javaEE初阶 — CSS 常用的属性
文章目录
- CSS 常用的属性
-
- 1 字体属性
-
- 1.1 设置字体家族 font-family
- 1.2 设置字体大小 font-size
- 1.3 设置字体粗细 font-weight
- 1.4 文字倾斜 font-style
- 2 文本属性
-
- 2.1 文本颜色
- 2.2 文本对齐
- 2.3 文本装饰
- 2.4 文本缩进
- 2.5 行高
- 3 背景属性
-
- 3.1 背景颜色
- 3.2 背景图片
- 3.3 背景位置
- 3.4 背景尺寸
- 4 圆角矩形
-
- 4.1 基本用法
- 4.2 圆形的生成
- 4.3 圆角矩形的生成
CSS 常用的属性
1 字体属性
1.1 设置字体家族 font-family
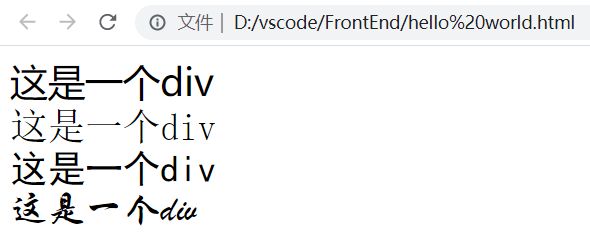
font-family 表示的是当前使用哪种字体来显示,比如,微软雅黑、宋体、黑体、华文行楷。
这个属性指定的字体必须要求是系统已经安装了的,如果系统没有则不能正确显示。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我真帅title>
<style>
.one {
font-size: 30px;
font-family: '微软雅黑';
}
.two {
font-size: 30px;
font-family: '宋体';
}
.three {
font-size: 30px;
font-family: '黑体';
}
.four {
font-size: 30px;
font-family: '华文行楷';
}
style>
head>
<body>
<div class="one">
这是一个div
div>
<div class="two">
这是一个div
div>
<div class="three">
这是一个div
div>
<div class="four">
这是一个div
div>
body>
html>
1.2 设置字体大小 font-size
浏览器的每个文字,可以视为一个 “方框”。
如果是英文阿拉伯数字,方框则会比较窄,如果是中文,则一般就是一个正方形。
设置 font-size:20px 文字框的=高度就是 20px。
设置字体大小上述已经演示过了,这里将不再演示。
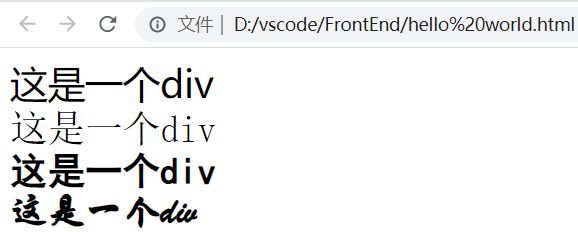
1.3 设置字体粗细 font-weight
实际设置的时候,有两种典型的设置风格:
1.使用单词
2.使用数字
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我真帅title>
<style>
.one {
font-size: 30px;
font-family: '微软雅黑';
font-weight: normal;
}
.two {
font-size: 30px;
font-family: '宋体';
font-weight: normal;
}
.three {
font-size: 30px;
font-family: '黑体';
font-weight: bolder;
}
.four {
font-size: 30px;
font-family: '华文行楷';
font-weight: bolder;
}
style>
head>
<body>
<div class="one">
这是一个div
div>
<div class="two">
这是一个div
div>
<div class="three">
这是一个div
div>
<div class="four">
这是一个div
div>
body>
html>

也可以直接设置数字大小来变化字体的粗细,数值越大字体越粗,这个数字的大小是 1~1000。
<style>
.one {
font-size: 30px;
font-family: '微软雅黑';
font-weight: 100;
}
.two {
font-size: 30px;
font-family: '宋体';
font-weight: 100;
}
.three {
font-size: 30px;
font-family: '黑体';
font-weight: 700;
}
.four {
font-size: 30px;
font-family: '华文行楷';
font-weight: 700;
}
style>
此时就可以把一个 div 设置成和 h1 类似了,也可以把 h1 设置成 div 类似的。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我真帅title>
<style>
.one {
font-size: 18px;
font-family: '微软雅黑';
font-weight: 100;
}
style>
head>
<body>
<h1 class="one">这是一个标题h1>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我真帅title>
<style>
.one {
font-size: 40px;
font-family: '微软雅黑';
font-weight: 700;
}
style>
head>
<body>
<div class="one">
这是一个div
div>
body>
html>

可以看到将一个 div 的字体变大变粗后就类似以一个 h1 标题了。
1.4 文字倾斜 font-style
使用 i、em 标签也可以让字体倾斜,但是实际上使用更多的是 CSS 里的 font-style。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我真帅title>
<style>
.two {
font-size: 40px;
font-family: '宋体';
font-weight: 100;
font-style: italic;
}
style>
head>
<body>
<div class="two">
这是一个div
div>
body>
html>
如果想要取消倾斜,设置为 normal 即可。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我真帅title>
<style>
.two {
font-size: 40px;
font-family: '宋体';
font-weight: 100;
font-style: normal;
}
style>
head>
<body>
<div class="two">
这是一个div
div>
body>
html>
2 文本属性
2.1 文本颜色
计算机表示颜色一种典型的方式就是 RGB 的方式,
R表示的就是 red,G 表示的就是 green,B表示的就是 blue。
在前端中,给 RGB 各分配一个字节,每个字节的范围都是 0 ~ 255/00 ~ FF(计算机里的典型表示)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我真帅title>
<style>
.five {
color: rgb(255, 0, 0);
}
style>
head>
<body>
<div class="five">
这是一个div
div>
body>
html>

第一个逗号前面的 255 表示的就是红色拉满,第二个逗号前面表示绿色为 0,最后一个 0 表示蓝色为 0。
所以总体的一个颜色就是非常红的一个颜色。
color: rgb(255, 0, 0);
下面的就是一个绿色拉满,其余为 0 的颜色。
color: rgb(0, 255, 0);
color: rgb(0, 0, 255);

通过括号里的三个分量不同的比例的搭配,就可以调出不同的颜色。
此处的颜色设置也可以使用 十六进制。
.five {
color: #ff0000;
}

ff 表示 255,也就是红色拉满,中间两个 00 表示绿色为 0,最后两个 00 表示蓝色为 0。
如果每个分量的两个十六进制数字都相同,那么就可以把 6 位十六进制缩写成 3 为 十六进制。
比如上述的 #ff0000 就可以缩写成 #f00,如果是 #ff0010 则就不可以缩写。
这里面必须要求每个分量的两个十六进制数字都相同。
颜色也可以使用 单词来表示,比如 red、green、blue、orange、black、white。
2.2 文本对齐
文本对齐 是使用 text-align 属性来设置的,这个属性决定对齐是靠左、靠右还是居中对齐。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我真帅title>
<style>
.six {
text-align: center;
font-size: 50px;
}
style>
head>
<body>
<div class="six">
这是一个div
div>
body>
html>
如果想要靠左或者靠右边对齐,就把这个属性改为 left 或者 right 即可。
2.3 文本装饰
文本装饰 使用的是 text-decoration 来实现的。

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我真帅title>
<style>
.six {
color: rgb(10, 255, 10);
text-align: left;
font-size: 30px;
text-decoration: underline;
}
.seven {
color: rgb(100, 25, 210);
text-align: left;
font-size: 30px;
text-decoration: overline;
}
.eight {
color: rgb(180, 0, 200);
text-align: left;
font-size: 30px;
text-decoration: line-through;
}
style>
head>
<body>
<div class="six">
这是一个div
div>
<div class="seven">
这是一个div
div>
<div class="eight">
这是一个div
div>
body>
html>
<style>
.delete {
color: rgb(255, 0, 0);
text-align: left;
font-size: 30px;
text-decoration: none;
}
style>
head>
<body>
<div class="six delete">
这是一个div
div>
<div class="seven delete">
这是一个div
div>
<div class="eight delete">
这是一个div
div>
body>
html>
2.4 文本缩进
文本缩进 指的是每个段落首行缩进两个文字,使用的是 text-indent。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我真帅title>
<style>
.retract {
text-indent: 2em;
}
.one {
color: green;
font-size: 40px;
font-family: '微软雅黑';
font-weight: 700;
}
style>
head>
<body>
<div class="one retract">
这是一个div
div>
<div class="one">
这是一个div
div>
<div class="one">
这是一个div
div>
body>
html>
<style>
.retract {
text-indent: -2em;
}
style>
em 是一个相对的量,是以文字尺寸为基础来进行设置的。
假设文字大小是 40 px,1em 就是 40px,2em 就是 80px。
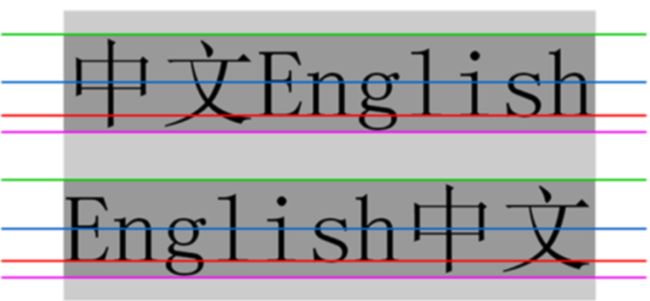
2.5 行高
行高 = 文字高度 + 行间距

图中的绿色线为 顶线,紫色的线为 底线,蓝色的线为 中线,橙色的线为 基线。
从第一条顶线到第二条顶线就是一个行高的高度,或者是第一条底线到第二条底线,
再或者是第一条中线到第二条中线,第一条基线到第二条基线。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我真帅title>
<style>
.one {
color: green;
font-size: 40px;
font-family: '微软雅黑';
font-weight: 700;
line-height: 100px;
}
style>
head>
<body>
<div class="one">
这是一个div
div>
<div class="one">
这是一个div
div>
<div class="one">
这是一个div
div>
body>
html>
3 背景属性
3.1 背景颜色
背景颜色使用 background-color 来设置。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我真帅title>
<style>
.one {
color: white;
font-size: 20px;
font-family: '微软雅黑';
font-weight: 700;
line-height: 40px;
background-color: rgb(0, 200, 0);
}
style>
head>
<body>
<div class="one">
这是一个div
div>
<div class="one">
这是一个div
div>
<div class="one">
这是一个div
div>
body>
html>
3.2 背景图片
背景图片是使用 background-image: url(图片路劲) 来实现的。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我真帅title>
<style>
.image {
background-image: url(image/xiaojiejie.jpg);
line-height: 500px;
}
style>
head>
<body>
<div class="image">
这是一个div
div>
body>
html>
当前引入图片之后默认的情况图片是平铺的。
如果不想要平铺则可以使用 background-repeat: no-repeat; 设置。
禁止平铺之后图片就会出现在页面的左上角,
3.3 背景位置
如果要让图片居中,使用 background-position: center center; 即可。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我真帅title>
<style>
.image {
background-image: url(image/xiaojiejie.jpg);
height: 500px;
background-repeat: no-repeat;
background-position: center center;
}
style>
head>
<body>
<div class="image">
这是一个div
div>
body>
html>
可以看到此时图片就居中了。
也可以通过设置 坐标系 的方式来实现图片位置的设置。
background-position: 10px 50px;
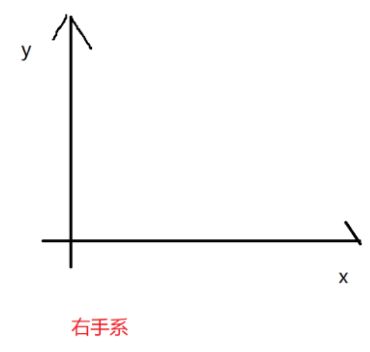
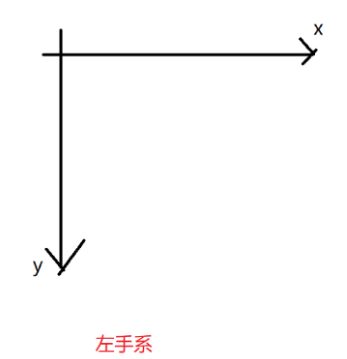
这里的坐标系与我们通常所说的坐标系是不一样的。
在计算机中的坐标系是左手系,而通常所说的是右手系。

3.4 背景尺寸
可以使用 background-size 来设置背景图片的位置。
background-size: 300px 400px;
如下图就是将图片设置成宽度为 300 像素,高度为 400 像素。

contain 会使图片尽可能的扩大,但是不会超过这个元素的范围。
background-size: contain;
cover 会使图片尽可能的伸展,会一直伸展到极致。
background-size: cover;
4 圆角矩形
通过 border-radius 使边框带圆角效果。
4.1 基本用法
先设置一个宽和高,然后再设置背景色为橘色。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我真帅title>
<style>
div {
width: 200px;
height: 100px;
background-color: orange;
}
style>
head>
<body>
<div>
这是一个div
div>
body>
html>
color: rgb(255, 255, 255);
text-align: center;
line-height: 100px;
border-radius: 10px;
4.2 圆形的生成
让 border-radius 的值为正方形宽度的一半即可。
<style>
div {
width: 200px;
height: 200px;
background-color: orange;
color: rgb(255, 255, 255);
text-align: center;
line-height: 100px;
/* 50% 表示这是宽度的一半 */
border-radius: 50%;
}
style>
4.3 圆角矩形的生成
让 border-radius 的值为矩形高度的一半即可。
<style>
div {
width: 200px; /* 宽度 */
height: 100px; /* 高度 */
background-color: orange;
color: rgb(255, 255, 255);
text-align: center;
line-height: 100px;
border-radius: 50px;
}
style>