QT专题:基础部件(按钮类,布局类,输出类,输入类,容器类)
目录
按钮类
布局类
输出类
输入类
容器类
今天我们来认识一下QT中的一些基础部件,这是我们进行图形界面编程的基础,需要记住!
按钮类
1.普通按钮 QPushButton
头文件
#include
使用按钮需要先在头文件中将其声明出来
QPushButton *bt_button; //声明一个普通按钮
然后将按钮部件new出来:
bt_button=new QPushButton;
2.工具按钮QToolButton
头文件
#include
使用按钮需要先在头文件中将其声明出来
QToolButton *bt_tool; //声明一个工具按钮
然后将按钮部件new出来:
bt_tool=new QToolButton;
3.单选按钮QRadioButton
头文件
#include
使用按钮需要先在头文件中将其声明出来
QRadioButton *bt_radio; //声明一个单选按钮
然后将按钮部件new出来:
bt_radio=new QRadioButton;
4.复选按钮QCheckBox
头文件
#include
使用按钮需要先在头文件中将其声明出来
QCheckBox *bt_check; //声明一个复选按钮
然后将按钮部件new出来:
bt_check=new QCheckBox;
5.命令按钮QCommandLinkButton
头文件
#include
使用按钮需要先在头文件中将其声明出来
QCommandLinkButton *bt_cmd; //声明一个命令按钮
然后将按钮部件new出来:
bt_cmd=new QCommandLinkButton;
我们可以通过命令按钮执行一些操作比如跳转到某个网站等
下面我们展示一段代码,我们将上述几种按钮都进行一个展示
先在头文件中对按钮进行声明:
private:
QPushButton *bt_button; //普通按钮
QToolButton *bt_tool; //工具按钮
QRadioButton *bt_radio; //单选按钮
QRadioButton *bt_radio1;//单选按钮
QCheckBox *bt_check; //复选按钮
QCheckBox *bt_check1; //复选按钮
QCommandLinkButton *bt_cmd;//命令按钮
QLineEdit *le;//行编辑框
QCheckBox *ck;随后在cpp文件中进行使用:
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
bt_button = new QPushButton("普通按钮");
bt_tool = new QToolButton;
bt_tool->setText("工具按钮");
bt_radio = new QRadioButton("单选按钮");
bt_radio1 = new QRadioButton("单选按钮1");
bt_check = new QCheckBox("复选框");
bt_check1 = new QCheckBox("复选框1");
bt_cmd = new QCommandLinkButton("百度");
bt_cmd->setDescription("www.baidu.com");
//应用
le = new QLineEdit;
le->setEchoMode(QLineEdit::Password);
ck = new QCheckBox("显示密码");
QVBoxLayout *vbox = new QVBoxLayout;//垂直布局
vbox->addWidget(bt_button);//将按钮加入垂直布局
vbox->addWidget(bt_tool);
vbox->addWidget(bt_radio);
vbox->addWidget(bt_radio1);
vbox->addWidget(bt_check);
vbox->addWidget(bt_check1);
vbox->addWidget(bt_cmd);
vbox->addWidget(le);
vbox->addWidget(ck);
setLayout(vbox);//将该布局贴在主界面
connect(bt_check, SIGNAL(toggled(bool)), this, SLOT(xxx(bool)));//前后台连接
connect(ck, SIGNAL(toggled(bool)), this, SLOT(showpass(bool)));
}
void Widget::showpass(bool x)
{
if(!x)
le->setEchoMode(QLineEdit::Password);//以加密的方式显示
else
le->setEchoMode(QLineEdit::Normal);//以正常的方式显示
}
void Widget::xxx(bool x)
{
qDebug() << x;
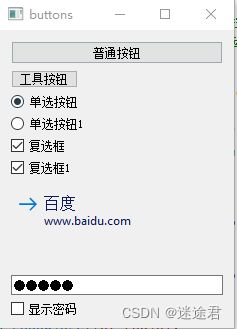
}我们看看运行后界面的样子把:
当然我们可以通过前后台连接,利用槽函数来赋予按键不同的功能!!connect()函数
connect()函数中的四个参数分别是:发送信号的对象、发送的信号、接收信号的对象和要执行的槽,而信号和槽要分别使用SIGNAL()和SLOT()宏括起来。
布局类
1.水平布局QHBoxLayout
2.垂直布局QVBoxLayout
3.网格布局QGridLayout
输出类
1.标签 QLabel
头文件
#include
使用之前需要进行声明,我们的标签部件可以显示不同类型的内容,可以显示文本,也可以显示图片和动画!
QLabel *lb_text;//显示文本标签
QLabel *lb_pix;//显示图片
QLabel *lb_gif;//显示动画
当然我们需要使用不同的函数来实现对应的功能
1.setAlignment(QT::AlignCenter):居中显示
2.setMinimumSize(x,y);设置图片最小缩放尺寸
3.setScaledContents(true);自动缩放显示,这样部件会随着界面缩放一起缩放
4.setPixmap(QPixmap("图片路径"));显示图片
5.setMovie(m);//显示动画
QMovie *m=new QMovie(路径)
m->start();//开始
2.文本浏览器QTextBrowser
/*文本浏览器(html)*/
tbrowser = new QTextBrowser;
tbrowser->setText("\
\
\
\
runoob.com \
\
\
AAAAAAAA
\
BBBBBBBBB
\
\
");
文本浏览器可以显示html格式的文本
3.日历QCalendarWidget
/*日历窗口*/
caw = new QCalendarWidget;
connect(caw, SIGNAL(clicked(QDate)), this, SLOT(showDate(QDate)));//前后台关联实现点击日期可以显示在其他部件,如文本标签4.七段数码管QLcdNumber
/*七段数码管*/
lcd = new QLCDNumber;
lcd->setMinimumHeight(50);
lcd->display(250); //显示数字5.进度条QProgressBar
/*进度条*/
pbr = new QProgressBar;
pbr->setValue(60);下面我们将这些部件使用起来形成一个图形界面,代码如下:
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
/*标签*/
lb_text = new QLabel("标签测试");
lb_text->setAlignment(Qt::AlignCenter);//居中显示
lb_pix = new QLabel("我是图片");
lb_pix->setMinimumSize(300, 300);
lb_pix->setScaledContents(true); //自动缩放显示
lb_pix->setPixmap(QPixmap("C:\\Users\\admin\\Desktop\\图片\\pic4"));
lb_gif = new QLabel("我是动画");
QMovie *m = new QMovie("C:\\Users\\admin\\Desktop\\图片\\1.gif");
lb_gif->setMovie(m);
m->start();
/*文本浏览器(html)*/
tbrowser = new QTextBrowser;
tbrowser->setText("\
\
\
\
runoob.com \
\
\
AAAAAAAA
\
BBBBBBBBB
\
\
");
/*日历窗口*/
caw = new QCalendarWidget;
/*七段数码管*/
lcd = new QLCDNumber;
lcd->setMinimumHeight(50);
lcd->display(250); //显示数字
/*进度条*/
pbr = new QProgressBar;
pbr->setValue(60);
//加入垂直布局
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(pbr);
vbox->addWidget(lcd);
vbox->addWidget(caw);
vbox->addWidget(tbrowser);
vbox->addWidget(lb_text);
vbox->addWidget(lb_pix);
vbox->addWidget(lb_gif);
setLayout(vbox);
connect(caw, SIGNAL(clicked(QDate)), this, SLOT(showDate(QDate)));
QTimer *t = new QTimer;
connect(t, SIGNAL(timeout()), this, SLOT(update_value()));//定时器
t->start(100);
}
void Widget::update_value(void)
{
static int data = 0;
lcd->display(data);//设置数码管显示数字
pbr->setValue(data);//设置进度条显示数字
data++;
if(data == 100)
data = 0;
}
void Widget::showDate(QDate d)
{
lb_text->setText(d.toString());//在文本标签部件显示我们点击的日期
}
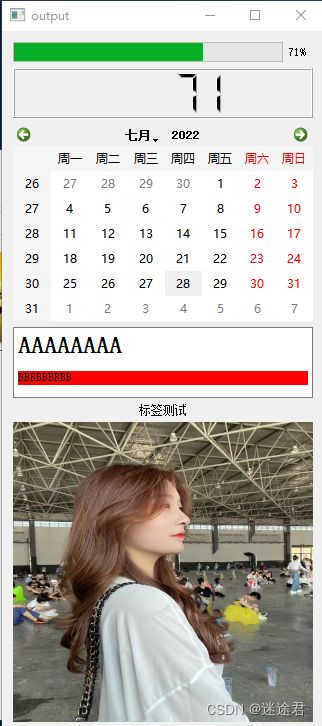
来看看运行结果:
输入类
1.组合框,下拉框QComboBox
/*组合框、下拉框*/
cmb = new QComboBox; //构造组合框
cmb->addItem("C:\\Users\\admin\\Desktop\\图片\\pic4");
cmb->addItem("C:\\Users\\admin\\Desktop\\图片\\pic3");
cmb->addItem("C:\\Users\\admin\\Desktop\\图片\\pic2");//添加选项2.字体下拉框QFontComboBox
/*字体下拉框*/
fcmb = new QFontComboBox;e
connect(fcmb, &QFontComboBox::currentFontChanged, [&](QFont f){ lb->setFont(f);});
3.行编辑框QLineEdit
/*行编辑框*/
le = new QLineEdit;
le->setPlaceholderText("用户名"); 4.文本编辑框QTextEdit
/*文本编辑框*/
te = new QTextEdit;
connect(te, SIGNAL(textChanged()), this, SLOT(te_to_lb()));
5.自旋钮QSpinBox
/*自旋框*/
sb = new QSpinBox;
sb->setMaximum(200); //最大只能为20
sb->setSingleStep(5); //设置单步跨度
connect(sb, SIGNAL(valueChanged(int)), lcd, SLOT(display(int)));
6.时间编辑器QTimeEdit
/*时间编辑框*/
timee = new QTimeEdit;
connect(timee, SIGNAL(timeChanged(QTime)), this, SLOT(show_time(QTime)));7.旋钮QDial
/*旋钮*/
dl = new QDial;
dl->setRange(0, 1000); //设置调节范围
connect(dl, SIGNAL(valueChanged(int)), lcd, SLOT(display(int)));
8.滚动条QScrollBar
/*滚动条*/
slb = new QScrollBar;
slb->setRange(0, 1000); //设置调节范围
slb->setOrientation(Qt::Horizontal); //显示方案“水平”
connect(slb, SIGNAL(valueChanged(int)), lcd, SLOT(display(int)));
9.滑杆QSlider
/*滑动杆儿*/
sd = new QSlider;
sd->setRange(0, 1000); //设置调节范围
sd->setOrientation(Qt::Horizontal); //显示方案“水平”
connect(sd, SIGNAL(valueChanged(int)), lcd, SLOT(display(int)));
将上述部件组合到一起:
#include "widget.h"
#include
#include
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
lb = new QLabel("你好");
lcd = new QLCDNumber;
lcd->setMinimumHeight(50);
lcd->setDigitCount(10); //设置显示数据位数
/*组合框、下拉框*/
cmb = new QComboBox; //构造组合框
cmb->addItem("C:\\Users\\admin\\Desktop\\图片\\pic4");
cmb->addItem("C:\\Users\\admin\\Desktop\\图片\\pic3");
cmb->addItem("C:\\Users\\admin\\Desktop\\图片\\pic2");
connect(cmb, SIGNAL(activated(int)), this, SLOT(show_int(int)));
connect(cmb, SIGNAL(activated(QString)), this, SLOT(show_str(QString)));
connect(cmb, SIGNAL(activated(QString)), lb, SLOT(setText(QString)));
//connect(cmb, &QComboBox::activated, [&](int i) { lb->setPixmap(QPixmap(cmb->itemText(i)));});
connect(cmb, SIGNAL(activated(QString)), this, SLOT(show_pic(QString)));
/*字体下拉框*/
fcmb = new QFontComboBox;
connect(fcmb, &QFontComboBox::currentFontChanged, [&](QFont f){ lb->setFont(f);});
/*行编辑框*/
le = new QLineEdit;
le->setPlaceholderText("用户名");
/*文本编辑框*/
te = new QTextEdit;
connect(te, SIGNAL(textChanged()), this, SLOT(te_to_lb()));
/*自旋框*/
sb = new QSpinBox;
sb->setMaximum(200); //最大只能为20
sb->setSingleStep(5); //设置单步跨度
connect(sb, SIGNAL(valueChanged(int)), lcd, SLOT(display(int)));
/*时间编辑框*/
timee = new QTimeEdit;
connect(timee, SIGNAL(timeChanged(QTime)), this, SLOT(show_time(QTime)));
/*旋钮*/
dl = new QDial;
dl->setRange(0, 1000); //设置调节范围
connect(dl, SIGNAL(valueChanged(int)), lcd, SLOT(display(int)));
/*滚动条*/
slb = new QScrollBar;
slb->setRange(0, 1000); //设置调节范围
slb->setOrientation(Qt::Horizontal); //显示方案“水平”
connect(slb, SIGNAL(valueChanged(int)), lcd, SLOT(display(int)));
/*滑动杆儿*/
sd = new QSlider;
sd->setRange(0, 1000); //设置调节范围
sd->setOrientation(Qt::Horizontal); //显示方案“水平”
connect(sd, SIGNAL(valueChanged(int)), lcd, SLOT(display(int)));
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(lb);
vbox->addWidget(lcd);
vbox->addWidget(le);
vbox->addWidget(cmb);
vbox->addWidget(fcmb);
vbox->addWidget(te);
vbox->addWidget(sb);
vbox->addWidget(timee);
vbox->addWidget(dl);
vbox->addWidget(slb);
vbox->addWidget(sd);
setLayout(vbox);
}
void Widget::show_time(QTime t)
{
lcd->display(t.toString());//通过数码管显示时间
}
void Widget::te_to_lb()
{
lb->setText(te->toPlainText());//将文本框的内容显示到文本标签
}
void Widget::show_pic(QString path)
{
lb->setPixmap(QPixmap(path));//显示图片
}
void Widget::show_int(int data)
{
qDebug() << data;
}
void Widget::show_str(QString str)
{
qDebug() << str;
}
看看运行效果:
容器类
1.分组框 QGroupBox
#include "widget.h"
#include
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
lb[0] = new QLabel("题目1 safasfasfasdf");
rb[0] = new QRadioButton("aaaaa");
rb[1] = new QRadioButton("bbbbb");
rb[2] = new QRadioButton("ccccc");
QVBoxLayout *vbox1 = new QVBoxLayout;
vbox1->addWidget(lb[0]);
vbox1->addWidget(rb[0]);
vbox1->addWidget(rb[1]);
vbox1->addWidget(rb[2]);
g1 = new QGroupBox("AAAA"); //带边框显示和注释的容器
g1->setLayout(vbox1);
///
lb[1] = new QLabel("题目2 dhjdfdjdjfdjdfdjjjjfd");
rb[3] = new QRadioButton("xxxxx");
rb[4] = new QRadioButton("yyyyy");
rb[5] = new QRadioButton("zzzzz");
QVBoxLayout *vbox2 = new QVBoxLayout;
vbox2->addWidget(lb[1]);
vbox2->addWidget(rb[3]);
vbox2->addWidget(rb[4]);
vbox2->addWidget(rb[5]);
g2 = new QGroupBox("BBBB"); //带边框显示和注释的容器
g2->setLayout(vbox2);
QVBoxLayout *vbox3 = new QVBoxLayout;
vbox3->addWidget(g1);
vbox3->addWidget(g2);
setLayout(vbox3);
} 运行结果:
2.widget
#include "widget.h"
#include
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
lb[0] = new QLabel("题目1 safasfasfasdf");
rb[0] = new QRadioButton("aaaaa");
rb[1] = new QRadioButton("bbbbb");
rb[2] = new QRadioButton("ccccc");
QVBoxLayout *vbox1 = new QVBoxLayout;
vbox1->addWidget(lb[0]);
vbox1->addWidget(rb[0]);
vbox1->addWidget(rb[1]);
vbox1->addWidget(rb[2]);
g1 = new QWidget; //无边框显示的容器
g1->setLayout(vbox1);
///
lb[1] = new QLabel("题目2 dhjdfdjdjfdjdfdjjjjfd");
rb[3] = new QRadioButton("xxxxx");
rb[4] = new QRadioButton("yyyyy");
rb[5] = new QRadioButton("zzzzz");
QVBoxLayout *vbox2 = new QVBoxLayout;
vbox2->addWidget(lb[1]);
vbox2->addWidget(rb[3]);
vbox2->addWidget(rb[4]);
vbox2->addWidget(rb[5]);
g2 = new QWidget; //无边框显示的容器
g2->setLayout(vbox2);
QVBoxLayout *vbox3 = new QVBoxLayout;
vbox3->addWidget(g1);
vbox3->addWidget(g2);
setLayout(vbox3);
} 运行结果:
3.滚动窗口 QScrollArea
#include "widget.h"
#include
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
lb = new QLabel;
lb->setPixmap(QPixmap("C:\\Users\\admin\\Desktop\\图片\\pic2"));
//lb->setParent(this);
ar = new QScrollArea; //滚动窗口容器
ar->setWidget(lb); //把标签放入容器
//ar->setParent(this);
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(ar);
setLayout(vbox);
} 运行结果:
4.工具箱 QToolBox
#include "widget.h"
#include
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
t1 = new QTextEdit("aaaaaaaaaaaaa");
t2 = new QTextEdit("bbbbbbbbbbbbbbb");
// QVBoxLayout *vbox = new QVBoxLayout;
// vbox->addWidget(t1);
// vbox->addWidget(t2);
// setLayout(vbox);
box = new QToolBox; //构造一个工具箱容器
box->addItem(t1, "aaaaa"); //将文本编辑框装入工具箱
box->addItem(t2, "bbbbb"); //将文本编辑框装入工具箱
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(box);
setLayout(vbox);
} 运行结果:
5.制表容器 QTabWidget
#include "widget.h"
#include
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
t1 = new QTextEdit("aaaaaaaaaaaaa");
t2 = new QTextEdit("bbbbbbbbbbbbbbb");
box = new QTabWidget; //构造一个制表容器
box->setTabsClosable(true);//显示关闭的按钮
box->addTab(t1, "aaaa"); //插入一个新标签
box->addTab(t2, "bbbb"); //插入一个新标签
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(box);
setLayout(vbox);
connect(box, SIGNAL(tabCloseRequested(int)), this, SLOT(close_tab(int)));
}
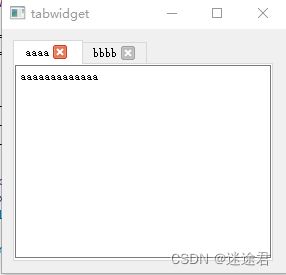
运行结果:
6.栈式窗口QStackedWidget
#include "widget.h"
#include
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
t1 = new QTextEdit("aaaaaaaaaaaaa");
t2 = new QTextEdit("bbbbbbbbbbbbbbb");
box = new QStackedWidget; //构造一个栈容器
box->addWidget(t1); //插入一个新标签
box->addWidget(t2); //插入一个新标签
//测试
cb = new QComboBox;
cb->addItem("文本1");
cb->addItem("文本2");
connect(cb, SIGNAL(activated(int)), box, SLOT(setCurrentIndex(int)));
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(cb);
vbox->addWidget(box);
setLayout(vbox);
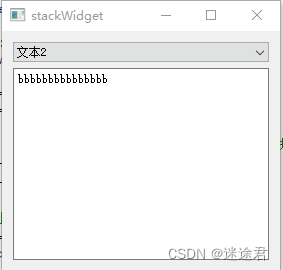
} 运行结果: