layui 后端人员的学习
文章目录
- layui
-
- 1.图标
-
- 方法1:字符实体
- 方法2:使用样式
- 2. 按钮
-
- 颜色样式
- 按钮尺寸
- 图标按钮
- 圆角按钮
- 按钮组
- 事件监听
- 3. 导航栏菜单
-
- 导航栏方向(水平)
- 导航栏方向(垂直)
-
- 导航栏内容:
- 4. 选项卡
-
- 默认风格
- 简介风格
- 卡片风格
- 选项卡内容
- 选项卡特殊属性
-
- 动态tab
- lay-filter
- 5. 进度条(略)
- 6. 面板 + 布局(重点)
-
- 面板
-
- 卡片面板
- 折叠面板(默认)
- 手风琴面板
- 布局
-
-
-
- 布局属性
-
-
- 7.徽章
- 8.时间线
- 9.动画(略)
- 10.颜色选择器(略)
- 11. 滑块(略)
- 12. 评分(略)
- 13. 轮播
- 14. 代码修饰器(略)
- 15. 时间和日期选择器(略)
- 16. 表单及其元素 (from/input/select)
-
- 案例
- 表单对象及其相关事件
-
- 监听提交事件
- 监听下拉框改变事件
- 监听复选框改变事件
- 监听开关改变事件
- 监听单选框选中事件
- 更新渲染
- 表单赋值 / 取值
- 表单验证
- 17.弹出层
-
- 弹框
- layer.open()基础参数
- 18.数据表格
-
- 基本参数
- cols表头参数
- 相关事情的监听
-
- 监听头工具栏事件
- 监听复选框选择事件
- 监听单元格编辑事件
- 监听行单双击事件
- 监听行中工具条点击事件
- 基础事件
-
- 获取选中行
- 表格重载
- 实例demo
- 19.文件上传
layui
部分内容转自https://blog.csdn.net/weixin_43591980/article/details/109148129
layui的使用:
首先导入css和js
1.图标
layui 的所有图标全部采用字体形式,取材于阿里巴巴矢量图标库(iconfont)。因此你可以把一个 icon 看作是一个普通的文字,这意味着你直接用 css 控制文字属性,如 color、font-size,就可以改变图标的颜色和大小。你可以通过 font-class 或 unicode 来定义不同的图标。
LayUi官网图标文档:https://www.layui.com/doc/element/icon.html
方法1:字符实体
<div class="layui-icon" style="color: red;">div>
方法2:使用样式
<i class="layui-icon layui-icon-heart-fill" style="color: green;">i>
2. 按钮
向任意HTML元素设定class=“layui-btn”,建立一个基础按钮。通过追加格式为*layui-btn-{type}*的class来定义其它按钮风格。内置的按钮class可以进行任意组合,从而形成更多种按钮风格。
LayUi官网按钮文档:https://www.layui.com/doc/element/button.html
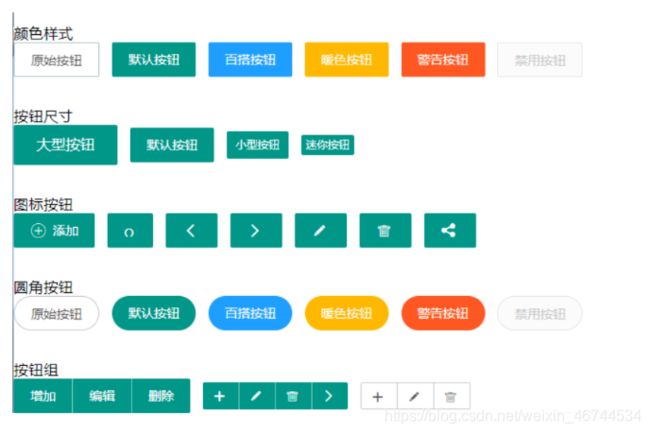
颜色样式
<button type="button" type="button" class="layui-btn layui-btn-primary">原始按钮button>
<button type="button" type="button" class="layui-btn">默认按钮button>
<button type="button" type="button" class="layui-btn layui-btn-normal">百搭按钮button>
<button type="button" type="button" class="layui-btn layui-btn-warm">暖色按钮button>
<button type="button" type="button" class="layui-btn layui-btn-danger">警告按钮button>
<button type="button" type="button" class="layui-btn layui-btn-disabled">禁用按钮button>
按钮尺寸
<button type="button" class="layui-btn layui-btn-primary layui-btn-lg">大型按钮button>
<button type="button" class="layui-btn layui-btn-primary">默认按钮button>
<button type="button" class="layui-btn layui-btn-primary layui-btn-sm">小型按钮button>
<button type="button" class="layui-btn layui-btn-primary layui-btn-xs">迷你按钮button>
<button type="button" class="layui-btn layui-btn-xs layui-btn-disabled">迷你禁用按钮button>
图标按钮
<button type="button" class="layui-btn"><i class="layui-icon">i> 添加button>
<button type="button" class="layui-btn"><i class="layui-icon">ဂi>button>
<button type="button" class="layui-btn layui-icon layui-icon-rate-half">button>
圆角按钮
<button type="button" class="layui-btn layui-btn-radius layui-btn-primary">原始按钮button>
<button type="button" class="layui-btn layui-btn-radius">默认按钮button>
<button type="button" class="layui-btn layui-btn-radius layui-btn-normal">百搭按钮button>
<button type="button" class="layui-btn layui-btn-radius layui-btn-warm">暖色按钮button>
<button type="button" class="layui-btn layui-btn-radius layui-btn-danger">警告按钮button>
<button type="button" class="layui-btn layui-btn-radius layui-btn-disabled">禁用按钮button>
按钮组
<div class="layui-btn-group">
<button type="button" class="layui-btn">增加button>
<button type="button" class="layui-btn">编辑button>
<button type="button" class="layui-btn">删除button>
div>
<div class="layui-btn-group">
<button type="button" class="layui-btn layui-btn-sm">
<i class="layui-icon">i>
button>
<button type="button" class="layui-btn layui-btn-sm">
<i class="layui-icon">i>
button>
<button type="button" class="layui-btn layui-btn-sm">
<i class="layui-icon">i>
button>
<button type="button" class="layui-btn layui-btn-sm">
<i class="layui-icon">i>
button>
div>
<div class="layui-btn-group">
<button type="button" class="layui-btn layui-btn-primary layui-btn-sm">
<i class="layui-icon">i>
button>
<button type="button" class="layui-btn layui-btn-primary layui-btn-sm">
<i class="layui-icon">i>
button>
<button type="button" class="layui-btn layui-btn-primary layui-btn-sm">
<i class="layui-icon">i>
button>
div>
事件监听
layui的modules内部自带jquery。但是我们需要如下使用:
<script type="text/javascript">
layui.use(["jquery"],function (){
var $=layui.jquery;
$(".layui-btn").click(function (){
alert($(this).html());
});
});
</script>
3. 导航栏菜单
导航一般指页面引导性频道集合,多以菜单的形式呈现,可应用于头部和侧边,是整个网页画龙点晴般的存在。面包屑结构简单,支持自定义分隔符。千万不要忘了加载 element模块。虽然大部分行为都是在加载完该模块后自动完成的,但一些交互操作,如呼出二级菜单等,需借助element模块才能使用。你可以移步文档左侧【内置模块 - 常用元素操作 element】了解详情
LayUi官网导航文档:https://www.layui.com/doc/element/nav.html
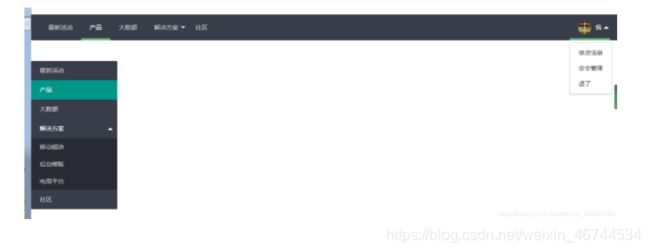
导航栏方向(水平)
layui-nav
<ul class="layui-nav" lay-filter="">
<li class="layui-nav-item"><a href="">最新活动a>li>
<li class="layui-nav-item layui-this"><a href="">产品a>li>
<li class="layui-nav-item"><a href="">大数据a>li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案a>
<dl class="layui-nav-child">
<dd><a href="">移动模块a>dd>
<dd><a href="">后台模版a>dd>
<dd><a href="">电商平台a>dd>
dl>
li>
<li class="layui-nav-item"><a href="">社区a>li>
<li class="layui-nav-item" style="float: right;">
<a href=""><img src="https://t.cn/RCzsdCq" class="layui-nav-img">我a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">修改信息a>dd>
<dd><a href="javascript:;">安全管理a>dd>
<dd><a href="javascript:;">退了a>dd>
dl>
li>
ul>
<script src="../layui/layui.js">script>
<script>
//注意:导航 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function () {
var element = layui.element;
//…
});
script>
导航栏方向(垂直)
layui-nav layui-nav-tree
<ul class="layui-nav layui-nav-tree" lay-filter="">
<li class="layui-nav-item"><a href="">最新活动a>li>
<li class="layui-nav-item layui-this"><a href="">产品a>li>
<li class="layui-nav-item"><a href="">大数据a>li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案a>
<dl class="layui-nav-child">
<dd><a href="">移动模块a>dd>
<dd><a href="">后台模版a>dd>
<dd><a href="">电商平台a>dd>
dl>
li>
<li class="layui-nav-item"><a href="">社区a>li>
ul>
<script src="../layui/layui.js">script>
<script>
//注意:导航 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function () {
var element = layui.element;
//…
});
script>
导航栏内容:
layui-nav:表示导航栏菜单layui-nav-item:表示导航菜单的一个子项layui-nav-child:表示子项的子项
layui-this:表示当前选中的菜单项
4. 选项卡
导航菜单可应用于头部和侧边,Tab选项卡提供多套风格,支持响应式,支持删除选项卡等功能。面包屑结构简单,支持自定义分隔符。
依赖加载组件:element (请注意:必须加载element模块,相关功能才能正常使用,详见:内置组件 - 常用元素操作)
LayUI官网选项卡文档:https://www.layui.com/doc/element/tab.html
默认风格
layui-tab
<div class="layui-tab">
<ul class="layui-tab-title">
<li class="layui-this">网站设置li>
<li>用户管理li>
<li>权限分配li>
<li>商品管理li>
<li>订单管理li>
ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">内容1div>
<div class="layui-tab-item">内容2div>
<div class="layui-tab-item">内容3div>
<div class="layui-tab-item">内容4div>
<div class="layui-tab-item">内容5div>
div>
div>
<script src="../layui/layui.js">script>
<script>
//注意:选项卡 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function () {
var element = layui.element;
//…
});
script>
简介风格
layui-tab layui-tab-brief
<div class="layui-tab layui-tab-brief" lay-filter="docDemoTabBrief">
<ul class="layui-tab-title">
<li class="layui-this">网站设置li>
<li>用户管理li>
<li>权限分配li>
<li>商品管理li>
<li>订单管理li>
ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">内容1div>
<div class="layui-tab-item">内容2div>
<div class="layui-tab-item">内容3div>
<div class="layui-tab-item">内容4div>
<div class="layui-tab-item">内容5div>
div>
div>
<script src="../layui/layui.js">script>
<script>
//注意:选项卡 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function () {
var element = layui.element;
//…
});
script>
卡片风格
layui-tab layui-tab-card
<div class="layui-tab layui-tab-card" lay-allowclose="true">
<ul class="layui-tab-title">
<li class="layui-this">网站设置li>
<li>用户管理li>
<li>权限分配li>
<li>商品管理li>
<li>订单管理li>
ul>
<div class="layui-tab-content" style="height: 100px;">
<div class="layui-tab-item layui-show">1div>
<div class="layui-tab-item">2div>
<div class="layui-tab-item">3div>
<div class="layui-tab-item">4div>
<div class="layui-tab-item">5div>
<div class="layui-tab-item">6div>
div>
div>
<script src="../layui/layui.js">script>
<script>
//注意:选项卡 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function () {
var element = layui.element;
//…
});
script>
选项卡内容
layui-tab:代表一个选项卡layui-tab-title:代表选项卡标题layui-this:代表选中当前标题layui-tab-content:代表选项卡中的内容layui-tab-item:代表选项卡对应标题下的内容layui-show:显示选中标题下的内容
选项卡特殊属性
动态tab
lay-allowclose="true"代表是否启用关闭按钮
<div class="layui-tab layui-tab-card" lay-allowclose="true">
lay-filter
layui可以找到元素的一个方式。
可以添加tab、切换tab、删除tab。具体案例看官网。
5. 进度条(略)
LayUI官网进度条文档:https://www.layui.com/demo/progress.html
6. 面板 + 布局(重点)
一般的面板通常是指一个独立的容器,而折叠面板则能有效地节省页面的可视面积,非常适合应用于:QA说明、帮助文档等。
layui 的栅格系统采用业界比较常见的 12 等分规则,内置移动设备、平板、桌面中等和大型屏幕的多终端适配处理,最低能支持到ie8。
依赖加载组件:element
LayUI官网面板文档:https://www.layui.com/doc/element/tab.html
LayUI官网布局文档:https://www.layui.com/doc/element/layout.html
面板
卡片面板
layui-card:代表一个卡片面板layui-card-header:代表卡片面板头部layui-card-body:代表卡片面板内容
折叠面板(默认)
layui-collapse:代表一个折叠面板layui-colla-item:代表一个折叠面板的内容项layui-colla-title:代表内容项的标题layui-colla-content:代表内容项的内容layui-show:代表内容项默认展开
手风琴面板
在普通折叠面板的基础上加上lay-accordion 属。
手风琴和普通折叠面板的区别是,前者一次只能打开一个面板,后者可以打开多个面板
布局
布局属性
layui-rowlayui-col-space15代表列之间的间距,距离范围: space0-space30layui-col-md6代表一列 md1-md12 代表当前列占整行的x/12layui-col-md-offset3代表列的偏移
列可以同时出现最多四种不同的组合,分别是:xs(超小屏幕,如手机)、sm(小屏幕,如平板)、md(桌面中等屏幕)、lg(桌面大型屏幕),以呈现更加动态灵活的布局。
例如:
<div class="layui-col-xs6 layui-col-sm6 layui-col-md4">
移动:6/12 | 平板:6/12 | 桌面:4/12
div>
实例:
<div class="layui-row layui-col-space30">
<div class="layui-col-md6" style="background-color: ghostwhite;">
<div class="layui-card">
<div class="layui-card-header">卡片面板div>
<div class="layui-card-body">
卡片式面板面板通常用于非白色背景色的主体内<br>
从而映衬出边框投影
div>
div>
div>
<div class="layui-col-md6" style="background-color: ghostwhite;">
<div class="layui-card">
<div class="layui-card-header">卡片面板div>
<div class="layui-card-body">
卡片式面板面板通常用于非白色背景色的主体内<br>
从而映衬出边框投影
div>
div>
div>
<div class="layui-col-md12" style="background-color: ghostwhite;">
<div class="layui-card">
<div class="layui-card-header">卡片面板div>
<div class="layui-card-body">
卡片式面板面板通常用于非白色背景色的主体内<br>
从而映衬出边框投影
div>
div>
div>
<div class="layui-col-md12" style="background-color: ghostwhite;">
<div class="layui-collapse">
<div class="layui-colla-item">
<h2 class="layui-colla-title">杜甫h2>
<div class="layui-colla-content">内容区域div>
div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">李清照h2>
<div class="layui-colla-content">内容区域div>
div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">鲁迅h2>
<div class="layui-colla-content layui-show">内容区域div>
div>
div>
div>
<div class="layui-col-md12" style="background-color: ghostwhite;">
<div class="layui-collapse" lay-accordion>
<div class="layui-colla-item">
<h2 class="layui-colla-title">杜甫h2>
<div class="layui-colla-content">内容区域div>
div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">李清照h2>
<div class="layui-colla-content">内容区域div>
div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">鲁迅h2>
<div class="layui-colla-content layui-show">内容区域div>
div>
div>
div>
div>
<script src="../layui/layui.js">script>
<script>
//注意:选项卡 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function () {
var element = layui.element;
//…
});
script>
7.徽章
LayUI官网时徽章文档:https://www.layui.com/doc/element/badge.html
layui-badge-dot:小圆点layui-badge:弧形徽章layui-badge-rim:边框徽章
小圆点:<span class="layui-badge-dot layui-bg-green">span>
常规弧形徽章:<span class="layui-badge">赤span>
边框徽章:<span class="layui-badge-rim">6span>
<button class="layui-btn">查看消息<span class="layui-badge layui-bg-gray">1span>button>
<button class="layui-btn">查看消息<span class="layui-badge layui-bg-gray">1span>button>
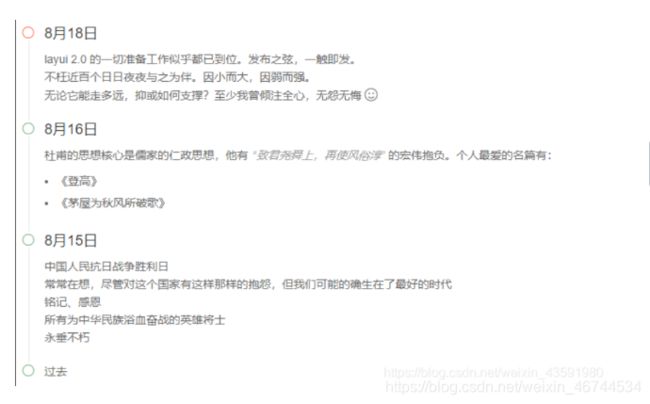
8.时间线
LayUI官网时间线文档:https://www.layui.com/doc/element/timeline.html
layui-timeline:代表一个时间线layui-timeline-item:代表一个时间节点layui-timeline-axis:代表左边竖线layui-timeline-content:时间线的内容layui-text:代表文本layui-timeline-title:代表标题- 可以分为标题和内容
- < h2>标题
- < p>内容
- 可以分为标题和内容
<ul class="layui-timeline">
<li class="layui-timeline-item">
<i class="layui-icon layui-timeline-axis">i>
<div class="layui-timeline-content layui-text">
<h3 class="layui-timeline-title">8月18日h3>
<p>
layui 2.0 的一切准备工作似乎都已到位。发布之弦,一触即发。
<br>不枉近百个日日夜夜与之为伴。因小而大,因弱而强。
<br>无论它能走多远,抑或如何支撑?至少我曾倾注全心,无怨无悔 <i class="layui-icon">i>
p>
div>
li>
<li class="layui-timeline-item">
<i class="layui-icon layui-timeline-axis">i>
<div class="layui-timeline-content layui-text">
<h3 class="layui-timeline-title">8月16日h3>
<p>杜甫的思想核心是儒家的仁政思想,他有“<em>致君尧舜上,再使风俗淳em>”的宏伟抱负。个人最爱的名篇有:p>
<ul>
<li>《登高》li>
<li>《茅屋为秋风所破歌》li>
ul>
div>
li>
<li class="layui-timeline-item">
<i class="layui-icon layui-timeline-axis">i>
<div class="layui-timeline-content layui-text">
<h3 class="layui-timeline-title">8月15日h3>
<p>
中国人民抗日战争胜利72周年
<br>常常在想,尽管对这个国家有这样那样的抱怨,但我们的确生在了最好的时代
<br>铭记、感恩
<br>所有为中华民族浴血奋战的英雄将士
<br>永垂不朽
p>
div>
li>
<li class="layui-timeline-item">
<i class="layui-icon layui-timeline-axis">i>
<div class="layui-timeline-content layui-text">
<div class="layui-timeline-title">过去div>
div>
li>
ul>
9.动画(略)
LayUI官网动画文档:https://www.layui.com/doc/element/anim.html
10.颜色选择器(略)
LayUI官网颜色选择器文档:https://www.layui.com/doc/modules/colorpicker.html
11. 滑块(略)
官网案例地址:https://www.layui.com/doc/modules/slider.html
12. 评分(略)
官网案例地址:https://www.layui.com/doc/modules/rate.html
13. 轮播
官网案例地址:https://www.layui.com/doc/modules/carousel.html
<body>
<br>
<br>
<br>
<div class="layui-carousel" id="test" lay-filter="test4" style="">
<div carousel-item="">
<div><img src="resources/images/1.jpg" width="100%" height="100%">div>
<div><img src="resources/images/2.jpg" width="100%" height="100%">div>
<div><img src="resources/images/3.jpg" width="100%" height="100%">div>
<div><img src="resources/images/4.jpg" width="100%" height="100%">div>
<div><img src="resources/images/5.jpg" width="100%" height="100%">div>
div>
div>
<br>
<br>
body>
<script src="resources/layui/layui.js">script>
<script>
layui.use(['element', 'jquery', 'carousel'], function () {
var $ = layui.jquery;
var carousel = layui.carousel;
var element = layui.element;
//图片轮播
carousel.render({
elem: '#test'
, width: '100%'
, height: '400px'
, interval: 3000
});
});
script>
14. 代码修饰器(略)
官网案例地址:https://www.layui.com/doc/modules/code.html
15. 时间和日期选择器(略)
需要掌握。
官网案例地址:https://www.layui.com/doc/modules/laydate.html
16. 表单及其元素 (from/input/select)
官网案例地址:https://www.layui.com/demo/form.html
案例
查看案例就能写。
表单对象及其相关事件
官网案例:https://www.layui.com/doc/modules/form.html#val
都是通过lay-filter找的
监听提交事件
//监听提交 demo1是按钮的lay-filter名字叫demo1
form.on('submit(demo1)', function(data){
console.log(data.elem);//被执行事件的元素DOM对象,一般为button对象
console.log(data.form);//被执行提交的form对象,一般存在form标签时才会返回
console.log(data.field);//当前容器的全部表单字段,名值对形式:{name:value}
//如果想用异步提交,ajax
//$.post();
return false;//阻止表单跳转。如果需要表单跳转,去掉即可。
});
监听下拉框改变事件
form.on('select(filter)', function(data){
console.log(data.elem); //得到select原始DOM对象
console.log(data.value); //得到被选中的值
console.log(data.othis); //得到美化后的DOM对象
});
监听复选框改变事件
form.on('checkbox(filter)', function(data){
console.log(data.elem); //得到checkbox原始DOM对象
console.log(data.elem.checked); //是否被选中,true或者false
console.log(data.value); //复选框value值,也可以通过data.elem.value得到
console.log(data.othis); //得到美化后的DOM对象
});
监听开关改变事件
form.on('switch(filter)', function(data){
console.log(data.elem); //得到checkbox原始DOM对象
console.log(data.elem.checked); //开关是否开启,true或者false
console.log(data.value); //开关value值,也可以通过data.elem.value得到
console.log(data.othis); //得到美化后的DOM对象
});
监听单选框选中事件
form.on('radio(filter)', function(data){
console.log(data.elem); //得到radio原始DOM对象
console.log(data.value); //被点击的radio的value值
});
更新渲染
向select里面添加一个选项
//点击按钮,向select里面添加一个选项
$("#btn1").click(function(){
// 得到select对象
var jp=$("#jiguan");
alert(jp.html());
jp.append("")
alert(jp.html());
//渲染下拉框
//form.render("select");
//渲染所有
form.render();
});
表单赋值 / 取值
首先要给表单加上lay-filter
用于给指定表单集合的元素赋值和取值。如果 object 参数存在,则为赋值;如果 object 参数不存在,则为取值。
注:其中「取值」功能为 layui 2.5.5 开始新增
$("#btn2").click(function(){
//给表单赋值
form.val("formTest", { //formTest 即 class="layui-form" 所在元素属性 lay-filter="" 对应的值
"username": "贤心" // "name": "value"
,"sex": "女"
,"auth": 3
,"check[write]": true
,"open": false
,"desc": "我爱layui"
});
//获取表单区域所有值
var data1 = form.val("formTest");
});
第二个参数中的键值是表单元素对应的 name 和 value。
表单验证
我们对表单的验证进行了非常巧妙的支持,大多数时候你只需要在表单元素上加上 lay-verify="" 属性值即可。如:
<input type="text" lay-verify="email">
还同时支持多条规则的验证,如下:
<input type="text" lay-verify="required|phone|number">
还可以自定义规则:
form.verify({
username: function(value, item){ //value:表单的值、item:表单的DOM对象
if(!new RegExp("^[a-zA-Z0-9_\u4e00-\u9fa5\\s·]+$").test(value)){
return '用户名不能有特殊字符';
}
if(/(^\_)|(\__)|(\_+$)/.test(value)){
return '用户名首尾不能出现下划线\'_\'';
}
if(/^\d+\d+\d$/.test(value)){
return '用户名不能全为数字';
}
//如果不想自动弹出默认提示框,可以直接返回 true,这时你可以通过其他任意方式提示(v2.5.7 新增)
if(value === 'xxx'){
alert('用户名不能为敏感词');
return true;
}
}
//我们既支持上述函数式的方式,也支持下述数组的形式
//数组的两个值分别代表:[正则匹配、匹配不符时的提示文字]
,pass: [
/^[\S]{6,12}$/
,'密码必须6到12位,且不能出现空格'
]
});
当你自定义了类似上面的验证规则后,你只需要把 key 赋值给输入框的 lay-verify 属性即可:
<input type="text" lay-verify="username" placeholder="请输入用户名">
<input type="password" lay-verify="pass" placeholder="请输入密码">
17.弹出层
LayUI官方文档:https://www.layui.com/doc/modules/layer.html
单独的layer网站:https://layer.layui.com/
弹框
layer.alert():提示框(可加图标)layer.confirm():确认框layer.prompt():输入框layer.tab():选项卡弹框layer.photos(options):相册层弹框。图片需要通过json传递,json编写查看官网layer.msg:弱弱的提示框layer.tips:吸附提示框(可控制上下左右方位,前提必须外边框足够大)layer.open(options):原始弹框的核心方法··
<br>
<button type="button" id="btn1" class="layui-btn">alert</button>
<button type="button" id="btn2" class="layui-btn">confirm</button>
<button type="button" id="btn3" class="layui-btn">prompt</button>
<button type="button" id="btn4" class="layui-btn">tab</button>
<button type="button" id="btn5" class="layui-btn">photos</button>
<button type="button" id="btn6" class="layui-btn">msg</button>
<br><br><br>
<div style="width: 200px;height: 200px;">
<button type="button" id="btn7" class="layui-btn">tips</button>
</div>
<br>
<script src="../layui/layui.js"></script>
<script>
layui.use(['element', 'jquery', 'carousel', 'layer'], function () {
var $ = layui.jquery;
var carousel = layui.carousel;
var element = layui.element;
var layer = layui.layer;
//alert
$("#btn1").click(function () {
layer.alert("只是简单的提示框!");
layer.alert("加个图标的提示框", { icon: 6 });
// 图标分为1-7
// 如果还想执行yes回调,可以放第三个参数
})
//confirm
$("#btn2").click(function () {
layer.confirm("你确定要退出吗?", { icon: 3, title: '提示' }, function (index) {
alert("你选择了确定")
layui.close(index);
});
})
//prompt
$("#btn3").click(function () {
layer.prompt({
formType: 2,
value: '初始值',
title: '请输入值',
area: ['200px', '100px'] //自定义文本域宽高
}, function (value, index, elem) {
alert(value); //得到value
layer.close(index);
});
})
//tab
$("#btn4").click(function () {
layer.tab({
area: ['600px', '300px'],
tab: [{
title: 'TAB1',
content: '内容1'
}, {
title: 'TAB2',
content: '内容2'
}, {
title: 'TAB3',
content: '内容3'
}]
});
})
//photos
$("#btn5").click(function () {
layer.photos("只是简单的提示框!");
})
//msg
$("#btn6").click(function () {
layer.msg("弱弱的提示框!");
layer.msg("带图标的弱弱的提示框!",{icon:6});
})
//tips
$("#btn7").click(function () {
layer.tips("简单的吸附提示框!",'#btn7',{tips:1});
})
});
</script>
layer.open()基础参数
-
title- 标题:类型:String/Array/Boolean,默认:‘信息’title支持三种类型的值,若你传入的是普通的字符串,如title :‘我是标题’,那么只会改变标题文本;若你还需要自定义标题区域样式,那么你可以title: [‘文本’, ‘font-size:18px;’],数组第二项可以写任意css样式;如果你不想显示标题栏,你可以title: false
-
content- 内容:类型:String/DOM/Array,默认:’’content可传入的值是灵活多变的,不仅可以传入普通的html内容,还可以指定DOM,更可以随着type的不同而不同。
/!* 如果是页面层 */ layer.open({ type: 1, content: '传入任意的文本或html' //这里content是一个普通的String }); layer.open({ type: 1, content: $('#id') //这里content是一个DOM,注意:最好该元素要存放在body最外层,否则可能被其它的相对元素所影响 }); //Ajax获取 $.post('url', {}, function(str){ layer.open({ type: 1, content: str //注意,如果str是object,那么需要字符拼接。 }); }); /!* 如果是iframe层 */ layer.open({ type: 2, content: 'http://sentsin.com' //这里content是一个URL,如果你不想让iframe出现滚动条,你还可以content: ['http://sentsin.com', 'no'] }); /!* 如果是用layer.open执行tips层 */ layer.open({ type: 4, content: ['内容', '#id'] //数组第二项即吸附元素选择器或者DOM }); -
skin- 样式类名:类型:String,默认:’’skin不仅允许你传入layer内置的样式class名,还可以传入您自定义的class名。这是一个很好的切入点,意味着你可以借助skin轻松完成不同的风格定制。目前layer内置的skin有:layui-layer-lan**layui-layer-molv,未来我们还会选择性地内置更多,但更推荐您自己来定义。以下是一个自定义风格的简单例子
//单个使用 layer.open({ skin: 'demo-class' }); //全局使用。即所有弹出层都默认采用,但是单个配置skin的优先级更高 layer.config({ skin: 'demo-class' }) //CSS body .demo-class .layui-layer-title{background:#c00; color:#fff; border: none;} body .demo-class .layui-layer-btn{border-top:1px solid #E9E7E7} body .demo-class .layui-layer-btn a{background:#333;} body .demo-class .layui-layer-btn .layui-layer-btn1{background:#999;} … 加上body是为了保证优先级。你可以借助Chrome调试工具,定义更多样式控制层更多的区域。 -
area- 宽高:类型:String/Array,默认:‘auto’在默认状态下,layer是宽高都自适应的,但当你只想定义宽度时,你可以area: ‘500px’,高度仍然是自适应的。当你宽高都要定义时,你可以area: [‘500px’, ‘300px’]
-
offset- 坐标:类型:String/Array,默认:垂直水平居中
offset默认情况下不用设置。但如果你不想垂直水平居中,你还可以进行以下赋值:
值 备注 offset: ‘auto’ 默认坐标,即垂直水平居中 offset: ‘100px’ 只定义top坐标,水平保持居中 offset: [‘100px’, ‘50px’] 同时定义top、left坐标 offset: ‘t’ 快捷设置顶部坐标 offset: ‘r’ 快捷设置右边缘坐标 offset: ‘b’ 快捷设置底部坐标 offset: ‘l’ 快捷设置左边缘坐标 offset: ‘lt’ 快捷设置左上角 offset: ‘lb’ 快捷设置左下角 offset: ‘rt’ 快捷设置右上角 offset: ‘rb’ 快捷设置右下角 -
btn- 按钮(每个按钮都能回调,右上角取消也可以)类型:String/Array,默认:‘确认’
信息框模式时,btn默认是一个确认按钮,其它层类型则默认不显示,加载层和tips层则无效。当您只想自定义一个按钮时,你可以btn: ‘我知道了’,当你要定义两个按钮时,你可以btn: [‘yes’, ‘no’]。当然,你也可以定义更多按钮,比如:btn: [‘按钮1’, ‘按钮2’, ‘按钮3’, …],按钮1的回调是yes,而从按钮2开始,则回调为btn2: function(){},以此类推。
-
btnAlign- 按钮排列类型:String,默认:r
你可以快捷定义按钮的排列位置,btnAlign的默认值为r,即右对齐。该参数可支持的赋值如下:
值 备注 btnAlign: ‘l’ 按钮左对齐 btnAlign: ‘c’ 按钮居中对齐 btnAlign: ‘r’ 按钮右对齐。默认值,不用设置 -
closeBtn- 关闭按钮类型:String/Boolean,默认:1
layer提供了两种风格的关闭按钮,可通过配置1和2来展示,如果不显示,则closeBtn: 0
-
shade- 遮罩类型:String/Array/Boolean,默认:0.3
即弹层外区域。默认是0.3透明度的黑色背景(’#000’)。如果你想定义别的颜色,可以shade: [0.8, ‘#393D49’];如果你不想显示遮罩,可以shade: 0
-
shadeClose- 是否点击遮罩关闭类型:Boolean,默认:false
如果你的shade是存在的,那么你可以设定shadeClose来控制点击弹层外区域关闭。
-
icon- 图标:信息框和加载层的私有参数类型:Number,默认:-1(信息框)/0(加载层)
信息框默认不显示图标。当你想显示图标时,默认皮肤可以传入0-6如果是加载层,可以传入0-2。如:
//eg1 layer.alert('酷毙了', {icon: 1}); //eg2 layer.msg('不开心。。', {icon: 5}); //eg3 layer.load(1); //风格1的加载
-
time- 自动关闭所需毫秒:类型:Number,默认:0默认不会自动关闭。当你想自动关闭时,可以time: 5000,即代表5秒后自动关闭,注意单位是毫秒(1秒=1000毫秒)
-
maxmin- 最大最小化。类型:Boolean,默认:false
该参数值对type:1和type:2有效。默认不显示最大小化按钮。需要显示配置maxmin: true即可
-
anim- 弹出动画:类型:Number,默认:0我们的出场动画全部采用CSS3。这意味着除了ie6-9,其它所有浏览器都是支持的。目前anim可支持的动画类型有0-6 如果不想显示动画,设置 anim: -1 即可。另外需要注意的是,3.0之前的版本用的是 shift 参数
值 备注 anim: 0 平滑放大。默认 anim: 1 从上掉落 anim: 2 从最底部往上滑入 anim: 3 从左滑入 anim: 4 从左翻滚 anim: 5 渐显 anim: 6 抖动
-
yes成功回调yes: function(index, layero){ //do something layer.close(index); //如果设定了yes回调,需进行手工关闭 } -
cancel关闭回调cancel: function(index, layero){ if(confirm('确定要关闭么')){ //只有当点击confirm框的确定时,该层才会关闭 layer.close(index) } return false; } -
type- 基本层类型:类型:Number,默认:0layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)。 若你采用*layer.open({type: 1})*方式调用,则type为必填项(信息框除外)
layer.type=1:页面层,把页面上某一段html代码放到弹出层中。此时的content属性可以使用html代码,也可以使用页面元素选择器(id,class)
layer.type=2:iframe层,此时的content就是一个页面的url
注意弹框也可以用来做表单提交,类似于bootstrap的模态框,其有专门的请求提交类型method:‘post’ 以及回调函数success:function(),这里可以看下面这篇博客自行了解:
LayUI弹出层表单提交参考demo
18.数据表格
LayUI的数据表格可以通过拿到后端回调的json字符串,直接渲染到表格中,并自带分页功能,从而节约了后端分页的负担!
为方便测试,这里我采用LayUI 官方提供的json串接口:
https://www.layui.com/demo/table/user/
实现方式:
html实现、js实现(掌握)
基本参数
详情参见:基础参数一览表
table.render({
elem: '#userTable' //渲染的目标对象
, url: 'resources/json/user.json' //数据接口
, toolbar: '#toolbarDemo' //开启头部工具栏,并为其绑定左侧模板,还可以为boolean类型
, defaultToolbar: ['filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可
title: '提示'
, layEvent: 'LAYTABLE_TIPS'
, icon: 'layui-icon-tips'
}]
, title: '用户数据表' //数据导出来的标题
// , width: '50' //表格宽度。可以自定义多少,默认填满父容器,想百分比设置个对应的父容器即可。
// ,height:'full-100'
// ,cellMinWidth:100 //设置列的最小默认宽度
/* ,done: function(res, curr, count){ //数据渲染完的回调
//如果是异步请求数据方式,res即为你接口返回的信息。
//如果是直接赋值的方式,res即为:{data: [], count: 99} data为当前页数据、count为数据总长度
//curr得到当前页码
//count得到数据总量
}*/
,totalRow: true //是否启用合并行
, page: true //是否开启分页
// ,limit: 20 //每页几条
// ,limits:[20,40,60,80] //每页条数的选项
// ,text: { none: 无数据 } //数据接口异常时的显示
...cols
}
cols表头参数
详情参见:cols表头参数
field:和数据接口里面的 data[{“id”:1}]的 key映射
title:表头的内容
width:宽度
hide:true是否隐藏
sort:true 是否开启列排序sedit:true 是否支持编辑
align:'center'内容对齐方式
templet模板
totalBowText:合计行的文本 前提是表格开启合并行
totalRow:true是否合计前提是表格开启合并行
toolbar: "#userBar"引入行的工具档
cols: [[
{type: 'checkbox', fixed: 'left', LAY_CHECKED: true}
//type设定列类型。可选值有:normal(常规列,无需设定)checkbox(复选框列)radio(单选框列增)numbers(序号列)space(空列)
//fixed是固定在那边,LAY_CHECKED默认选中什么,添加在这里就是全选,添加在json中就是选中对应的该条
, {field: 'id', title: 'ID', width: 80} //field就是对应json中data中的字段
, {field: 'username', title: '用户名', width: 120, edit: 'text', align: "center"} //title就是表格上的名字
// edit代表单元格是否可以编辑 align单元格中的字是否居中
, {
field: 'email', title: '邮箱', width: 150, edit: 'text', templet: function (res) { //templet是模板
return '' + res.email + ''
}
}
, {field: 'sex', title: '性别', width: 80, edit: 'text', sort: true}
//sort排序,只是排列页面上的数据,该列会出现小箭头可以点击排序
, {field: 'city', title: '城市', width: 100, totalRowText: "合计"} //totalRowText用于显示自定义的合计文本
, {field: 'sign', title: '签名'}
, {field: 'experience', title: '积分', width: 80, totalRow: true} //totalRow是否开启该列的自动合计功能
, {field: 'ip', title: 'IP', width: 120}
, {field: 'logins', title: '登入次数', width: 100, sort: true}
, {field: 'joinTime', title: '加入时间', width: 120}
, {fixed: 'right', title: '操作', toolbar: '#barDemo', width: 150} //toolbar绑定按钮
]]
相关事情的监听
官网案例
监听头工具栏事件
前提按钮上必须有lay-event 事件
//监听头工具栏事件
table.on('toolbar(userTable)',function (obj){ //userTable 是table绑定的lay-filter
switch(obj.event){ //需要在按钮上加上 lay-event 事件 ,案例为add和batchdel
case 'add':
layer.msg('添加');
break;
case 'batchdel':
layer.msg('删除');
break;
};
});
监听复选框选择事件
//监听复选框选择事件
table.on('checkbox(userTable)',function (obj){ //userTable 是table绑定的lay-filter
console.log(obj.checked); //当前是否选中状态
console.log(obj.data); //选中行的相关数据
console.log(obj.type); //如果触发的是全选,则为:all,如果触发的是单选,则为:one
});
监听单元格编辑事件
前提是单元格可以编辑,在cols里面加上edit:true
//监听单元格编辑事件
table.on('edit(userTable)', function(obj){ //注:edit是固定事件名,test是table原始容器的属性 lay-filter="对应的值"
console.log(obj.value); //得到修改后的值
console.log(obj.field); //当前编辑的字段名
console.log(obj.data); //所在行的所有相关数据
//使用post请求更新数据
/* $.post("url?"+obj.field+"&id="+obj.data.id,function (json){
})*/
});
监听行单双击事件
单双击事件只能选择一个
//监听行单击事件
table.on('row(test)', function(obj){
console.log(obj.tr) //得到当前行元素对象
console.log(obj.data) //得到当前行数据
//obj.del(); //删除当前行,数据库内没删除
//obj.update(fields) //修改当前行数据
});
//监听行双击事件
table.on('rowDouble(test)', function(obj){
//obj 同上
})
监听行中工具条点击事件
前提按钮上必须有lay-event 事件
/监听行中工具条点击事件
//监听工具条
table.on('tool(userTable)', function(obj){ //注:tool 是工具条事件名,test 是 table 原始容器的属性 lay-filter="对应的值"
var data = obj.data; //获得当前行数据
var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
var tr = obj.tr; //获得当前行 tr 的 DOM 对象(如果有的话)
if(layEvent === 'detail'){ //查看
//do somehing
} else if(layEvent === 'del'){ //删除
layer.confirm('真的删除行么', function(index){
obj.del(); //删除对应行(tr)的DOM结构,并更新缓存
layer.close(index);
//向服务端发送删除指令
});
} else if(layEvent === 'edit'){ //编辑
//do something
//同步更新缓存对应的值
obj.update({
username: '123'
,title: 'xxx'
});
} else if(layEvent === 'LAYTABLE_TIPS'){
layer.alert('Hi,头部工具栏扩展的右侧图标。');
}
});
基础事件
获取选中行
var checkStatus = table.checkStatus('idTest'); //idTest 即为基础参数 id 对应的值
console.log(checkStatus.data) //获取选中行的数据
console.log(checkStatus.data.length) //获取选中行数量,可作为是否有选中行的条件
console.log(checkStatus.isAll ) //表格是否全选
表格重载
/* table.reload("userTable",{ //userTable 即为基础参数 id 对应的值
url:'resources/json/user.json'
})*/
render.reload({url:'resources/json/user.json'}); //render是整个table.render的返回值
break;
实例demo
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据表格title>
<link href="resources/layui/css/layui.css" rel="stylesheet">
head>
<body>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;">
<legend>表单集合演示legend>
fieldset>
<form class="layui-form" action="" method="post">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">编号label>
<div class="layui-input-inline">
<input type="text" name="id" autocomplete="off" class="layui-input">
div>
div>
<div class="layui-inline">
<label class="layui-form-label">用户名label>
<div class="layui-input-inline">
<input type="text" name="username" autocomplete="off" class="layui-input">
div>
div>
<div class="layui-inline">
<label class="layui-form-label">用户邮箱label>
<div class="layui-input-inline">
<input type="text" name="email" autocomplete="off" class="layui-input">
div>
div>
<div class="layui-inline">
<label class="layui-form-label">开始时间label>
<div class="layui-input-inline">
<input type="text" name="starttime" id="starttime" readonly autocomplete="off" class="layui-input">
div>
div>
<div class="layui-inline">
<label class="layui-form-label">结束时间label>
<div class="layui-input-inline">
<input type="text" name="endtime" id="endtime" readonly autocomplete="off" class="layui-input">
div>
div>
<div class="layui-inline">
<label class="layui-form-label">性别label>
<input type="radio" name="sex" value="1" title="男">
<input type="radio" name="sex" value="0" title="女">
div>
div>
<div class="layui-form-item" style="text-align: center">
<div class="layui-input-block">
<button type="submit" class="layui-btn" id="dosearch"><span class="layui-icon layui-icon-search">span>查询
button>
<button type="reset" class="layui-btn layui-btn-primary"><span class="layui-icon layui-icon-refresh">span>重置
button>
div>
div>
form>
<table class="layui-hide" id="userTable" lay-filter="userTable">table>
<div id="barDemo" style="display: none">
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除a>
div>
<div id="toolbarDemo" style="display: none">
<a class="layui-btn layui-btn-xs" lay-event="add">增加a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="batchdel">删除a>
<a class="layui-btn layui-btn-xs" lay-event="getselect">得到选中行a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="reloadtable">刷新数据a>
div>
<div style="display: none" id="saveorupdatediv">
<form class="layui-form" lay-filter="dataFrm" id="dataFrm">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">编号label>
<div class="layui-input-inline">
<input type="text" name="id" lay-verify="required" autocomplete="off" class="layui-input">
div>
div>
<div class="layui-inline">
<label class="layui-form-label">用户名label>
<div class="layui-input-inline">
<input type="text" name="username" lay-verify="required" autocomplete="off" class="layui-input">
div>
div>
<div class="layui-inline">
<label class="layui-form-label">邮箱label>
<div class="layui-input-inline">
<input type="text" name="email" lay-verify="required|email" autocomplete="off" class="layui-input">
div>
div>
<div class="layui-inline">
<label class="layui-form-label">城市label>
<div class="layui-input-inline">
<input type="text" name="city" lay-verify="required" autocomplete="off" class="layui-input">
div>
div>
<div class="layui-inline">
<label class="layui-form-label">性别label>
<input type="radio" name="sex" value="1" title="男" checked>
<input type="radio" name="sex" value="0" title="女">
div>
div>
<div class="layui-form-item">
<div class="layui-input-block">
<button type="submit" class="layui-btn" lay-submit="" lay-filter="dosubmit">立即提交button>
<button type="reset" class="layui-btn layui-btn-primary">重置button>
div>
div>
form>
div>
<script src="resources/layui/layui.js">script>
<script type="text/javascript">
layui.use(['jquery', 'layer', 'form', 'table', 'laydate'], function () {
var $ = layui.jquery;
var layer = layui.layer;
var form = layui.form;
var table = layui.table;
var laydate = layui.laydate;
//绑定时间选择器
laydate.render({
elem: "#starttime"
})
laydate.render({
elem: "#endtime"
})
//渲染数据表格
var tableIns = table.render({
elem: '#userTable' //渲染的目标对象
, url: 'resources/json/person.json' //数据接口
, toolbar: '#toolbarDemo' //开启头部工具栏,并为其绑定左侧模板,还可以为boolean类型
, title: '用户数据表' //数据导出来的标题
, height: "full-300"
, cellMinWidth: 100 //设置列的最小默认宽度
, done: function (res, curr, count) { //数据渲染完的回调
//如果是异步请求数据方式,res即为你接口返回的信息。
//如果是直接赋值的方式,res即为:{data: [], count: 99} data为当前页数据、count为数据总长度
//curr得到当前页码
//count得到数据总量
}
, page: true //是否开启分页
, cols: [[
{type: 'checkbox', fixed: 'left', LAY_CHECKED: true, align: "center"}
//type设定列类型。可选值有:normal(常规列,无需设定)checkbox(复选框列)radio(单选框列增)numbers(序号列)space(空列)
//fixed是固定在那边,LAY_CHECKED默认选中什么,添加在这里就是全选,添加在json中就是选中对应的该条
, {field: 'id', title: 'ID', align: "center"} //field就是对应json中data中的字段
, {field: 'username', title: '用户名', edit: 'text', align: "center"} //title就是表格上的名字
// edit代表单元格是否可以编辑 align单元格中的字是否居中
, {
field: 'email', title: '邮箱', width: 150, edit: 'text', templet: function (res) { //templet是模板
return '' + res.email + ''
}, align: "center"
}
, {
field: 'sex', title: '性别', edit: 'text', sort: true, templet: function (d) {
return d.sex == '1' ? '男' : '女';
}, align: "center"
}
//sort排序,只是排列页面上的数据,该列会出现小箭头可以点击排序
, {field: 'city', title: '城市', totalRowText: "合计", align: "center"} //totalRowText用于显示自定义的合计文本
, {fixed: 'right', title: '操作', toolbar: '#barDemo', align: "center"} //toolbar绑定按钮
]]
});
//监听头工具栏事件
table.on('toolbar(userTable)', function (obj) { //userTable 是table绑定的lay-filter
switch (obj.event) { //需要在按钮上加上 lay-event 事件 ,案例为add和batchdel
case 'add':
openAddUser();
break;
case 'batchdel':
layer.msg('删除');
break;
};
});
//监听行中工具条点击事件
//监听工具条
table.on('tool(userTable)', function (obj) { //注:tool 是工具条事件名,test 是 table 原始容器的属性 lay-filter="对应的值"
data = obj.data; //获得当前行数据
var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
if (layEvent === 'detail') { //查看
//do somehing
} else if (layEvent === 'del') { //删除
layer.confirm('真的删除行么', function (index) {
obj.del(); //删除对应行(tr)的DOM结构,并更新缓存
layer.close(index);
//向服务端发送删除指令
});
} else if (layEvent === 'edit') { //编辑
openUpdateUser();
} else if (layEvent === 'LAYTABLE_TIPS') {
layer.alert('Hi,头部工具栏扩展的右侧图标。');
}
});
var url;
var mainIndex;
//点击添加,弹出框
function openAddUser(){
mainIndex=layer.open({
type: 1,
title:"添加新用户",
area:["800px"],
content:$("#saveorupdatediv"),
success:function (){
alert($("#dataFrm"));
$("#dataFrm")[0].reset();
url="user/add.action";
}
})
}
//点击添加,弹出框
function openUpdateUser(){
mainIndex = layer.open({
type: 1,
title:"修改用户",
area:["800px"],
content:$("#saveorupdatediv"),
success:function (index){
form.val("dataFrm",data);
url="user/add.action";
}
});
}
form.on("submit(dosubmit)",function (obj){
//序列化表单数据
var params=$("#dataFrm").serialize();
alert(params);
$.post(url,params,function (obj){
layer.msg("成功")
layer.close(mainIndex);//关闭弹出层
tableIns.reload(); //刷新数据表格
});
})
});
script>
body>
html>
19.文件上传
官方文档
springboot+LayUI 文件上传(单文件多文件)