- Python基础语法(二):条件、循环与运算符
算法工程师y
python开发语言
本篇Python基础语法(二)将深入讲解编程中至关重要的条件判断、循环结构和运算符,它们是实现复杂逻辑的基石。一、条件语句(if-elif-else)条件语句用于根据不同的条件执行不同的代码块。Python中用if、elif(elseif的缩写)和else实现。1.基本语法age=18ifage(大于)、大于10>5→True=大于等于5>=5→True3)and(2<4)→Trueor任一条件为
- 【DeepSeek应用】本地部署deepseek模型后,如何在vscode中调用该模型进行代码撰写,检视和优化?
AndrewHZ
深度学习新浪潮AI算法工程师面试指北vscode人工智能深度学习DeepSeek算法语言模型编辑器
若已成功在本地部署了DeepSeek模型(例如通过vscode-llm、ollama或私有API服务),在VSCode中调用本地模型进行代码撰写、检视和优化的完整流程如下:1.准备工作:确认本地模型服务状态模型服务类型:若使用HTTPAPI服务(如FastAPI/Flask封装),假设服务地址为http://localhost:8000。若使用ollama部署,模型名称为deepseek,调用命令
- 【python爬虫实战】——基于全国各城市快递网点的数据采集
小L工程师
python爬虫实战爬虫网络爬虫pythonselenium开发语言数据分析数据可视化
一、项目背景随着电子商务的快速发展,快递行业成为了现代物流的重要组成部分。快递网点的分布和服务质量直接影响到用户的物流体验。为了更好地了解快递网点的分布情况、服务范围以及联系方式等信息,本项目通过爬虫技术从公开的快递信息网站上采集相关数据。‘>本文章中所有内容仅供学习交流使用,不用于其他任何目的,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!二、项目目的和意义本项目的主要目的是通
- 前端缓存接口数据
jjjjjjjjj¢
笔记前端
在前端缓存接口数据时,可以结合浏览器缓存策略、前端存储(localStorage、sessionStorage、IndexedDB)、内存缓存(变量存储)、ServiceWorker等方式,选择适合的方案。使用浏览器HTTP缓存(推荐,依赖后端支持)如果接口数据不会频繁变化,可以使用HTTP缓存策略(强缓存+协商缓存),减少不必要的请求。后端设置Cache-Control在接口响应头中,服务器可以
- 学习Web3.0需要具备哪些基础知识?
alankuo
人工智能人工智能
学习Web3.0需要具备以下基础知识:一、计算机科学基础1.编程知识-了解至少一种编程语言,如Python、JavaScript等。这将有助于理解Web3.0应用程序的开发和智能合约的编写。-熟悉编程概念,如变量、数据类型、控制结构、函数等。2.数据结构和算法-掌握常见的数据结构,如数组、链表、栈、队列、树、图等,以及它们的操作和应用。-了解基本的算法,如排序、搜索、递归等,以及它们的时间和空间复
- PyTorch中,将`DataLoader`加载的数据高效传输到GPU
大霸王龙
pytorch人工智能python
一、数据加载到GPU的核心步骤数据预处理与张量转换若原始数据为NumPy数组或Python列表,需先转换为PyTorch张量:X_tensor=torch.from_numpy(X).float()#转换为浮点张量y_tensor=torch.from_numpy(y).long()#分类任务常用长整型显式指定设备:通过.to(device)将数据移至GPU(需提前定义device对象):devi
- cmd运行python脚本找不到包_命令行执行python模块时提示包找不到的问题
weixin_39788960
庄稼人不是专职python开发的道友,虽然与python相识已多年,可惜相识不相知,只是偶尔借助pydev写一些简单的小工具。多年来,一直困惑于这样一个问题:同样的工程,同样的代码,使用pydev可以运行任意一个python脚本,而使用命令行运行却不行?命令行下(或者双击执行)总是提示“ImportError:Nomodulenamedxxx”?pydev究竟做了什么魔术呢?长话短说,以上面工程为
- Python报错:moduleNotFoundError:No module named ‘exceptions‘
南浔Pyer
报错解决Python编程
报错如下:使用pipinstalldocx安装模块docx后,发现不能正常使用,并报错:fromexceptionsimportPendingDeprecationWarningModuleNotFoundError:Nomodulenamed'exceptions'解决方法卸载原来安装的docxpipuninstalldocx安装python-docx模块即可pipinstallpython-d
- Python如何设置工作目录
飞起来fly呀
Pythonpython开发语言
在Python编程中,正确设置工作目录是文件系统操作的关键步骤之一。工作目录影响到相对路径的解析,确保程序能正确访问所需的文件和资源。为方便大家理解和使用,这里详细介绍如何在Python中利用os模块设置工作目录,并以此实现更灵活的文件操作。使用os模块设置工作目录Python的os模块提供了操作系统相关的功能,包括目录和文件操作。你可以用这个模块来更改当前的工作目录,以匹配你项目的需要。1.设置
- 【人工智能】【Python】在Scikit-Learn中使用决策树算法(ID3和CART)
SmallBambooCode
机器学习人工智能python算法scikit-learn决策树机器学习ai
importnumpyasnpimportmatplotlib.pyplotaspltfromsklearn.datasetsimportload_irisfromsklearn.model_selectionimporttrain_test_splitfromsklearn.treeimportDecisionTreeClassifier,plot_tree#加载数据集iris=load_iri
- Python 3.14版本的彩蛋
使用3.14版本的Python创建一个虚拟环境,会看到在虚拟环境的bin目录中,不仅有python3、python3.14等常规文件,竟然还存在一个特殊的文件thon。/tmp/venv/bin$lltotal72...-rwxr-xr-x1useruser290BMar510:57pip3.14*lrwxr-xr-x1useruser10BMar510:57python@->python.exe
- 【Python】执行脚本的时,如何指定运行根目录,而不是指定脚本的父级目录
jwensh
#Pythonpython
author:jwensh&gptdate:2024.09.23python执行脚本的时,如何指定运行根目录,而不是指定脚本的父级目录prompt:python执行脚本的时候,如何指定他的运行根目录,而不是指定脚本的父级目录在执行Python脚本时,如果你想指定一个自定义的运行根目录,而不是默认的脚本所在目录,可以使用以下几种方式:1.通过os.chdir()修改当前工作目录在脚本中使用os.ch
- python系列:解决:ModuleNotFoundError: No module named ‘exceptions’
坦笑&&life
#pythonpython开发语言
解决:ModuleNotFoundError:Nomodulenamed‘exceptions’解决:ModuleNotFoundError:Nomodulenamed‘exceptions’背景报错问题报错位置代码报错原因解决方法其他解决办法注意:此时有以下几种解决办法:1.升级代码或模块以支持Python3。2.如果你必须使用Python2,请确保你的代码或模块与Python2兼容。3.如果你
- MinIo前后端实现
陌路物是人非
dockerhtmljavaMinio
这几天想玩玩Minio,整体来说简单使用起来不复杂(当然也有可能是我配置的太少了)Minio下载我是通过Dokcer在虚拟机上下载的(Docker真好用啊)拉取Minio镜像dockerpullminio/minio启动Minio容器dockerrun-d--nameminio-p9000:9000-p9001:9001-v/root/minio/data:/data-v/root/minio/c
- nginx中proxy_pass和root的区别
LeonNo11
nginxnginx运维
在location配置中,proxy_pass和root是完全不同的指令,它们的作用和适用场景不同。1.proxy_pass:代理请求到后端服务器location/api/{proxy_passhttp://http_backend;}作用把请求转发到后端服务器http_backend,即Nginx作为反向代理。适用于Nginx作为API网关或负载均衡的情况。示例如果http_backend是ht
- 使用Python Flask构建Web应用程序
代码快速拳
pythonflask前端Python
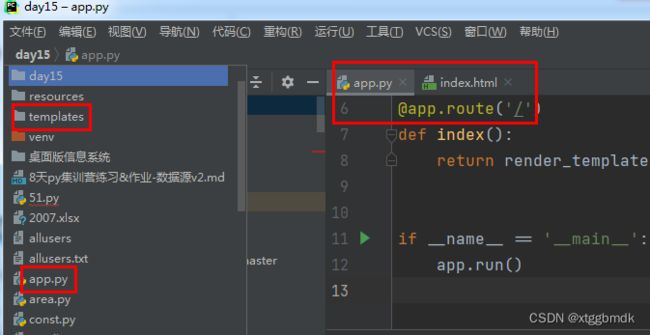
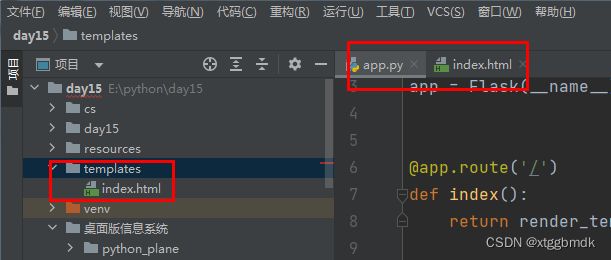
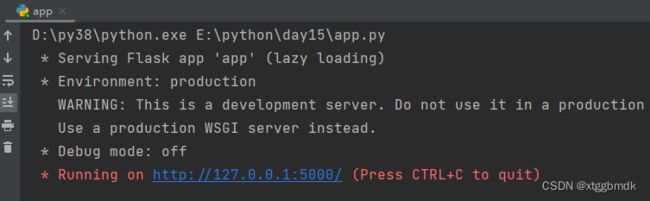
Flask是一个轻量级的PythonWeb框架,它提供了构建Web应用程序所需的基本功能。它简单易用,非常适合小型项目和原型开发。本文将介绍如何使用Flask构建一个简单的Web应用程序,并提供相应的源代码。首先,我们需要安装Flask。可以使用以下命令使用pip安装Flask:pipinstallflask一旦安装完成,我们就可以开始构建我们的Web应用程序了。首先,创建一个Python文件,命
- 2024年一文1800字从0到1使用Python Flask实战构建Web应用(1)
2401_84564025
程序员pythonflask前端
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛分享他们的经验,还会分享很多直播讲座和技术沙龙可以免费学习!划重点!开源的!!!qq群号:110685036第三部分:运行Flask应用在app.
- Vue 路由 (vue-router) 详细总结
遇见~未来
Vue.jsvue.js前端javascript
一、传统web应用与单页面web应用1.1传统web应用传统web应用由多个HTML页面组成,页面切换时会重新加载整个页面,导致用户体验不够流畅,对服务器压力较大。1.2单页面web应用(SPA)单页面应用只有一个HTML页面,通过JavaScript动态更新页面内容,实现局部刷新,具有以下特点:用户体验好:响应性强,类似桌面应用的即时性。服务器压力小:服务器只需提供数据,不负责页面渲染。前后端分
- 【python web】一文掌握 Flask 的基础用法
数据知道
python前端flask
文章目录一、Flask介绍1.1安装Flask二、Flask的基本使用2.1创建第一个Flask应用2.2路由与视图函数2.3请求与响应2.4响应对象2.5模板渲染2.6模板继承2.7静态文件管理2.8Blueprint蓝图2.9错误处理三、Flask扩展与插件四、部署Flask应用五、总结Flask是一个轻量级的PythonWeb框架,因其简单易用、灵活性高而受到广泛欢迎。本文将全面介绍Flas
- python绘制密度散点图
龟速前进
anaconda可视化python
头大,外行人做个图咋这么难,趋势线还没有研究出来怎么加上去,哎importmatplotlib.pyplotaspltfromscipy.statsimportgaussian_kdefrommpl_toolkits.axes_grid1importmake_axes_locatableimportnumpyasnpimportpandasaspdfromdbfreadimportDBFdata=
- python colorama_Python colorama 模块 使用 说明
weixin_39682697
pythoncolorama
1Colorama模块说明在上篇博客我们了解了prettytable的使用,如下:https://www.cndba.cn/cndba/dave/article/3564使用prettytable模块之后,输出的内容格式看上去会非常整齐,但如果我们想要对部分内容重点显示,那么可以使用两种方法:1)直接使用Python控制输出颜色2)使用colorama模块Colorama是一个python专门用来
- python colorama模块失效怎么办_python – 由于模块colorama,无法使用aws CLI
金牛远望号
pythoncolorama模块失效怎么办
我已经安装了AWSCLI,并尝试在MacOSSierra上使用它.它抱怨没有模块colorama:$awsTraceback(mostrecentcalllast):File"/usr/local/bin/aws",line19,inimportawscli.clidriverFile"/Library/Python/2.7/site-packages/awscli/clidriver.py",l
- 数据可视化:python画散点图scatter
西红柿爱吃小番茄
pythonpython数据可视化matplotlib
数据可视化:python画散点图scatter我想遍历一幅图的所有像素的h分量的值,然后用散点图表示出来。观察这幅图的h分量的值得变化范围。scatter函数的原型matplotlib.pyplot.scatter(x,y,s=20,c='b',marker='o',cmap=None,norm=None,vmin=None,vmax=None,linewidths=None,vert=None,
- Ajax原理笔记
小鱼ccd
前端
1.后端如何把数据传给前端?后端通常通过HTTP接口(API)把数据传给前端,一般流程如下:(1)后端提供API接口后端使用SpringBoot开发API,通常返回JSON数据。例如,在Controller层定义一个接口,返回商品列表:@RestController@RequestMapping("/api/products")publicclassProductController{@GetMa
- Python Colorama 库详解:终端输出美化的神器
萧鼎
python基础到进阶教程python
PythonColorama库详解:终端输出美化的神器在开发命令行工具或调试程序时,我们可能会希望通过颜色来区分重要信息,比如警告、错误、提示等。而Colorama是一个简单易用的Python库,可以帮助我们轻松地为终端输出添加颜色,提升用户体验。1.Colorama是什么?Colorama是一个Python库,用于在终端中实现跨平台的彩色文本输出。它主要提供以下功能:为文本添加前景色、背景色。控
- Python之colorama
PlutoZuo
Pythonpython开发语言
Python之colorama文章目录Python之colorama1.安装Colorama库2.导入Colorama库3.初始化Colorama4.设置文本颜色和样式5.自定义颜色和样式Colorama是一个Python库,用于在控制台(终端)上输出彩色文本。它提供了一些方便的函数和类,用于在命令行界面中添加颜色和样式。以下是一些使用Colorama库的详细示例:1.安装Colorama库首先,
- 【AI】使用Python实现机器学习小项目教程
丶2136
AI人工智能python机器学习
引言在本教程中,我们将带领您使用Python编程语言实现一个经典的机器学习项目——鸢尾花(Iris)分类。通过这个项目,您将掌握机器学习的基本流程,包括数据加载、预处理、模型训练、评估和优化等步骤。论文AIGC检测,降AIGC检测,AI降重,三连私信免费获取:ReduceAIGC9折券!DetectAIGC立减2元券!AI降重9折券!目录引言一、项目背景与目标二、开发环境准备2.1所需工具2.2环
- python进阶语法,函数的基本使用
胡萝卜糊了
pythonjava服务器
#函数定义:#格式:def函数标识符(参数列表):#定义无参函数defsay_hello():print("helloworld!")print("helloeveryone!")#定义有参函数defmymax(a,b):ifa>b:print("最大值是",a)else:print("最大值是",b)#函数调用#格式:函数名(实际参数列表)#函数调用时需要注意实参要和形参数量一致say_hell
- 请编写一个Python程序,实现WOA-CNN-BiLSTM鲸鱼算法优化卷积双向长短期记忆神经网络多输入单输出回归预测功能。
2301_81121233
算法神经网络pythonmongodbstormzookeeperspark
实现一个基于鲸鱼优化算法(WOA)优化的卷积双向长短期记忆神经网络(CNN-BiLSTM)的多输入单输出回归预测功能是一个复杂的任务,涉及到多个步骤和组件。由于完整的实现会非常冗长,我将提供一个简化的框架和关键部分的代码示例,帮助你理解如何实现这个功能。请注意,这个示例不会包含所有细节,比如数据集的准备、鲸鱼优化算法的具体实现(WOA是一个元启发式算法,需要单独实现或引用现有库),以及CNN-Bi
- 大文件上传实现
浮桥
javascript前端vue.js
大文件上传实现1.将文件切割成多个小文件2.将小文件上传到服务器3.后端将小文件合并成一个大文件大文件上传上传constfileInput=document.getElementById("file");constuploadBtn=document.getElementById("upload");uploadBtn.addEventListener("click",()=>{constfile
- Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
- windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
- 人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
- ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
- 网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
- Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
- mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
- 成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
- Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
- 使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
- JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
- [Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
- 【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
- weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
- 求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
- 读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
- MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
- ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
- CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
- PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
- Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
- Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
- php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
- 修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
- 第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
- zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
- 在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
- 程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
- Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后