前端新手小白,入职第一天,我都做了什么
作为一个新手小白,入职头一天晚上小编都是慌的,入职第一天到底该做些什么???
以下都是小编对自己第一天入职的一些记录,希望对同样迷茫的同学有些帮助。
1.入职材料
入职前人事都会发offer,上面一般都会包含入职需要的材料,入职时间,工作地点等,可以提前看一下路程,最好提前出发一会,一方面是提前到一会给人事留下一个好印象,另一方面是可以应对路上遇到的突发情况(地铁人多,坐过站,不熟悉路等等)。
1-1:入职第一天,人事会带着熟悉办公环境,领取办公用品,签署一些文件/合同。
2.配置环境
坐到电脑前的那一刻开始,小编就开始慌了,组长让配置环境,配置些什么呢?
2-1: 下载node.js
可以在官网下载:node.js官网
![]()
也可以在网上找安装包,当时我的网速特别慢,就在网上找的安装包。
下载好后正常安装就可以了。
2-2:下载git
打开Git官网下载
下载后按照默认选项安装就可以。
安装完成后,打开Git bash软件,弹出一个类似cmd的命令行窗口,证明安装成功。
2-3:下载代码编辑器
这里小编的公司用的是Visual Studio Code
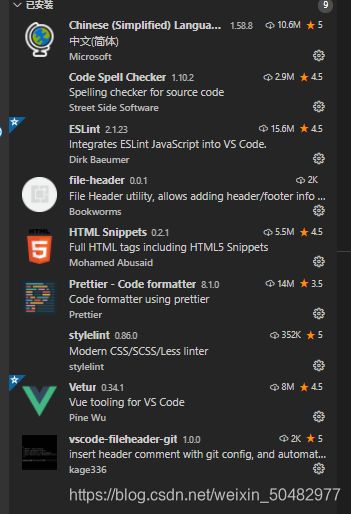
在vscode中要安装的插件可以和同事或者组长要个截图,安装就好了
这是组长发给小编的,之前小编也在这里搜了其他小伙伴下载什么,都差不多的。
2-3-1:Chinese --中文语言
2-3-2:Code Spell Checker --检查单词拼写是否出现错误
2-3-3:ESLint --语法规则和代码风格的检查工具,代码风格统一化。
2-3-4:file-header --自动生成头部注释的插件
2-3-5:Debugger for Chrome --vscode中直接启动控制台
2-3-6:HTML CSS Support --html和css的语法检查
2-3-7:HTML Snippets --html的提示
2-3-8:JavaScript(ES6)code snippets --js的提示(包括ES6)
2-3-9:jQuery Code Snippets --jQuery的提示
2-3-10:Live Server --短暂开启临时服务端
2-3-11:Markdown Preview Enhanced --markdown文档的预览
2-3-12:open in browser --右键显示页面,可配置默认浏览器
2-3-13:prettier --与ESLint配合代码风格统一化,保存代码滴时候自动格式化你的代码格式。
2-3-14:Vuter --vue的代码提示
2-3-15:stylelint -- css语法检查器
2-3-16:vscode-fileheader-git
2-4:下载谷歌
谷歌的开发者拓展插件
Vue.js devtools 4.1.4 —vue的调试工具
可以在百度网盘下载
3. 配置秘钥
拉去代码需要自己配置秘钥,然后把密钥发给帮你申请账号的人。
在这里叨叨一下,不管公司环境有多和谐有爱,对于刚刚入职的小白来说,主动拉取代码,不麻烦别人才是最正确的选择,组长也会对你有一个好印象哦~
3-1:配置秘钥----这一步需要安装好git
3-1-1:右键打开git bash here
3-1-2:先检查本机是否生成过秘钥
$ cd ~/.ssh 或cd .ssh
如果没有则提示: No such file or directory
3-1-3:设置账号和邮箱
git config --global user.name "自已的用户"
如::git config --global user.name "miemie"
git config --global user.email "自己的邮箱"
如:git config --global user.email "[email protected]"
3-1-4:生成秘钥
ssh-keygen -t rsa -C "自己的邮箱与上面邮箱一致"
如:ssh-keygen -t rsa -C "[email protected]"
连续按三次回车。
上一步输入完后会出现一些提示的东西,可以不填写,连续按下三次回车键就行
3-1-5:密钥默认位置
此时文件夹中会生成两个密钥文件:id_rsa(秘钥)和id_rsa.pub(发送的公钥)。
默认的存储路径是:C:\Users\Administrator\.ssh
4.git拉取代码
再叨叨一下,拿到代码后,一定一定不要在主分支上或者别人的分支上修改代码,这是大忌。所以,拿到地址后,先克隆下来,创建自己的分支进行操作。
4-1:初次拉取带啊嘛
4-1-1:有权限后拉取公司代码(会有人发地址)
git clone 地址 克隆远程代码到本地
4-1-2:创建一个自己的分支,创建后会进入到自己的分支上面。
git checkout -b 分支名 --创建并且切换到 xxx 分支
4-2:代码提交流程
自己的分支名示例:miemie
主分支示例:dev
4-2-1:添加到暂存区(本地分支有修改就要add,否则无法切到主分支拉取最新代码)
git add .
4-2-2:添加到本地仓库(每次都要备注,方便代码管理)
git commit -m '备注内容'
4-2-3:查看一下它的状态(查看是否添加成功,进行到哪一步,该怎么做了)
git status
4-2-4:切到主分支上
git checkout dev
4-2-5:拉取最新代码(每次上传代码前必须必须先拉取最新代码)
git pull
4-2-6:将自己分支的代码合并到主分支上
git merge miemie
4-2-7:合并好后推送代码
git push
4-2-8:切回到自己的分支上
git checkout miemie
4-2-9:合并主分支的最新代码
git merge dev
5.安装依赖
5-1:package.json文件
可以参考项目的package.json文件中dependencies属性,里面会有需要的相关依赖
我使用的是vscode,cmd打开一个命令端窗口,输入如下命令
npm install " 需要引入的依赖名 " --save
5-2:根据依赖,在工程中的./node_modules下安装所有模块
直接输入 npm install 一次性安装所有需要的依赖
会把X包安装到node_modules目录中
5-3:命令介绍
-g ----全局安装
-S, --save
把依赖安装到node_modules目录中
在package.json的dependencies属性下添加依赖
之后运行npm install命令时,会自动安装依赖到node_modules目录中
6.最后
小编是刚入行的前端小白,如果有哪里写错,希望能够帮忙提出问题。
最后,希望能和所有学习前端、从事前端的同学,一起学习,一起进步!
------------------------------------------------------------------------------------------------------------------------------
最近换了一个主机,重新下载了git,和领导更换了最新密钥后还是拉不下来,最后通过其他博主的分享顺利解决,在这里记录一下~
Git异常 #Unable to negotiate with xx.xx.xx.xx port 29418: no matching key exchange method found._git unable to negotiate with-CSDN博客