Node——npm包管理器的使用
Node.js使用npm对包进行管理,其全称为Node Package Manager,开发人员可以使用它安装、更新或者卸载Node.js的模块
1、npm包管理器基础
1.1、npm概述
npm是Node.js的标准软件包管理器,其在2020年3月17日被GitHub收购,而且保证永久免费。在npm仓库中有超过130万个软件包,这使npm成为世界上最大的单一语言代码仓库,并且它几乎有可用于一切的软件包。使用npm可以解决Node.js代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从npm服务器下载第三方包到本地使用。
- 允许用户从npm服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到npm服务器供别人使用。
npm起初是作为下载和管理Node.js包依赖的方式,但其现在已经成为前端JavaScript中使用的通用工具。
1.2、查看npm的版本
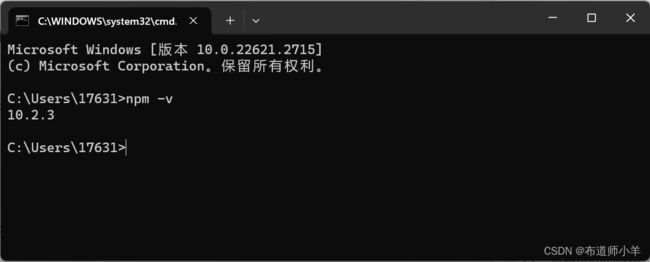
伴随着Node.js的安装,npm是自动安装的。可以在系统的“命令提示符”对话框中通过以下命令查看当前npm的版本:
npm –v

虽然Node.js自带npm,但有可能不是最新的版本,这时可以使用下面的命令对npm的版本进行升级:
npm install npm -g
说明
上面命令中的-g表示安装到global目录中,即安装到全局环境中。
1.3、常用npm软件包
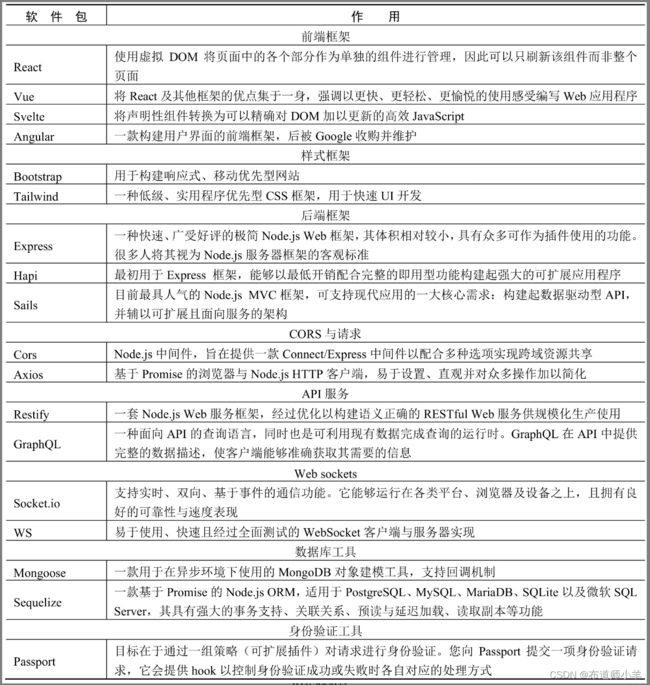
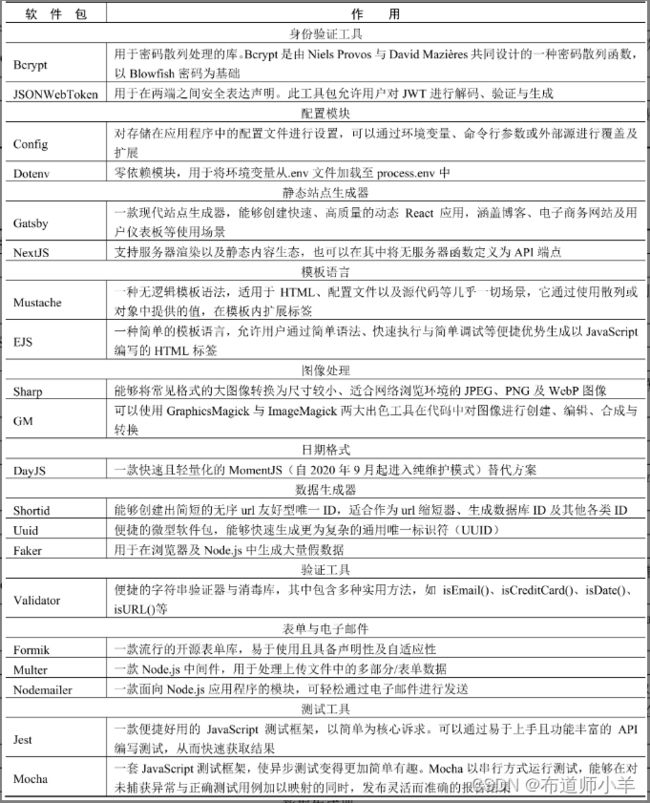
npm中有超过130万个软件包,可以极大限度地帮助开发人员提高开发效率,下表中列出了npm中常见的软件包及其作用:



2、package.json基础
2.1、认识package.json
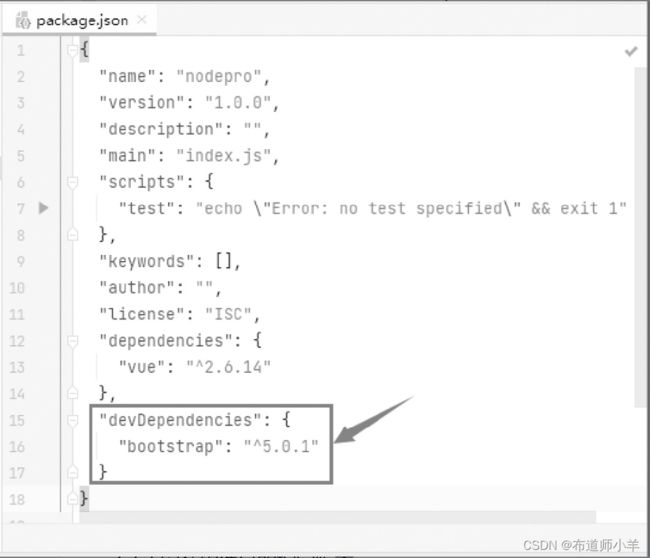
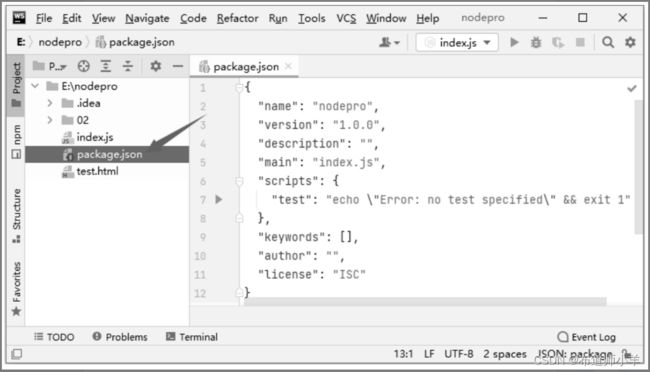
在WebStrom中创建Node.js项目后,会默认生成一个package.json文件,如下图所示:

package.json文件是项目的清单文件,其中可以做很多完全互不相关的事情。例如,上图中的package.json文件主要用来对项目进行配置,而在npm安装目录中,同样有一个package.json文件,存储了所有已安装软件包的名称和版本等信息。
对于Node.js程序,package.json文件中的内容没有固定要求,唯一的要求是必须遵守JSON格式,否则,尝试以编程的方式访问其属性的程序会无法读取它。
创建Node.js项目时默认生成的package.json文件如下:
{
"name": "nodepro",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
上面的代码中包含很多属性,具体说明如下:
- name:应用程序或软件包的名称。名称必须少于214个字符,且不能包含空格,只能包含小写字母、连字符(-)或下画线(_)。
- description:应用程序/软件包的简短描述。如果要将软件包发布到npm,则这个属性特别有用,使用者可以知道该软件包的具体作用。
- main:设置应用程序的入口点。
- scripts:定义一组可以运行的Node.js脚本,这些脚本是命令行应用程序。可以通过调用npm run XXXX或yarn XXXX来运行它们,其中的XXXX是命令的名称。例如npm run dev。
- keywords:包含与软件包功能相关的关键字数组。
- author:列出软件包的作者名称。
- license:指定软件包的许可证。
除了上面列出的属性,package.json文件中还支持其他的很多属性,常用的如下:
- contributors:除作者外,该项目可以有一个或多个贡献者,此属性是列出他们的数组。
- bugs:链接到软件包的问题跟踪器,最常用的是GitHub的issues页面。
- homepage:设置软件包的主页。
- repository:指定程序包仓库所在的位置。例如:
"repository": "github:nodejscn/node-api-cn",
上面的github前缀表示github仓库,其他流行的仓库还包括:
"repository": "gitlab:nodejscn/node-api-cn",
"repository": "bitbucket:nodejscn/node-api-cn",
开发人员可以显式地通过该属性设置版本控制系统,例如:
"repository": {
"type": "git",
"url": "https://github.com/nodejscn/node-api-cn.git"
}
也可以使用其他的版本控制系统:
"repository": {
"type": "svn",
"url": "..."
}
- private:如果设置为true,则可以防止应用程序/软件包被意外发布到npm上。
- dependencies:设置作为依赖安装的npm软件包的列表。当使用npm或yarn安装软件包时,该软件包会被自动插入此列表中。
- devDependencies:设置作为开发依赖安装的npm软件包的列表。它们不同于dependencies,因为它们只需安装在开发机器上,而无须在生产环境中运行代码。当使用npm或yarn安装软件包时,该软件包会被自动地插入此列表中。
- engines:设置软件包/应用程序要运行的Node.js或其他命令的版本。
2.2、npm中的package-lock.json文件
在npm5以上的版本中,引入了package-lock.json文件,该文件旨在跟踪被安装的每个软件包的确切版本,以便产品可以以相同的方式被100%复制(即使软件包的维护者更新了软件包)。
package-lock.json文件的出现解决了package.json一直存在的特殊问题,在package.json中,可以使用semver(语义化版本)表示法设置要升级到的版本(补丁版本或次版本),例如:
- 如果写入的是~0.13.0,则只更新补丁版本:即0.13.1可以,但0.14.0不可以。
- 如果写入的是^0.13.0,则要更新补丁版本和次版本:即0.13.1、0.14.0……以此类推。
- 如果写入的是0.13.0,则始终使用确切的版本。
无须将node_modules文件夹(该文件夹通常很大)提交到Git,当尝试使用npm install命令在另一台机器上复制项目时,如果指定了~语法并且软件包发布了补丁版本,则该补丁版本会被安装,^语法中的次版本也一样。
说明
如果指定确切的版本,例如示例中的0.13.0,则不会受到此问题的影响。这时如果多个人在不同时间获取同一个项目,使用npm install安装时,有可能安装的依赖包版本不同,这样可能会给程序带来不可预知的错误。而通过使用package-lock.json文件,可以固化当前安装的每个软件包的版本,当运行npm install时,npm会使用这些确切的版本,确保每个人在任何时间安装的版本都是一致的,从而避免使用package.json文件时可能出现的版本不同问题。
例如,在package.json文件中有如下属性:
"express": "^4.15.4"
在只有package.json文件时,如果后续出现了4.15.5版本、4.15.6版本等,则有可能每个人安装的依赖包就会不同,从而导致一些未知的兼容性问题。这时如果使用package-lock.json文件,则文件中的内容可以设置如下:
"express": {
"version": "4.15.4",
"resolved": "https://registry.npmjs.org/express/-/express-4.15.4.tgz",
"integrity": "sha1-Ay4iU0ic+PzgJma+yj0R7XotrtE=",
"requires": {
"accepts": "1.3.3",
"array-flatten": "1.1.1",
"content-disposition": "0.5.2",
"content-type": "1.0.2",
"cookie": "0.3.1",
"cookie-signature": "1.0.6",
"debug": "2.6.8",
"depd": "1.1.1",
"encodeurl": "1.0.1",
"escape-html": "1.0.3",
"etag": "1.8.0",
"finalhandler": "1.0.4",
"fresh": "0.5.0",
"merge-descriptors": "1.0.1",
"methods": "1.1.2",
"on-finished": "2.3.0",
"parseurl": "1.3.1",
"path-to-regexp": "0.1.7",
"proxy-addr": "1.1.5",
"qs": "6.5.0",
"range-parser": "1.2.0",
"send": "0.15.4",
"serve-static": "1.12.4",
"setprototypeof": "1.0.3",
"statuses": "1.3.1",
"type-is": "1.6.15",
"utils-merge": "1.0.0",
"vary": "1.1.1"
}
},
上面的代码中,由于在package-lock.json文件中使用了校验软件包的integrity散列值,这样就可以保证所有人在任何时间安装的依赖包的版本都是一致的。
说明
在使用package-lock.json文件时,需要将其提交到Git仓库,以便被其他人获取(如果项目是公开的或有合作者,或者将Git作为部署源),这样,在运行npm update时,package-lock.json文件中的依赖版本就会被更新。
3、使用npm包管理器安装包
在Node.js项目中使用npm安装包时,常用的操作主要有:安装单个软件包,安装软件包的指定版本,一次安装所有软件包,更新软件包,另外还可以查看安装的软件包的位置、卸载安装的软件包。下面分别对上述操作进行详细讲解。
3.1、 安装单个软件包
在Node.js项目中安装单个软件包使用如下命令:
npm install <package-name>
在npm install安装命令后还可以追加下面两个参数:
- –save:安装并添加条目到package.json文件的dependencies。
- –save-dev:安装并添加条目到package.json文件的devDependencies。
例如,使用npm install命令安装Bootstrap,并添加条目到package.json文件的devDependencies,命令如下:
npm install bootstrap --save-dev
说明
使用npm安装软件包后,就可以在程序中使用了,方法非常简单,使用require导入即可。例如,要使用安装的vue包,使用下面代码导入即可:
var vue=require("vue"); //导入vue模块
3.2、安装软件包的指定版本
在使用npm install命令安装软件包时,默认安装的是软件包的最新版本,如果项目对软件包的版本有要求,可以使用@语法来安装软件包的指定版本,语法如下:
npm install <package>@<version>
例如,使用下面命令安装bootstrap包的3.4.1版本:
npm install bootstrap@3.4.1
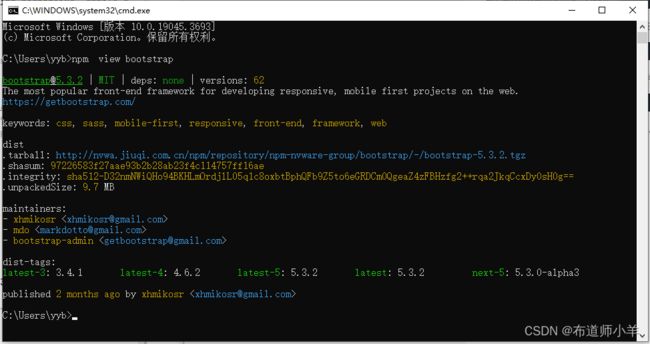
安装npm软件包后,可以使用以下命令查看软件包的相关信息:
npm view <package>
例如,查看安装的bootstrap软件包的相关信息,效果如下图所示:

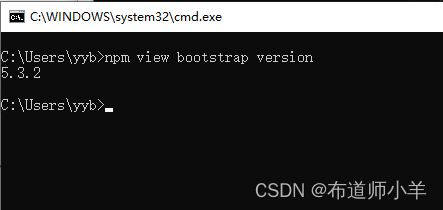
如果只查看安装的软件包的版本号,则使用下面命令:
npm view <package> version
例如,查看安装的bootstrap软件包的版本号,效果下图所示:

3.3、安装所有软件包
如果要在Node.js项目中一次安装所有软件包,则要求项目中必须存在package.json文件,并且在该文件中指定所有需要的软件包及版本,然后通过运行npm install命令即可安装。
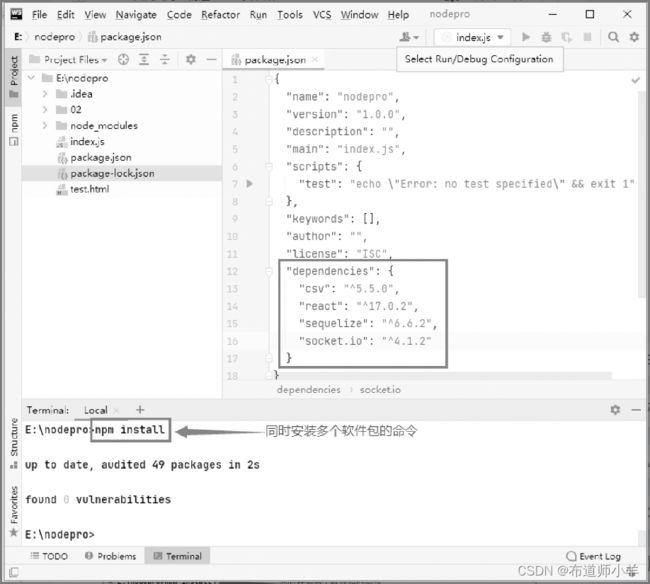
例如,在一个Node.js项目中有如下package.json文件:
{
"name": "nodepro",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"csv": "^5.5.0",
"react": "^17.0.2",
"sequelize": "^6.6.2",
"socket.io": "^4.1.2"
}
}
此时如果在WebStorm的终端中执行npm install命令,即可同时安装csv、react、sequelize和socket.io这4个软件包,效果如下图所示:

3.4、更新软件包
如果要使用npm更新已经安装的软件包版本,可以使用下面命令:
npm update <package-name>
上面的命令只更新指定软件包的版本,如果要更新项目中所有软件包的版本,可以使用下面命令:
npm update
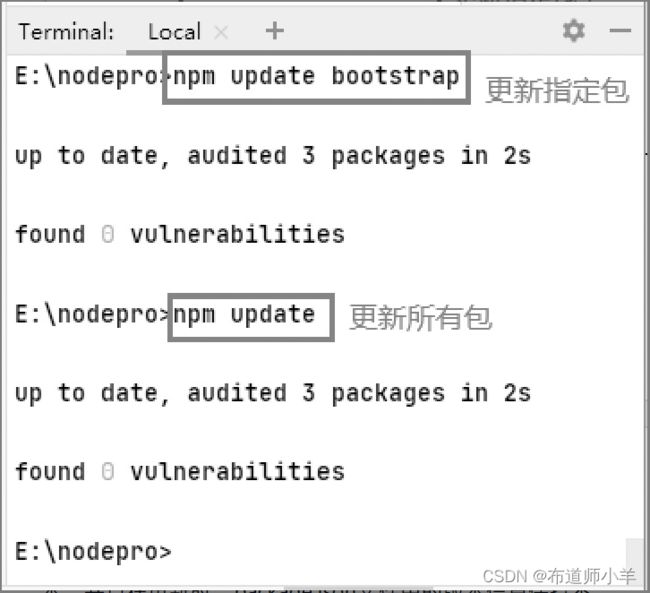
例如,使用上面的两个命令更新软件包版本的效果如下图所示:

说明
使用上面两个命令更新软件包版本时,只更新次版本或补丁版本,并且在更新时,package.json文件中的版本信息保持不变,但是package-lock.json文件会被新版本填充;如果要更新主版本,则需要全局地安装npm-check-updates软件包,命令如下:
npm install -g npm-check-updates
然后运行:
ncu -u
这样即可升级package.json文件的dependencies和devDependencies中的所有版本,以便npm可以安装新的主版本。
3.5、指定npm软件包的安装位置
当使用npm install命令安装软件包时,可以执行两种安装类型:
- 本地安装。
- 全局安装。
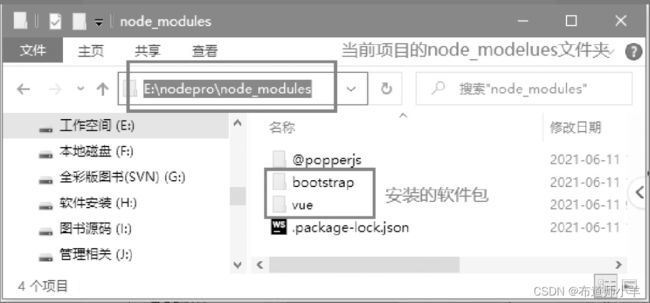
默认情况下,当输入npm install命令时,软件包会被安装到当前项目中的node_modules子文件夹下,如下图所示:

如果想要将软件包进行全局安装,可以在npm install命令中指定-g标识,语法如下:
npm install -g <package-name>
例如,全局安装bootstrap软件包,命令如下:
npm install -g bootstrap
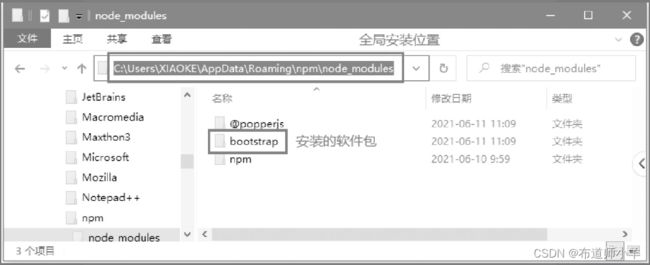
执行上面命令后,软件包即进行全局安装,在Windows系统中,npm的全局安装位置为C:\Users\用户名\AppData\Roaming\npm\node_modules,如下图所示:

说明
在macOS或Linux上,npm软件包的全局安装位置是/usr/local/lib/node_modules。
3.6、 卸载npm软件包
对于已经安装的npm软件包,可以使用npm uninstall命令进行卸载,同时会移除package.json文件中的引用,语法如下:
npm uninstall <package-name>
例如,卸载安装的vue软件包,命令如下:
npm uninstall vue
但是,如果程序包是开发依赖项(列出在package.json文件的devDependencies中),则必须使用-D标志从文件中移除,语法如下:
npm uninstall -D <package-name>
例如,卸载使用–save-dev标志安装的bootstrap软件包,命令如下:
npm uninstall -D bootstrap
上面的命令可以卸载项目中安装的软件包,如果要卸载的软件包是全局安装的,则需要添加-g标志,语法如下:
npm uninstall -g <package-name>
例如,卸载全局安装的bootstrap软件包,命令如下:
npm uninstall -g bootstrap
说明
可以在系统上的任何位置运行卸载全局软件包的命令,因为当前所在的文件夹无关紧要。
4、总结
npm包管理器是Node.js管理模块包的主要方式,在Node.js应用中,模块包的安装、更新、卸载等操作都需要使用npm包管理器去实现,因此,大家一定要熟练掌握npm的常用命令。