- BootstrapValidator表单验证效果无效,不验证
蓝色天空的银码星
技术问题表单验证网页前端
BootstrapValidator是一款非常好用的前端验证插件,但是因为很多问题,一直没有效果。果然不是代码问题,而是因为Bootstrap版本和BootstrapValidator的版本问题。下载地址:https://download.csdn.net/download/weixin_37674052/11175279首先贴出来我的引用的文件代码表单代码:要用BootstrapValidato
- 聊聊artemis的SlowConsumerReaperRunnable
go4it
序本文主要研究一下artemis的SlowConsumerReaperRunnableSlowConsumerPolicyactivemq-artemis-2.11.0/artemis-server/src/main/java/org/apache/activemq/artemis/core/settings/impl/SlowConsumerPolicy.javapublicenumSlowCo
- Nmap --- Ingreslock后门漏洞
唯师默蓝
目的:利用telnet连接目标主机的1524端口,直接获取root权限;原理:Ingreslock后门程序运行在1524端口,连接到1524端口就能直接获得root权限,经常用于入侵一个暴露的服务器;步骤:nmap-sV192.168.1.3,扫描目标主机端口,发现目标主机开启了1524端口;telnet192.168.1.31524连接目标主机并直接成功,在渗透进的主机中,输入whoami,查看
- 10分钟搞定 MinIO 单节点多磁盘部署!打造稳定高可用对象存储【二】
MinIO是一个**高性能、开源的对象存储系统**,主要用于存储非结构化数据(如图片、视频、文档、备份等),与AmazonS3完全兼容。它被广泛用于云原生应用、大数据分析、AI模型存储、容器平台(如Kubernetes)等场景。MinIO支持多种部署模式,其中:单节点单磁盘(Single-NodeSingle-Drive)模式适用于开发测试、小规模应用或资源受限的场景。它的部署简单,不依赖集群、分
- 高性能分布式对象存储-MinIO多节点部署
shangjg3
Java总结java
MinIO是一个高性能的分布式对象存储服务,它可以配置为多节点(或多服务器)模式以提供高可用性和数据冗余。以下是一个基本的多节点MinIO部署示例:确保你有多个服务器或虚拟机。在每个节点上安装MinIO。使用minioserver命令启动多节
- OEC 刷机Armbain 25.05后配置说明
DHCP调整为固定IPnano/etc/netplan/00-default-use-network-manager.yaml#AddedbyArmbian##Reference:https://netplan.readthedocs.io/en/stable/netplan-yaml/##LetNetworkManagermanagealldevicesonthissystem.#Anydevi
- macOS 上安装 Kubernetes(k8s)
老兵发新帖
macoskubernetes容器
在macOS上安装Kubernetes(k8s)主要有三种主流方案,以下根据安装复杂度、资源占用和适用场景分类说明,并附详细步骤:⚙️一、推荐方案:Minikube(单节点本地集群)适用场景:学习、开发测试、资源有限(需2-4GB内存)。安装步骤:安装依赖工具安装DockerDesktop(推荐)或VirtualBox:brewinstall--caskdocker或brewinstallvirt
- 深度学习图像分类数据集—百种病虫害分类
AI街潜水的八角
深度学习图像数据集深度学习分类人工智能
该数据集为图像分类数据集,适用于ResNet、VGG等卷积神经网络,SENet、CBAM等注意力机制相关算法,VisionTransformer等Transformer相关算法。数据集信息介绍:百种病虫害识别分类,训练集45095张,验证集7508张,测试集22619张具体类别为以下:insect_classes=["rice_leaf_roller","rice_leaf_caterpillar
- 开源Agent平台Dify源码剖析系列(六)核心模块core/agent之CotCompletionAgentRunner
ATM006
机器智能人工智能大模型人机协同AgentDify
每一篇文章都短小精悍,不啰嗦。笔者寄语本期介绍Dify框架的核心模块core/agent。接下来我们一起深入剖析core/agent目录下的所有代码,并以通俗易懂的方式解释。我们需要先了解这个目录的完整结构,然后逐个分析关键文件,最后总结整个Agent框架的设计和工作原理。首先,让我查看core/agent目录的完整结构:dify/api/core/agent.├──base_agent_runn
- 基于小样本学习的图像分类综述
cdyyyyyyy
学习分类机器学习
目录引言基本概念小样本学习方法分类1、数据增强2、迁移学习3、元学习小样本学习主流方法1、基于度量的小样本学习2、基于Pretraining+FineTuning的方法3、基于元学习的小样本学习总结引言因为课程设计要求,所以进行了关于小样本学习的调研。目前小样本学习还是一个比较热门的研究,很多关于小样本学习的论文也陆续发表。本文只是一个概述,具体方法研究还有待深入。基本概念小样本学习(FSL:Fe
- ARM汇编指令
黑刀夜
语言arm嵌入式
ARM处理器的指令集可以分为6大类跳转指令数据处理指令程序状态寄存器(PSR)处理指令加载/存储指令协处理器指令异常产生指令ARM汇编伪指令参看:https://blog.csdn.net/chengbaojin/article/details/109459693一跳转指令跳转指令用于实现程序流程的跳转,在ARM程序中有以下两种方法可以实现程序流程的跳转:使用专门的跳转指令;直接向程序计数器PC写
- 消息队列MQ
不辉放弃
kafka大数据开发数据库
消息队列(MessageQueue,简称MQ)是一种基于异步通信模式的中间件技术,核心作用是在分布式系统中实现消息的存储、传递和缓冲,解决不同组件/服务之间的通信耦合问题,提升系统的灵活性、可靠性和可扩展性。一、核心概念与本质消息队列的本质是一个“存储消息的容器”,但它并非简单的存储工具,而是通过一套规则(如消息路由、持久化、确认机制等)实现“生产者”和“消费者”的解耦通信:生产者(Produce
- 如何区分Bug是前端问题还是后端问题?
海姐软件测试
缺陷管理bug前端
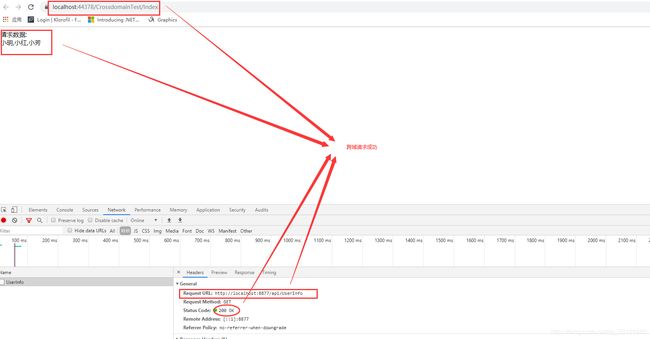
在软件测试中,精准定位Bug的归属(前端or后端)是高效协作的关键。以下是系统化的排查方法,结合技术细节和实战技巧:1.核心判断逻辑「数据vs展示」二分法:后端问题:数据本身错误(API返回错误数据/逻辑错误/数据库问题)前端问题:数据正确但展示异常(UI渲染错误/交互逻辑问题)2.四步定位法第一步:抓包分析(必做)工具:ChromeDevTools>Network/Fiddler/Charles
- 前端Vue自定义顶部搜索框 热门搜索 历史搜索 用于搜索跳转使用
前端组件分享
前端Vue自定义顶部搜索框热门搜索历史搜索用于搜索跳转使用,下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13128效果图如下:####自定义顶部搜索框用于搜索跳转使用方法```使用方法```####HTML代码实现部分```htmlimportCCBProjectListfrom'../../components/CCPro
- Apache Ignite 的 SQL 功能和分布式查询机制
这段内容讲的是ApacheIgnite的SQL功能和分布式查询机制。我们可以从几个关键点来理解:一、Ignite是一个分布式SQL数据库✅特点:符合ANSI-99SQL标准水平扩展(可扩展到多个节点)容错(fault-tolerant)支持两种数据分布方式:分区(Partitioned):数据分布在多个节点上复制(Replicated):每个节点都有完整数据副本二、SQL功能支持✅DML语句:Ig
- [特殊字符] HarmonyOS实战:跨设备文件传输系统的「无缝传送」秘籍
作为一个曾在会议室传1GB演示视频传到崩溃的开发者,今天要分享HarmonyOS分布式文件传输的实战!当初用断点续传功能救了我差点被毙掉的方案,现在把这些救命技巧全公开~一、文件传输的「崩溃瞬间」与需求上周给客户演示方案时,3台设备互传视频差点翻车:断网重传:会议室WiFi突然卡,传了一半的视频要重来多设备共享:手机、平板、电脑都要同步最新版PPT权限控制:怕客户误删源文件,得限制编辑权限Harm
- IPv4 详解:从报头结构到数据传输全解析
一、引言IPv4(InternetProtocolversion4)是互联网协议族中的核心协议,也是目前全球使用最广泛的网络层协议。作为互联网的"交通规则",IPv4定义了数据包在网络中的传输方式,负责将数据从源主机路由到目的主机,无论中间经过多少网络设备。IPv4于1981年在RFC791中正式定义,虽然已经存在超过40年,但仍然是现代互联网的基础。随着IPv6的逐渐普及,IPv4依然占据主导地
- Apache Ignite异常处理与故障管理指南
张栋涓Kerwin
ApacheIgnite异常处理与故障管理指南概述在分布式系统中,异常处理和故障管理是确保系统稳定性的关键环节。ApacheIgnite作为一个高性能的内存计算平台,提供了完善的异常处理机制和故障管理策略。本文将深入解析Ignite中的异常类型、处理方式以及关键故障处理机制,帮助开发者构建更健壮的Ignite应用。Ignite常见异常类型及处理IgniteAPI定义了多种异常类型,每种异常都有其特
- CICS Application Programming Fundamentals 第8-9章
9.VerifyingUserCredentials//JC$CRTQSJOB,'CREATEQSAM',CLASS=C,MSGCLASS=S,MSGLEVEL=(1,1),JOB00039//REGION=4096K,TIME=1440,COND=((4,LT)),NOTIFY=&SYSUID//*//*!!!PLSDOUBLECHECKANDREMARKTHISLINETOSUBMIT//*/
- YAML基础使用教程(单引号和双引号的区别)
奔跑吧邓邓子
工具使用YAML单引号双引号
提示:“奔跑吧邓邓子”的高效运维专栏聚焦于各类运维场景中的实际操作与问题解决。内容涵盖服务器硬件(如IBMSystem3650M5)、云服务平台(如腾讯云、华为云)、服务器软件(如Nginx、Apache、GitLab、Redis、Elasticsearch、Kubernetes、Docker等)、开发工具(如Git、HBuilder)以及网络安全(如挖矿病毒排查、SSL证书配置)等多个方面。无论
- Kafka单条消息长度限制详解及Java实战指南
在分布式消息系统中,Kafka以其高吞吐、低延迟的特性成为主流选择。但很多开发者在使用时会遇到一个常见问题:单条消息长度限制。本文将深入剖析Kafka的消息大小限制机制,并提供Java解决方案。一、Kafka消息长度限制核心参数Kafka通过多级配置控制消息大小,关键参数如下:配置项作用范围默认值说明message.max.bytesBroker1MB(1048588)Broker允许的最大消息尺
- 阿里P8架构大神分享纯手写“kafka文档”看完直呼太牛!
chenxuyuana
kafkajava分布式
什么是KafkaKafka是由Linkedin公司开发的,它是一个分布式的,支持多分区、多副本,基于Zookeeper的分布式消息流平台,它同时也是一款开源的基于发布订阅模式的消息引擎系统。kafka的外在表现很像消息系统,允许发布和订阅消息流,但是它和传统的消息系统有很大的差异:首先,kafka是个现代分布式系统,以集群的方式运行,可以自由伸缩其次,kafka可以按照要求存储数据,保存多久都可以
- 408考研逐题详解:2010年第35题——RIP协议
2010年第35题某自治系统内采用RIP协议,若该自治系统内的路由器R1收到其邻居路由器R2的距离矢量,距离矢量中包含信息,则能得出的结论是()A.R2可以经过R1到达net1,跳数为17B.R2可以到达net1,跳数为16C.R1可以经过R2到达net1,跳数为17D.R1不能经过R2到达net1解析本题主要考查RIP(RoutingInformationProtocol)协议,相关内容如下:R
- 2024年1月15日学习记录——有关resnet18的简单再实现
BARBERUM
学习深度学习人工智能
2024年1月15日学习记录1.有关resnet18重写并训练的任务resnet本意为resdualnet,就是残差神经网络,利用shortcut的连接方式,将特征层隔层连接,在保留原有特征的同时进行深层卷积。可以有效的解决因神经网络层数的叠加而导致的退化问题。根据以下的逻辑图实现:首先图片作为输入,格式为[3,32,32]经过一个7*7的卷积核和一个最大池化层后进入残差结构层第一级残差结构层为两
- Secs/Gem第十二讲(基于secs4net项目的ChatGpt介绍)
好,那我们进入最关键的一讲——第十二讲:完整事件通知流程全景图——CEID触发到主机接收的全过程关键词:CEID事件上报、S6F11报文、事件触发流程、数据驱动机制、ReportDispatch、主机解析流程本讲目标你将彻底理解:设备是如何触发一个事件上报的?报文(S6F11)结构是怎么设计的?主机是怎么解析报文、提取变量、派发处理?报文中包含的信息是怎么匹配你之前定义的CEID/RPTID/VI
- 关于 SECS4NET 专栏的几点说明(内附资源)
好学近乎知o
secs/gemsecs4net
关于SECS4NET专栏的几点说明根据很多小伙伴在评论区的留言,我总结了几个反馈点:✅常见问题反馈部分章节讲解存在个别错误关于资源来源、项目版本的问题更新速度偏慢,期待能加快节奏简单说明一下:我是一个没有感情的复制粘贴机器,发布这些作品最初只是为了自己闲来学习、顺便看着玩。起初我以为这种纯纯的复制粘贴内容,甚至连开头和结尾都带着ChatGPT的沟通痕迹,肯定不会有人感兴趣。但没想到,发布之后阅读量
- Secs/Gem第二讲 (基于secs4net项目的ChatGpt介绍)
好的,我们正式进入:第二讲:深入SECS4NET项目结构——主机程序是怎么搭起来的?关键词:项目结构、类图、通信类、事件处理、连接生命周期、异步机制本讲目的我们从源码入手,一步步搞懂:SECS4NET主机(Host)是如何设计通信逻辑的有哪些关键类,类之间的关系是什么通信的生命周期怎么管理怎么实现“接收消息”和“主动发送”的功能如何集成到你自己的EAP或测试程序中你将不再只是“调Sample”,而
- Secs/Gem第一讲(基于secs4net项目的ChatGpt介绍)
好学近乎知o
c#secs/gem
后续内容为基于github上secs4net项目源码的ChatGpt介绍以该项目为主,从零开始介绍讲解secs/gem,更多的以面试口吻讲述形式。主要为个人学习,提升使用第一讲:SECS/GEM协议是个什么东西?第1段:SECS/GEM是谁?它在哪些场合出现?️口述稿(你面试时可以这样说):SECS/GEM协议是半导体行业的通信标准,它解决的是“设备”和“主机系统”之间如何说话、怎么互相理解命令和
- 对话谷歌前 CEO Eric Schmidt:数字超智能将在十年内到来,AI 将创造更多更高薪的工作
AI科技大本营
人工智能
责编|王启隆出品|CSDN(ID:CSDNnews)投稿或寻求报道|
[email protected]科技巨擘、谷歌前CEOEricSchmidt最近做客PeterDiamandis的Moonshots播客,与主持人PeterDiamandis及DaveLondon展开了一场关于人工智能未来的深度对话。全世界都在为AI的飞速发展感到兴奋又焦虑时,这位曾经执掌谷歌帝国长达十年、亲眼见证并推动了这场技术
- FFMPEG 解码流程 硬解码
ImTryCatchException
ffmpeg音视频
关键流程概述初始化阶段av_register_all():注册所有编解码器新版本可以不调用了avformat_network_init():网络初始化avformat_alloc_context():创建封装格式上下文avformat_open_input():打开媒体文件流信息解析avformat_find_stream_info():获取流信息av_find_best_stream():查
- 关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题
何必如此
jsp超链接文件下载窗口
生成下载页面是需要选择“录入提交页面”,生成之后默认的下载页面<a>标签超链接为:<a href="<%=root_stimage%>stimage/image.jsp?filename=<%=strfile234%>&attachname=<%=java.net.URLEncoder.encode(file234filesourc
- 【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析
bit1129
cluster
在分析源代码之前,首先对Standalone Cluster Mode的资源调度有一个基本的认识:
首先,运行一个Application需要Driver进程和一组Executor进程。在Standalone Cluster Mode下,Driver和Executor都是在Master的监护下给Worker发消息创建(Driver进程和Executor进程都需要分配内存和CPU,这就需要Maste
- linux上独立安装部署spark
daizj
linux安装spark1.4部署
下面讲一下linux上安装spark,以 Standalone Mode 安装
1)首先安装JDK
下载JDK:jdk-7u79-linux-x64.tar.gz ,版本是1.7以上都行,解压 tar -zxvf jdk-7u79-linux-x64.tar.gz
然后配置 ~/.bashrc&nb
- Java 字节码之解析一
周凡杨
java字节码javap
一: Java 字节代码的组织形式
类文件 {
OxCAFEBABE ,小版本号,大版本号,常量池大小,常量池数组,访问控制标记,当前类信息,父类信息,实现的接口个数,实现的接口信息数组,域个数,域信息数组,方法个数,方法信息数组,属性个数,属性信息数组
}
&nbs
- java各种小工具代码
g21121
java
1.数组转换成List
import java.util.Arrays;
Arrays.asList(Object[] obj); 2.判断一个String型是否有值
import org.springframework.util.StringUtils;
if (StringUtils.hasText(str)) 3.判断一个List是否有值
import org.spring
- 加快FineReport报表设计的几个心得体会
老A不折腾
finereport
一、从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度。否则每次设计时模板均要从远程读取数据,速度相当慢!!
二、找一个富文本编辑软件(如NOTEPAD+)编辑SQL语句,这样会很好地检查语法。有时候带参数较多检查语法复杂时,结合FineReport中生成的日志,再找一个第三方数据库访问软件(如PL/SQL)进行数据检索,可以很快定位语法错误。
- mysql linux启动与停止
墙头上一根草
如何启动/停止/重启MySQL一、启动方式1、使用 service 启动:service mysqld start2、使用 mysqld 脚本启动:/etc/inint.d/mysqld start3、使用 safe_mysqld 启动:safe_mysqld&二、停止1、使用 service 启动:service mysqld stop2、使用 mysqld 脚本启动:/etc/inin
- Spring中事务管理浅谈
aijuans
spring事务管理
Spring中事务管理浅谈
By Tony Jiang@2012-1-20 Spring中对事务的声明式管理
拿一个XML举例
[html]
view plain
copy
print
?
<?xml version="1.0" encoding="UTF-8"?>&nb
- php中隐形字符65279(utf-8的BOM头)问题
alxw4616
php中隐形字符65279(utf-8的BOM头)问题
今天遇到一个问题. php输出JSON 前端在解析时发生问题:parsererror.
调试:
1.仔细对比字符串发现字符串拼写正确.怀疑是 非打印字符的问题.
2.逐一将字符串还原为unicode编码. 发现在字符串头的位置出现了一个 65279的非打印字符.
- 调用对象是否需要传递对象(初学者一定要注意这个问题)
百合不是茶
对象的传递与调用技巧
类和对象的简单的复习,在做项目的过程中有时候不知道怎样来调用类创建的对象,简单的几个类可以看清楚,一般在项目中创建十几个类往往就不知道怎么来看
为了以后能够看清楚,现在来回顾一下类和对象的创建,对象的调用和传递(前面写过一篇)
类和对象的基础概念:
JAVA中万事万物都是类 类有字段(属性),方法,嵌套类和嵌套接
- JDK1.5 AtomicLong实例
bijian1013
javathreadjava多线程AtomicLong
JDK1.5 AtomicLong实例
类 AtomicLong
可以用原子方式更新的 long 值。有关原子变量属性的描述,请参阅 java.util.concurrent.atomic 包规范。AtomicLong 可用在应用程序中(如以原子方式增加的序列号),并且不能用于替换 Long。但是,此类确实扩展了 Number,允许那些处理基于数字类的工具和实用工具进行统一访问。
- 自定义的RPC的Java实现
bijian1013
javarpc
网上看到纯java实现的RPC,很不错。
RPC的全名Remote Process Call,即远程过程调用。使用RPC,可以像使用本地的程序一样使用远程服务器上的程序。下面是一个简单的RPC 调用实例,从中可以看到RPC如何
- 【RPC框架Hessian一】Hessian RPC Hello World
bit1129
Hello world
什么是Hessian
The Hessian binary web service protocol makes web services usable without requiring a large framework, and without learning yet another alphabet soup of protocols. Because it is a binary p
- 【Spark九十五】Spark Shell操作Spark SQL
bit1129
shell
在Spark Shell上,通过创建HiveContext可以直接进行Hive操作
1. 操作Hive中已存在的表
[hadoop@hadoop bin]$ ./spark-shell
Spark assembly has been built with Hive, including Datanucleus jars on classpath
Welcom
- F5 往header加入客户端的ip
ronin47
when HTTP_RESPONSE {if {[HTTP::is_redirect]}{ HTTP::header replace Location [string map {:port/ /} [HTTP::header value Location]]HTTP::header replace Lo
- java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5,
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/2541117420116135376632/
写了个java版的
public class GreatestLeftRightDiff {
/**
* Q61.在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差。
* 求所有数对之差的最大值。例如在数组
- mongoDB 索引
开窍的石头
mongoDB索引
在这一节中我们讲讲在mongo中如何创建索引
得到当前查询的索引信息
db.user.find(_id:12).explain();
cursor: basicCoursor 指的是没有索引
&
- [硬件和系统]迎峰度夏
comsci
系统
从这几天的气温来看,今年夏天的高温天气可能会维持在一个比较长的时间内
所以,从现在开始准备渡过炎热的夏天。。。。
每间房屋要有一个落地电风扇,一个空调(空调的功率和房间的面积有密切的关系)
坐的,躺的地方要有凉垫,床上要有凉席
电脑的机箱
- 基于ThinkPHP开发的公司官网
cuiyadll
行业系统
后端基于ThinkPHP,前端基于jQuery和BootstrapCo.MZ 企业系统
轻量级企业网站管理系统
运行环境:PHP5.3+, MySQL5.0
系统预览
系统下载:http://www.tecmz.com
预览地址:http://co.tecmz.com
各种设备自适应
响应式的网站设计能够对用户产生友好度,并且对于
- Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)
darrenzhu
jms事务承认MQacknowledge
JMS Message Delivery Reliability and Acknowledgement Patterns
http://wso2.com/library/articles/2013/01/jms-message-delivery-reliability-acknowledgement-patterns/
Transaction and redelivery in
- Centos添加硬盘完全教程
dcj3sjt126com
linuxcentoshardware
Linux的硬盘识别:
sda 表示第1块SCSI硬盘
hda 表示第1块IDE硬盘
scd0 表示第1个USB光驱
一般使用“fdisk -l”命
- yii2 restful web服务路由
dcj3sjt126com
PHPyii2
路由
随着资源和控制器类准备,您可以使用URL如 http://localhost/index.php?r=user/create访问资源,类似于你可以用正常的Web应用程序做法。
在实践中,你通常要用美观的URL并采取有优势的HTTP动词。 例如,请求POST /users意味着访问user/create动作。 这可以很容易地通过配置urlManager应用程序组件来完成 如下所示
- MongoDB查询(4)——游标和分页[八]
eksliang
mongodbMongoDB游标MongoDB深分页
转载请出自出处:http://eksliang.iteye.com/blog/2177567 一、游标
数据库使用游标返回find的执行结果。客户端对游标的实现通常能够对最终结果进行有效控制,从shell中定义一个游标非常简单,就是将查询结果分配给一个变量(用var声明的变量就是局部变量),便创建了一个游标,如下所示:
> var
- Activity的四种启动模式和onNewIntent()
gundumw100
android
Android中Activity启动模式详解
在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作。在Android中Activity的启动模式决定了Activity的启动运行方式。
Android总Activity的启动模式分为四种:
Activity启动模式设置:
<acti
- 攻城狮送女友的CSS3生日蛋糕
ini
htmlWebhtml5csscss3
在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>攻城狮送女友的CSS3生日蛋糕-柯乐义<
- 读源码学Servlet(1)GenericServlet 源码分析
jzinfo
tomcatWebservlet网络应用网络协议
Servlet API的核心就是javax.servlet.Servlet接口,所有的Servlet 类(抽象的或者自己写的)都必须实现这个接口。在Servlet接口中定义了5个方法,其中有3个方法是由Servlet 容器在Servlet的生命周期的不同阶段来调用的特定方法。
先看javax.servlet.servlet接口源码:
package
- JAVA进阶:VO(DTO)与PO(DAO)之间的转换
snoopy7713
javaVOHibernatepo
PO即 Persistence Object VO即 Value Object
VO和PO的主要区别在于: VO是独立的Java Object。 PO是由Hibernate纳入其实体容器(Entity Map)的对象,它代表了与数据库中某条记录对应的Hibernate实体,PO的变化在事务提交时将反应到实际数据库中。
实际上,这个VO被用作Data Transfer
- mongodb group by date 聚合查询日期 统计每天数据(信息量)
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 1 */
{
"_id" : ObjectId("557ac1e2153c43c320393d9d"),
"msgType" : "text",
"sendTime" : ISODate("2015-06-12T11:26:26.000Z")
- java之18天 常用的类(一)
Luob.
MathDateSystemRuntimeRundom
System类
import java.util.Properties;
/**
* System:
* out:标准输出,默认是控制台
* in:标准输入,默认是键盘
*
* 描述系统的一些信息
* 获取系统的属性信息:Properties getProperties();
*
*
*
*/
public class Sy
- maven
wuai
maven
1、安装maven:解压缩、添加M2_HOME、添加环境变量path
2、创建maven_home文件夹,创建项目mvn_ch01,在其下面建立src、pom.xml,在src下面简历main、test、main下面建立java文件夹
3、编写类,在java文件夹下面依照类的包逐层创建文件夹,将此类放入最后一级文件夹
4、进入mvn_ch01
4.1、mvn compile ,执行后会在



![]()