使用 vue 开发,自定义 element 中 Notification 通知
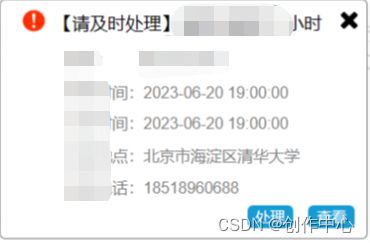
项目中有一个弹窗需求,需要有按钮能够进行分别操作。如下:
查阅 elementUi 文档后,没有拿来就用的组件。直接贴代码
代码如下:
data() {
return {
messageArr: []
}
},
methods: {
setNotification(id) {
// id 绑定当前push通知对象,方便点击按钮时定位到索引
let that = this
const h = this.$createElement
const notification = this.$notify({
title: '提示',
dangerouslyUseHTMLString: true,
position: 'bottom-right',
message: h('p', null, [
h(
'div',
{
class: 'none-style' // class 可以在style中写样式控制
},
[
h('i', {
class: 'el-icon-warning icon-error'
}),
h('span', '【请及时处理】案件已超时二小时')
]
),
h(
'div',
{
class: 'margin-bottom-5'
},
[
h(
'span',
{
class: 'margin-right-20'
},
'险种:'
),
h('span', '这是什么东西')
]
),
h(
'div',
{
class: 'margin-bottom-5'
},
'成立时间:' + '2023-06-20 19:00:00'
),
h(
'div',
{
class: 'margin-bottom-5'
},
'下班时间:' + '2023-06-20 19:00:00'
),
h(
'div',
{
class: 'margin-bottom-5'
},
'下班地点:' + '2023-06-20 19:00:00'
),
h(
'div',
{
class: 'margin-bottom-5'
},
'私人电话:' + '17712322212'
),
h(
'div',
{
class: 'btn-right'
},
[
h(
'button',
{
on: {
click: function () {
that.noDeal(id)
}
},
class: 'el-button el-button--primary el-button--small'
},
'处理'
),
h(
'button',
{
on: {
click: function () {
that.otherClick(id)
}
},
class: 'el-button el-button--success el-button--small'
},
'查看'
)
]
)
]),
duration: 0,
offset: 50,
customClass: 'reserve-notify',
onClose: function() {
that.deleteOneNotifications(id)
}
})
this.messageArr.push({
id: id,
notification: notification // 将该vue对象存起来为了执行close方法
})
},
otherClick(id) {
// 查看按钮 todo
this.noDeal(id) // 关闭该弹框
},
noDeal(id) {
// 点击处理按钮,关闭弹框,并且删除数组中对应的值
const index = this.arr.findIndex(item => {
return item.id=== id
})
if (index > -1) {
this.messageArr[index].notification.close()
this.messageArr.splice(index, 1)
}
},
deleteOneNotifications(id) {
// 关闭该弹框会触发的方法,只要弹框关闭就会触发
const index = this.arr.findIndex(item => {
return item.id=== id
})
if (index > -1) {
this.messageArr.splice(index, 1)
}
}
}
样式:
.margin-right-20 {
margin-right: 28px;
}
.margin-bottom-5 {
margin-bottom: 7px;
padding-left: 8px;
}
.margin-bottom-5:first-child {
margin-top: 8px;
}
.btn-right {
text-align: right;
position: relative;
right: -80px;
}
.none-style {
margin-left: -13px;
margin-bottom: 10px;
font-weight: bold;
}
.icon-error {
color: red;
font-size: 18px;
}