五万字保姆级教程,从零开始搭建一个简单的java线上项目
从零开始搭建一个java线上项目
- 一.文章介绍
- 二.技术栈
- 三.设计思路
- 四.环境搭建
-
- (1)配置pom.xml
-
- 1.首先是导入springboot父工程
- 2.然后是引入web starter
- 3.然后是引入mybatis-plus starter
- 4.然后是引入mysql驱动
- 5.然后是引入druid依赖
- 6.然后是引入lombok
- 7.然后是引入配置处理器
- 8.然后是引入thymeleaf-start
- 9.然后是引入maven-plugin
- (2)配置springboot程序入口
- (3)配置数据库
- (4)配置yml配置文件
- 五.开启项目
- 六.部署项目
- 七.结语
一.文章介绍
通过这篇文章,将会带着大家从零开始,做一个线上教育网站,功能可能比较少,但思路比较清晰,完全学明白后,大家可以根据自己的需求添加自己需要的功能,做自己喜欢的网站,那么让我们一起开始吧!
二.技术栈
在这个项目中,主要介绍java后端怎么实现,前端的样式,我们使用AI自动生成,后端使用Springboot框架,操作数据库使用Mybatisplus,服务器使用阿里云服务器。
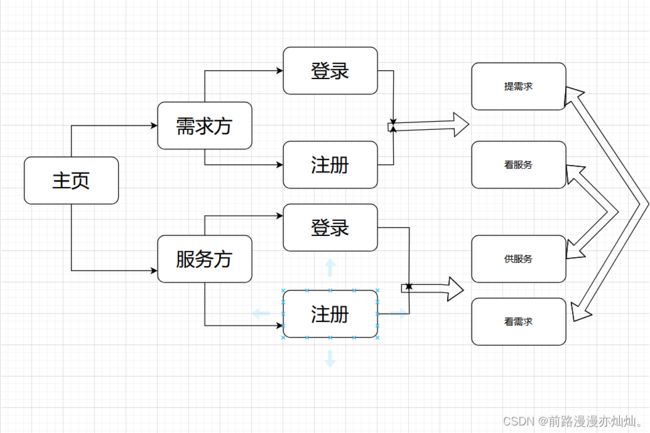
三.设计思路
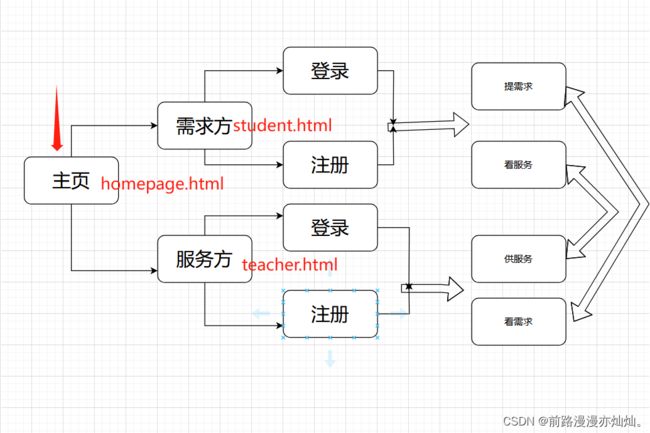
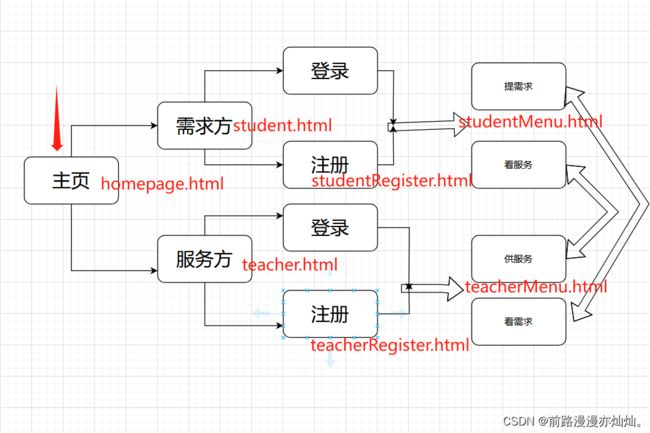
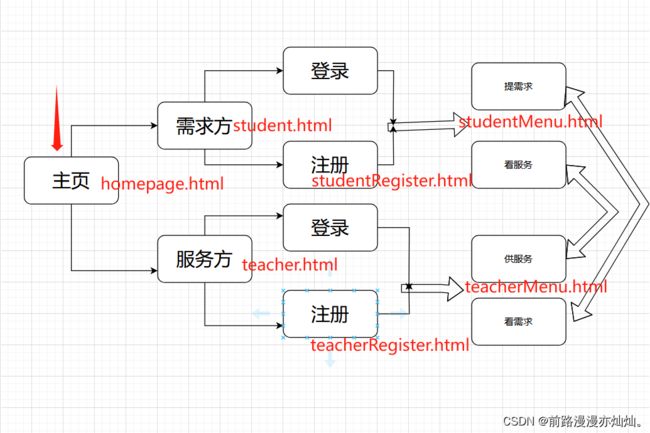
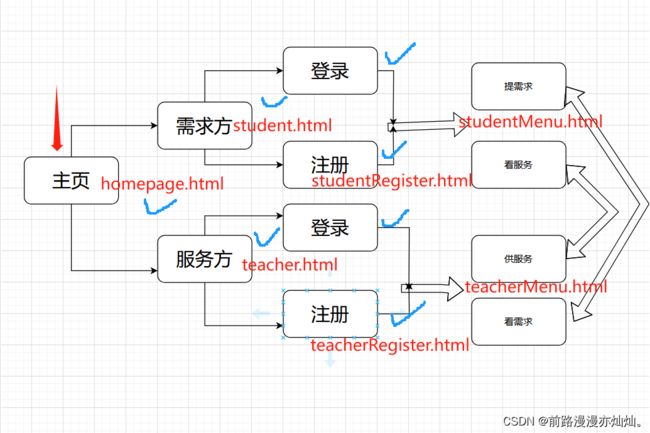
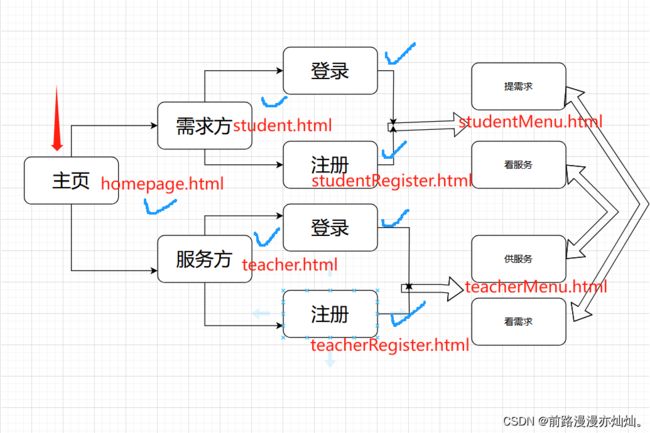
作为学生和家长,我们需要从教育网站上获得教育资源,作为教师,我们可以在教育网站上提供我们的知识,在明白了供给需求后,我画了下面这个程序设计图:
 有了这幅图作为指导,我们便有了清晰的思路,可以快乐的开发了!
有了这幅图作为指导,我们便有了清晰的思路,可以快乐的开发了!
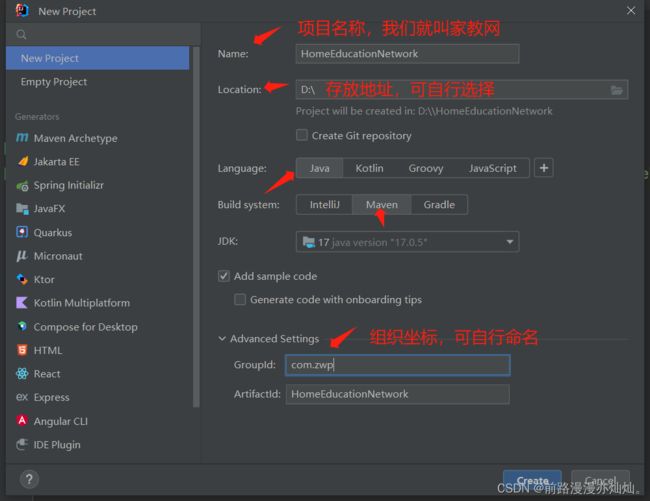
四.环境搭建
代码编辑器我们选择idea,首先,我们新建一个项目,如下图:
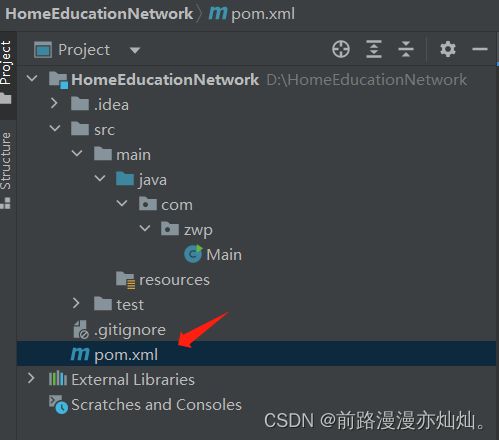
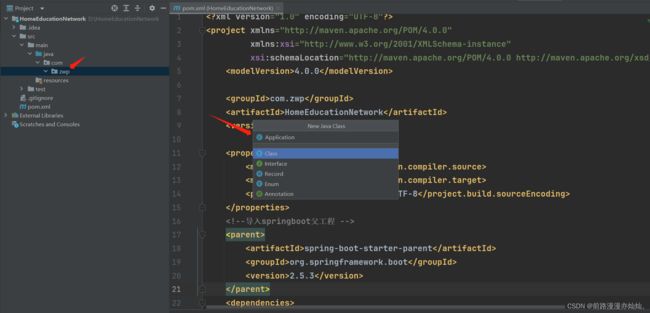
 项目建好后,我们在pom.xml文件中,配置一些我们需要的包
项目建好后,我们在pom.xml文件中,配置一些我们需要的包

(1)配置pom.xml
1.首先是导入springboot父工程
<parent>
<artifactId>spring-boot-starter-parentartifactId>
<groupId>org.springframework.bootgroupId>
<version>2.5.3version>
parent>
这段代码是Maven构建工具中的一部分,它的作用是将当前项目作为Spring Boot应用程序的一个子模块,使用Spring Boot官方提供的parent POM来引入一系列默认的设置、依赖以及插件。
具体地说,spring-boot-starter-parent是一个父POM,它定义了许多默认的配置,例如项目的编译版本、插件版本、依赖库版本等。在Spring Boot应用程序中,通过继承spring-boot-starter-parent,可以自动继承这些默认值,实现快速搭建基于Spring Boot的应用程序。
在这段代码中,groupId指的是Spring Boot的组织标识,artifactId指的是父POM的通用标识,version则表示了Spring Boot版本。
在Maven构建中,如果没有显示地指定parent,则默认会继承super POM,而Spring Boot框架提供的spring-boot-starter-parent可以覆盖Maven的super POM,从而定制更适合Spring Boot开发的默认行为。
2.然后是引入web starter
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-webartifactId>
dependency>
这段代码也是Maven构建工具中的一部分,它的作用是在当前项目中引入Spring Boot提供的Web支持。
具体地说,元素表示在当前项目中引入一个依赖,其中groupId指定了依赖库的组织标识,artifactId指定了依赖库的通用标识。
在这段代码中,groupId指定的是Spring Boot的组织标识,artifactId指定的是spring-boot-starter-web,这个库是Spring Boot提供的一个基于Spring MVC的Web应用程序启动器,它引入了所有必需的库和依赖项来启动和运行一个基于Spring MVC的Web应用程序,包括Tomcat等嵌入式Web容器。
通过在pom.xml文件中加入这个元素,就可以将spring-boot-starter-web库的依赖引入到当前项目中,并使用其中提供的一些默认配置和功能。这样就可以快速搭建基于Spring Boot的Web应用程序。
3.然后是引入mybatis-plus starter
<dependency>
<groupId>com.baomidougroupId>
<artifactId>mybatis-plus-boot-starterartifactId>
<version>3.4.3version>
dependency>
在这段代码中,groupId指定的是com.baomidou,artifactId指定的是mybatis-plus-boot-starter,这个库是MyBatis Plus框架提供的一个Spring Boot Starter,它提供了对MyBatis Plus框架的集成支持,封装了一些默认配置和功能,方便在Spring Boot项目中快速使用MyBatis Plus。
通过在pom.xml文件中加入这个元素,就可以将mybatis-plus-boot-starter库的依赖引入到当前项目中,并使用其中提供的一些功能,简化开发过程,提高工作效率。这样就可以方便地使用MyBatis Plus框架进行数据库操作和ORM(对象关系映射)开发。
4.然后是引入mysql驱动
<dependency>
<groupId>mysqlgroupId>
<artifactId>mysql-connector-javaartifactId>
<version>5.1.37version>
dependency>
通过在pom.xml文件中加入这个元素,就可以将mysql-connector-java库的依赖引入到当前项目中,并使用其中提供的类和方法,实现与MySQL数据库的连接和数据操作。
使用这个依赖可以让开发者在Java项目中方便地使用MySQL数据库,并利用MySQL提供的功能特性进行数据存储和查询。
5.然后是引入druid依赖
<dependency>
<groupId>com.alibabagroupId>
<artifactId>druidartifactId>
<version>1.1.17version>
dependency>
通过在pom.xml文件中加入这个元素,就可以将druid库的依赖引入到当前项目中,并使用其中提供的DataSource来管理数据库连接池。
使用Druid连接池可以有效地优化数据库的性能和资源利用,并且提供丰富的性能监控数据,方便开发者对数据库连接池进行监测和管理。
6.然后是引入lombok
<dependency>
<groupId>org.projectlombokgroupId>
<artifactId>lombokartifactId>
dependency>
通过在pom.xml文件中加入这个元素,就可以将Lombok库的依赖引入到当前项目中,并使用其中提供的注解来简化Java代码。
使用Lombok库可以减少Java开发中的样板代码,例如可以使用注解来自动生成getter和setter方法、构造函数、equals和hashCode方法等,从而提高开发效率和代码的可读性。
7.然后是引入配置处理器
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-configuration-processorartifactId>
dependency>
通过在pom.xml文件中加入这个元素,就可以将Spring Boot Configuration Processor库的依赖引入到当前项目中,并使用其中提供的功能来处理和解析配置项。
使用Spring Boot Configuration Processor可以方便地处理和解析配置文件,例如,可以通过注解和自动配置来简化配置项的编写和解析,从而减少手动配置的工作量,并提高应用程序的可靠性和灵活性。
8.然后是引入thymeleaf-start
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-thymeleafartifactId>
dependency>
通过在pom.xml文件中加入这个元素,就可以将Spring Boot Starter Thymeleaf库的依赖引入到当前项目中,并使用其中提供的功能来集成Thymeleaf模板引擎。
使用Thymeleaf模板引擎可以方便地实现视图层组件化和可复用性,从而使网页开发更加高效、易于维护和扩展。Spring Boot Starter Thymeleaf库提供了Thymeleaf框架在Spring Boot应用中的集成和配置,使得开发者可以更加快速地实现视图层渲染和数据绑定。
9.然后是引入maven-plugin
<build>
<plugins>
<plugin>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-maven-pluginartifactId>
plugin>
plugins>
build>
通过在pom.xml文件中加入这个 配置,可以将Spring Boot Maven插件配置到当前项目中,从而可以使用Maven命令来构建和运行Spring Boot应用程序。
在运行时,使用该插件可以通过命令 mvn spring-boot:run 来运行Spring Boot应用程序,它会启动嵌入式的Servlet容器,并自动部署和运行应用程序。
此外,该插件还可以用于打包Spring Boot应用程序,生成可执行的JAR包或WAR包,方便部署到服务器上运行。
这样,我们的环境就搭建好了,刷新一下maven,引入这些依赖

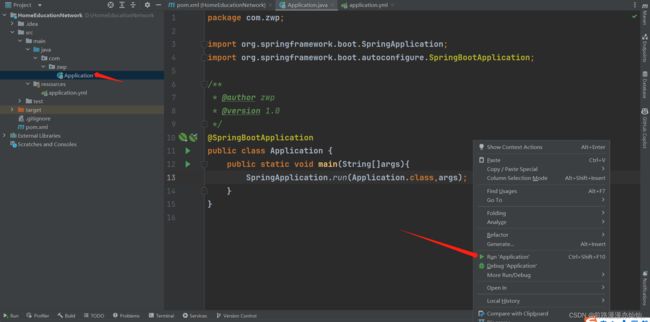
(2)配置springboot程序入口
首先新建一个类
 然后加上**@SpringBootApplication**注解
然后加上**@SpringBootApplication**注解
@SpringBootApplication 是一个注解,它是Spring Boot框架中的核心注解之一,使用该注解可以将一个Java类标记为Spring Boot应用程序的入口类。
接下来写主方法
public static void main(String[]args){
SpringApplication.run(Application.class,args);
}
SpringApplication.run(Application.class, args) 是Spring Boot应用程序的入口方法,通过这个方法的调用,可以启动并运行一个Spring Boot应用程序,并获取应用上下文以管理和使用应用程序中的Bean。
(3)配置数据库
我们需要在服务器上添加数据库,这里插入怎么领取阿里云服务器以及怎么在服务器上创建数据库
首先,进入阿里云官网搜索“飞天加速计划”,马上加速
![]()
选择高校学生
![]()
实名认证,并且认证学生身份,即可免费领取试用
![]() 领取成功后,我们来学习如何使用服务器。
领取成功后,我们来学习如何使用服务器。
点击右上角的控制台
![]()
点击资源管理然后进入云服务器控制台
![]()
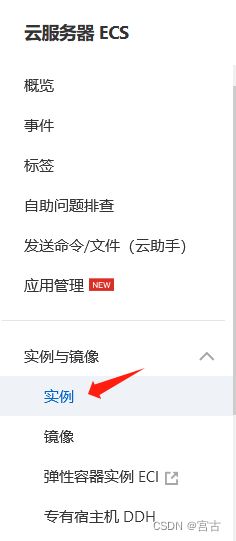
进来之后,选择实例
![]()
找到我们的云服务器,单击
![]()
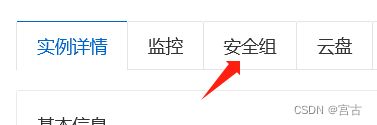
选择安全组
![]()
然后单击规则管理
![]()
在入方向手动添加一些常用的端口
这是我添加的
![]()
![]()
添加好了之后我们返回实例首页
选择远程连接
![]() 点击立即登录
点击立即登录
![]() 第一次登录,需要重置密码
第一次登录,需要重置密码
![]() 我们点击重置实例密码
我们点击重置实例密码
![]() 然后设置自己想要的密码
然后设置自己想要的密码
![]()
设置完成之后返回登录
![]() 登录后是这个页面
登录后是这个页面
![]() 然后我们打开宝塔官网,选择免费安装
然后我们打开宝塔官网,选择免费安装
![]()
选择安装脚本
![]() 进来之后复制这个脚本
进来之后复制这个脚本
![]() 返回我们的管理页面,粘贴这段代码,敲回车执行,就开始安装宝塔页面了
返回我们的管理页面,粘贴这段代码,敲回车执行,就开始安装宝塔页面了
![]() 我们等待几分钟,直到出现类似的样式,说明我们安装成功了
我们等待几分钟,直到出现类似的样式,说明我们安装成功了
![]() 这个端口,是我们需要配置到安全组的,这里我已经配置了,并且在上面有具体的配置过程。
这个端口,是我们需要配置到安全组的,这里我已经配置了,并且在上面有具体的配置过程。
复制面板地址,打开宝塔页面,并使用username和password登录。
![]()
登录后,我们就可以通过宝塔页面,管理我们的网站了。
领取到服务器并配置好宝塔面板后,我们开始配置服务器
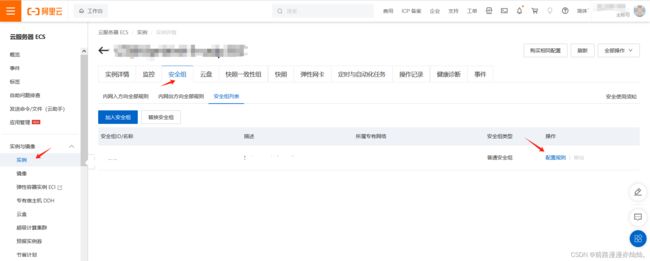
首先我们打开阿里云服务器的控制台

在资源管理这一栏找到我们的服务器

点击实例

选择安全组

单击配置规则
![]()
手动添加3306端口
然后登录宝塔页面

选择安全

添加3306端口

单击数据库

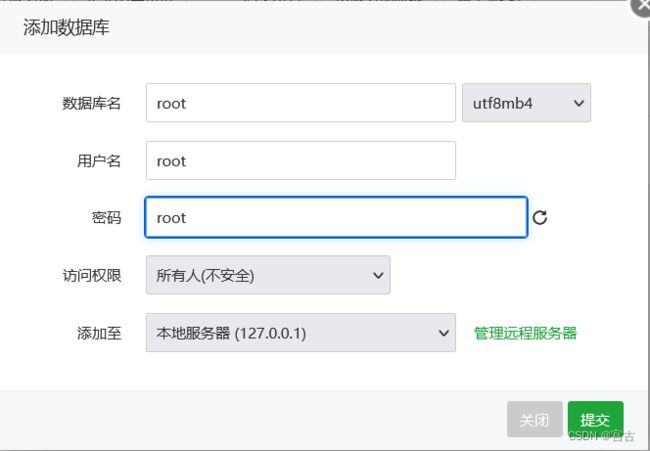
添加数据库
注意访问权限要设置为所有人,不然其它ip访问不了我们的数据库
这样我们就完成了在服务器上部署数据库。
(4)配置yml配置文件
YAML配置文件在Spring Boot应用程序中被广泛使用,其中最常见的是application.yml或application.yaml文件。该文件的默认位置是在项目的类路径下,它允许开发者以结构化的方式定义应用程序的配置信息。
通过使用YAML格式,我们可以以更简洁的方式来描述复杂的配置结构,包括属性、对象、数组等。与传统的属性文件(如.properties文件)相比,YAML配置文件更加易读,支持多级结构和嵌套属性的定义,同时还可以引用其他配置、使用变量和占位符等。
在resources包下,新建一个application.yml文件
 首先配置服务端口和数据源
首先配置服务端口和数据源
server:
port: 8080
spring:
datasource:
driver-class-name: com.mysql.jdbc.Driver
# ip地址 数据库名 用户名 密码 需要根据自己的配置填写
url: jdbc:mysql://ip:3306/数据库名?rewriteBatchedStatements=false
username: user
password: root
配置完服务端口后,我们就可以启动我们的启动类了
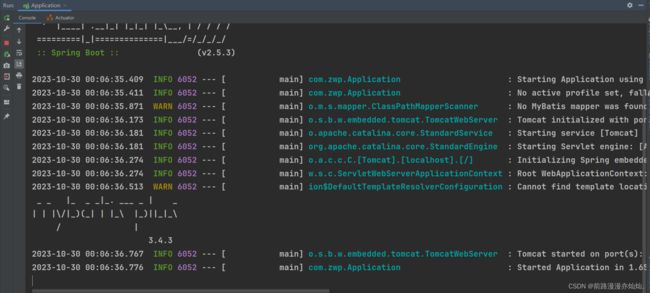
 启动后,出现下图这样的效果,说明我们的项目开发环境配置好了
启动后,出现下图这样的效果,说明我们的项目开发环境配置好了

五.开启项目
按照设计思路,我们需要先写一个主页
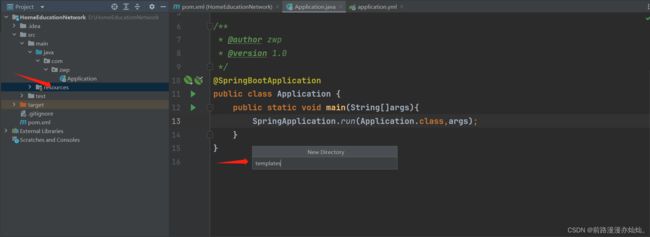
 首先,在resources包下新建一个templates包,用来存放html资源
首先,在resources包下新建一个templates包,用来存放html资源
 然后写我们的主页:homepage.html
然后写我们的主页:homepage.html

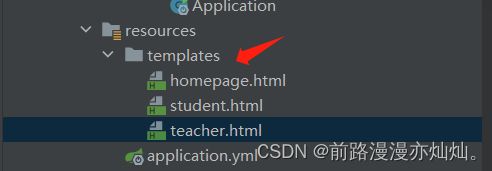
根据设计思路,我们在主页可以选择需求方和服务方,在我们的家教网,也就是学生和老师,那我们就再写两个页面,分别是student.html和teacher.html
 还是写在templates包下
还是写在templates包下

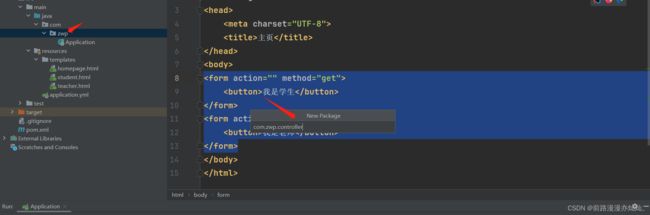
接下来写我们的主页,我们需要两个按钮,一个可以提交数据到学生页面,一个可以提交数据到老师页面
<form action="" method="get">
<button>我是学生button>
form>
<form action="" method="get">
<button>我是老师button>
form>
按钮写好了,我们要怎么跳转呢? 接下里需要写控制器了
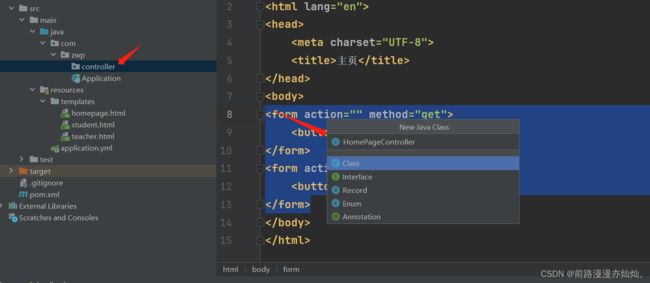
新建一个包,存放控制器
 首先写主页的控制器
首先写主页的控制器
 然后写配装器的方法
然后写配装器的方法
@Controller
//Controller注解,说明这是一个控制器
public class HomePageController {
@GetMapping("/homepage")
//表示当用户访问 “/homepage” 地址时,将会调用被该注解标注的方法来处理请求并返回响应内容
public String toHomePage(){
return "homepage";
//返回我们的homepage.html
}
}
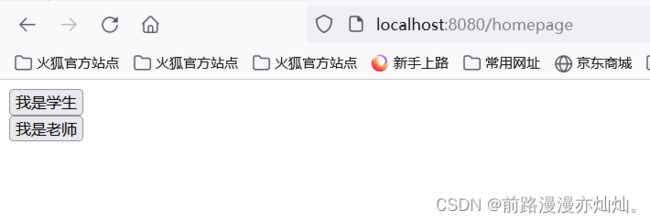
写好后,我们就可以尝试通过浏览器访问一下我们主页,首先启动我们的项目,然后在浏览器地址栏输入:localhost:8080/homepage
 出现这个界面,证明我们配置成功了,接下来,如法炮制,写student和teacher的控制器
出现这个界面,证明我们配置成功了,接下来,如法炮制,写student和teacher的控制器
以下是StudentController和TeacherController的代码
@Controller
public class StudentController {
@GetMapping("/student")
public String toHomePage(){
return "student";
}
}
@Controller
public class TeacherController {
@GetMapping("/teacher")
public String toHomePage(){
return "teacher";
}
}
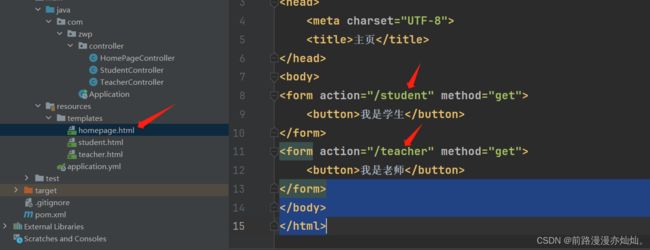
有了这俩控制器后,我们就可以补全之前homepage.html的action了
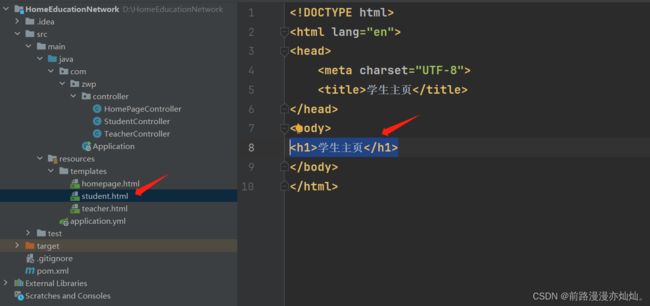
 在student.html和teacher.html中加入两个标题,当我们跳转过去看到标题,就知道我们的跳转是成功的了
在student.html和teacher.html中加入两个标题,当我们跳转过去看到标题,就知道我们的跳转是成功的了

 重启项目,让我们测试一下
重启项目,让我们测试一下
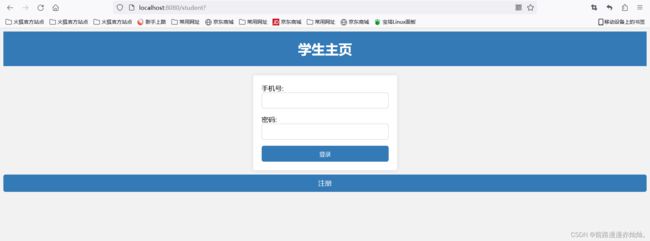
如果点击“我是学生”按钮出现下图这种情况,说明学生页面跳转成功了

老师按钮也是相同的情况

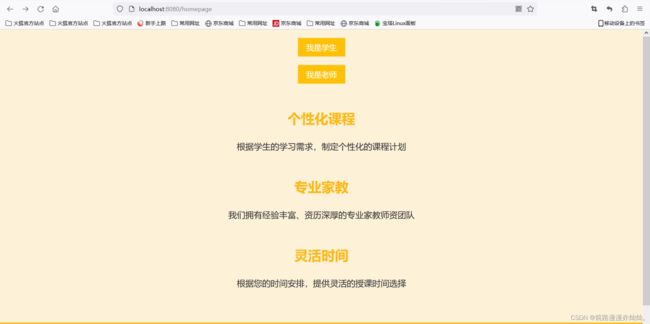
跳转成功后,第一步完成,我们来装饰一下我们的主页
把我们homepage.html内的文件复制,粘贴到CHAT GPT中,让它给我们写一些CSS样式,可以得到以下的样式,我的是这样的,大家的可能不一样,以下是我的样式代码

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>主页title>
<style>
/* 页面整体样式 */
body {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
margin: 0;
padding: 0;
background-color: #FDF1D8;
text-align: center;
}
/* 页面标题样式 */
h1 {
color: #FDB813;
font-size: 48px;
margin-top: 50px;
}
/* 表单样式 */
form {
margin-top: 20px;
}
button {
background-color: #FFC107;
border: none;
color: #fff;
padding: 10px 20px;
font-size: 18px;
cursor: pointer;
transition: background-color 0.3s ease;
}
button:hover {
background-color: #FDB813;
}
/* 特点部分样式 */
h3 {
color: #FDB813;
font-size: 32px;
margin-top: 60px;
}
p {
color: #333;
font-size: 20px;
margin-top: 10px;
}
/* 页脚样式 */
footer {
background-color: #FDB813;
color: #fff;
padding: 20px 0;
margin-top: 80px;
}
footer p {
font-size: 16px;
margin: 0;
}
style>
head>
<body>
<form action="/student" method="get">
<button>我是学生button>
form>
<form action="/teacher" method="get">
<button>我是老师button>
form>
<h3>个性化课程h3>
<p>根据学生的学习需求,制定个性化的课程计划p>
<h3>专业家教h3>
<p>我们拥有经验丰富、资历深厚的专业家教师资团队p>
<h3>灵活时间h3>
<p>根据您的时间安排,提供灵活的授课时间选择p>
<footer>
<p>© 2023 家教中介平台. All rights reserved.p>
footer>
body>
html>
到这里,我们的主页已经写完了,我们开始写学生主页和老师主页,根据我们的设计思路,我们需要完成登录和注册功能
 如图所示,登录成功后跳转到对应的菜单,可以获取对应的资源,如果是注册,则需要跳转到注册页面注册账号,我们先写出登录按钮和注册超链接,然后写出注册页面。
如图所示,登录成功后跳转到对应的菜单,可以获取对应的资源,如果是注册,则需要跳转到注册页面注册账号,我们先写出登录按钮和注册超链接,然后写出注册页面。
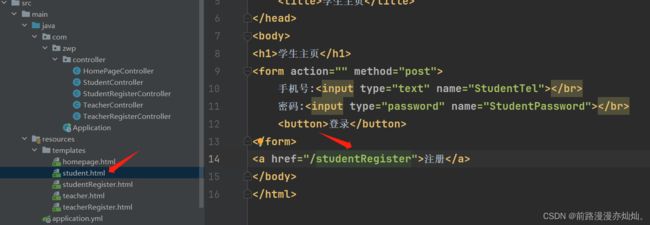
以下是student.html和teacher.html中新增的内容
<form action="" method="post">
手机号:<input type="text" name="StudentTel">br>
密码:<input type="password" name="StudentPassword">br>
<button>登录button>
form>
<a href="studentRegister.html">注册a>
<form action="" method="post">
手机号:<input type="text" name="TeacherTel">br>
密码:<input type="password" name="TeacherPassword">br>
<button>登录button>
form>
<a href="teacherRegister.html">注册a>
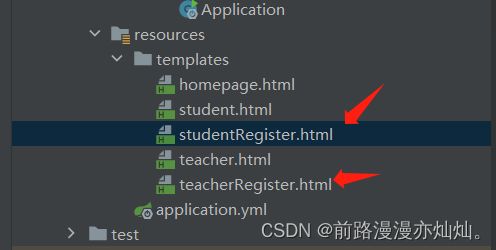
写好这俩后,我们写注册页面,还是在templates包下,新建两个html文件

接下来写一下这俩注册页面的内容,作为一个注册页面,应该有接收手机号,密码的数据框,在接收到数据后,通过控制器处理接收到的内容,写入数据库。
<form action="" method="post">
手机号:<input type="text" name="StudentTel">br>
密码:<input type="password" name="StudentPassword">br>
<button>注册button>
form>
<form action="" method="post">
手机号:<input type="text" name="TeacherTel">br>
密码:<input type="password" name="TeacherPassword">br>
<button>注册button>
form>
html的内容写完后,我们写一下这俩html的控制器,补充超链接中herf的内容
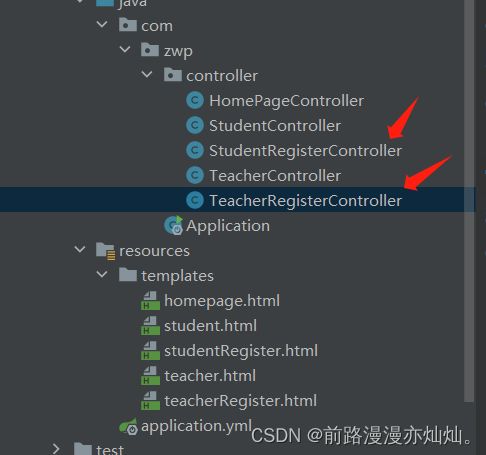
在我们的controller包下,新建StudentRegisterController类和TeacherRegisterController类

接下来写一下控制方法,我们先写跳转,后续再写逻辑控制
@Controller
public class StudentRegisterController {
@GetMapping("/studentRegister")
//收到get请求时,跳转到我们的studentRegister.html
public String toStudentRegister(){
return "studentRegister";
}
@PostMapping("/studentRegister")
//收到post请求时,处理接收到的数据,处理后如果符合条件,写入数据库
public String doStudentRegister(){
//如果注册成功,返回到学生主页,用户进行可以登录操作
return "student";
}
}
@Controller
public class TeacherRegisterController {
@GetMapping("/teacherRegister")
//收到get请求时,跳转到我们的teacherRegister.html
public String toStudentRegister(){
return "teacherRegister";
}
@PostMapping("/teacherRegister")
//收到post请求时,处理接收到的数据,处理后如果符合条件,写入数据库
public String doStudentRegister(){
//如果注册成功,返回到老师主页,用户进行可以登录操作
return "teacher";
}
}
写好之后,我们测试一下学生主页到学生注册页面的跳转,启动我们的项目。

点击后,如果来到以下页面,证明我们的控制器写的是正确的

老师注册也是同理,由于和学生注册极度相似,这里我就不测试了。
接下来,让CHAT GPT帮我们把我们写的这几个页面变的好看一点:



 页面好看之后,我们开始操作数据库,首先建立一个students表和一个teachers表,保存对应的登录信息。
页面好看之后,我们开始操作数据库,首先建立一个students表和一个teachers表,保存对应的登录信息。


建好表后,我们就可以配置mybatisplus操作数据库了。
首先新建一个bean包,存放实体类
 然后新建Students类和Teachers类
然后新建Students类和Teachers类
加入以下注解
 @Data 是 Lombok 提供的一个注解。Lombok 是一个 Java 库,它通过注解简化了 Java 类的开发过程。@Data 注解会自动为类生成一些常见的方法,如toString()、equals()、hashCode()等。
@Data 是 Lombok 提供的一个注解。Lombok 是一个 Java 库,它通过注解简化了 Java 类的开发过程。@Data 注解会自动为类生成一些常见的方法,如toString()、equals()、hashCode()等。
@AllArgsConstructor 是一个 Lombok 提供的注解,它用于自动生成一个包含所有参数的构造函数。这个注解在使用 Java 类时非常有用,因为它可以省去手动编写构造函数的代码。
@NoArgsConstructor 是一个 Lombok 提供的注解,它用于自动生成一个无参构造函数。这个注解在使用 Java 类时非常有用,因为在一些场景下我们需要通过无参构造函数初始化对象。
Studens类和Teachers类的内容大部分是一样的,这里我就只展示其中一个了。
配置好实体类之后我们配置一下数据源,我习惯使用druid数据源,这里我就配置druid数据源了
新建一个config包
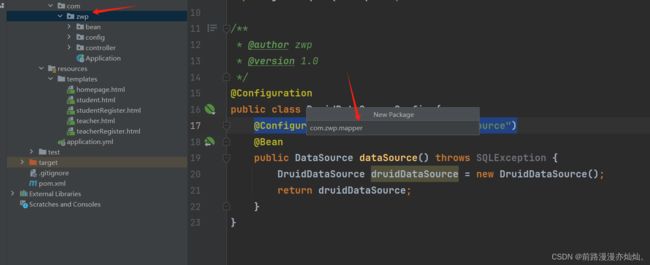
 然后创建一个DruidDataSourceConfig类,以下是配置代码
然后创建一个DruidDataSourceConfig类,以下是配置代码
@Configuration
public class DruidDataSourceConfig {
@ConfigurationProperties("spring.datasource")
@Bean
public DataSource dataSource() throws SQLException {
DruidDataSource druidDataSource = new DruidDataSource();
return druidDataSource;
}
}
在 Spring Boot 应用程序中,@Configuration 通常与 @Bean 注解一起使用,用于声明和自动装配 Spring Bean。@Bean 注解的方法会返回一个 Spring Bean 实例,可以在整个应用程序中使用。
在 Spring Boot 中,@ConfigurationProperties 是一个注解,指示将属性配置绑定到 Java 对象的类上。 该注解的参数应该是属性的前缀,它指定了要绑定哪些属性。例如,@ConfigurationProperties(“spring.datasource”) 意味着要绑定属性文件中以 spring.datasource 为前缀的所有属性。
配置好druid数据源后我们新建一个mapper包,开始配置mybatisplus
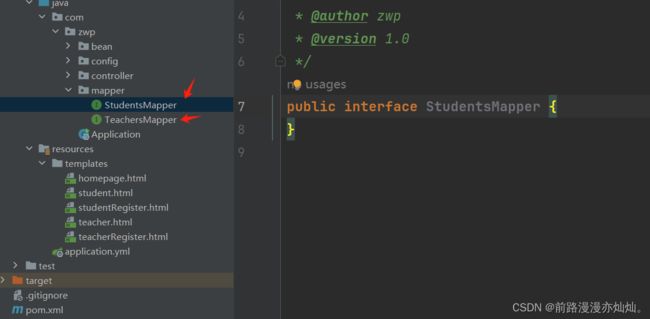
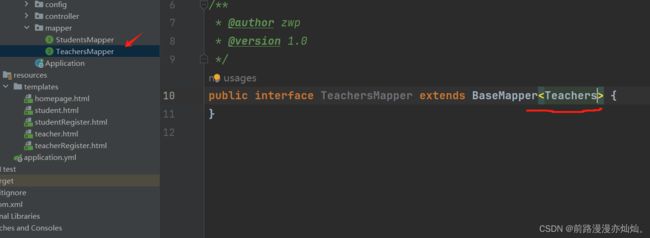
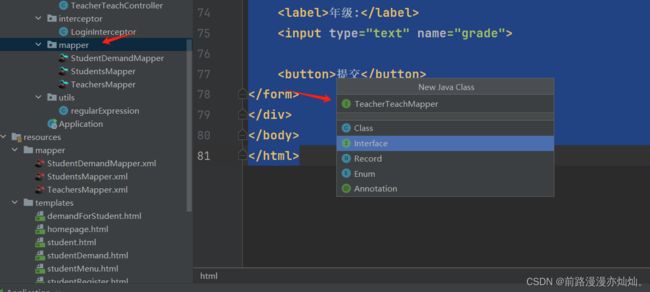
 在mapper包下,新建两个接口,一个是StudentsMapper 一个是 TeachersMapper
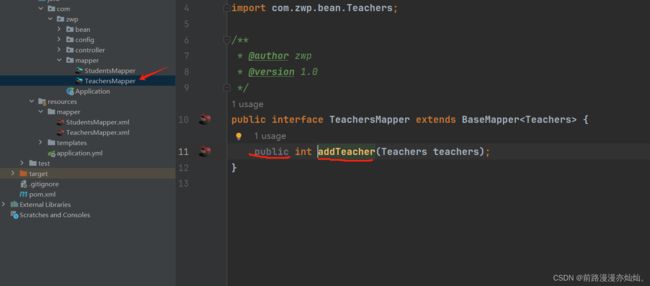
在mapper包下,新建两个接口,一个是StudentsMapper 一个是 TeachersMapper
 让这两个接口继承extends BaseMapper
让这两个接口继承extends BaseMapper

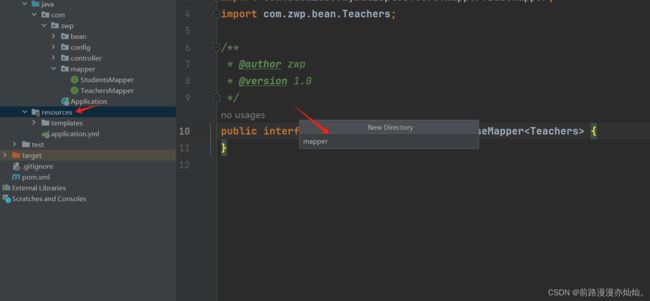
 做完这一步,我们在resources包下新建一个mapper包,用于存放mapper的配置文件
做完这一步,我们在resources包下新建一个mapper包,用于存放mapper的配置文件
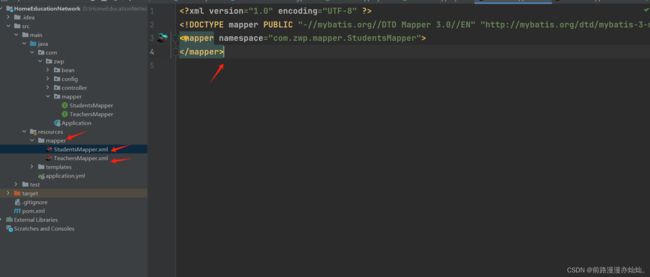
 然后写我们mapper接口的配置文件
然后写我们mapper接口的配置文件
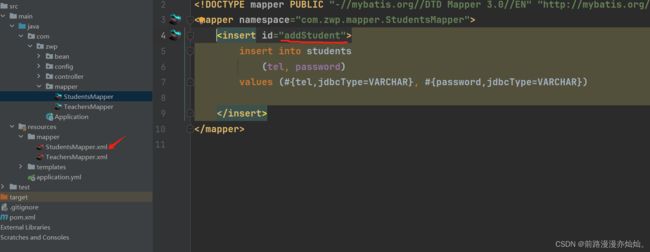
 在配置文件中,分别写上以下配置
在配置文件中,分别写上以下配置
DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="com.zwp.mapper.StudentsMapper">
mapper>
DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="com.zwp.mapper.TeachersMapper">
mapper>
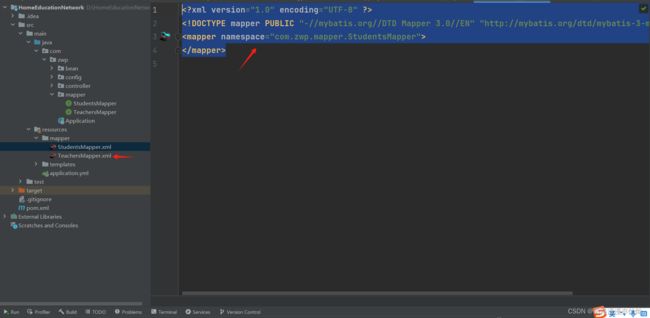
像这样:

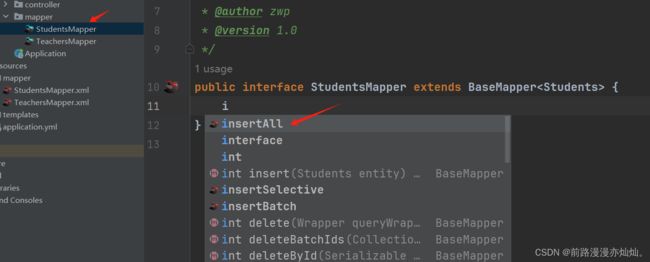
 写好配置文件后,我们就可以在mapper接口中写方法了
写好配置文件后,我们就可以在mapper接口中写方法了
首先根据提示,写插入方法
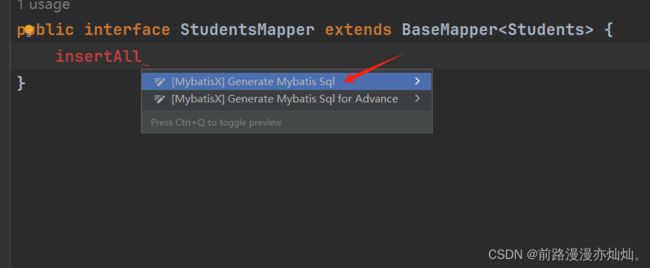
 然后使用快捷键alt+enter,选择第一个
然后使用快捷键alt+enter,选择第一个
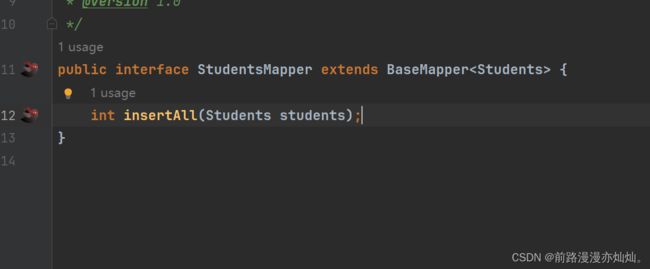
 选择完后,mybatisplus自动帮我们补全了方法
选择完后,mybatisplus自动帮我们补全了方法
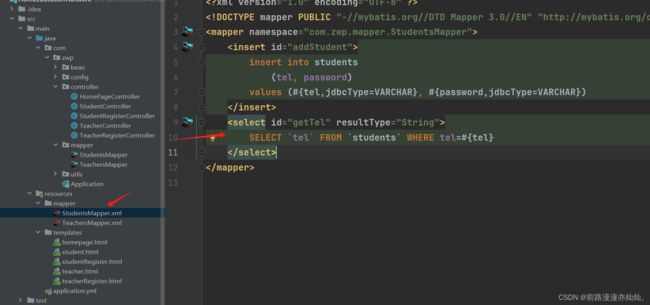
 让我们看一下mapper.xml文件
让我们看一下mapper.xml文件

这边的代码也是自动生成的,mybatisplus永远的神!!!
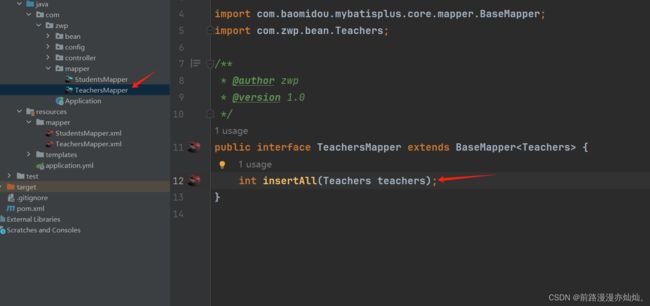
如法炮制,我们写一下TeachersMapper
 写好后,做一下改善,把这俩方法改成容易理解并且可以调用的方法,我是根据个人习惯改的,大家可以根据自己喜好改,不改也是可以的
写好后,做一下改善,把这俩方法改成容易理解并且可以调用的方法,我是根据个人习惯改的,大家可以根据自己喜好改,不改也是可以的

 老师这边也是如此
老师这边也是如此

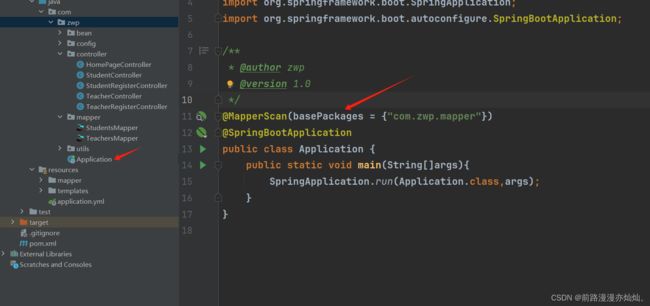
 写好后,在启动类配置扫描一下mapper包
写好后,在启动类配置扫描一下mapper包

之后,我们就可以开始写注册功能的控制器了
首先注入mapper接口
 在 Spring 框架中,@Resource 是一个用于进行依赖注入的注解。它可以将一个已经存在的组件配置注入到需要它的地方,从而完成属性的注入,方法的注入,以及构造方法的注入。
在 Spring 框架中,@Resource 是一个用于进行依赖注入的注解。它可以将一个已经存在的组件配置注入到需要它的地方,从而完成属性的注入,方法的注入,以及构造方法的注入。
写到这里,我们得到了从前端传过来的用户名和密码,我们需要对其进行一个验证,电话号码需要是一个正常的电话号码,密码这里我规定为:密码只能包含字母(大小写不限)和数字,并且长度必须在1到16个字符之间,有了想法后,我决定用正则表达式写一个工具类,首先新建一个utils包

然后新建一个regularExpression类,以下是实现代码
public class regularExpression {
//正则表达式,用于验证手机号
public static boolean isChinaPhone(String phone) {
String regExp = "^((13[0-9])|(14[0,1,4,5,6,8,7,9])|(15[0-3,5-9])|(16[2,5,6,7])|(17[0-8])|(18[0-9])|(19[0-3,5-9]))\\d{8}$";
Pattern pattern = Pattern.compile(regExp);
Matcher matcher = pattern.matcher(phone);
return matcher.matches();
}
//正则表达式,用于规范密码
public static boolean isRightPwd(String password) {
String pwd = "^[A-Za-z0-9]{1,16}$";
Pattern pattern = Pattern.compile(pwd);
Matcher matcher = pattern.matcher(password);
return matcher.matches();
}
}
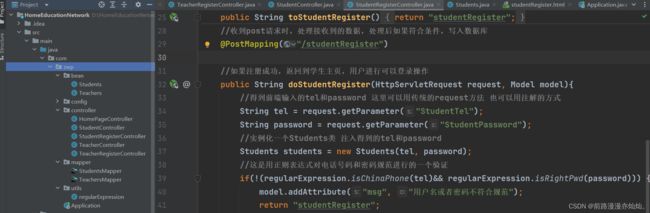
写好工具类后,我们返回控制器,继续完善doStudentRegister方法

model.addAttribute 是Spring MVC中的一个方法,用于向视图模型(Model)中添加属性。它可以将数据传递给视图,供视图在呈现过程中使用,在视图中,可以通过${message}来获取该属性的值。
有了格式的验证后,我们还需要做一个是否已经注册过的验证,这时,我们需要从数据库里面读一下,是否有传入的这个电话号码,如果有,则提示用户已经注册过了,返回登录就好。
返回StudentsMapper,写一个查询方法:
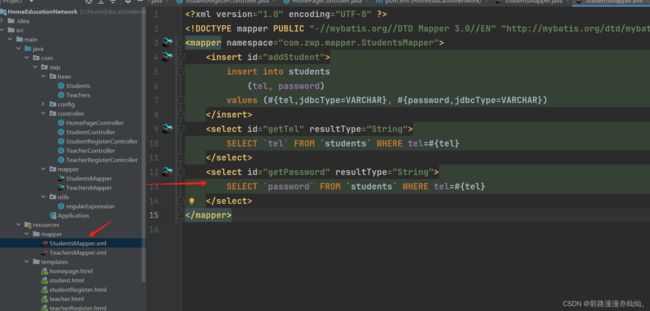
 然后配置mapper.xml
然后配置mapper.xml

写好方法后,我们返回控制器,继续完善doStudentRegister方法
以下是完整的StudentRegister控制器:
@Controller
public class StudentRegisterController {
@Resource
//收到get请求时,跳转到我们的studentRegister.html
private StudentsMapper studentsMapper;
@GetMapping("/studentRegister")
public String toStudentRegister(){
return "studentRegister";
}
//收到post请求时,处理接收到的数据,处理后如果符合条件,写入数据库
@PostMapping("/studentRegister")
//如果注册成功,返回到学生主页,用户进行可以登录操作
public String doStudentRegister(HttpServletRequest request, Model model){
//得到前端输入的tel和password 这里可以用传统的request方法 也可以用注解的方式
String tel = request.getParameter("StudentTel");
String password = request.getParameter("StudentPassword");
//实例化一个Students类 注入得到的tel和password
Students students = new Students(tel, password);
//这是用正则表达式对电话号码和密码规范进行的一个验证
if(!(regularExpression.isChinaPhone(tel)&& regularExpression.isRightPwd(password))) {
model.addAttribute("msg", "用户名或者密码不符合规范");
return "studentRegister";
//验证这个号码是否注册过账号
}else if (tel.equals(studentsMapper.getTel(tel))) {
model.addAttribute("msg", "此号码已注册过账号");
return "studentRegister";
}
int num = studentsMapper.addStudent(students);
if(num != 0){
//num != 0 证明数据库操作成功
model.addAttribute("msg", "注册成功,请登录");
return "student";
}
model.addAttribute("msg", "注册失败");
return "studentRegister";
}
}
写好后,让我们重启项目来测试一下吧。
 输入正确的手机号和符合格式的密码后,进行了页面跳转
输入正确的手机号和符合格式的密码后,进行了页面跳转
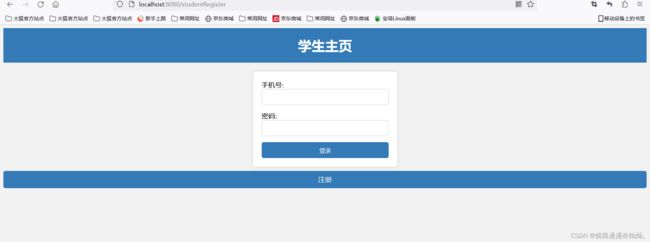
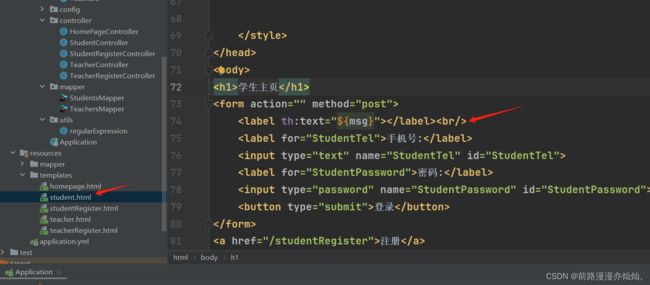
 如果跳回了学生主页,说明我们的控制器是没有问题的,但是缺少一些提示信息,让我们在前端取出我们设置的model信息
如果跳回了学生主页,说明我们的控制器是没有问题的,但是缺少一些提示信息,让我们在前端取出我们设置的model信息
这是学生主页
 这是学生注册页面
这是学生注册页面
 写好后,我们测试手机号验证和密码验证
写好后,我们测试手机号验证和密码验证
输入错误手机号123
 得到了提示
得到了提示
 输入错误密码,带标点符号的密码
输入错误密码,带标点符号的密码
 得到了错误提示
得到了错误提示

说明我们的两个验证都能正常拦截一些不规范的注册,接下来用同一个手机号注册试试
之前我们成功的注册了一个号码

再用这个号码注册试试
 得到已经注册过的提示
得到已经注册过的提示
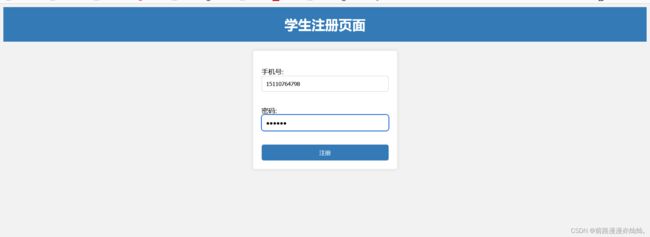
 接下来,再进行一次正确的注册
接下来,再进行一次正确的注册
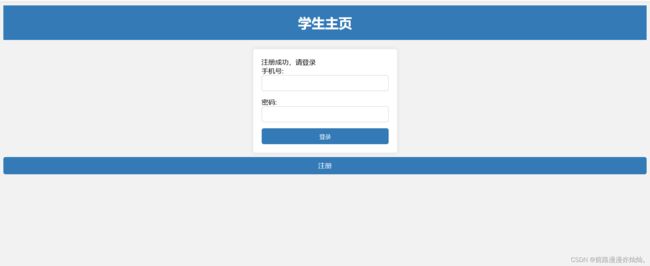
 返回到了登录页面,并且有提示
返回到了登录页面,并且有提示

到这里,我们的学生注册功能已经完成了,老师注册功能的实现,与学生注册几乎一样,具体步骤我就不演示了,给大家当做一个练习,这里我提供各部分代码,如有问题可直接复制代码。
控制器:
@Controller
public class TeacherRegisterController {
@Resource
private TeachersMapper teachersMapper;
//收到get请求时,跳转到我们的teacherRegister.html
@GetMapping("/teacherRegister")
public String toStudentRegister(){
return "teacherRegister";
}
//收到post请求时,处理接收到的数据,处理后如果符合条件,写入数据库
@PostMapping("/teacherRegister")
public String doStudentRegister(HttpServletRequest request, Model model){
//得到前端输入的tel和password 这里可以用传统的request方法 也可以用注解的方式
String tel = request.getParameter("TeacherTel");
String password = request.getParameter("TeacherPassword");
//实例化一个Teachers类 注入得到的tel和password
Teachers teachers = new Teachers(tel, password);
//这是用正则表达式对电话号码和密码规范进行的一个验证
if(!(regularExpression.isChinaPhone(tel)&& regularExpression.isRightPwd(password))) {
model.addAttribute("msg", "用户名或者密码不符合规范");
return "teacherRegister";
//验证这个号码是否注册过账号
}else if (tel.equals(teachersMapper.getTel(tel))) {
model.addAttribute("msg", "此号码已注册过账号");
return "teacherRegister";
}
int num = teachersMapper.addTeacher(teachers);
if(num != 0){
//num != 0 证明数据库操作成功
model.addAttribute("msg", "注册成功,请登录");
return "teacher";
}
model.addAttribute("msg", "注册失败");
return "teacherRegister";
}
}
TeachersMapper:
public interface TeachersMapper extends BaseMapper<Teachers> {
public int addTeacher(Teachers teachers);
public String getTel(String tel);
}
TeachersMapper.xml:
DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="com.zwp.mapper.TeachersMapper">
<insert id="addTeacher">
insert into teachers
(tel, password)
values (#{tel,jdbcType=VARCHAR}, #{password,jdbcType=VARCHAR})
insert>
<select id="getTel" resultType="String">
SELECT `tel` FROM `teachers` WHERE tel=#{tel}
select>
mapper>
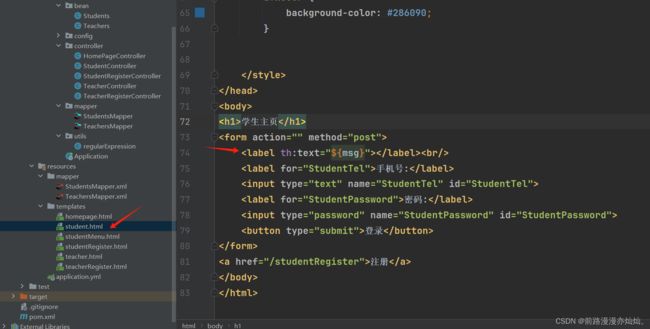
teacher.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>老师主页title>
<style>
body {
background-color: #f2f2f2;
font-family: Arial, sans-serif;
}
h1 {
text-align: center;
color: #ffffff;
background-color: #337ab7;
padding: 20px;
margin-top: 0;
}
form {
margin: 0 auto;
width: 300px;
padding: 20px;
background-color: #ffffff;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
form input {
display: block;
width: 100%;
padding: 10px;
margin-bottom: 15px;
border: 1px solid #cccccc;
border-radius: 5px;
box-sizing: border-box;
}
form button {
width: 100%;
padding: 10px;
background-color: #337ab7;
color: #ffffff;
border: none;
border-radius: 5px;
cursor: pointer;
}
form button:hover {
background-color: #286090;
}
a {
display: block;
text-align: center;
margin-top: 10px;
color: #ffffff;
background-color: #337ab7;
text-decoration: none;
padding: 10px;
border-radius: 5px;
}
a:hover {
background-color: #286090;
}
style>
head>
<body>
<h1>老师主页h1>
<form action="" method="post">
<label th:text="${msg}">label><br/>
手机号:<input type="text" name="TeacherTel">br>
密码:<input type="password" name="TeacherPassword">br>
<button>登录button>
form>
<a href="/teacherRegister">注册a>
body>
html>
teacherRegister.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>老师注册页面title>
<style>
body {
background-color: #f2f2f2;
font-family: Arial, sans-serif;
}
h1 {
text-align: center;
color: #ffffff;
background-color: #337ab7;
padding: 20px;
margin-top: 0;
}
form {
margin: 0 auto;
width: 300px;
padding: 20px;
background-color: #ffffff;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
form input {
display: block;
width: 100%;
padding: 10px;
margin-bottom: 15px;
border: 1px solid #cccccc;
border-radius: 5px;
box-sizing: border-box;
}
form button {
width: 100%;
padding: 10px;
background-color: #337ab7;
color: #ffffff;
border: none;
border-radius: 5px;
cursor: pointer;
}
form button:hover {
background-color: #286090;
}
a {
display: block;
text-align: center;
margin-top: 10px;
color: #ffffff;
background-color: #337ab7;
text-decoration: none;
padding: 10px;
border-radius: 5px;
}
a:hover {
background-color: #286090;
}
style>
head>
<body>
<h1>老师注册页面h1>
<form action="/teacherRegister" method="post">
<label style="color: red" th:text="${msg}">label>br>
手机号:<input type="text" name="TeacherTel">br>
密码:<input type="password" name="TeacherPassword">br>
<button>注册button>
form>
body>
html>
完成注册功能后,我们开始写登录功能的控制器
这是我们设计思路:
 我们先实现学生登录,在student.html填好信息后,进入控制器处理信息,如果验证成功,则进入studentMenu.html
我们先实现学生登录,在student.html填好信息后,进入控制器处理信息,如果验证成功,则进入studentMenu.html
首先写控制器:

我们需要一个方法,得到数据库里的密码,在StudentsMapper配置一下
由于手机号是唯一的,所以我们通过手机号获得密码
 配置一下StudentsMapper.xml
配置一下StudentsMapper.xml
 写好mapper后,返回控制器,继续完善控制器
写好mapper后,返回控制器,继续完善控制器
 登录成功后,我们需要跳转到登录成功的页面,这时看一下我们的设计思路图
登录成功后,我们需要跳转到登录成功的页面,这时看一下我们的设计思路图
 登录成功后,跳转到studentMenu.html,让我们写一下这个页面,这个页面有两个选项,一个是提需求,一个是看服务,看服务与老师端的供服务有关,设计的时候需要考虑一下这个逻辑
登录成功后,跳转到studentMenu.html,让我们写一下这个页面,这个页面有两个选项,一个是提需求,一个是看服务,看服务与老师端的供服务有关,设计的时候需要考虑一下这个逻辑

写好后,我们写一下它的控制器,可以完成跳转到这个页面的功能
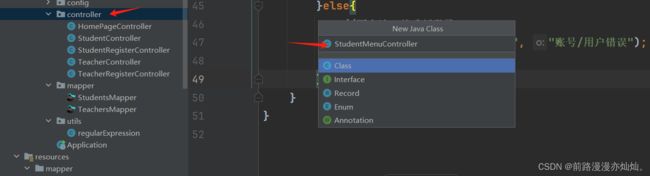
我们写一个StudentMenuController类
 然后写一下控制器
然后写一下控制器
@Controller
public class StudentMenuController {
@GetMapping("/studentMenu")
public String toStudentMenu(){
return "studentMenu";
}
}
写好后,我们返回学生登录控制器的完善
这是完善好后的代码:
@Controller
public class StudentController {
//注入mapper资源
@Resource
private StudentsMapper studentsMapper;
@GetMapping("/student")
public String toStudent(){
return "student";
}
@PostMapping("/student")
public String doLogon(HttpServletRequest request,
Model model,
HttpSession session,
Students students){
//取出前端传入的信息
String tel = request.getParameter("StudentTel");
String password = request.getParameter("StudentPassword");
//从数据库取出保存好的信息,与传入的信息做判断
if(tel.equals(studentsMapper.getTel(tel)) && password.equals(studentsMapper.getPassword(tel))){
//将登录用户保存到session
session.setAttribute("loginAdmin", students);
session.setAttribute("tel",tel);
//合法, 重定向到StudentMenu
return "redirect:/studentMenu";
}else{
//不合法,就重新登录
model.addAttribute("msg", "账号/用户错误");
return "student";
}
}
}
完善完控制器后,我们添加一下前端需要给出的登录提示
 如果出现错误,可以在这个页面收到提示,写好后我们来测试一下学生登录吧!
如果出现错误,可以在这个页面收到提示,写好后我们来测试一下学生登录吧!
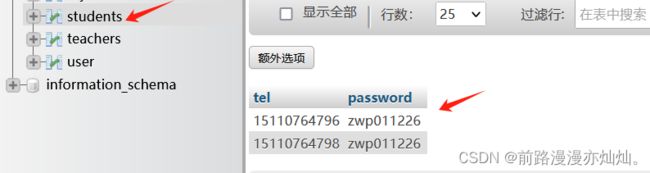
这是我们之前注册的账号
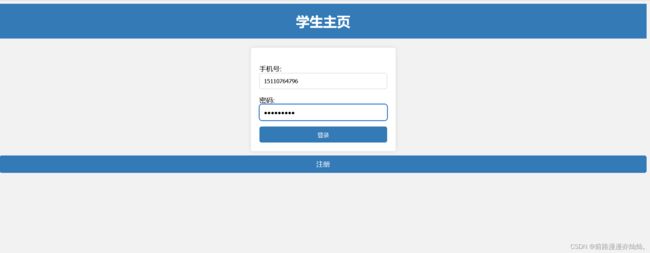
 就用第一个账号来登录一下
就用第一个账号来登录一下
 如果跳转到这个页面,说明我们这一条路径走通了
如果跳转到这个页面,说明我们这一条路径走通了

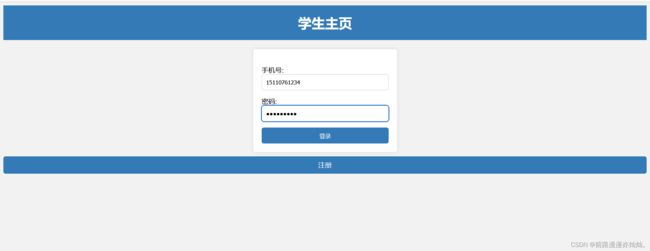
接下来测试一下未注册的账号是否能登录
 可以看到,没有注册的话,是不能登录的
可以看到,没有注册的话,是不能登录的
 到这里,学生登录已经实现了,老师登录同理,在这里,我提供代码,就不做演示了。
到这里,学生登录已经实现了,老师登录同理,在这里,我提供代码,就不做演示了。
teacher.html:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>老师主页title>
<style>
body {
background-color: #f2f2f2;
font-family: Arial, sans-serif;
}
h1 {
text-align: center;
color: #ffffff;
background-color: #337ab7;
padding: 20px;
margin-top: 0;
}
form {
margin: 0 auto;
width: 300px;
padding: 20px;
background-color: #ffffff;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
form input {
display: block;
width: 100%;
padding: 10px;
margin-bottom: 15px;
border: 1px solid #cccccc;
border-radius: 5px;
box-sizing: border-box;
}
form button {
width: 100%;
padding: 10px;
background-color: #337ab7;
color: #ffffff;
border: none;
border-radius: 5px;
cursor: pointer;
}
form button:hover {
background-color: #286090;
}
a {
display: block;
text-align: center;
margin-top: 10px;
color: #ffffff;
background-color: #337ab7;
text-decoration: none;
padding: 10px;
border-radius: 5px;
}
a:hover {
background-color: #286090;
}
style>
head>
<body>
<h1>老师主页h1>
<form action="/teacher" method="post">
<label th:text="${msg}">label><br/>
手机号:<input type="text" name="TeacherTel">br>
密码:<input type="password" name="TeacherPassword">br>
<button>登录button>
form>
<a href="/teacherRegister">注册a>
body>
html>
TeacherController:
@Controller
public class TeacherController {
@Resource
private TeachersMapper teachersMapper;
@GetMapping("/teacher")
public String toHomePage(){
return "teacher";
}
@PostMapping("/teacher")
public String doLogon(HttpServletRequest request,
Model model,
HttpSession session,
Teachers teachers){
//取出前端传入的信息
String tel = request.getParameter("TeacherTel");
String password = request.getParameter("TeacherPassword");
//从数据库取出保存好的信息,与传入的信息做判断
if(tel.equals(teachersMapper.getTel(tel)) && password.equals(teachersMapper.getPassword(tel))){
//将登录用户保存到session
session.setAttribute("loginAdmin", teachers);
session.setAttribute("tel",tel);
//合法, 重定向到TeacherMenu
return "redirect:/teacherMenu";
}
else{
//不合法,就重新登录
model.addAttribute("msg", "账号/用户错误");
return "teacher";
}
}
}
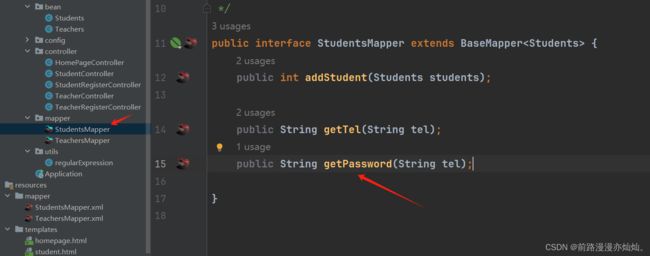
TeachersMapper:
public interface TeachersMapper extends BaseMapper<Teachers> {
public int addTeacher(Teachers teachers);
public String getTel(String tel);
public String getPassword(String tel);
}
TeachersMapper.xml:
DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="com.zwp.mapper.TeachersMapper">
<insert id="addTeacher">
insert into teachers
(tel, password)
values (#{tel,jdbcType=VARCHAR}, #{password,jdbcType=VARCHAR})
insert>
<select id="getTel" resultType="String">
SELECT `tel` FROM `teachers` WHERE tel=#{tel}
select>
<select id="getPassword" resultType="String">
SELECT `password` FROM `teachers` WHERE tel=#{tel}
select>
mapper>
teacherMenu.html:
<h1>老师菜单h1>
<a href="">教课程a>
<a href="">看需求a>
body>
TeacherMenuController:
@Controller
public class TeacherMenuController {
@GetMapping("/teacherMenu")
public String toTeacherMenu(){
return "teacherMenu";
}
}
写好后,我们测试一下教师登录功能
找到数据库中注册过的老师账号
 登录试试
登录试试
 登录成功,来到了教师菜单
登录成功,来到了教师菜单

接下来测试一下不存在的账号是否能登录
 可以看到,如果不存在的账号,是无法登录的
可以看到,如果不存在的账号,是无法登录的
 这样,我们就完成了学生和老师的登录,让我们来看一下设计思路
这样,我们就完成了学生和老师的登录,让我们来看一下设计思路

可以看到,大部分功能已经实现了,这时我们需要考虑一个问题,用户不登录的情况下,是否可以通过地址直接访问我们的菜单
我们新开一个浏览器
 在地址栏直接输入我们的学生菜单
在地址栏直接输入我们的学生菜单

敲一下回车,发现我们没登录就来到了学生菜单,显然这样的设计是不合理不安全的
 在这里,我们添加拦截器,拦截用户直接的请求,必须登录成功之后,才能请求访问资源
在这里,我们添加拦截器,拦截用户直接的请求,必须登录成功之后,才能请求访问资源
我们之前登录成功,保存到session域的参数,就是为拦截器留下的伏笔
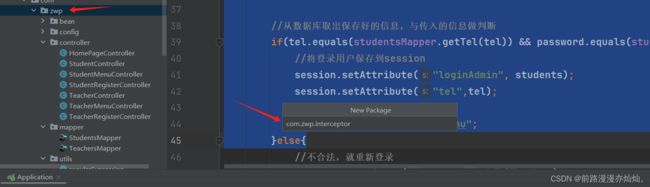
 新建一个interceptor包
新建一个interceptor包
 然后创建一个LoginInterceptor类实现HandlerInterceptor接口重写它的方法完成对请求的拦截
然后创建一个LoginInterceptor类实现HandlerInterceptor接口重写它的方法完成对请求的拦截
public class LoginInterceptor implements HandlerInterceptor { @Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
//进行登录的校验
HttpSession session = request.getSession();
Object loginAdmin = session.getAttribute("loginAdmin");
if (null != loginAdmin) {//说明该用户已经成功登录
//放行
return true;
}
//拦截, 重新返回到登录页面
request.setAttribute("msg", "你没有登录/请登录~~");
request.getRequestDispatcher("/student").forward(request, response);
return false;
}
@Override
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
}
@Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
}
}
写好拦截器后,在config包下,新建一个WebConfig类配置拦截器
@Configuration
public class WebConfig {
@Bean
public WebMvcConfigurer webMvcConfigurer() {
return new WebMvcConfigurer() {
@Override
public void addInterceptors(InterceptorRegistry registry) {
//注册拦截器 拦截所有请求,除了主页、登录和注册
registry.addInterceptor(new LoginInterceptor())
.addPathPatterns("/**")
.excludePathPatterns("/homepage","/student","/teacher","/studentRegister");
}
};
}
}
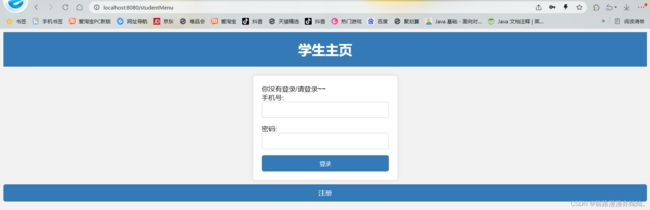
写好后,我们来测试一下拦截器是否能够拦截未登录直接访问资源的情况
这次我们还是直接输入菜单页面

发现我们被拦截了下来
 这里我们拦截后,统一重定向到了学生登录主页,如果为了更精致一点,就在注册拦截器的时候,注册两个拦截器,一个拦截学生资源跳回学生登录页面,一个拦截老师资源跳回老师登录页面,原理是一样的,在这里我就做的简单一点,可根据个人需要扩展。
这里我们拦截后,统一重定向到了学生登录主页,如果为了更精致一点,就在注册拦截器的时候,注册两个拦截器,一个拦截学生资源跳回学生登录页面,一个拦截老师资源跳回老师登录页面,原理是一样的,在这里我就做的简单一点,可根据个人需要扩展。
让我们继续看一下设计思路
 首先我们让我们的Menu页面好看一点,这里还是用ChatGPT
首先我们让我们的Menu页面好看一点,这里还是用ChatGPT
studentMenu.html:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学生菜单title>
<style>
/* 页面整体样式 */
body {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
margin: 0;
padding: 0;
background-color: #FDF1D8;
text-align: center;
}
/* 页面标题样式 */
h1 {
color: #FDB813;
font-size: 48px;
margin-top: 50px;
}
button:hover {
background-color: #FDB813;
}
/* 页脚样式 */
footer {
background-color: #FDB813;
color: #fff;
padding: 20px 0;
margin-top: 80px;
}
a {
background-color: #FFC107;
display: inline-block;
margin-top: 20px;
margin-bottom: 0;
color: #fff;
text-decoration: none;
border: 1px solid #333;
padding: 10px 20px;
border-radius: 4px;
transition: background-color 0.3s ease;
}
style>
head>
<body>
<h1>学生菜单h1>
<a href="">提需求a>
<a href="">看课程a>
body>
html>
把style标签中的代码同步复制到teacherMenu
可得到这样的页面

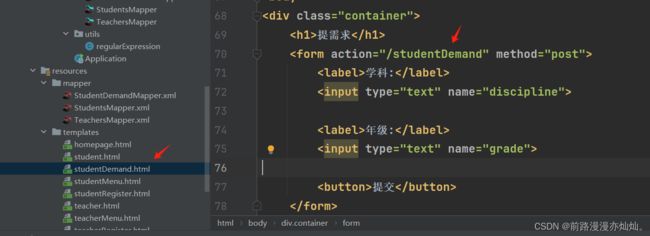
 页面好看了一点后,我们来实现提需求功能,点击提需求后,应该跳转到一个页面,然后有表单可以提交数据,首先我们新写一个studentDemand.html
页面好看了一点后,我们来实现提需求功能,点击提需求后,应该跳转到一个页面,然后有表单可以提交数据,首先我们新写一个studentDemand.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>提需求title>
head>
<body>
<h1>提需求h1>
<form action="" method="post">
学科:<input type="text" name="discipline"><br/>
年级:<input type="text" name="grade"><br/>
<button>提交button>
form>
body>
html>
这里我写了最简单的需求和作为联系的联系方式,可根据实际情况添加自己需要的内容
写好页面后,写一下studentDemand.html的控制器
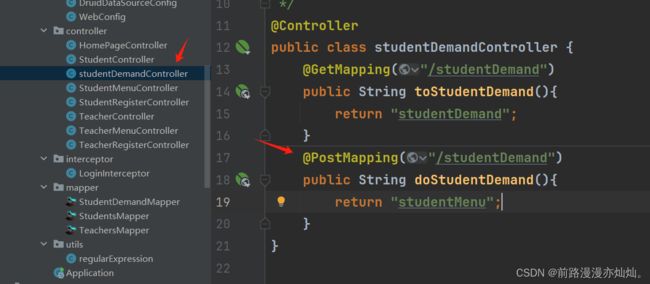
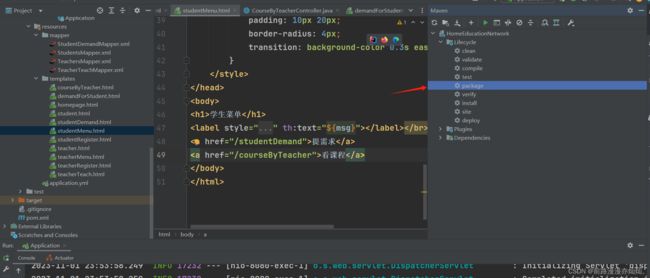
![]() 这是代码
这是代码
@Controller
public class studentDemandController {
@GetMapping("/studentDemand")
public String toStudentDemand(){
return "studentDemand";
}
}
写好控制器后,返回StudentMenu.html,补全提需求的href

补全后,我们就完成了点击提需求来到提需求页面,让我们来测试一下
 来到以下页面,证明这一方法正确实现了
来到以下页面,证明这一方法正确实现了

通过chatgpt,让它好看一些
这是添加了样式后的css代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>提需求title>
<style>
* {
box-sizing: border-box;
}
body {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
margin: 0;
padding: 0;
background-color: #FDF1D8;
text-align: center;
}
.container {
max-width: 500px;
background-color: #FFF;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 5px rgba(0,0,0,0.2);
text-align: center;
margin: 100px auto;
}
h1 {
color: #FDB813;
margin-top: 0;
margin-bottom: 20px;
}
form {
display: flex;
flex-direction: column;
}
label {
font-weight: bold;
margin-bottom: 5px;
color: #FDB813;
}
input[type=text] {
margin-bottom: 15px;
padding: 10px;
border-radius: 4px;
border: 1px solid #ccc;
}
button {
background-color: #555555;
color: #fff;
border: none;
padding: 10px 20px;
border-radius: 4px;
cursor: pointer;
}
button:hover {
background-color: #555;
}
style>
head>
<body>
<div class="container">
<h1>提需求h1>
<form action="" method="post">
<label>学科:label>
<input type="text" name="discipline">
<label>年级:label>
<input type="text" name="grade">
<button>提交button>
form>
div>
body>
html>
添加好样式后,我们在数据库中新建一个student_demand表,存放学生提交的信息
这里的tel 我们从session域中取,因为学生已经登录了,所以我们可以获取到学生的联系方式
CREATE TABLE `student_demand`(
`discipline` VARCHAR(255),
`grade` VARCHAR(255),
`tel` VARCHAR(255)
);
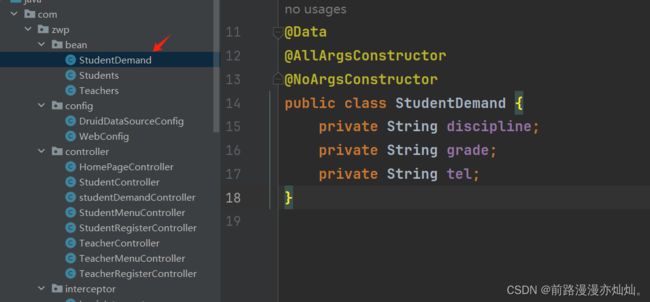
建好表后,在bean包下,新建一个StudentDemand类
@Data
@AllArgsConstructor
@NoArgsConstructor
public class StudentDemand {
private String discipline;
private String grade;
private String tel;
}
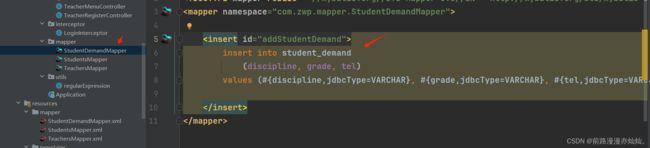
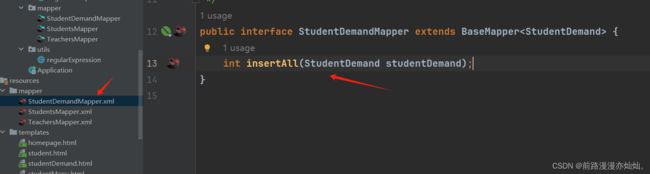
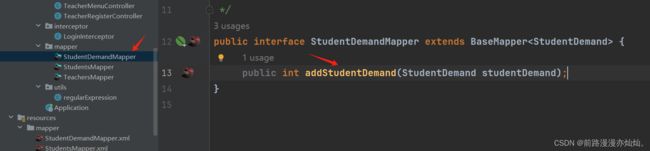
然后写一下StudentDemandMapper接口
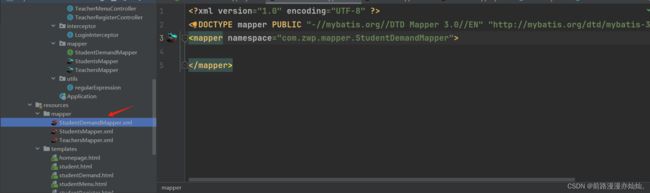
 之后是StudentDemandMapper.xml
之后是StudentDemandMapper.xml
 以下是代码:
以下是代码:
DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="com.zwp.mapper.StudentDemandMapper">
mapper>
配置好mapper后,开始写添加数据库的操作
和以前一样,使用mybatisplus强大的功能,一件生成方法
 根据我们的需要给它改一下名字
根据我们的需要给它改一下名字

有了操作数据库的方法,我们可以写studentDemand的控制器了,得到用户提交的内容,并把内容写入到数据库,如果提交成功,返回到学生菜单页面。
这里我们写先跳转,然后完善方法
 写好PostMapping后,返回studentDemand.html,补充action
写好PostMapping后,返回studentDemand.html,补充action

补充之后,返回控制器,补全方法
@Controller
public class studentDemandController {
@Resource
private StudentDemandMapper studentDemandMapper;
@GetMapping("/studentDemand")
public String toStudentDemand(){
return "studentDemand";
}
@PostMapping("/studentDemand")
public String doStudentDemand(HttpServletRequest request,
HttpSession session,
Model model){
//得到前端输入的内容
String discipline = request.getParameter("discipline");
String grade = request.getParameter("grade");
String tel = session.getAttribute("tel").toString();
//实例化一个StudentDemand对象
StudentDemand studentDemand = new StudentDemand(discipline, grade, tel);
//进行写入数据库操作
int num = studentDemandMapper.addStudentDemand(studentDemand);
if(num != 0){
//num != 0 证明数据库操作成功
model.addAttribute("msg", "信息成功提交");
return "studentMenu";
}
model.addAttribute("msg", "信息提交失败");
return "studentMenu";
}
}
在studentMenu页面接收一下后端反馈的信息
 写好后,我们就可以开始测试了
写好后,我们就可以开始测试了
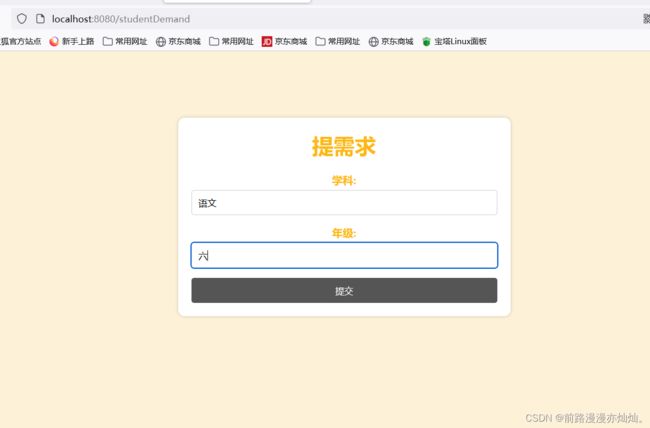
输入我们的需求,然后提交
 得到以下结果
得到以下结果
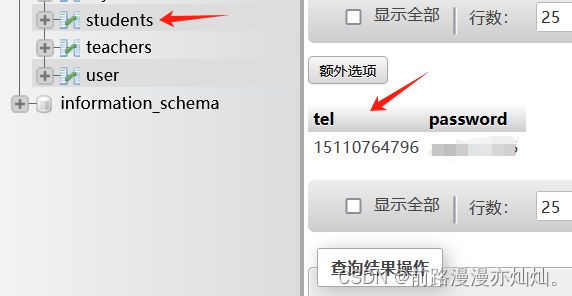
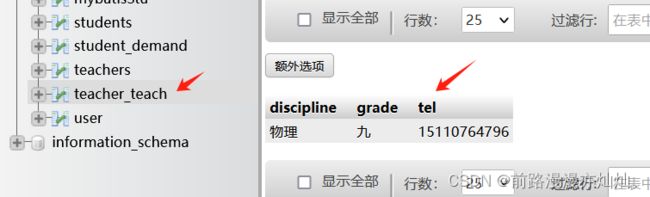
 我们去数据库验证一下,是否有数据写入
我们去数据库验证一下,是否有数据写入

发现确实有数据写入,说明我们的提需求功能正确实现了
接下来我准备多写入几个测试账号,然后实现老师端的看需求功能
写入后,数据库数据如下
 接下来我们实现老师端的看需求功能,首先我们写一下看需求页面demandForStudent.html
接下来我们实现老师端的看需求功能,首先我们写一下看需求页面demandForStudent.html
 然后写控制器DemandForStudent,可以跳转到这个页面
然后写控制器DemandForStudent,可以跳转到这个页面
@Controller
public class DemandForStudent {
@GetMapping("/demandForStudent")
public String toDemandForStudent(){
return "demandForStudent";
}
}
写完后补全teacherMenu.html中看需求的href
 补全后测试一下这一条逻辑是否走得通
补全后测试一下这一条逻辑是否走得通
点击看需求
 如果来到以下页面,说明走通了
如果来到以下页面,说明走通了
 接下来,我们完善控制器,我们需要在请求看需求的时候,查询到数据库中的学生需求
接下来,我们完善控制器,我们需要在请求看需求的时候,查询到数据库中的学生需求
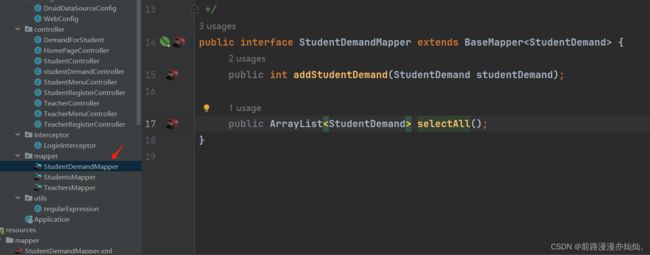
在此之前,我们先在StudentDemandMapper中添加一个查询功能
 然后配置xml文件
然后配置xml文件
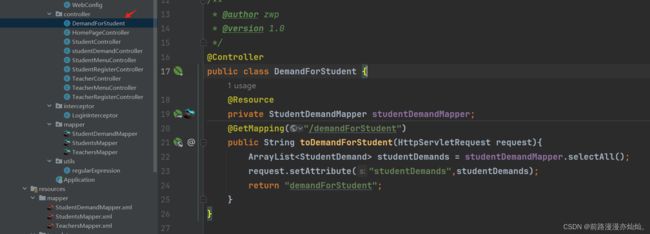
 有了查询功能后,就可以继续完善构造器了
有了查询功能后,就可以继续完善构造器了
 以下是代码
以下是代码
@Controller
public class DemandForStudent {
@Resource
private StudentDemandMapper studentDemandMapper;
@GetMapping("/demandForStudent")
public String toDemandForStudent(HttpServletRequest request){
ArrayList<StudentDemand> studentDemands = studentDemandMapper.selectAll();
request.setAttribute("studentDemands",studentDemands);
return "demandForStudent";
}
}
写好构造器后,我们在看需求页面demandForStudent.html接收一下这些返回的数据
<table>
<thead>
<tr>
<th>学科th>
<th>年级th>
<th>联系方式th>
tr>
thead>
<tbody>
<tr th:each="item : ${studentDemands}">
<td th:text="${item.discipline}">td>
<td th:text="${item.grade}">td>
<td th:text="${item.tel}">td>
tr>
tbody>
table>
接收后,我们测试一下
 点击后,看到如下页面,说明我们的查询是成功的
点击后,看到如下页面,说明我们的查询是成功的
 用chatgpt美化一下它
用chatgpt美化一下它
 以下是更新后demandForStudent.html的代码
以下是更新后demandForStudent.html的代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>看需求title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 20px;
background-color: #f8f8f8;
}
.container {
max-width: 800px;
margin: 0 auto;
}
h1 {
text-align: center;
color: #333;
margin-bottom: 20px;
}
table {
width: 100%;
border-collapse: collapse;
margin-top: 20px;
background-color: #fff;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
th, td {
padding: 12px;
text-align: left;
border-bottom: 1px solid #ddd;
}
th {
background-color: #f2f2f2;
font-weight: bold;
}
tr:nth-child(even) {
background-color: #f9f9f9;
}
style>
head>
<body>
<div class="container">
<h1>看需求h1>
<table>
<thead>
<tr>
<th>学科th>
<th>年级th>
<th>联系方式th>
tr>
thead>
<tbody>
<tr th:each="item : ${studentDemands}">
<td th:text="${item.discipline}">td>
<td th:text="${item.grade}">td>
<td th:text="${item.tel}">td>
tr>
tbody>
table>
div>
body>
html>
老师的教课程 与学生的提需求,原理上是一样的,我们再来一起写一下吧
首先在数据库新建一个表
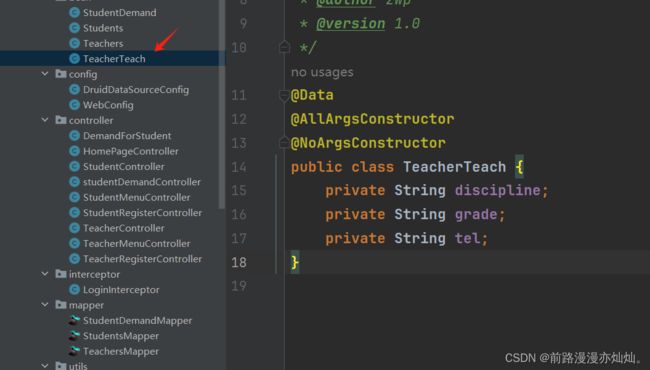
CREATE TABLE `teacher_teach`(
`discipline` VARCHAR(255),
`grade` VARCHAR(255),
`tel` VARCHAR(255)
);
@Data
@AllArgsConstructor
@NoArgsConstructor
public class TeacherTeach {
private String discipline;
private String grade;
private String tel;
}
接下来,写一下teacherTeach.html页面
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>教课程h1>
<form action="" method="post">
<label>学科:label>
<input type="text" name="discipline">
<label>年级:label>
<input type="text" name="grade">
<button>提交button>
form>
body>
html>
接下来,写一下TeacherTeachController
@Controller
public class TeacherTeachController {
@GetMapping("/teacherTeach")
public String toTeacherTeach(){
return "teacherTeach";
}
}
写完这一步,填一下teacherMenu.html的href

填好后测试一下,点击教课程是否能跳转到教课程页面

点击后出现以下页面,说明跳转成功
 加入css样式,让它好看一点
加入css样式,让它好看一点
以下是代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>教课程title>
<style>
* {
box-sizing: border-box;
}
body {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
margin: 0;
padding: 0;
background-color: #FDF1D8;
text-align: center;
}
.container {
max-width: 500px;
background-color: #FFF;
padding: 20px;
border-radius: 10px;
box-shadow: 0 0 5px rgba(0,0,0,0.2);
text-align: center;
margin: 100px auto;
}
h1 {
color: #FDB813;
margin-top: 0;
margin-bottom: 20px;
}
form {
display: flex;
flex-direction: column;
}
label {
font-weight: bold;
margin-bottom: 5px;
color: #FDB813;
}
input[type=text] {
margin-bottom: 15px;
padding: 10px;
border-radius: 4px;
border: 1px solid #ccc;
}
button {
background-color: #555555;
color: #fff;
border: none;
padding: 10px 20px;
border-radius: 4px;
cursor: pointer;
}
button:hover {
background-color: #555;
}
style>
head>
<body>
<div class="container">
<h1>教课程h1>
<form action="" method="post">
<label>学科:label>
<input type="text" name="discipline">
<label>年级:label>
<input type="text" name="grade">
<button>提交button>
form>
div>
body>
html>
页面好看一些后,我们新建一个TeacherTeachMapper接口
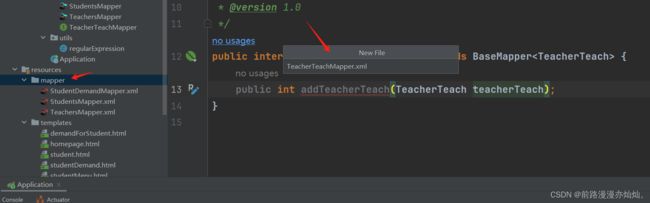
 然后新建一个TeacherTeachMapper.xml配置文件
然后新建一个TeacherTeachMapper.xml配置文件
 然后开始写mapper和xml配置
然后开始写mapper和xml配置
首先是mapper,因为有了写学生端的经验,这次我们把插入和查询功能一块儿写了
public interface TeacherTeachMapper extends BaseMapper<TeacherTeach> {
public int addTeacherTeach(TeacherTeach teacherTeach);
public ArrayList<TeacherTeach> selectAll();
}
然后我们开始写配置文件
DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="com.zwp.mapper.TeacherTeachMapper">
<insert id="addTeacherTeach">
insert into teacher_teach
(discipline, grade, tel)
values (#{discipline,jdbcType=VARCHAR}, #{grade,jdbcType=VARCHAR}, #{tel,jdbcType=VARCHAR})
insert>
<select id="selectAll" resultType="com.zwp.bean.TeacherTeach">
select * from `teacher_teach`;
select>
mapper>
写好后,我们返回头写控制器
@Controller
public class TeacherTeachController {
@Resource
private TeacherTeachMapper teacherTeachMapper;
@GetMapping("/teacherTeach")
public String toTeacherTeach(){
return "teacherTeach";
}
@PostMapping("/teacherTeach")
public String doTeacherTeach(HttpServletRequest request,
HttpSession session,
Model model){
//得到前端输入的内容
String discipline = request.getParameter("discipline");
String grade = request.getParameter("grade");
String tel = session.getAttribute("tel").toString();
//实例化一个TeacherTeach对象
TeacherTeach teacherTeach = new TeacherTeach(discipline, grade, tel);
//进行写入数据库操作
int num = teacherTeachMapper.addTeacherTeach(teacherTeach);
if(num != 0){
//num != 0 证明数据库操作成功
model.addAttribute("msg", "信息成功提交");
return "teacherMenu";
}
model.addAttribute("msg", "信息提交失败");
return "teacherMenu";
}
}
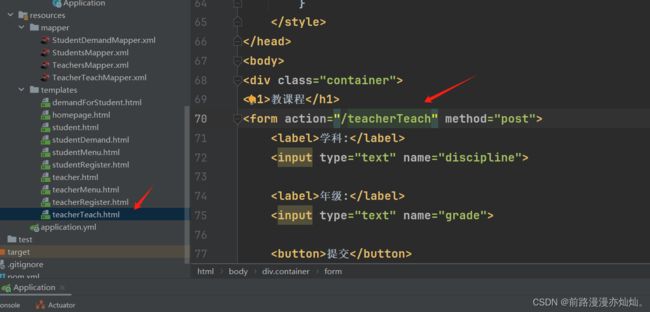
控制器写好后,我们配置一下teacherTeach.html的action
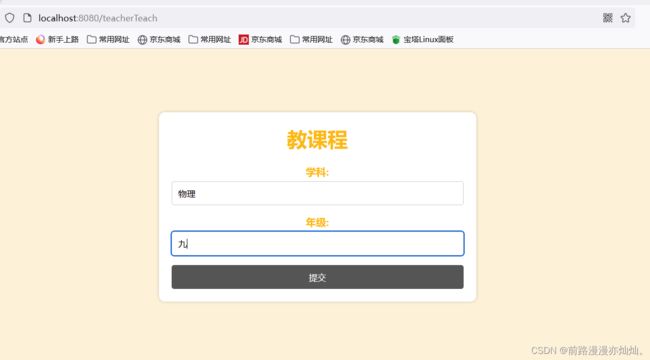
 接下来测试一下是否能成功添加
接下来测试一下是否能成功添加
 提交后,返回到了老师菜单,让我们看一下数据库是否有接收到信息
提交后,返回到了老师菜单,让我们看一下数据库是否有接收到信息
 数据库中有收到信息,说明我们的操作是正确的
数据库中有收到信息,说明我们的操作是正确的
接下来完成最后一个功能,学生端的看课程
首先写一个courseByTeacher.html页面
 然后写CourseByTeacherController
然后写CourseByTeacherController
@Controller
public class CourseByTeacherController {
@Resource
private TeacherTeachMapper teacherTeachMapper;
@GetMapping("courseByTeacher")
public String toCourseByTeacher(HttpServletRequest request){
ArrayList<TeacherTeach> teacherTeaches = teacherTeachMapper.selectAll();
request.setAttribute("courseByTeacher",teacherTeaches);
return "courseByTeacher";
}
}
写好控制器后,我们补充一下studentMenu的href

之后返回courseByTeacher.html,接收后端返回的信息
这里前端样式我们保持和老师端的看需求一样
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>看课程title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 20px;
background-color: #f8f8f8;
}
.container {
max-width: 800px;
margin: 0 auto;
}
h1 {
text-align: center;
color: #333;
margin-bottom: 20px;
}
table {
width: 100%;
border-collapse: collapse;
margin-top: 20px;
background-color: #fff;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
th, td {
padding: 12px;
text-align: left;
border-bottom: 1px solid #ddd;
}
th {
background-color: #f2f2f2;
font-weight: bold;
}
tr:nth-child(even) {
background-color: #f9f9f9;
}
style>
head>
<body>
<div class="container">
<h1>看课程h1>
<table>
<thead>
<tr>
<th>学科th>
<th>年级th>
<th>联系方式th>
tr>
thead>
<tbody>
<tr th:each="item : ${courseByTeacher}">
<td th:text="${item.discipline}">td>
<td th:text="${item.grade}">td>
<td th:text="${item.tel}">td>
tr>
tbody>
table>
div>
body>
html>
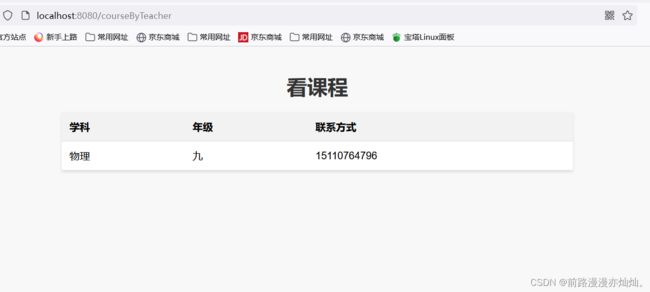
写好后,我们测试一下
 返回以下页面,说明我们的查询成功了
返回以下页面,说明我们的查询成功了
 这样,我们的全部功能就完成了,老师和学生可以发布自己的需求,也可以看到对方的需求,实现了最简单的家教网的功能。
这样,我们的全部功能就完成了,老师和学生可以发布自己的需求,也可以看到对方的需求,实现了最简单的家教网的功能。
六.部署项目
在本地测试,我们的项目各功能都能正常实现,我们准备把它打包,上传到服务器
首先清理一下项目
 然后打包
然后打包
 打包后,把这个jar包上传到服务器
打包后,把这个jar包上传到服务器

 上传成功后,添加java项目
上传成功后,添加java项目
 选中我们的jar包
选中我们的jar包
 选中后,会自动给我们分配一个端口
选中后,会自动给我们分配一个端口

选择jdk,一会我们需要开启一下这个端口。
打开阿里云服务器的控制台,管理安全组
 添加我们刚刚的端口
添加我们刚刚的端口
 在宝塔页面的安全中,添加我们刚刚配置的端口
在宝塔页面的安全中,添加我们刚刚配置的端口

![]()
添加成功后,我们就可以通过 IP地址:5035/homepage的方式,让所有人访问我们的网站了!
七.结语
希望这篇文章可以为大家带来帮助,目前功能较少,后续可能会更新检索,聊天等功能,如果在写的时候遇到问题,欢迎随时讨论,z15110764796。