基于JAVA+SpringBoot+Vue的前后端分离的大学生创新作品审核平台
✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
文末获取项目下载方式
一、项目背景介绍:
随着大学教育的发展,创新创业教育越来越受到重视。为了促进学生创新能力的提高,很多大学开设了创新创业课程或组织创新项目。然而,作为一名学生,想要将自己的创意转化为实际成果并进行评估和认证,面临着很多挑战。
传统的创新项目评审方式通常是人工审核,这种方式耗费时间和精力,并且容易出现评审结果不公的情况。针对这个问题,我们基于Java+SpringBoot+Vue技术,设计并开发了一款前后端分离的大学生创新作品审核平台,以便更好地管理和评估学生的创意成果。
该平台具有以下优势:
自动化审核:采用自动化审核机制,通过一系列算法自动评估和筛选学生提交的作品,提高审核效率和准确度。
用户友好性:平台界面简洁明了,操作简单方便,便于学生和评审人员使用。
多角色权限控制:平台支持多角色登录,包括管理员、学生、评审人员等,每个角色都有不同的权限,确保评审过程公正和透明。
数据统计分析:平台会对学生提交的作品进行数据统计和分析,为后续创新教育提供支持和参考。
总之,基于Java+SpringBoot+Vue技术的前后端分离的大学生创新作品审核平台将帮助学生更好地展示自己的创意成果,促进创新创业教育的发展,为学校的创新文化建设做出贡献。
二、项目技术简介:
- JAVA:Java是一门面向对象编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、指针等概念,因此Java语言具有功能强大和简单易用两个特征。Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,允许程序员以优雅的思维方式进行复杂的编程。
- Vue:Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助开发者高效地开发用户界面。
Vue是一个独立的社区驱动的项目,它是由尤雨溪在2014年作为其个人项目创建, 是一个成熟的、经历了无数实战考验的框架,它是目前生产环境中使用最广泛的JavaScript框架之一,可以轻松处理大多数web应用的场景,并且几乎不需要手动优化,并且Vue完全有能力处理大规模的应用。 - Element-UI:Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
- SpringBoot:Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。通过这种方式,Spring Boot致力于在蓬勃发展的快速应用开发领域(rapid application development)成为领导者。
- Mybatis-Plus:MyBatis-Plus(简称 MP)是一个 MyBatis的增强工具,在 MyBatis 的基础上只做增强不做改变,为 简化开发、提高效率而生。
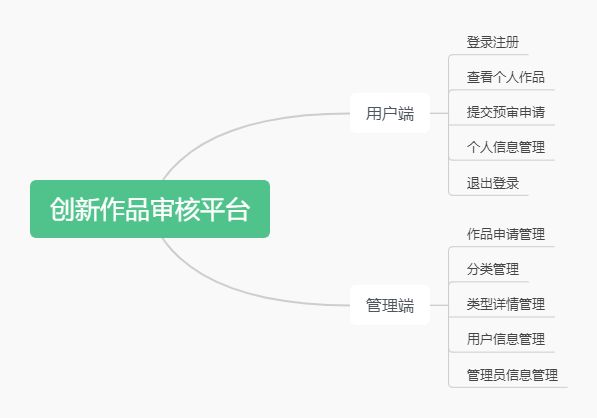
三、系统功能模块介绍:
四、数据库设计:
1:‘管理员’(admins)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 管理员编号 |
| ad_name | varchar | NULL | 昵称 |
| ad_username | varchar | NULL | 账号 |
| ad_password | varchar | NULL | 密码 |
| ad_header | varchar | NULL | 头像 |
| ad_type | int | NULL | 类型[0:管理员,1:审核员] |
2:‘附件列表’(attachment)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 附件编号 |
| type_id | bigint | NULL | 类型编号 |
| type_detail_id | bigint | NULL | 类型详情编号 |
| upload_url | text | NULL | 上传文件下载链接 |
| remark | text | NULL | 其他说明 |
| works_id | bigint | NULL | 申请编号 |
3:‘类型详情’(type_detail)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 类型详情编号 |
| detail_name | varchar | NULL | 详情名称 |
| remark | text | NULL | 解释说明 |
| temp_url | varchar | NULL | 下载模板链接 |
| has_remark | int | NULL | 需要其他说明[0:不需要,1:需要] |
| type_id | bigint | NULL | 所属类型编号 |
| create_time | datetime | NULL | 创建时间 |
| has_upload | int | NULL | 是否需要上传[0:不需要,1:需要] |
4:‘分类’(types)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 类型编号 |
| type_name | varchar | NULL | 分类名称 |
| create_time | datetime | NULL | 创建时间 |
5:‘用户表’(users)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 用户编号 |
| username | varchar | NULL | 账号 |
| password | varchar | NULL | 密码 |
| nickname | varchar | NULL | 昵称 |
| phone | varchar | NULL | 手机号 |
| create_time | datetime | NULL | 注册时间 |
6:‘作品申请’(works)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 记录编号 |
| works_name | varchar | NULL | 作品名称 |
| article | varchar | NULL | 作品著作人 |
| tel | varchar | NULL | 负责人手机号 |
| cover | varchar | NULL | 作品封面 |
| user_id | bigint | NULL | 用户编号 |
| create_time | datetime | NULL | 申请时间 |
| update_time | datetime | NULL | 审核时间 |
| update_id | bigint | NULL | 审核人员 |
| status | int | NULL | 审核状态[0:待审,1:再审,2:审核通过,3:审核不通过,4:已取消] |
| case_info | text | NULL | 审核不通过原因 |
| remark | text | NULL | 特殊情况说明 |
| basics_table_url | text | NULL | 基础表格下载链接 |
| wx | varchar | NULL | 负责人微信 |
五、功能模块:
-
登录模块:用户可以通过账号密码进行登录,也可以通过手机验证码来进行登录
-
查看个人作品:在首页用户可以查看自己的个人作品的记录信息,可点击查看详情,也可以查看其对应的申请状态,也能修改和撤回申请信息
-
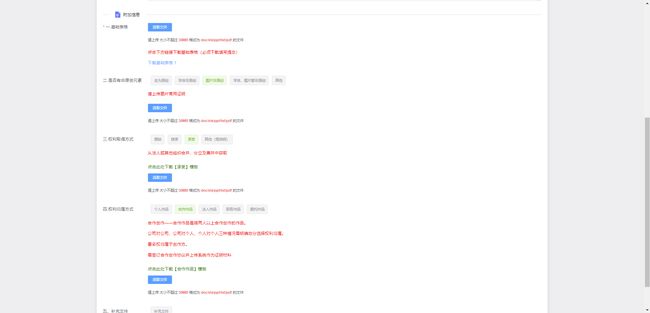
提交预审申请基础信息编辑:提交预审申请基础信息编辑
-
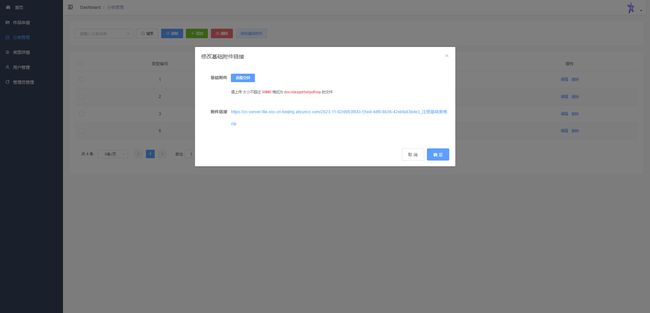
提交预审申请基础信息编辑:提交预审申请附加信息编辑
在附件信息中用户可以灵活的组各种附加信息,不同类型的附加信息对应的文件是不一样的在最后会将整个基础信息和附近进行一起组合提交给管理员进行审核 -
个人信息管理:用户可以对自己的个人信息进行管理
-
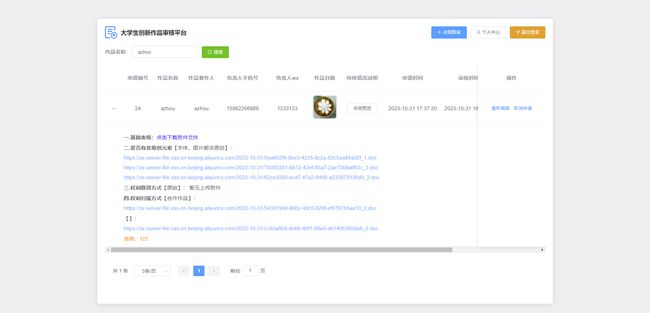
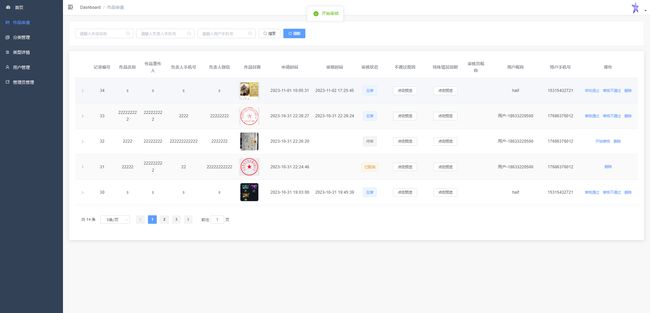
作品申请申请管理:管理员可以在作品申请申请管理申请界面查看用户的作品申请信息,并且可以对作品进行审核
-
分类管理:
-
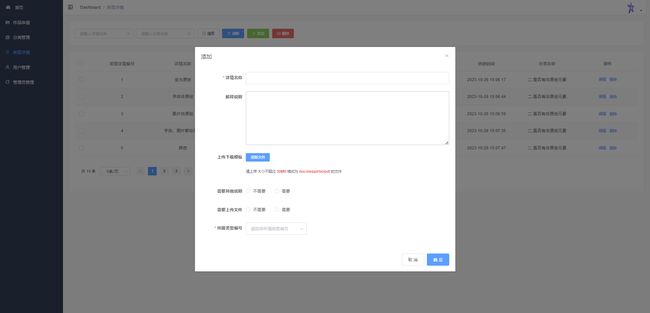
类型详情管理:
-
用户管理:
-
管理员信息管理:在管理员信息管理界面可以管理整个系统的管理员,系统管理员又可以分为俩类,一类是只有查看权限的管理员只能对查看系统信息,另外一类是拥有管理权限的管理员可以对数据进行审核编辑等操作
六、代码示例:
/**
生成验证码
*/
@GetMapping("/captchaImage")
public AjaxResult getCode(HttpServletResponse response) throws IOException
{
AjaxResult ajax = AjaxResult.success();
boolean captchaEnabled = configService.selectCaptchaEnabled();
ajax.put("captchaEnabled", captchaEnabled);
if (!captchaEnabled)
{
return ajax;
}
// 保存验证码信息
String uuid = IdUtils.simpleUUID();
String verifyKey = CacheConstants.CAPTCHA_CODE_KEY + uuid;
String capStr = null, code = null;
BufferedImage image = null;
// 生成验证码
String captchaType = RuoYiConfig.getCaptchaType();
if ("math".equals(captchaType))
{
String capText = captchaProducerMath.createText();
capStr = capText.substring(0, capText.lastIndexOf("@"));
code = capText.substring(capText.lastIndexOf("@") + 1);
image = captchaProducerMath.createImage(capStr);
}
else if ("char".equals(captchaType))
{
capStr = code = captchaProducer.createText();
image = captchaProducer.createImage(capStr);
}
redisCache.setCacheObject(verifyKey, code, Constants.CAPTCHA_EXPIRATION, TimeUnit.MINUTES);
// 转换流信息写出
FastByteArrayOutputStream os = new FastByteArrayOutputStream();
try
{
ImageIO.write(image, "jpg", os);
}
catch (IOException e)
{
return AjaxResult.error(e.getMessage());
}
ajax.put("uuid", uuid);
ajax.put("img", Base64.encode(os.toByteArray()));
return ajax;
}
/**
通用的本地文件上传
@param multipartFile 文件对象
@return 文件访问链接URL
/
@PostMapping("/file")
public SimpleResponse uploadImg(@RequestParam("file") MultipartFile file) {
// 文件后缀
String suffix = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".") + 1);
File savePathFile = new File(newTomcatFolder);
if (!savePathFile.exists()) {
// 若不存在该目录,则创建目录
savePathFile.mkdir();
}
// 通过UUID生成唯一文件名
String filename = UUID.randomUUID() + "." + suffix;
try {
// 将文件保存指定目录
file.transferTo(new File(newTomcatFolder + filename));
} catch (Exception e) {
e.printStackTrace();
return SimpleResponse.error("保存文件异常");
}
// 返回访问链接
return SimpleResponse.success(newTomcatHost + filename);
}
/*
用户登录
*/
@PostMapping("/login")
public ReturnMsg manageLogin(@RequestBody Map<String, String> param) {
if (StrUtil.isEmpty(param.get("username")) || StrUtil.isEmpty(param.get("password"))) {
return ReturnMsg.error("用户名或密码错误!");
}
ManageDTO manageDTO = new ManageDTO();
manageDTO.setUserName(param.get("username"));
manageDTO.setPassWord(param.get("password"));
QueryWrapper manageDTOQueryWrapper = new QueryWrapper<>(manageDTO);
manageDTOQueryWrapper.last("limit 1");
ManageDTO adminDTOS = manageService.getOne(manageDTOQueryWrapper);
if (adminDTOS == null) return ReturnMsg.error("用户名或密码错误!");
Map<String, Object> map = new HashMap<>();
map.put("avatar", StrUtil.isNotBlank(adminDTOS.getPhotoImg()) ? adminDTOS.getPhotoImg() : "https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif");
map.put("introduction", adminDTOS.getName() + ",你好!");
map.put("name", adminDTOS.getName());
map.put("roles", Arrays.asList("admin"));
map.put("type", adminDTOS.getStatus());
Map<String, String> returnMap = new HashMap<>();
String uuid = UUID.randomUUID().toString();
returnMap.put("token", uuid);
userInfoMap.put(uuid, JSON.toJSONString(map));
return ReturnMsg.ok(returnMap);
}
七、项目总结:
基于JAVA+SpringBoot+Vue的前后端分离的大学生创新作品审核平台的整体功能模块的实现,主要是对自己在大学这几年时间所学内容的一个测试,对于系统,主要是通过现在智能化的基于JAVA+SpringBoot+Vue的前后端分离的大学生创新作品审核平台进行开始系统的实现,经过一个学期的毕业设计的实现完成已接近尾声,到目前为止,当我回想起整个学期的系统开发日,收获颇丰。毕业设计的主要任务是建立一个智能化的基于JAVA+SpringBoot+Vue的前后端分离的大学生创新作品审核平台 ,主要使用JAVA和Mysql数据库的开发工具,对系统的每个功能模块进行相对应的操作,最后,系统调试结果表明系统基本可以满足功能要求。
基于JAVA+SpringBoot+Vue的前后端分离的大学生创新作品审核平台平台的开发对我大学学习的改进有很大帮助。它使我能够学习计算机知识的相关技术方面问题及与人交往的沟通交流方面,让我意识到无论我们做什么,我们都需要坚持不懈,努力工作,只有这样尝试了并且坚持去做了,我们才可以成功,才可以获得成功的喜悦,如果没有尝试,知识想,那连成功的机会都没有,实际操作进行做了,才会越来越近的靠近成功,随着道路一路向前,未来的路是美好的。对于驾校管理平台的实现,是自己第一次完成的设计一个管理系统。在项目的设计过程中,我克服了各种困难,并且在面对这些困难,我积极的面对,想办法解决问题,并且更好的掌握了理论知识和动手操作实践能力,从系统的开发到设计完成,我完成了一个更全面、更完善、更安全的平台管理系统,这也让我取得了很大的成就感,也使我对未来的生活更有信心。
八、源码获取:
大家点赞、收藏、关注、评论啦 、查看获取项目下载链接,博主联系方式
链接点击直达:下载链接