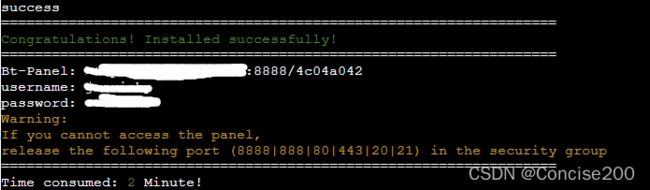
在安装的过程中如果有选择则选择y,然后一路回车。如果安装成功会显示如下界面(xxx.xxx.xxx.xx指的你服务器地址,username和password是你登录宝塔的名字,要保存!!!)。
Bt-Panel:http//xxx.xxx.xxx.xx:8888
username:xxxx
password:xxx
这时你需要去服务器开放一下8888端口

然后打开http//xxx.xxx.xxx.xx:8888,输入你的用户名密码进行登录。
登录成功后会弹出推荐安装软件,直接一键安装LNMP(推荐)即可

创建数据库并导入数据
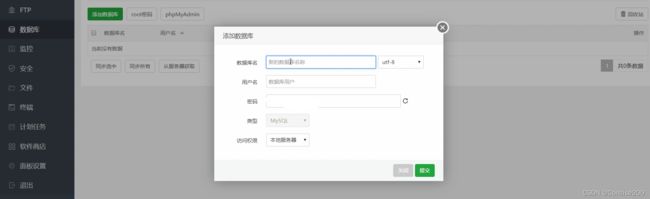
我们选择左边的数据库,然后点击添加数据库,填写数据库名、用户名、数据库密码,选择数据库类型(本人使用的Mysql),然后提交即可。

导入基本表。点击导入可以直接导入本地的sql文件,然后点击管理查看

如果表格已存在,那说明导入成功。如果没成功往下看

由于我用Navicat导出的.sql文件只有insert语句(即没有创建表),所以我直接点击导入是不会成功的。需要先使用SQL语句CREATE TABLE建表,如果不太会,可以查看本篇文章SQL基本表的定义、删除与修改。
写好SQL语句后点击执行,这样就会有一个空表,这时候再导入数据就会成功。

后端部署
首先我们需要在宝塔上安全处放行后端的接口,我这里放行的是8889,你可以自己决定要放行的端口。

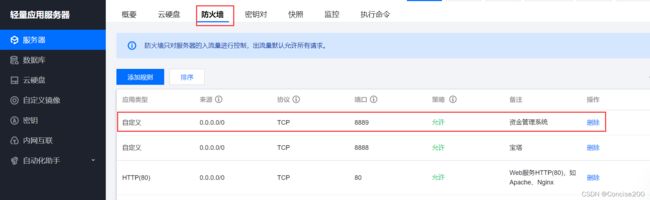
在腾讯云上也需要放行相应的端口

将后端项目数据库连接更换为刚刚所创建的数据库的信息。
注意:不要把host: '127.0.0.1'更改为你的服务器ip,因为这里的127.0.0.1指的你服务器的回送地址。
// 2. 建立与 MySQL 数据库的连接关系
const db = mysql.createPool({
host: '127.0.0.1', // 数据库的 IP 地址
user: 'xxx', // 登录数据库的账号
password: 'xxxx', // 刚所建数据库的密码
database: 'my_db_01' // 指定要操作哪个数据库
})
同时,将服务器监听的端口修改为你开发的端口,我这里是8889。
// 创建端口号
const port= 8889;
// 调用app.listen(端口号,启动成功后的回调函数) , 启动 web 服务器
app.listen(port, () => {
console.log(`express server running on port ${port}`);
})
全部保存后压缩,在www/wwwroot/目录下创建你的文件夹,然后在这个文件夹下上传你的后端项目压缩包。

上传成功后解压到当前目录即可。

在软件商场搜索PM2管理器,下载即可。(我这个已经下载了~)

打开PM2管理器,然后添加项目,
- 启动文件就是你的
app.js或者server.js - 运行目录就是你上传的后端项目的目录
- 项目名称根据实际情况填写即可
最后保存!!

这时项目就在启动中,你可以点击错误,查看错误日志,如果有错误就一个个解决。如果没错误就说明运行正常。

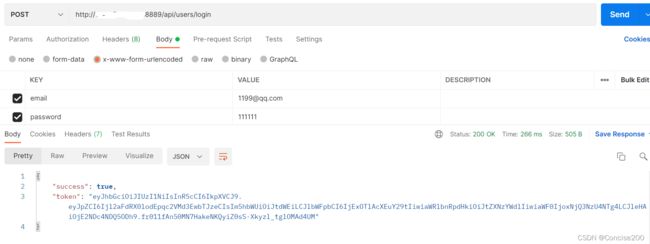
可以去Postman中测试一下接口,确保接口可以正确访问,再去部署前端!!!

前端部署
可以将前端项目中vue.config.js中的devServer配置删除了,因为我们等会将使用nginx进行反向代理
devServer: {
proxy: { // 配置跨域
'/api': {
target: 'http://xxx.xxx.xxx.xxx:8889/api/',
changOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
}
如果路由的工作模式是history的话,需要换成hash。否则页面刷新会出现404的问题!!!
const router = new VueRouter({
mode:'hash',
...
执行npm run build生成dist文件

同理将dist文件压缩,然后上传到后端文件的同级目录,然后解压。

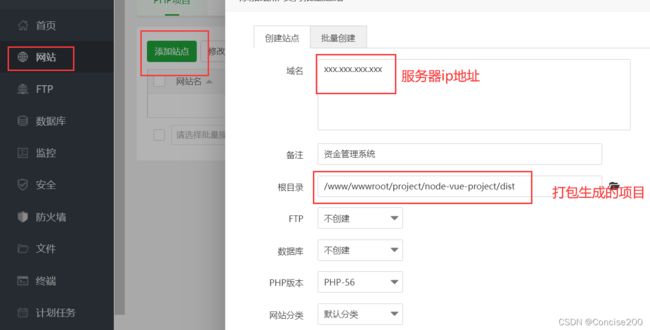
在宝塔上点击网站,添加站点,然后按自己的ip地址、文件地址填写如下信息。

最后,点击设置。

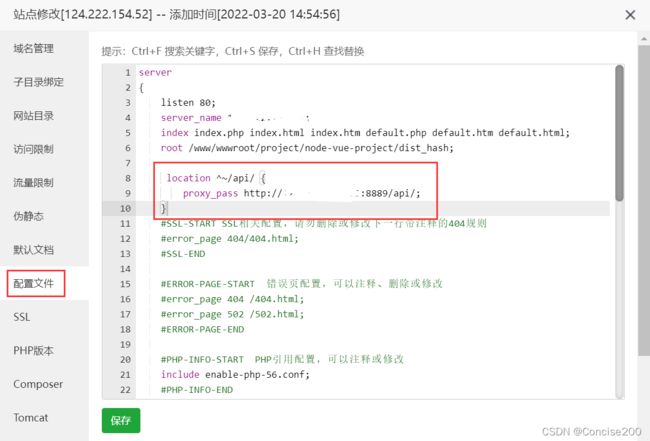
配置nginx代理,里面的地址写你前端代理服务器的地址(非常非常重要,否则会报错!!!)
location ^~/api/ {
proxy_pass http://xxx.xxx.xxx.xxx:8889/api/;
}
至此,前后端已经部署完成,成功访问!!
如果你觉得本篇文章对你有用,记得收藏、点赞!!