- axios 登录后设置header_axios如何利用promise无痛刷新token
weixin_39648430
axios登录后设置header
需求最近遇到个需求:前端登录后,后端返回token和token有效时间,当token过期时要求用旧token去获取新的token,前端需要做到无痛刷新token,即请求刷新token时要做到用户无感知。需求解析当用户发起一个请求时,判断token是否已过期,若已过期则先调refreshToken接口,拿到新的token后再继续执行之前的请求。这个问题的难点在于:当同时发起多个请求,而刷新token
- Python的Json方法
weixin_34293059
jsonpythonjavascriptViewUI
Json简介:Json,全名JavaScriptObjectNotation,是一种轻量级的数据交换格式。Json最广泛的应用是作为AJAX中web服务器和客户端的通讯的数据格式。现在也常用于http请求中,所以对json的各种学习,是自然而然的事情。dumps方法将字典数据类型转换为json字符串类型例子:importjsonm={'a':123,'b':'hahaha'}json_str=js
- 一文解锁 NVM:Node版本随意切换不再发愁
一个小白的小白人
前端nvmnode.js前端node.js
前言搞前端开发的朋友肯定都对Node.js不陌生,它在咱们的工作里,就像得力助手,没了它,很多工作都没法顺利开展。但Node.js更新得那叫一个快,新特性、新优化不断冒出来。这就好比你本来开着一辆顺手的车,开得正稳呢,突然厂家说出了新款,性能更强,功能更多,你心里肯定痒痒,想试试新的。可实际情况是,每个项目就像不同的乘客,需求不一样。我之前做一个老项目维护,它就像个念旧的乘客,只认Node.js的
- 前端必知必会-Vue 简介
编程岁月
vue.js前端javascript
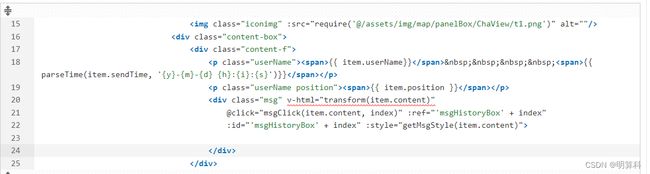
文章目录Vue简介Vue是一个JavaScript框架为什么要学习Vue?OptionsAPI我的第一页文本插值文本插值中的JavaScript总结Vue简介Vue是一个JavaScript框架。可以使用标记将其添加到HTML页面。Vue使用指令扩展HTML属性,并使用表达式将数据绑定到HTML。Vue是一个JavaScript框架Vue是一个用JavaScript编写的前端JavaScript框
- 详细介绍:使用 Axios 上传图片文件
还是鼠鼠
javascript前端开发语言ajaxbootstrap前端框架vscode
目录1.项目背景和功能概述2.(index.html完整代码)结构解析3.JavaScript部分解析3.1事件监听和图片上传3.2处理响应和错误4.完整流程5.总结6.适用场景这篇文章将展示如何通过Axios发送POST请求来实现图片上传。通过用户选择图片文件后,使用FormData构造上传的文件数据,并通过Axios将其提交到服务器。服务器返回图片的URL后,页面会显示上传的图片。下面是详细的
- 图书管理系统 Axios 源码 __删除图书功能
还是鼠鼠
javascriptbootstrapajaxvscode前端前端框架node.js
目录代码实现(index.js)代码解析使用方法下面是完整的删除图书功能代码,基于HTML+Bootstrap+JavaScript+Axios开发。代码实现(index.js)//删除图书功能document.querySelector('.list').addEventListener('click',(e)=>{//判断是否点击了删除按钮if(e.target.classList.conta
- Axios 的地区查询(案例)
还是鼠鼠
ajax前端javascriptbootstrapweb
目录1.项目背景与功能概述2.完整代码3.HTML结构解析输入表单查询按钮地区列表4.JavaScript部分解析监听点击事件发送Axios请求处理响应数据5.完整流程6.总结7.适用场景8.优化和扩展本案例展示了如何使用Axios发送带查询参数的HTTP请求,查询指定省份和城市下的地区列表。通过用户输入的省份名称和城市名称,向后端API发送请求,获取该地区下的具体区域信息,并将返回的数据动态渲染
- axios如何利用promise无痛刷新token
前端 贾公子
前端
目录需求需求解析实现思路方法一:方法二:两种方法对比实现封装axios基本骨架instance.interceptors.response.use拦截实现问题和优化如何防止多次刷新token同时发起两个或以上的请求时,其他接口如何重试最后完整代码需求最近遇到个需求:前端登录后,后端返回token和token有效时间,当token过期时要求用旧token去获取新的token,前端需要做到无痛刷新to
- 图书管理系统 Axios 源码__获取图书列表
还是鼠鼠
javascriptbootstrapajax前端
目录核心功能源码介绍1.获取图书列表技术要点适用人群本项目是一个基于HTML+Bootstrap+JavaScript+Axios开发的图书管理系统,可用于添加、编辑、删除和管理图书信息,适合前端开发者学习前端交互设计、Axios数据请求以及Bootstrap样式布局。核心功能图书列表渲染通过Axios发送GET请求获取服务器上的图书数据。渲染数据到HTML表格,展示书籍的名称、作者、出版社等信息
- Vue.js `v-memo` 性能优化技巧
轻口味
VUE.JS入门与实践vue.js性能优化前端
Vue.jsv-memo性能优化技巧今天我们来聊聊Vue3.2引入的一个性能优化指令:v-memo。如果你在处理大型列表或复杂组件时,遇到性能瓶颈,那么v-memo可能会成为你的得力助手。什么是v-memo?v-memo是Vue3.2新增的内置指令,用于缓存特定元素节点的虚拟DOM(VNode)。在节点更新时,通过复用之前的VNode,减少重新创建和比较的开销,从而提升渲染性能。使用场景v-mem
- Qwen 模型自动构建知识图谱,生成病例 + 评价指标优化策略
2301_79306982
ai千问语言模型人工智能
关于数据库和检索方式的选择AIMedicalConsultantforVisualQuestionAnswering(VQA)系统:更适合在前端使用向量数据库(如FAISS)结合关系型数据库来实现图像和文本的检索与存储。因为在VQA场景中,你需要对患者上传的图像或文本症状进行语义向量化,以便快速查找相似病例或相关医学图像内容;同时用关系型数据库维护患者基础信息和简单的交互记录即可。AI-Power
- 【Tools】什么是kotlin语言
音乐学家方大刚
工具kotlin开发语言android
摇来摇去摇碎点点的金黄伸手牵来一片梦的霞光南方的小巷推开多情的门窗年轻和我们歌唱摇来摇去摇着温柔的阳光轻轻托起一件梦的衣裳古老的都市每天都改变模样方芳《摇太阳》Kotlin是一种由JetBrains开发的静态类型编程语言,它旨在成为Java的替代品。Kotlin具有Java语言的兼容性,可以与Java代码进行无缝交互,并且可以在JVM上运行。它还可以编译为JavaScript,使其可以在浏览器环境
- 【Tools】什么是kotlin语言
音乐学家方大刚
工具kotlin开发语言android
摇来摇去摇碎点点的金黄伸手牵来一片梦的霞光南方的小巷推开多情的门窗年轻和我们歌唱摇来摇去摇着温柔的阳光轻轻托起一件梦的衣裳古老的都市每天都改变模样方芳《摇太阳》Kotlin是一种由JetBrains开发的静态类型编程语言,它旨在成为Java的替代品。Kotlin具有Java语言的兼容性,可以与Java代码进行无缝交互,并且可以在JVM上运行。它还可以编译为JavaScript,使其可以在浏览器环境
- 28岁开始零基础学前端,这些血的教训你一定要避免
2501_90336583
前端
写了一个Vue动态表单组件,发布到NPM上。模仿Vue1.0版本写了一个MiniVue,这让我对Vue的理解达到了源码级别。写了几篇关于Vue的文章。计算机理论知识计算机理论知识决定了一个程序员的天花板(在国内还得加上英语)。数据结构与算法算法看了《剑指offer题解》、《Leetcode题解》这两本书,还是挺有用的,也有刷到的题面试正好碰上了的。编译原理、计算机原理由于编译原理和计算机原理是看的
- Sentinel 实现 pull 模式规则持久化
我心向阳iu
#SentinelJava面试知识点精讲sentineljava数据库
文章目录导言规则管理模式pull模式push模式Sentinelpull模式规则持久化一、修改服务1.引入依赖2.配置nacos地址二、修改sentinel-dashboard源码2.修改nacos依赖3.添加nacos支持4.修改nacos地址5.配置nacos数据源6.修改前端页面7.重新编译、打包项目8.启动导言sentinel的所有规则默认都是内存存储,重启后所有规则都会丢失。在生产环境下
- XML DOM 节点列表
shangaoo
xmlwindowsmicrosoft
节点列表由getElementsByTagName()方法和childNodes属性返回。尝试一下-实例下面的实例使用XML文件books.xml。函数loadXMLDoc(),位于外部JavaScript中,用于加载XML文件。从第一个元素获取文本本例使用getElementsByTagName()方法从"books.xml"中的第一个元素获取文本。使用length属性遍历节点本例使用节点列表和
- 推荐使用:Container Queries Prolyfill —— 开启响应式设计新纪元
梅亭策Serena
推荐使用:ContainerQueriesProlyfill——开启响应式设计新纪元cq-prolyfillProlyfillforCSSContainerQueries项目地址:https://gitcode.com/gh_mirrors/cq/cq-prolyfill在前端开发的浩瀚宇宙中,响应式设计早已成为不可或缺的一部分。然而,传统媒体查询虽强大,却始终受限于视口宽度。为突破这一限制,我们
- 简述web3.0前端开发的最简单三个步骤
飞机号Mrsfu223
web3区块链pythonjava开发语言
Web3.0是互联网的下一代前沿技术,包括人工智能,大数据和区块链都是这项技术的核心,Web3.0为用户提供了更为智能的互联网服务体验,该技术的核心要素为去中心化,也就是摆脱中心化的权力控制,能够让数据和各项交易通过网络里的各项节点来维护和验证,并不是通过中心化的机构或服务器控制各项节点,Web3有车有中心化,有户权益性,去信任化,互操作性这些特点,可以拥有更大的操作空间和可能性。去中心化是基于区
- 前端三件套之CSS
邂逅you
前端css
CSS:css基本概念CSS(CascadingStyleSheets,层叠样式表)是用于描述HTML文档的样式的语言。它能控制网页的布局、颜色、字体、间距等,帮助设计者呈现出美观的网页1.1css基本语法CSS的基本语法由选择器(selector)、属性(property)和值(value)三部分组成:selector{property:value;}例如我要给p标签添加一个样式(颜色和字体大小
- Web-3.0学习路线
奶龙牛牛
web3
方向学习内容✅区块链基础区块链、智能合约、共识机制✅智能合约Solidity/Rust(Ethereum/Solana)✅前端React.js,Next.js,Web3.js,ethers.js✅后端Node.js,Python,Golang(链上数据)✅存储IPFS,Arweave,Filecoin(去中心化存储)✅交互MetaMask,WalletConnect(钱包)如果你是前端开发Reac
- Vue生命周期钩子是如何实现的
youhebuke225
vue面试题vue.jsjavascript前端
Vue的生命周期钩子是在Vue组件创建、挂载、更新、销毁等过程中自动调用的特殊函数。这些钩子允许开发者在组件的不同阶段执行特定的逻辑。Vue2和Vue3在生命周期钩子上有一些差异,主要是因为Vue3引入了CompositionAPI和更现代的JavaScript特性。Vue2的生命周期钩子在Vue2中,生命周期钩子通过选项对象中的特定键来定义,如created、mounted、updated、de
- Vue 2 生命周期钩子,Vue 3 生命周期钩子【详解】
TOP印
vuevue.jsjavascriptecmascript
Vue.js的生命周期是指Vue实例从创建到销毁的过程,分为多个阶段,每个阶段有对应的生命周期钩子函数,可以在这些钩子中添加特定的逻辑。下面是Vue2和Vue3生命周期的详细介绍,以及示例代码。Vue2生命周期钩子beforeCreate:实例初始化之后,数据观测和事件配置之前被调用。created:实例创建完成后被调用,数据观测已完成,属性和方法可以访问,但DOM还未生成。beforeMount
- 【论文投稿-第八届智能制造与自动化学术会议(IMA 2025)】HTML, CSS, JavaScript:三者的联系与区别
禁默
学术会议前端htmlcssjavascript自动化制造
大会官网:www.icamima.org目录前言一、HTML(超文本标记语言):网页的骨架HTML的作用:例子:总结:二、CSS(层叠样式表):网页的外观设计CSS的作用:例子:总结:三、JavaScript:网页的行为和互动JavaScript的作用:例子:总结:四、HTML、CSS和JavaScript的联系与区别1.联系2.区别五、总结前言在现代Web开发中,HTML、CSS和JavaScr
- 如何使用 HTML5 的 Canvas 实现动画效果?
破碎的天堂鸟
学习教程html5前端html
要使用HTML5的Canvas实现动画效果,可以遵循以下步骤和方法:1:创建Canvas元素:首先,在HTML文档中创建一个元素,用于显示动画。2:获取Canvas上下文:使用JavaScript获取Canvas的2D渲染上下文,以便进行绘图操作。varcanvas=document.getElementById("myCanvas");varctx=canvas.getContext("2d")
- React18+Redux+antd 项目实战 JS
Alexeigirl
javascript开发语言前端框架react.js
React18+Redux+antd项目实战jsAntDesign插件官网Axios官网(可配置请求拦截器和响应拦截器)JavaScript官网Echarts官网一、项目前期准备1.创建新项目hotel-managernpxcreate-react-apphotel-manager2.安装依赖//安装路由npmireact-router-domnpmiaixos//安装组件库npmiantdnpm
- 智能工厂的设计软件 应用场景的一个例子: 为AI聊天工具添加一个知识系统 之24 重审 前端实现:主页页面
一水鉴天
人工语言智能制造软件智能前端
本文提要正文1本项目(为AI聊天工具添加一个知识树系统)的主页页面的三个页面版块(注:一个项目的基础版本,它明确给出建模限制what(where,how)并悬置模型本身(内部空出模型--内建,留给内部--待建+持续增强)同时提出扩展版本who(when,why)的原则将扩展留给外部,完善--有待完善+不断完善)。每个都是一种矩阵,但每一个都从系统源流的源头source那里差异化继承了不同属性pro
- .NET Core项目中添加MIME类型
AitTech
.NetCore.netcore
在.NETCore项目中添加MIME类型(也称为媒体类型)通常涉及配置Web服务器或中间件来识别和处理特定文件类型的请求和响应。在ASP.NETCore应用中,这通常是通过中间件配置来完成的,尤其是在处理静态文件或API响应时。1.处理静态文件的MIME类型如果你的.NETCore项目需要为静态文件(如图片、CSS、JavaScript等)提供MIME类型支持,你可以通过配置StaticFileM
- Element properties is not closed
眉梢i
spring全家桶java
如上图,今天想练习一下springCloud的时候,写父依赖对其进行版本控制的标签,一直报未闭合(Elementpropertiesisnotclosed),也怪自己不细心,原来在写properties写到一半他一般都会有提示,然后我们直接就会回车生成,但这时,回车生成的是单标签自闭合,也就是,然后因为写前端写习惯了,去掉斜线,又在后面写一个,在前端中他是会生成对应的闭合双标签的,但是在pom.x
- 前端工程化实践 - 代码规范 & 提交规范 & 构建流程 & Monorepo(附 React Native 案例)
绿胡子大叔
前端reactnative代码规范gityarn
前端工程化实践-代码规范&提交规范&构建流程&Monorepo前言仓库策略Multirepo什么是Multirepo?Multirepo的优点Multirepo的缺点Monorepo什么是Monorepo?Monorepo的优点Monorepo的缺点和限制依赖管理Yarnworkspace-高效管理工作区依赖简介如何使用所有依赖都需要提升到根仓库吗?基础命令Lerna-简化多包管理过程Lerna是
- 探索React项目的Typescript Monorepo架构
赵品静Ambitious
探索React项目的TypescriptMonorepo架构typescript-monorepo项目地址:https://gitcode.com/gh_mirrors/ty/typescript-monorepo项目介绍在现代前端开发中,随着项目规模的不断扩大,如何高效地管理多个相关联的包成为了一个重要课题。TypescriptmonorepoforReactproject项目应运而生,旨在为R
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb