从客户端到服务器端,适配微信iOS OpenSDK中的Universal Links
一、起始
微信iOS OpenSDK1.8.6版本开始,使用了iOS中的Universal Links。iOS 工程用pod一更新,使用到相关API的地方,全部报错,仔细一查看,API接口做了前面的改动,接口全部采用Universal Links的方式。看着工程到处报错飘红,要不还是用老版本SDK算了?心里犯嘀咕。细一想,后续很多其他第三方SDK可能都会采用这种方式使用,那干脆趁这次适配了吧。
于是根据微信开发者平台的SDK接入文档,网上找相关资料,但这个只有一端是无法完成这个对接工作的,需要配合服务器才能完整的对接成功。网上搜寻资料,要么就只有客户端资料,要么就只有服务器端的资料,需要几篇组合起来,才能知道一个完整的脉络。
非常有幸客户端和服务器端都还算熟悉,能把网络上片段式组合起来,完整的串联起来。也深深体会到,现在不再是造轮子创新的时代,而是能把片状散碎的各个点组合起来,组合串联式的贯通成完整体系。
二、iOS客户端配置
2.1、环境要求
iOS客户端的配置相对而言比较简单,需要把微信开发者平台文档中的环境和各个说明熟读下。简单概况下就是三点:
特别注意:我们的iOS项目以前已集成微信OpenSDK,详细的SDK集成,可以参照官网步骤,这里针对Universal Links的适配。
1、SDK版本: SDK1.8.6或以上
2、微信版本: 7.0.7或以上
3、系统版本: iOS12或以上
微信开发者平台iOS SDK接入文档:
https://developers.weixin.qq.com/doc/oplatform/Mobile_App/Access_Guide/iOS.html2.2、确认微信的Universal Links正常
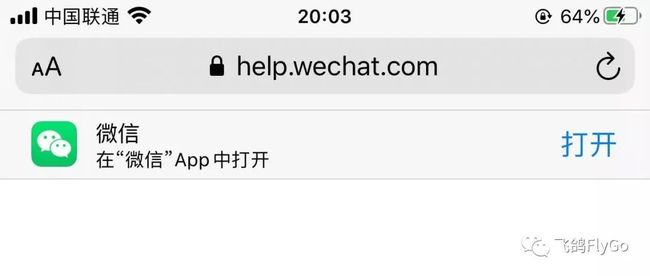
在手机Safari微信的Universal Links链接地址,确保openSDK与微信双向使用Universal Links通信。
https://help.wechat.com/app/下拉查看是否有打开微信入口(如下图)。若无入口,可能是由于系统拉取微信Universal Links失败,请检查手机网络状态是否正常,或更新/重装微信。
成功获取微信Universal Links
2.3、在iOS项目配置我们自己的Universal Links
添加Universal Links步骤图(xcode 11.2)
详细的操作步骤:
特别注意:操作的xcode版本为 11.2,xcode版本不同,设置面板有差异,设置步骤大体相同。
1、打开iOS项目工程,左边现在工程项目;
2、右边选择项目工程的 "Targets";
3、选择 "Signing & Capablities" Tab选项卡;
4、点击 "+Capability" 添加 "Associated Domains";
5、在搜索面板中搜索 "Associated Domains",点击添加;
6、在面板中增加了"Associated Domains"设置项,点 "+",增加Universal Link域名;
7、编辑设置内容为:applinks:app.{你的域名}.com。
特别注意:这个域名与后续服务器配置的域名一一对应,且域名必须是支持SSL即https的域名。
2.4、Xcode 设置 URL scheme
如果以前集成了SDK,以前有增加 "weixin" ,新版SDK新增了 "weixinULAPI"。
详细设置步骤:
设置URL scheme
1、在xcode中,选择项目工程设置项,选中“TARGETS”一栏,在 “info”标签栏;
2、在“LSApplicationQueriesSchemes“配置中,添加 ”weixin“ 和 ”weixinULAPI“。
2.5、微信开发者平台,管理后台配置应用的Universal Links
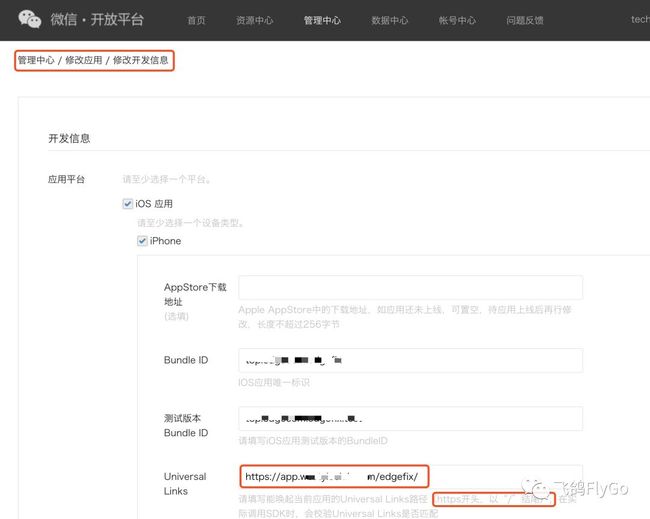
登录微信开发者管理后台,切换到“管理中心”,选择“移动应用”,查看应用的详细信息 。
管理中心查看应用详情
在应用详情 “开发信息” 中点击 “修改”
修改应用开发信息
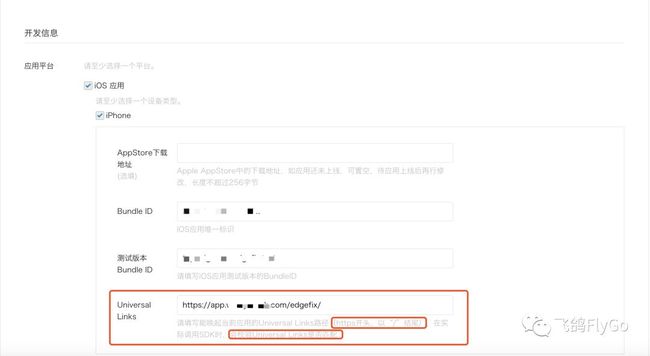
在应用开发信息中,修改 “Universal Links” 信息,设置完保存。这里用到的Universal Links为刚才在xcode设置的域名:https//:app.{你的域名}.com/edgefix/
!!!:特别注意:SDK Api用到的Universal Links为服务器后台配置给定的URL,且与微信开发者平台设置的Universal Links一一对应,缺一不可。
修改应用“Universal Links” 信息
2.6、修改项目工程报错的Api接口
常用的API接口被修改,在用到的地方适配把API调整过来。这里用到的Universal Links为刚才在xcode设置的域名:https//:app.{你的域名}.com/edgefix/
特别注意:SDK Api用到的Universal Links为服务器后台配置给定的URL,且与微信开发者平台设置的Universal Links一一对应,缺一不可。
!!!:链接地址后面的斜杠不能丢 “ / ” ,微信回调的时候用于拼接,在微信开发者管理后台的配置一一对应。
工程代码中配置的全局Universal Links变量
微信开发者平台配置的Universal Links
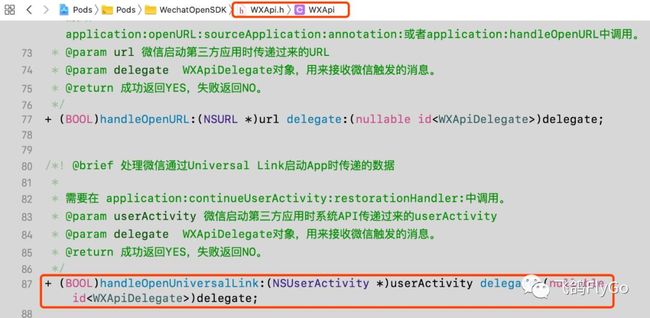
向微信终端程序注册第三方应用接口
处理微信通过Universal Link启动App时传递的数据
微信回调接口,增加了回调block
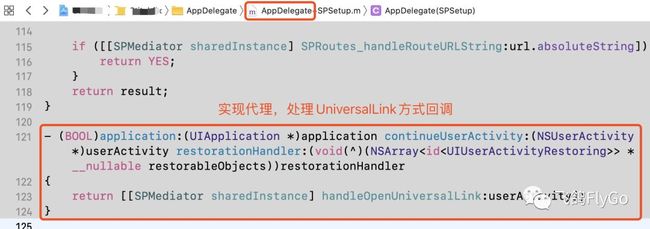
2.7、处理Universal Links方式回调
“AppDelegate” 新增加回调方式,实现代理,处理Universal Links方式回调。
处理Universal Links方式回调
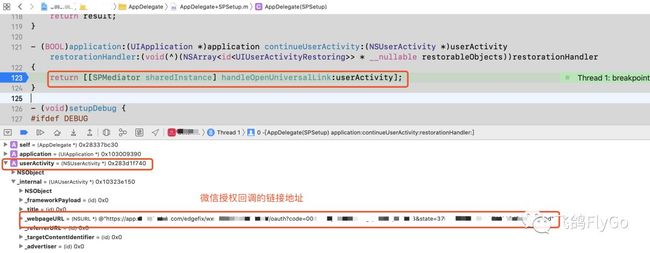
回调的链接格式:
https//:app.{你的域名}.com/edgefix/{微信AppId}/{微信业务类型}?{微信回调返回的参数}
温馨提醒:如果有多个Universal Links回调,可以根据链接回调返回的参数进行更严谨的逻辑判断,以免造成不必要的逻辑Bug。
我这里可以debug,是已经完整的配置成功,先演示下返回的结果数据。
debug模式产科微信授权回调的信息
至此客户端到此配置完毕,特别关键的服务器端。很多客户端开发人员,不知道怎么和服务器交流这个事情,很难有完整串联起来的。相处比较融洽的团队还好,遇到踢皮球式的团队,联调起来真是够折腾和费劲。
三、服务器配置
步骤概要:
1、设置域名解析,这里暂不涉及CDN相关,与前面对应的域名,最好是备案好的域名;
2、申请域名SSL证书,这个非常关键,很多同学卡在这里;
3、以Nginx为例配置域名解析;
4、测试Universal Links域名有效性。
3.1、阿里云域名解析
准备域名,Universal Links要求是https格式的链接地址,这里以阿里云为例,配置相关域名。
在阿里云面板中找到域名解析,在域名解析设置中,选择 “添加记录”,填写服务器端信息,保存域名信息。
添加域名解析信息记录
添加成功后的记录显示
3.2、申请域名的SSL证书
这里以免费的SSL证书为例,阿里云的免费SSL已经有数量限制。申请证书地址:https://freessl.cn ,申请注册一个账号,就可以开始申请证书了。
在freessl中输入需要申请证书的域名,选择免费域名,选择创建免费的SSL证书。
填写域名证书信息
填写你的证书邮箱,其他选项默认即可,点击创建。
邮箱和证书信息
如果没有安装KeyManager,先安装KeyManager,再点击 “打开KeyManager”。
安装或者打开KeyManager
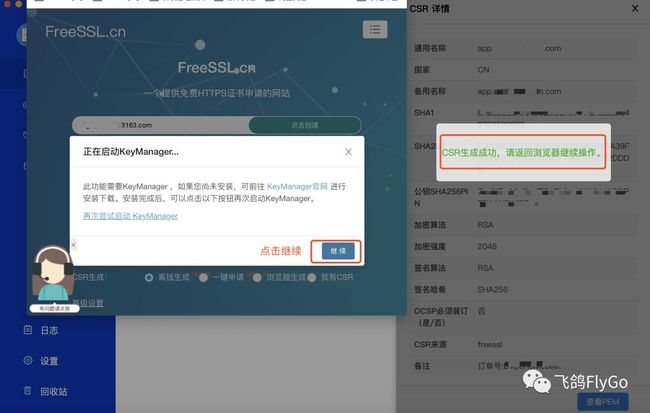
输入你设置的KeyManager密码,CSR生成成功后,在刚刚的freessl.cn页面点击继续。
输入你设置的KeyManager密码
CSR生成成功后,在刚刚的freessl.cn页面点击继续
把相应的DNS记录值,在阿里云添加DNS域名解析,记录类型为TXT,其他值按下图箭头指向的值,配置完域名解析,点击freessl.cn中的验证,等一会儿,证书即可生成成功。
配置DNS域名解析,验证证书
阿里云域名证书DNS解析记录
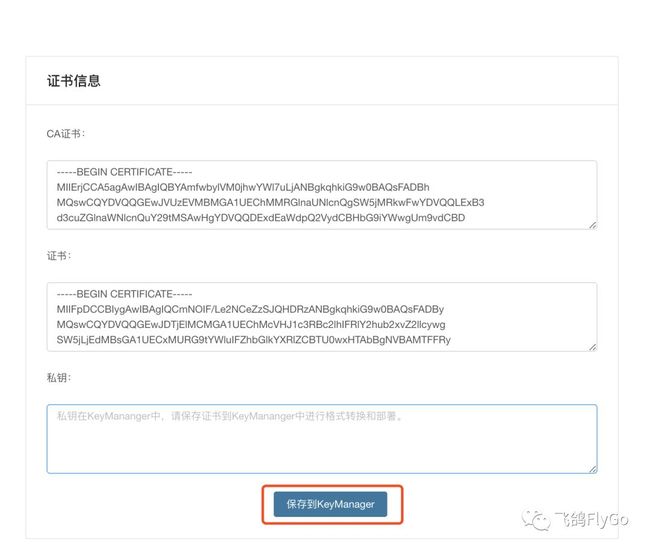
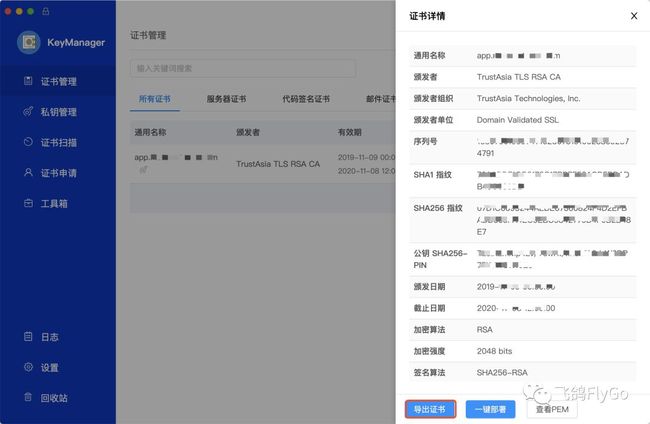
证书生成成功,保存到KeyManager中,把证书导出即可。
证书生成成功,保存到KeyManager中
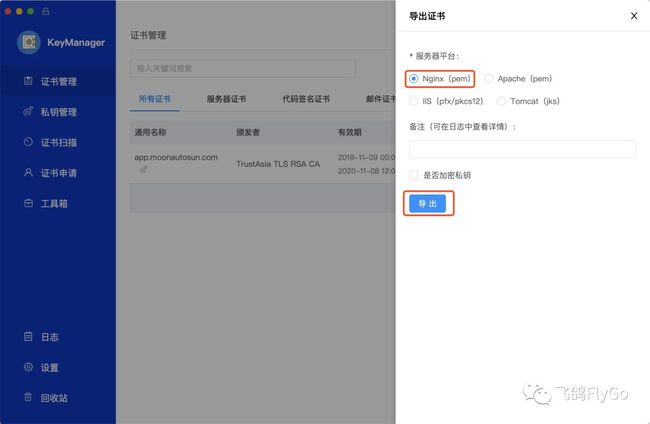
点击导出证书,在KeyManager中导出刚刚生成域名的证书。我们这里使用Nginx,所以选择导出Nginx域名证书。
在KeyManager中导出刚刚生成域名的证书
导出Nginx域名证书
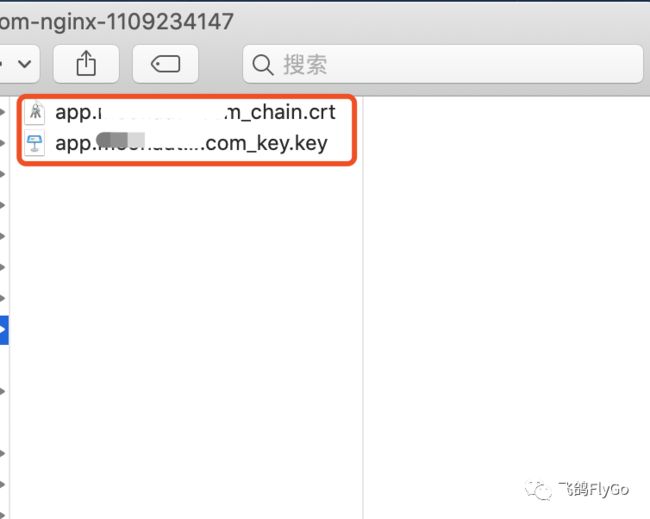
证书已成功导出
3.3、在服务器Nginx配置域名
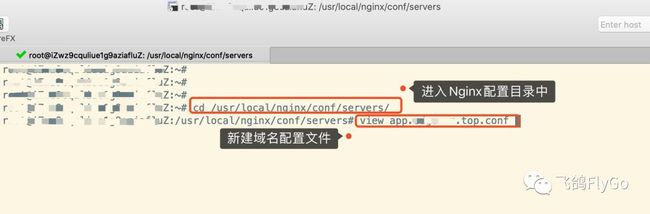
把刚下载域名的证书上传到服务器的Nginx目录中。
上传证书到服务器
新建域名配置文件
在Nginx目录 /usr/local/nginx/html 下创建 apple-app-site-association 文件,内容为:
{
"applinks": {
"apps": [],
"details": [
{
"appID": "TeamId.BundleId",
"paths": [
"/edgefix/*"
]
}
]
}
}特别注意:
-
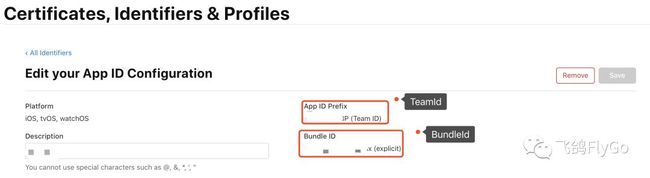
其中AppID替换成应用的TeamId和BundleId。
appID内容为在苹果开发者平台获得 https://developer.apple.com,苹果开发者的TeamId 和 应用的BundleId。
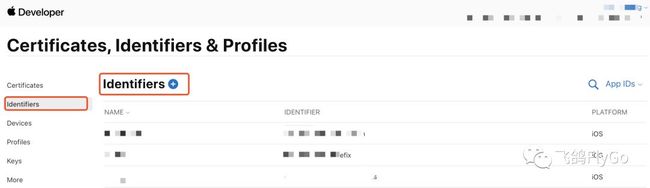
-
点击Identifiers 选项 -> 选择应用的项目信息
-
Paths对应微信开发者管理后台对应的URI链接,一一对应。
苹果开发者后台
开发者后台获取的TeamId和BundleId
域名配置内容具体如下,下面的配置 /apple-app-site-association 对应上面的配置文件
server {
listen 80;
server_name app.${你的域名}.com;
rewrite ^(.*)$ https://$host$1 permanent;
}
server {
listen 443 ssl;
server_name app.${你的域名}.com;
ssl_certificate ssl/${你的证书}.crt;
ssl_certificate_key ssl/${你的证书}.key;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_prefer_server_ciphers on;
charset utf-8;
access_log logs/app_com_access.log main;
include proxy.conf;
location /apple-app-site-association {
alias /usr/local/nginx/html/apple-app-site-association;
}
location ~ ^/(WEB-INF)/ {
deny all;
}
location ~ \.(php|asp|aspx) {
deny all;
}
}把域名配置添加到 Nginx主配置文件中 nginx.conf
http {
include mime.types;
default_type application/octet-stream;
......
include servers/app.${你的配置文件}.conf;
}配置好以后,在Nginx的 sbin目录下,重新reload下配置文件,生效刚刚的配置。
nginx -s reload3.4、请求校验是否配置成功
请求访问链接 https://app.你的域名.com/apple-app-site-association 如果有如下内容返回,或者可以下载该文件,说明Nginx配置成功。
配置文件可以访问和下载
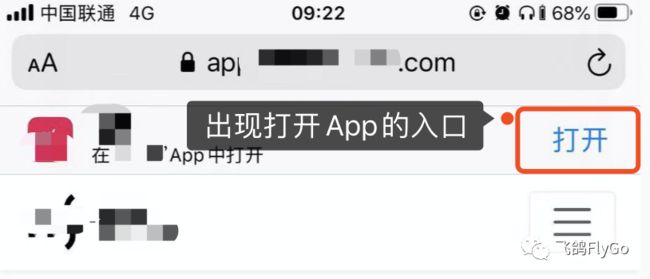
在iOS手机安装刚才配置的应用,用自带的浏览器Safari中访问https//:app.{你的域名}.com/edgefix/,下拉显示了打开我们应用的入口,说明我们应用端配置成功。
Safari浏览器打开,打开App入口