- 《C++ 小游戏:简易飞机大战游戏的实现》
TT-Kun
C++ProjectMinec++开发语言
文章目录《C++游戏代码解析:简易飞机大战游戏的实现》一、游戏整体结构与功能概述二、各个类和函数的功能分析(一)`BK`类-背景类(二)`hero_plane`类-玩家飞机类(三)`plane_bullet`类-玩家飞机发射的子弹类(四)`enemy_plane`类-敌方飞机类(五)`enemy_bullet`类-敌方飞机发射的子弹类(六)其他重要函数三、完整代码:`Plane.h``Plane.
- 【GESP】C++一级真题 luogu-B4035,美丽数字
CoderCodingNo
GESPc++算法开发语言
2024年GESP一级真题,循环应用的问题。题目题解详见:https://www.coderli.com/gesp-1-luogu-b4035/【GESP】C++一级真题luogu-B4035,美丽数字|OneCoder2024年GESP一级真题,循环应用的问题。https://www.coderli.com/gesp-1-luogu-b4035/C++GESP专项交流频道:GESP学习交流频道加
- 瑞芯微RK3568驱动配置之十串口
宁静致远2021
嵌入式Linux及驱动开发工控软件物联网嵌入式Linux驱动嵌入式Linux开发
瑞芯微RK3568驱动配置之十串口瑞芯微RK3562驱动配置之十串口引脚定义rk3562-pinctrl.dtsiChaptet1瑞芯微RK3568驱动配置之十串口Chapter2创龙瑞芯微RK3568设备树1(修改设备树GPIO和串口)前言基础题外话内容1.GPIO2.串口不同总结后续Chapter3QT串口大量数据动态实时显示(三)========“customplot绘图步骤”前言第一部分:
- 【系统架构设计师-2024上半年真题】案例分析-答案及详解
数据知道
系统架构架构论文软考高级系统架构设计师案例分析
更多内容请见:备考系统架构设计师-核心总结索引文章目录【材料1】(软件架构设计与评估)问题1问题2问题3【材料2】(系统设计与建模)问题1问题2问题3问题4【材料3】(嵌入式)问题1问题2问题3【材料4】(数据库缓存)问题1问题2问题3【材料5】(Web架构)问题1问题2问题3【材料1】(软件架构设计与评估)问题1(7分)简述微服务架构,并对比单体架构和微服务架构微服务架构的优缺点。参考答案:微服
- 华为od机试 - 服务器广播、需要广播的服务器数量(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试华为服务器c++华为od机试javascript华为OD机试E卷python
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看题目描述服务器连接方式包括直接相连,间接连接。A和B直接连接,B和C直接连接,则A和C间接连接。直接连接和间接连接都可以发送广播。给出一个N*N数组,代表N个服务器,matrix[i][j]==1,则代表i和j直接连接;不等于1时,代表i和j不直接连接。matrix[i][i]==1,即
- c++的学习方向该如何选择?
c++
在选择C++学习方向时,需要根据个人的兴趣、职业目标以及市场需求来综合考虑。C++是一门功能强大的编程语言,广泛应用于多个领域,以下是一些常见的学习方向和建议,帮助你更好地选择适合自己的路径:嵌入式开发特点:嵌入式系统通常对性能和资源要求极高,C++的高效性和对硬件的直接控制能力使其成为嵌入式开发的理想选择。应用场景:汽车电子、智能家居、工业自动化、医疗设备等。技能要求:熟悉嵌入式硬件(如单片机、
- 【C++】内存管理,RALL原则和智能指针
菊花古剑_
C++基础c++开发语言
1C++资源管理C++资源管理是确保程序运行效率和稳定性的关键。资源管理涉及变量、参数的存储和生命周期控制,以及动态内存的分配和释放。C++通过一套内存管理机制来实现资源的有效分配和管理。1.1内存管理为适用不同场景,C++提供了多种内存管理方式,以适用不同的使用场景。1.1.1内存分区栈:自动分配和释放,存储静态局部变量、函数参数、返回值等,栈向下增长;堆:手动分配和释放,用于程序运行时动态内存
- C++基础语法2
卫青~护驾!
c++算法数据结构改行学it知识图谱开发语言学习
变量与数据类型上次的分享中我们也使用到了变量但没有进行正式的介绍。今天我们来说一下变量。变量是编程中最基础的概念之一,理解变量的使用和数据类型的选择是编写高效程序的关键。我们将通过生动的比喻和实际的代码示例,帮助大家掌握这些知识点。1.变量的概念变量类似于我们日常生活中的箱子。我们需要装入不同的物品,就会选择不同尺寸、不同规格的箱子。在C++中,变量就是用来存储数据的“箱子”,而数据类型决定了这个
- SpringBoot速成概括
噗运特
springbootjavaspring
视频:黑马程序员SpringBoot3+Vue3全套视频教程,springboot+vue企业级全栈开发从基础、实战到面试一套通关_哔哩哔哩_bilibili图示:
- 程序代码篇---C/C++中的变量存储位置
Ronin-Lotus
程序代码篇c语言c++栈堆静态区文字常量区变量存储位置
文章目录前言1.栈(Stack)特点生命周期示例2.堆(Heap)特点生命周期示例3.静态区(Static/Global区)a.已初始化数据段(.data段)特点生命周期示例b.未初始化数据段(.bss段)特点示例4.文字常量区(常量区)特点生命周期示例5.代码区(TextSegment)特点示例6.线程局部存储(Thread-LocalStorage,TLS)特点示例7.综合示例代码8.关键区别
- 关于#网络#的问题:网络是从楼上引一根网线下来,接了2台傻瓜交换机,也更换了ip还是不行
bug菌¹
全栈Bug调优(实战版)#CSDN问答解惑(全栈版)网络tcp/ip服务器
本文收录于《全栈Bug调优(实战版)》专栏,主要记录项目实战过程中所遇到的Bug或因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!问题描述关于#网络#的问题:网络是从楼上引一根网线下来,接了2台傻瓜交换机,也更换了ip还是不行公司10台电脑,本来是在2楼,现在搬到1楼,网络是从楼上引一根网线下来,接
- 【c++】【线程池】可调用对象包装器
钟离墨笺
c++c++算法开发语言
【c++】【线程池】可调用对象包装器1.可调用对象的定义C++中的可调用对象是可以被调用的对象,通常有以下几种形式:1.函数指针函数指针是指向函数的指针,可以用于调用函数。它是一种原始的可调用对象类型。#includeusingnamespacestd;intadd(inta,intb){returna+b;}intmain(){int(*func_ptr)(int,int)=&add;coutu
- 垃圾回收算法
努力的小钟
算法
文章目录一、引用计数(ReferenceCounting)二、标记-清除(Mark-Sweep)三、标记-整理(Mark-Compact)四、分代回收(Generational)一、引用计数(ReferenceCounting)原理:每个对象维护引用计数,当计数归零时释放内存。C++示例:#includeclassRefCounted{intcount=0;public:voidaddRef(){
- 【数论 二分查找】P7588 双重素数(2021 CoE-II A)|普及
闻缺陷则喜何志丹
#洛谷普及算法c++洛谷数学二分查找数论位和
本文涉及的基础知识点C++二分查找数论:质数、最大公约数、菲蜀定理双重素数(2021CoE-IIA)题目描述素数(质数)是指在大于111的自然数中,除了111和它本身以外不再有其他因数的自然数。定义双重素数为这样的素数:它的各位数字之和也是一个素数。给定一个闭区间,试确定在该区间内双重素数的个数。输入格式输入包含多组测试数据。输入第一行包含一个整数TTT,表示测试数据的组数。接下来每行一组测试数据
- python向企业微信推送文件
鱼弦
【HOT】技术热谈python企业微信数据库
鱼弦:CSDN内容合伙人、CSDN新星导师、全栈领域创作新星创作者、51CTO(Top红人+专家博主)、github开源爱好者(go-zero源码二次开发、游戏后端架构https://github.com/Peakchen)Python与企业微信的通信原理是通过企业微信提供的API接口进行交互。企业微信是一款为企业内部通讯和协作而设计的通讯工具,提供了丰富的接口和功能,包括发送消息、获取部门成员、
- 「软件设计模式」命令模式(Command)
There Is No Code
设计模式设计模式命令模式
揭秘命令模式:用C++实现智能家居的"万能遥控器"一、从餐厅点餐看命令模式精髓想象你坐在餐厅点餐时,服务员记录你的订单交给后厨,这个看似简单的过程蕴含着软件设计的智慧。命令模式(Command)正是将这种"请求封装为对象"的思想应用于软件设计,实现调用者与执行者的完美解耦。二、命令模式四大核心角色Command(命令接口)声明执行操作的接口(execute/undo)ConcreteCommand
- 【二分查找】P11201 [JOIG 2024] たくさんの数字 / Many Digits|普及
闻缺陷则喜何志丹
#洛谷普及算法c++洛谷二分查找数字需要字符
本文涉及的基础知识点本博文代码打包下载C++二分查找[JOIG2024]たくさんの数字/ManyDigits题目描述JOI高中的Aoi决定在N×NN\timesNN×N的表格中写下N2N^2N2个非负整数。具体地,给定两个长度为NNN的序列A,BA,BA,B,她会在第iii行第jjj列的格子上写下Ai+BjA_i+B_jAi+Bj。Aoi想知道写出这些数需要多少个字符。也就是说,你需要求出写出的N
- system运行进程以及应用场景
嵌入式园姐
linuxsystem函数linux进程
使用system函数运行进程的场景通常是在程序中需要执行外部命令或脚本时。system是C/C++标准库中的一个函数,用于调用操作系统的命令行解释器(如/bin/sh或cmd.exe)来执行指定的命令。以下是常见的使用场景:1.执行简单的系统命令场景:在程序中执行操作系统命令。举例:system("ls-l");//在Linux下列出当前目录的文件system("dir");//在Windows下
- C++ 单列模式在touchGFX 中的应用
黑果果的思考
touchGFX学习笔记stm32
一)资源管理场景1)图像资源管理:在TouchGFX应用中,通常会有许多图像资源,如界面图标、背景图片等。使用单例模式创建一个图像资源管理器,可以确保这些图像资源在整个应用中被有效地管理。例如,一个游戏应用可能有多个关卡界面,每个关卡都有自己的背景图和一些道具图标。通过单例模式的图像资源管理器,可以在应用启动时统一加载这些图像,避免在每个关卡界面分别加载导致的内存占用过多和加载时间过长的问题。这个
- C++看懂并使用-----回调函数
黑果果的思考
零基础学习C++c++开发语言
一)回调函数的定义在C++中,回调函数是一段作为参数传递给其他函数的可执行代码。它允许在一个函数内部的特定点调用外部定义的函数,以实现更灵活的功能。回调函数(CallbackFunction)是一种通过函数指针或函数对象(在C++中)实现的机制。简单来说,它是一段可被作为参数传递给其他函数的代码,并且在适当的时候(由接收该函数的函数决定)被调用。这就像是给别人你的电话号码,然后让他们在需要的时候打
- 华为OD机试2024年E卷-TLV解码[100分]( Java | Python3 | C++ | C语言 | JsNode | Go )实现100%通过率
梅花C
华为OD题库华为od
题目描述TLV编码是按[TagLengthValue]格式进行编码的,一段码流中的信元用Tag标识,Tag在码流中唯一不重复,Length表示信元Value的长度,Value表示信元的值。码流以某信元的Tag开头,Tag固定占一个字节,Length固定占两个字节,字节序为小端序。现给定TLV格式编码的码流,以及需要解码的信元Tag,请输出该信元的Value。输入码流的16进制字符中,不包括小写字母
- C++ Primer 容器适配器
c-c-developer
C++Primerc++
欢迎阅读我的【C++Primer】专栏专栏简介:本专栏主要面向C++初学者,解释C++的一些基本概念和基础语言特性,涉及C++标准库的用法,面向对象特性,泛型特性高级用法。通过使用标准库中定义的抽象设施,使你更加适应高级程序设计技术。希望对读者有帮助!目录9.6容器适配器洁定义一个适配器栈适配器队列适配器9.6容器适配器洁除了顺序容器外,标准库还定义了三个顺序容器适配器:stack、queue和p
- QT 布局类
可能只会写BUG
QT6qt
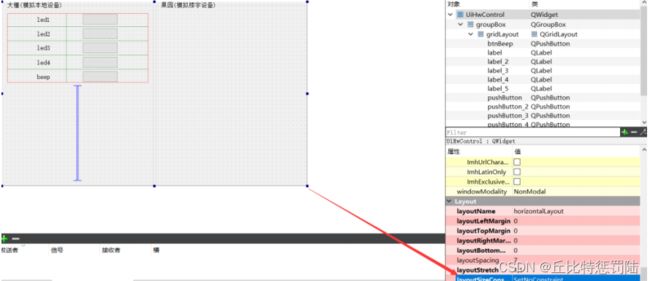
QT布局QLayout类布局示例:QWidget类QStackedWidget类QSplitter类QDockWidget类QT布局QLayout类QLayout类是Qt中所有布局类的基类,用于管理窗口部件的布局。布局类负责在窗口或容器中排列子部件,确保它们按照指定的规则进行排列和调整大小。Qt提供了几种常见的布局类,包括QHBoxLayout、QVBoxLayout、QGridLayout和QF
- 华山论剑:C#对Java
dbvbuv3014
c#java内存管理
C#(C-Sharp)是Microsoft的新编程语言,被誉为“C/C++家族中第一种面向组件的语言”。然而,不管它自己宣称的是什么,许多人认为C#更像是Java的一种克隆,或者是Microsoft用来替代Java的产品。事实是否是这样的呢?本文的比较结果表明,C#不止是Java的同胞那么简单。如果你是一个Java开发者,想要学习C#或者了解更多有关C#的知识,那么本文就是你必须把最初10分钟投入
- 深入理解 C++ 二叉树
Ysjt | 深
深入理解C++二叉树c++数据结构开发语言
一、引言在计算机科学中,数据结构是程序设计的重要基础。二叉树作为一种经典的数据结构,在众多领域都有着广泛的应用。C++作为一种强大的编程语言,提供了丰富的工具和语法来实现和操作二叉树。本文将深入探讨C++中的二叉树,包括其定义、特点、各种操作以及实际应用。二、二叉树的定义与基本概念(一)定义二叉树是一种每个节点最多有两个子节点的树状数据结构。这两个子节点分别被称为左子节点和右子节点。(二)基本概念
- 初级游戏客户端社招面试问题总结
晴夏。
面试职场和发展
目录c++c#luaUnityNGUIAssetBundles资源管理Unity性能优化图形学网络场景题计组&操作系统其他知识算法题c++虚函数的原理智能指针的原理如何解决循环引用智能指针的源码c++,使用char实现自定义的一个string可以通过new去申请一块10KB的内存空间吗static意味着这些变量和函数只在本文件可见,其他文件是看不到也无法使用的,但是如果我想在其他文件也用这个sta
- C++-static关键字
努力的小钟
c++
文章目录前言一、全局变量或函数:限制作用域(内部链接)二、局部变量:延长生命周期三、类的静态成员变量四、类的静态成员函数五、函数内的静态对象注意事项总结前言C++中的static关键字用途广泛,具体用法因上下文而异。以下是其主要应用场景及用途:一、全局变量或函数:限制作用域(内部链接)用途:将全局变量或函数的作用域限制在当前文件内,避免命名冲突。语法://文件内全局变量(仅当前文件可见)stati
- C++实现的二叉树创建和遍历,超入门邻家小女也懂了_c++二叉树的建立与遍历
2401_84185441
程序员c++开发语言
structTreeNode{intval;TreeNode*left;TreeNode*right;TreeNode(intx):val(x),left(NULL),right(NULL){}};在C/C++语言中,经常使用NULL来表示空指针。NULL在头文件里的定义:#ifndefNULL#ifdef__cplusplus#defineNULL0#else#defineNULL((void*
- c++,二叉树
慕容晓开
日常学习c++算法数据结构
#include#include#include#include#includeusingnamespacestd;typedefstructNode{intkey,ltag,rtag;Node*lchild,*rchild;}Node;Node*getNewNode(intkey){Node*p=(Node*)malloc(sizeof(Node));p->key=key;p->ltag=p->
- 通过C++编程语言实现“数据结构”课程中的链表
珠峰日记
数据结构c++链表
下面是用C++实现单链表的完整代码,包含插入、删除、遍历、反转等核心操作。#includeusingnamespacestd;//链表节点结构体structNode{intdata;//数据域Node*next;//指针域Node(intval):data(val),next(nullptr){}};//链表类classLinkedList{private:Node*head;//头节点指针pub
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj