Day30,31 JavaScript
一、什么是JavaScript
1.1、概述
JavaScript是一门世界上最流行的脚本语言。
java、JavaScript是没有关系的。JavaScript语言10天设计就出来了。
一个合格的后端,必须精通JavaScript。
1.2、历史
https://blog.csdn.net/kese7952/article/details/79357868
ECMAScript可以理解为是JavaScript的一个标准。
最新版已经到es6版本,但是大部分浏览器停留在es5代码上,所以会造成开发环境和线上环境版本不一致。
二、快速入门
2.1、引入JavaScript
- 内部标签使用。
<!--script标签内,写JavaScript代码-->
<script>
alert("hello world");
//...
</script>
- 外部引入。
qj.js
<!--外部引入。注意:script必须成对出现-->
<script src="js/qj.js"></script>
<!--不用显示定义类型type,也默认就是javascript-->
<script type="text/javascript"></script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--script标签内,写JavaScript代码-->
<script>
alert("hello world");
</script>
<!--外部引入。注意:script必须成对出现-->
<script src="js/qj.js"></script>
<!--不用显示定义类型type,也默认就是javascript-->
<script type="text/javascript"></script>
</head>
<body>
<!--这里也可以存放-->
</body>
</html>
2.2、基本语法入门
<script>
// 1.定义变量 变量类型 变量名=变量值;
var score = 1;
var name = "jyw";
alert(name);
// 2.条件控制
if (score < 60) {
alert(false);
} else if (score >= 60 && score < 70) {
alert(true);
}
console.log(score);
/*
*文本注释和java一致。
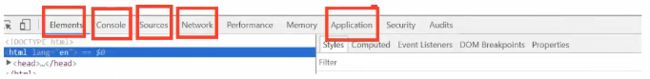
* 浏览器检查元素里面:
* 1.Elements:爬网页,复刻用。
* 2.Console:调试js。
* 3.Soures里面可以打js断点,进行调试。
* 4.NetWork可以查看网页请求信息,。
* 5.Appication用来存一些数据,查看Cookies相关信息。
* 等等
* */
//console.log(score)在浏览器控制台打印变量!
//Java里面是:System.out.println()
//
script>
浏览器必备调试须知
2.3、数据类型
数值,文本,图形,音频,视频…
变量
var _$
var 王者荣耀="倔强青铜";
number :数值类型,js不区分小数和整数。
123//整数123
123.1//浮点数123.1
1.123e3//科学计数法
-99//负数
NaN//not a number
Infinity//无穷大
字符串
‘abc’ “abc”
“\n”
布尔值
true,false
逻辑运算
&& ,||, |
比较运算符号
=
== 等于(类型不一样值一样,也会判断为true)
=== 绝对等于(类型一样,值一样)
这个js一个缺陷,坚持使用===
须知:
- NaN===NaN,NaN与所有数值都不相等,包括自己。
- 只能通过isNaN(NaN)来判断是不是NaN
浮点数问题:
console.log((1/3)===(1-2/3));//false
尽量避免使用浮点数进行运算,存在精度问题。
console.log(Math.abs(1/3-(1-2/3))<0.0000001);//true
null和undefined
- null 空
- undefined 未定义
数组
java的数组必须是列相同类型的对象,js中不需要这样!
//为了保证代码的可读性,尽量使用[]这种方式
var arr = [1, 2, 3, 4, 5,"hello",null,true];
//数组对象
new Array(1, 2, "hello");
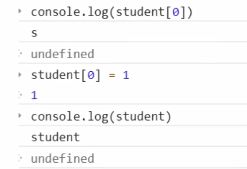
//打印数组元素,数组下标越界的,就会undefined
console.log(arr[0]);
对象
对象是大括号,数组是中括号。
每个属性之间用逗号隔开,最后一个需要逗号。
//Persion persion=new Persion();
var person = {
name: "jyw",
age: 3,
tags: ['js', 'java', 'web']
}
取对象的值
person.age
3
person.name
"jyw"
2.4、严格检查模式
<!--
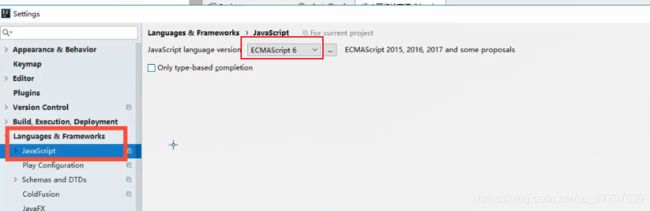
前提:idea 需要设置支持ES6语法。
'user strict';严格检查模式,预防js的随意性导致的一些问题,
必须写在script里面第一行。
局部变量用let定义。
-->
<script>
'user strict';
let i = 1;
</script>
三、数据类型
3.1、字符串
- 正常字符串我们使用单引号或者双引号包裹。
- 注意转义字符。
\'
\n
\t
\u4e2d \u#### unicode字符
\x41 Asc11字符
- 多行字符串编写
//TAB键上面的 ``
var msg=`你好
啊`;
//输出:你好
// 啊
- 模板字符串
let name="jyw";
let age=3;
msg=`你好呀,${name}`;//需要写在多行字符串(``)里面
console.log(msg);
//输出:你好呀,jyw
- 字符串长度
str.length
- 字符串的可变性:不可变
- 大小写转换
控制台打印:
//注意,这里是方法,不是属性
console.log(student.toUpperCase())
STUDENT
undefined
console.log(student.toLowerCase())
student
- console.log(student.indexOf(“t”));
输出:1 - console.log(student.substring(0,1));
输出: s
student.substring(1);//从第一个字符串截取到最后一个字符串
student.substring(1,3);//[1,3)包头不包尾
3.2、数组
Array可以包含任意的数据类型
var arr=[1,2,3,4,5,6];//通过下标取值和赋值
arr[0]
arr[0]=1
- 长度
arr.lengh
注意:假如给arr.length赋值,数组大小就会发生变化。如果赋值过小,元素就会丢失。
- indexOf,通过元素获得下标索引。
arr.indexof(2)
1
字符串的“1”和数字1是不同的。
-
**slice()**截取Array的一部分,返回一个新数组。类似于String中的subString
-
push,pop
push("xx","xx"):压入到尾部
pop():弹出尾部的一个元素
- unshift(),shift() 头部
unshift():压入到头部
shift():弹出头部的一个元素
- 排序sort()
(3)["B","C","A"]
arr.sort()
(3)["A","B","C"]
- 元素反转
(3)["A","B","C"]
arr.reverse();
(3)["C","B","A"]
- concat()元素拼接
(3)["C","B","A"]
arr.concat([1,2,3]);
(6)["C","B","A",1,2,3]
arr
(3)["C","B","A"]
注意:concat()并没有修改数组,只是会返回一个新的数组。
- 连接符join
打印拼接数组,使用特定的字符串连接。
(3)["C","B","A"]
arr.join('-')
"C-B-A"
- 多维数组
arr=[[1,2],[3,4],["5","6"]];
arr[1][1]
输出:4
数组:存储数据(如何存,如何取,方法都可以自己实现)
3.3、对象
若干个键值对
var 对象名 ={
属性名:属性值;
属性名:属性值;
属性名:属性值;
}
//定义了一个persion对象,它有四个属性。
var persion = {
name: "jyw",
age: 3,
email: "[email protected]",
score:0
}
js中的对象,{…}表示一个对象,键值对描述属性xxxx:xxxx,多个属性之间使用逗号隔开,最后一个属性不加逗号!
javaScript中的所有键都是字符串,值是任意对象。
- 对象赋值
persion.name="jyw";
"jyw"
persion.name
"jyw"
- 使用一个不存在的对象属性,不会报错!undefined
persion.haha
undefined
- 动态的删减属性,通过delete删除对象属性
delete.person.name
true
- 动态的添加属性,直接给新的属性添加只即可
persion.haha="haha";
"haha"
- 判断属性值是否在这个对象中! xxx in xxx
'age' in persion
true
//继承
"toString" in persion
true
- 判断一个属性是否是这个对象自身拥有的。hasOwnProperty()
persion.hasOwnProperty('toString');
false
persion.hasOwnProperty('age')
true
3.4、流程控制
if判断
var age=3;
if (age>3){
alert("haha");
} else if(age<5){
alert("kuwa11");
}
else
{
alert("kuwa");
}
while 循环,do…while循环;避免程序死循环
var age=3;
while(age<100){
age=age+1;
console.log(age);
}
do{
age=age+1;
console.log(age);
}while(age<100)
for 循环
for (let i = 0; i <100 ; i++) {
console.log(i);
}
forEach循环。5.1版本引入
var age=[12,3,44,66,77,88];
//函数
age.forEach(function (value){
console.log(value);
})
for…in循环
//forin循环,遍历出来的是索引(对象下标)
for (let ageKey in age) {
console.log(age[ageKey]);
}
3.5、Map和Set
ES6的新特性
Map:
//ES6
//学生的成绩,学生的名字
// var names = ["tom", "jack", "haha"];
// var scores = [100, 90, 80];
var map = new Map([['tom', 100], ['jack', 90], ['haha', 80]]);
var name = map.get('tom');//通过key获得value
map.set('admin', "admin");//新增或修改
console.log(name);
map.delete('tom');//删除
Set:无序不重复的集合
var set=new Set([3,2,1,1,1]);//set自动去重
set.add(1);//添加
set.delete(2);//去除
console.log(set.has(3));//判断是否包含3,返回true
输出:
set
Set(2) {3, 1}
3.6、iterator
ES6新特新
使用iterator来遍历迭代我们的Map,Set!
遍历数组
var arr=[3,4,5];
for (let number of arr) {
console.log(number);//和forin不同,可以打印出具体的值
}
遍历Map
for (let x of map) {
console.log(x);
}
遍历Set
for (let x of set) {
console.log(x);
}
四、函数
4.1、定义函数
定义方式一:
绝对值函数
function abs(x){
if(x>=0){
return x;
}else {
return -x;
}
}
一旦执行return,代表函数结束,返回结果!
如果没有执行return,函数执行完也会返回结果,结果就是undefined
定义方式二:
var abs=function(x){
if(x>=0){
return x;
}else {
return -x;
}
}
function(x){…}这是一个匿名函数,但是可以把结果赋值给abs,通过abs就可以调用函数!
方式一和方式二等价!
调用函数
abs(10)//10
abs(-10)//10
参数问题:javaScript可以传任意一个参数,也可以不传递参数~
参数进来是否存在的问题?
假设不存在参数,如何规避?
var abs=function(x){
//手动抛出异常来判断
if (typeof x!=='number'){
throw 'Not a number';
}
if(x>=0){
return x;
}else {
return -x;
}
}
arguments
arguments是一个JS免费赠送的关键字
代表,传递进来的所有参数,是一个数组!
function abs(x) {
console.log(x);
for (var i = 0; i < arguments.length; i++) {
console.log(arguments[i]);
}
if (x >= 0) {
return x;
} else {
return -x;
}
}
问题:arguments包含所有的参数,我们有时候想使用多余的参数来进行附加操作。需要排除已有的参数。
rest
以前:
if (arguments.length > 2) {
for (var i = 2; i < arguments.length; i++) {
//...
}
}
ES6引入的新特性:获取除了已经定义的参数之外的所有参数~…
function aaa(a, b,...rest) {
console.log("a=>" + a);
console.log("b=>" + b);
console.log(rest);
}
控制台:
aaa(1,2,3,4,5)
a=>1
b=>2
(3) [3, 4, 5]
rest参数只能写在最后面,必须用…标识。
4.2、变量的作用域
在JavaScript中,var定义变量实际是有作用域的。
假设在函数体中声明,则在函数体外不可以使用~(非要想实现的话,后面可以研究一下闭包)
function jyw() {
var x = 1;
x = x - 1;
}
x = x - 2;//Uncaught ReferenceError: x is not defined
如果两个函数使用了相同的变量名,只要在函数内部,就不冲突。
function jyw() {
var x = 1;
x = x - 1;
}
function jyw2() {
var x = 'A';
x = x + 1;
}
内部函数可以访问外部函数的成员,反之则不行
function jyw() {
var x = 1;
//内部函数可以访问外部函数的成员,反之则不行
function jyw2() {
var y = x + 1;
}
var z=y+1;Uncaught ReferenceError: z is not defined
}
假设,内部函数变量和外部函数变量重名
//假设在JavaScript中函数函数查找变量从自身函数开始,由内向外查找,假设外部存在这个同名的函数变量,则内部函数会屏蔽外部函数的变量。
<script>
//'use strict'
function jyw() {
var x = 1;
function jyw2() {
var x='A';
console.log("inner"+x);//innerA
}
console.log("outer"+x);//outer1
jyw2();
}
jyw();
</script>
提升变量的作用域
function jyw3() {
var x="x"+y;
console.log(x);
var y='y';
}
结果:xundefined
说明js执行引擎,自动提升了y的声明,但是不会提升变量y的赋值。
function jyw3() {
var y;
var x="x"+y;
console.log(x);
y='y';
}
这个是在JavaScript建立之初就存在是特性,养成规范:所有的变量定义都放在函数的头部,不要乱放,便于代码维护。
function jyw3() {
var x=1,
y=x+1,
z,i,a;//undefined
//之后随意用
}
全局函数
//全局变量
var x=1;
function f() {
console.log(x);
}
f();
console.log(x);
全局对象 window
var x='xxx';
alert(x);
alert(window.x);
//这两个是一样的
//默认所有的全局变量,都会自动绑定在window对象下
//window.alert();
alert()也绑定在window对象下
代码:
var x='xxx';
//alert(x);
alert(window.x);//默认所有的全局变量,都会自动绑定在window对象下
window.alert(x);
var old_alert=window.alert;
//old_alert(x);
window.alert=function (){
};
//发现alert()失效了
window.alert(123);
//恢复
window.alert=old_alert;
window.alert(456);
javaScript 实际上只有一个全局作用域,任何变量(函数也可以视为变量),假设没有在函数作用范围内找到,就会向外查找,如果在全局作用域都没有找到,报错ReferenceError
规范
由于我们所有的全局变量都会绑定到我们windows上,如果不同的js文件,使用了相同的全局变量,冲突->如果能够减少冲突?
//唯一全局变量
var jywApp = {};
//定义全局变量
jywApp = name = 'jyw';
jywApp.add(function (a, b) {
return a + b;
})
把自己的代码全部放入自己定义的唯一空间名字中,降低全局命名冲突的问题。
jQuery
jQuery{}等价${}
局部作用域let
ES6 let 关键字,解决局部作用域冲突的问题。
代码:
function aaa() {
for (let i = 0; i < 100; i++) {
console.log(i)
}
console.log(i+1);//ncaught ReferenceError: i is not defined
}
建议大家使用let去定义局部作用域变量
常量const
在ES6之前,怎么定义常量:只有用全部大写字母命名的变量就是常量;建议不要修改这样的值。
代码:
var PI=3.14;
console.log(PI);
PI=123;//是可以改变的
console.log(PI);
在ES6之后引入了常量关键字const
代码:
const PI=3.14;//只读变量
console.log(PI);
PI=123;//是不可以改变的TypeError: Assignment to constant variable.
4.3、方法
定义方法
方法就是把函数放在对象的里面,对象只有两个东西,属性和方法。
代码:
var jyw={
name:'jyw',
birth:2020,
//方法
age:function (){
//今年,出生的年
var now=new Date().getFullYear();
return now-this.birth;
}
}
控制台打印:
//属性
jyw.name;
//方法:一定要带括号
jyw.age();
this代表什么?拆开上面的方法
代码:
function getAge(){
//今年,出生的年
var now=new Date().getFullYear();
return now-this.birth;
}
var jyw={
name:'jyw',
birth:2020,
age:getAge()
}
//kuangshen.age() ok
//getAge() NaN
//this指向window
this无法指向的,是默认指向调用它的那个对象。
apply
在js中可以控制this指向
//代码:
function getAge(){
//今年,出生的年
var now=new Date().getFullYear();
return now-this.birth;
}
var jyw={
name:'jyw',
birth:2000,
age:getAge()
}
console.log(getAge.apply(jyw,[]));//this指向了jyw这个对象,参数为空
//这样就可以输出
五、内部对象
标准对象
控制台打印:
typeof 123
"number"
typeof NaN
"number"
typeof []
"object"
typeof Object
"function"
typeof {}
"object"
typeof true
"boolean"
typeof Map
"function"
typeof undefined
"undefined"
typeof '123'
"string"
5.1、Date日期
基本使用
<script>
var now =new Date();//
now.getFullYear();//年
now.getMonth();//月 0-11代表月
now.getDate();//日 4号
now.getDay();//星期几
now.getHours();//时
now.getMinutes();//分
now.getSeconds();//秒
now.getTime();//时间戳 全世界统一 1970.1.1 0:00:00 毫秒数
console.log(new Date(1602404597209));//时间戳转时间
</script>
转换
控制台打印:
now=new Date(1602404597209)
Sun Oct 11 2020 16:23:17 GMT+0800 (中国标准时间)
now.toLocaleString()//注意,调用是一个方式,不是一个属性
"2020/10/11 下午4:24:48"
now.toGMTString()
"Sun, 11 Oct 2020 08:24:48 GMT"
5.2、JSON
json是什么
早期,所有的数据传输习惯使用XML文件!
-
JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。
-
简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。
-
易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在JavaScript中一切皆为对象,任何js支持的类型都可以用json来表示;number,string…
格式:
- 对象都用{}
- 数组都用[]
- 所有的键值对都使用key.value
JSON字符串和js对象的转换
//代码:
var user={
name:'jyw',
age:3,
sex:'男'
}
//对象转换为json字符串
var jsonUser=JSON.stringify(user);
//输出:"{"name":"jyw","age":3,"sex":"男"}"
//json字符串转化为对象。参数为json字符串
var obj=JSON.parse('{"name":"jyw","age":3,"sex":"男"}');
//输出:
//{name: "jyw", age: 3, sex: "男"}
//name: "jyw"
//age: 3
//sex: "男"
//__proto__: Object
很多人搞不清楚,JSON和JS对象的区别
var obj = {a:'hello',b:'hellob'};
var json='{"a":"hello","b":"hello"}';
5.3、Ajax
- 原生的js写法 xhr异步请求
- jQuery封装好的方法 $("#name").ajax("")
- axios 请求
六、面向对象编程
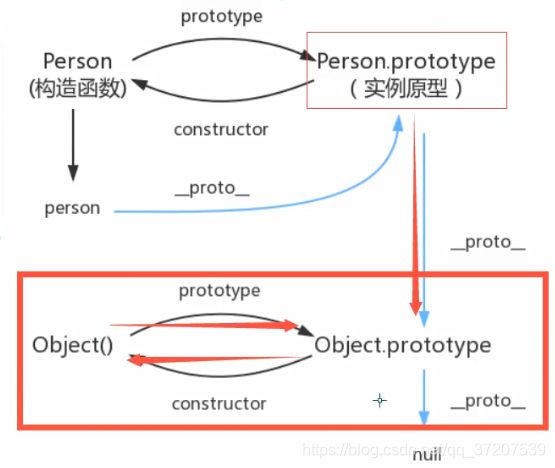
原型对象
JavaScript、java、c#。。。面像对象;javascript有些区别!
类:模板
对象:具体的实例
在JavaScript这个需要换一下思维方式!
原型:_proto_ 和java里面继承类似
//代码:
var user={
name:'jyw',
age:3,
sex:'男',
run:function () {
console.log(this.name+"run");
}
}
var xiaoming={
name:'xiaoming'
}
//小明的原型是user。__proto__和java里面继承类似
xiaoming.__proto__=user;
ES6之前,定义一个类
function Student(name) {
this.name = name;
}
//给student新增一个方法
Student.prototype.hello = function () {
alert('Hello');
};
class 对象
class 关键字,是在ES6中引入的
- 定义一个类:属性和方法
//ES6之后=====
//定义一个学生的类
class Student {
constructor(name) {
this.name = name;
}
hello() {
alert('Hello')
}
}
class xiaoStudent extends Student{
constructor(name,grade) {
super(name);
this.grade=grade;
}
myGrade(){
alert('我是一个小学生');
}
}
var xiaoming=new Student("xiaoming");
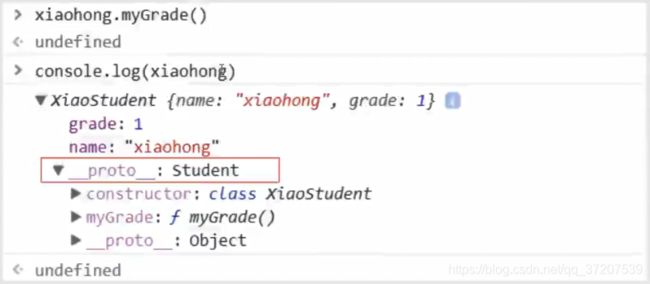
var xiaohong=new xiaoStudent("xiaohong",20);
本质:查看对象原型
原型链
__ proto __:
七、操作BOM对象(重点)
浏览器介绍
javaScript和浏览器的关系
JavaScript诞生就是为了能够让他在浏览器中运行!
BOM:浏览器对象模型
- IE 6-11
- Chrome
- Safari
- FireFox :Linux上用的多
- Opera
上面的关键是内核,下面第三方浏览器可以换内核
三方:
- QQ浏览器
- 360浏览器
window
window代表浏览器的窗口
控制台打印:
window.alert(1)
undefined
window.innerHeight
396
window.outerWidth
684
//大家可以调整浏览器窗口试试
Navigator
Navigator ,封装了浏览器的信息
控制台打印:
navigator.appName
"Netscape"
navigator.appVersion
"5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.149 Safari/537.36"
navigator.userAgent
"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.149 Safari/537.36"
navigator.platform
"Win32"
大多数时候,我们不会使用navigator对象,因为会被人认为修改!
不建议使用这些属性来判断和编写代码!
screen
控制台打印:
screen.height
864
screen.width
1536
//代表屏幕的尺寸
location(重要)
location代表当前页面的URL信息
控制台:
host: "localhost:63342"
href: "http://localhost:63342/JavaScript/lesson02/6.JSON.html?_ijt=3rudtriqrp29ifnaptakgvtb2v"
protocol: "http:"//协议
reload: ƒ reload()//刷新网页
//设置新的地址,跳转
location.assign("https://www.baidu.com")
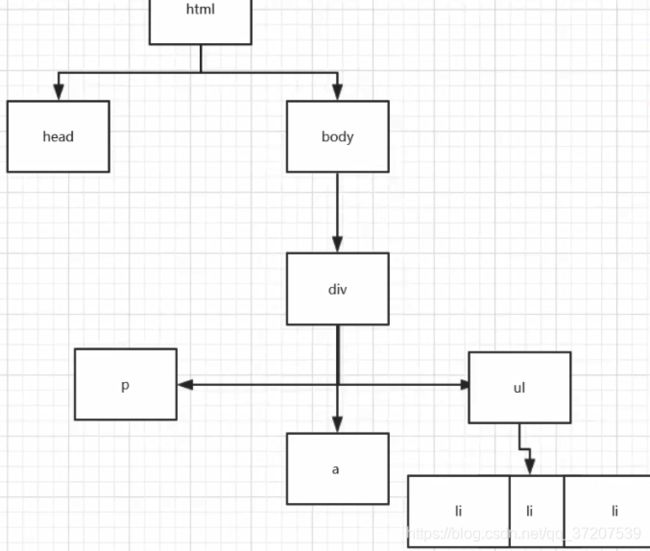
document(内容:dom)
document 代表当前的页面,HTML DOM文档树。
控制台输入:
document.title
"百度一下,你就知道"
document.title='jyw'
"jyw"
获取具体的文档树节点。也能增删改
<script>
//代码:
<dl id="app">
<dt>Java</dt>
<dd>JavaSe</dd>
<dd>JavaEE</dd>
</dl>
<script>
var dl=document.getElementById('app');
</script>
获取cookie
document.cookie
劫持cookie原理
www.taobao.com
<script src="aa.js"> script>
服务器端可以设置cookie:httpOnly,这样就安全的。
history(不建议使用)
//控制台输入:
history.back()//前进下一个网页
history.forward()//后退上一个网页
history代表浏览器的历史纪录
八、操作DOM对象(重点)
DOM:文档对象模型
核心
- 更新:更新Dom节点
- 遍历Dom节点:得到Dom节点
- 删除:删除一个Dom节点
- 添加:添加一个Dom节点,就必须要先获得这个Dom节点
获得DOM节点
<script>
//对应css选择器
var h1 = document.getElementsByTagName('h1');
var p1 = document.getElementById('p1');
var p2 = document.getElementsByClassName('p2');
var father = document.getElementById('father');
var childrens = father.children;//获取父节点下的所有子节点
//father.firstChild;
//father.lastChild;
</script>
这是原生代码,之后我们尽量都是用jQuery
更新DOM节点
<div id="id1">
</div>
<script>
var id1=document.getElementById("id1");
</script>
操作文本
- id1.innerText=“456”;//修改文本的值
- id1.innerHTML=‘123’;//innerHTML可以解析html标签
操作css
id1.style.color='red';//属性使用字符串包裹
id1.style.fontSize='20px';//驼峰命名
id1.style.padding='2em';
删除节点
删除节点的步骤:先获取父节点,再通过父节点删除自己。
<div id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
//方式一:
var mySelf=document.getElementById('p1');
var father1=mySelf.parentElement;
father1.removeChild(mySelf);
//方式二:
father1.removeChild(father.children[0]); father1.removeChild(father.children[1]);
//注意:删除多个节点的时候,Children是在时刻变化的,删除节点的时候一定要注意。
</script>
注意:删除多个节点的时候,Children是在时刻变化的,删除节点的时候一定要注意。
插入节点
我们获得了某个Dom节点,假设这个dom节点是空的,我们通过innerHTML就可以增加一个元素了,但是这个DOM节点已经存在元素了,我们就不能这么干了!会产生覆盖。
追加:
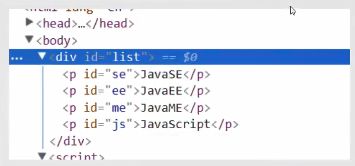
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
var js = document.getElementById('js');
var list=document.getElementById('list');
list.append('js');
</script>
创建一个新的标签,实现插入
<script>
var js = document.getElementById('js');//已经存在的节点
var list=document.getElementById('list');
list.append('js');
//通过JavaScript创建一个新的节点
var newP=document.createElement('p');//创建一个p标签
newP.id='newP';
newP.innerText='jyw';
list.append(newP);
//创建一个script标签节点。通过这个属性可以设置任意的值
var myScript = document.createElement('script');
myScript.setAttribute('type', 'text/javascript');
list.appendChild(myScript);
//可以创建一个Style标签
var myStyle=document.createElement('style');//创建一个空style标签
myStyle.setAttribute('type','text/css');
myStyle.innerHTML="body{background-color:red;}";//设置标签内容
var head = document.getElementsByTagName('head');
head[0].appendChild(myStyle);
</script>
insert
插入节点
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
var ee = document.getElementById('ee');
var js=document.getElementById('js');
var list=document.getElementById('list');
//要包含的节点insertBefore(newNode,targetNode)
list.insertBefore(js,ee);
</script>
九、操作表单(验证)
表单是什么 form DOM树
- 文本框 text
- 下拉框
- 单选框 radio
- 多选框 checkbox
- 隐藏框 hidden
- 密码框 password
- …
表单的目的:提交信息
获得要提交的信息
<body>
<form action="">
<p>
<span>用户名:span>
<input type="text" id="username">
p>
<p>
<span>性别:span>
<input type="radio" name="sex" value="man" id="boy">男
<input type="radio" name="sex" value="woman" id="girl">女
p>
form>
<script>
var input_text = document.getElementById('username');
var boy_radio = document.getElementById('boy');
var girl_radio = document.getElementById('girl');
//得到输入框的值
input_text.value;
//修改输入框的值
input_text.value = '124';
//对于单选框,多选框等等固定的值,boy_radio.value只能取到当前的值
boy_radio.checked;//查看选择的结果是否为true,true是选中
script>
body>
提交表单, md5加密密码,表单优化
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js">script>
head>
<body>
<form action="#" method="post" onsubmit="return aa()">
<p>
<span>用户名:span>
<input type="text" id="username" name="username">
<span>密码:span>
<input type="text" id="password" name="password">
p>
<input type="hidden" id="md5-password" name="md5-password">
<p>
<span>性别:span>
<input type="radio" name="sex" value="man" id="boy">男
<input type="radio" name="sex" value="woman" id="girl">女
p>
<button type="submit" onclick="aa()">提交button>
form>
<script>
function aa() {
var uname = document.getElementById('username');
var pwd = document.getElementById('password');
var md5_pwd = document.getElementById('md5-password');
console.log(uname.value);
//MD5算法,对密码进行加密
//方式一:MD5加密
pwd.value = md5(pwd.value);
console.log(pwd.value);
//方式二:隐藏一个input,再加密
md5_pwd.value=md5(pwd.value);
//可以校验判断表单内容,true就是通过提交,false就是阻止提交
return true;//和表单的onsubmit呼应
}
script>
body>
html>
十、jQuery
JavaScript
jQuery库,里面存在大量的JavaScript 函数
获取jQuery库
https://jquery.com/
https://jquery.cuishifeng.cn/
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<!-- src="https://lib.baomitu.com/jquery/3.5.0/jquery.js">script>-->
<script src="lib/jquery-3.5.1.js">script>
head>
<body>
<a href="" id="test_jquery">点我a>
<script>
//选择器就是css 选择器
$('#test_jquery').click(function () {
alert('Hello,jquery');
});
script>
body>
html>
选择器
<script>
//原生js,选择器少,不好记
//标签
document.getElementsByTagName();
//id
document.getElementById();
//类
document.getElementsByClassName();
//jQuery css中的选择器他全部能用
$('p').click();//标签选择器
$('#id1').click();//id签选择器
$('.class1').click();//class选择器
</script>
文档工具站:https://jquery.cuishifeng.cn/
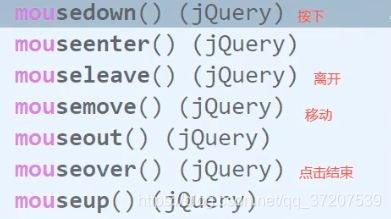
事件
鼠标事件,键盘事件,其他事件
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="lib/jquery-3.5.1.js">script>
<style>
#divMove{
width: 400px;
height: 400px;
border: 1px solid red;
}
style>
head>
<body>
mouse:<span id="mouseMove">span>
在这里移动鼠标试试
<div id="divMove">
div>
<script>
//当网页元素加载完毕之后,响应事件
$(function () {
$('#divMove').mousemove(function (e) {
$('#mouseMove').text('x:'+e.pageX+"y:"+e.pageY)
});
});
script>
body>
html>
操作DOM元素
节点文本操作
<script>
//属性选择器
$('#test-ul li[name=python]').text();//获得值
$('#test-ul li[name=python]').text('xxx');//设置值
$('#test-ul').html();//获得值
$('#test-ul').html('123');//设置值
</script>
css 操作
$('#test-ul li[name=python]').css({"color":"red"});
元素的显示和隐藏。本质display:none
$('#test-ul li[name=python]').hide();//隐藏
$('#test-ul li[name=python]').show();//显示
$('#test-ul li[name=python]').toggle();//隐藏和显示切换
娱乐测试
$(window).width()
670
$(document).width()
670
Ajax
$('form').ajax()
$.ajax({ url: "test.html", context: document.body, success: function(){
$(this).addClass("done");
}});
小技巧
- 如何巩固js
看jQuery源码,看游戏源码
- 巩固html,css
扒网站,然后对应修改看效果
Layer弹窗组件
https://www.layui.com/layer/
Element_UI
https://element.eleme.cn/#/zh-CN/component/changelog