layui的增删改查案例
最近这段时间,对layui的接触比较多,下面以供应商的增删改查为例记录下这段时间的学习成果,这次的增删改查体现了前后分离的思想
html->js->php->数据库->php->js->html
遇到的困难:
父窗体向子窗体传值[★★★☆☆]
子窗体向父窗体传值[★★★☆☆]
layui表格数据的异步请求[★★★★★]
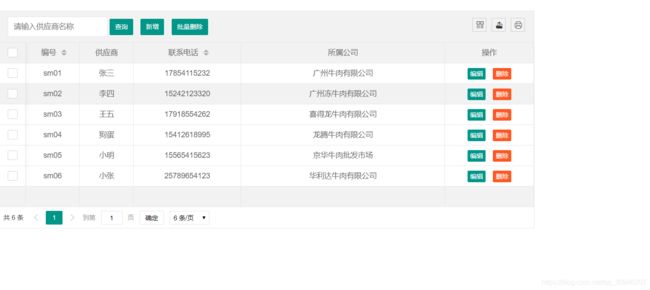
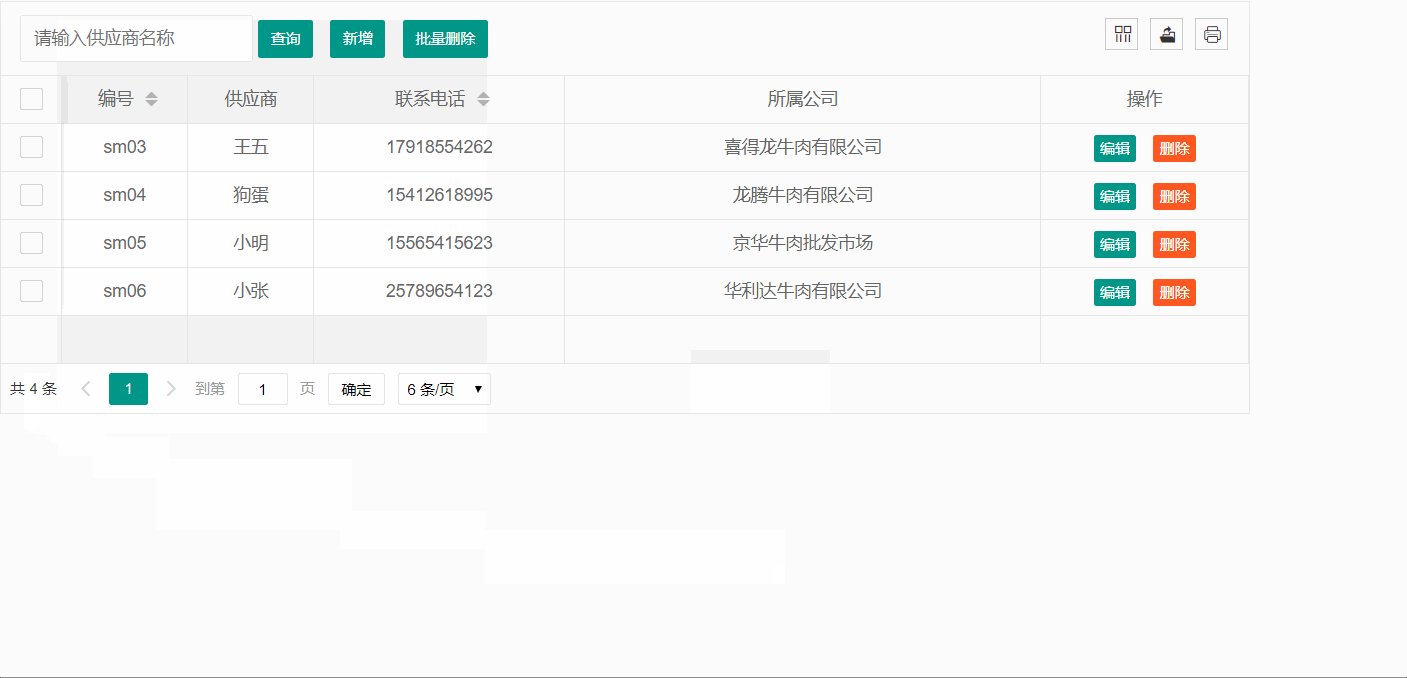
一、效果图奉上
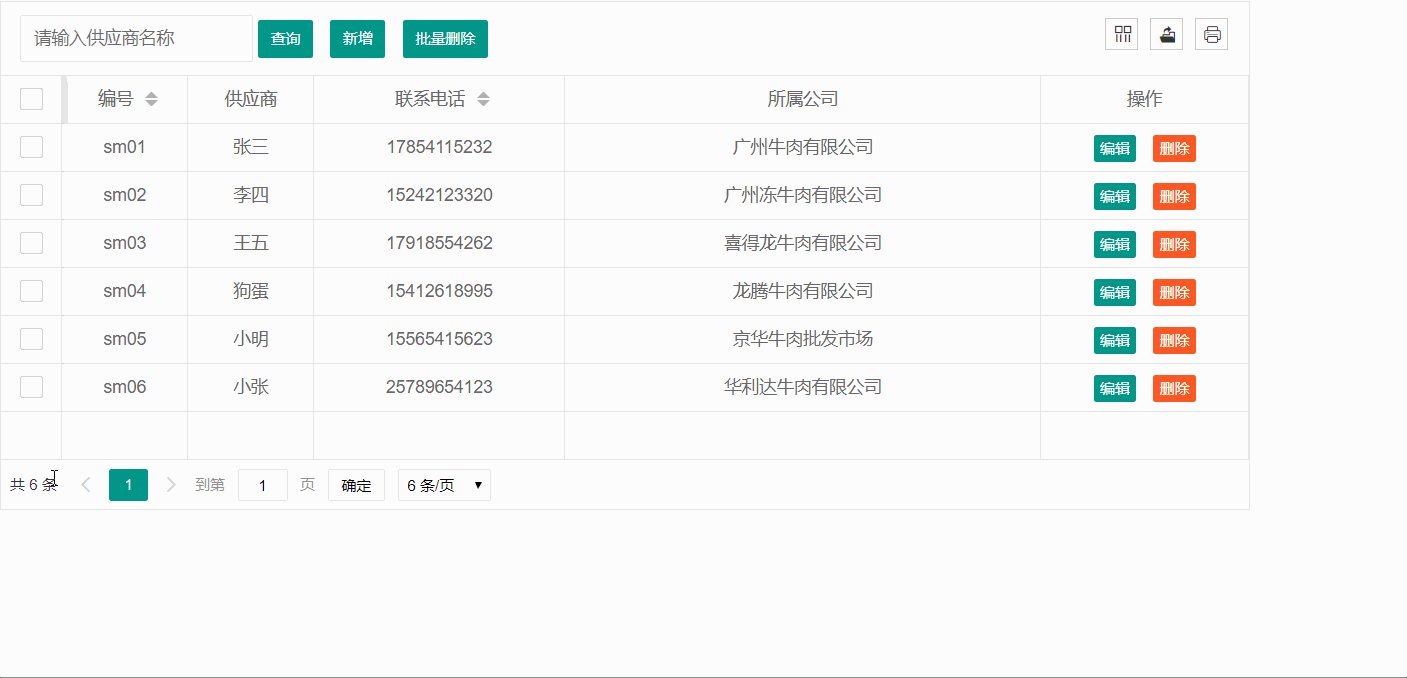
- 查询:
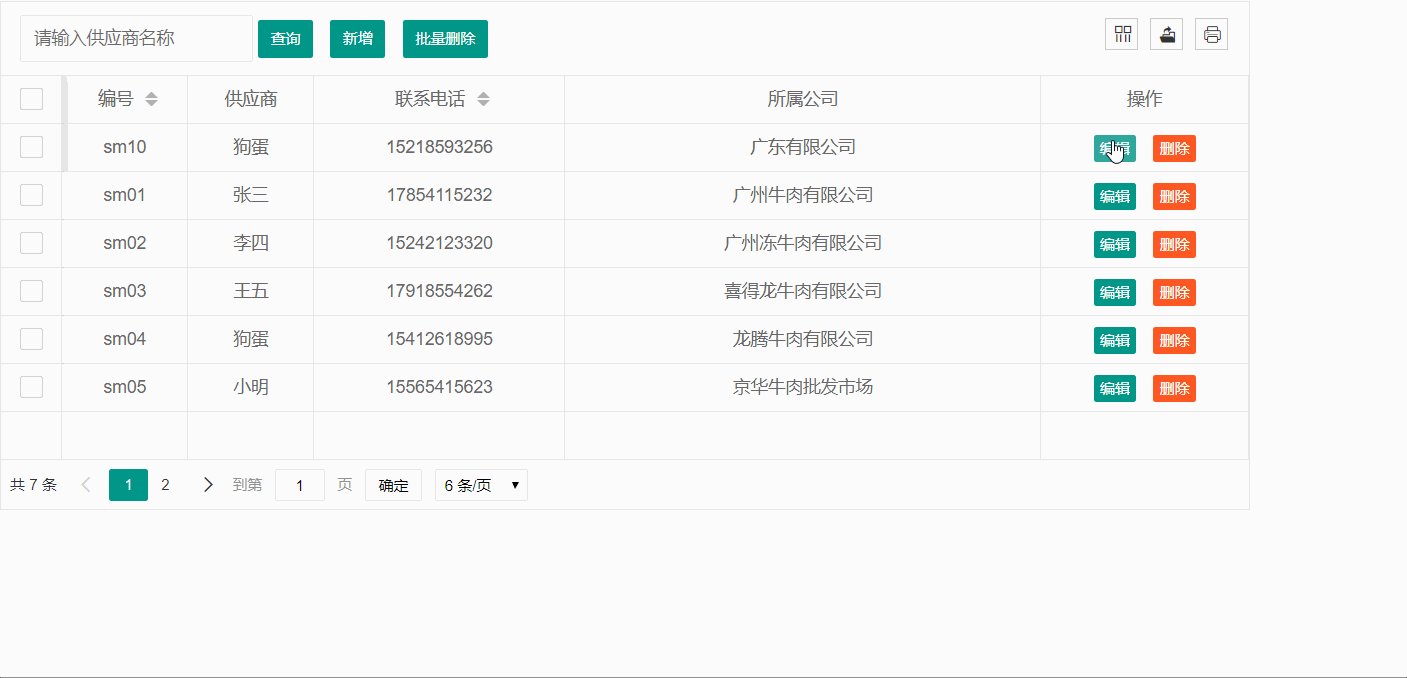
- 新增:
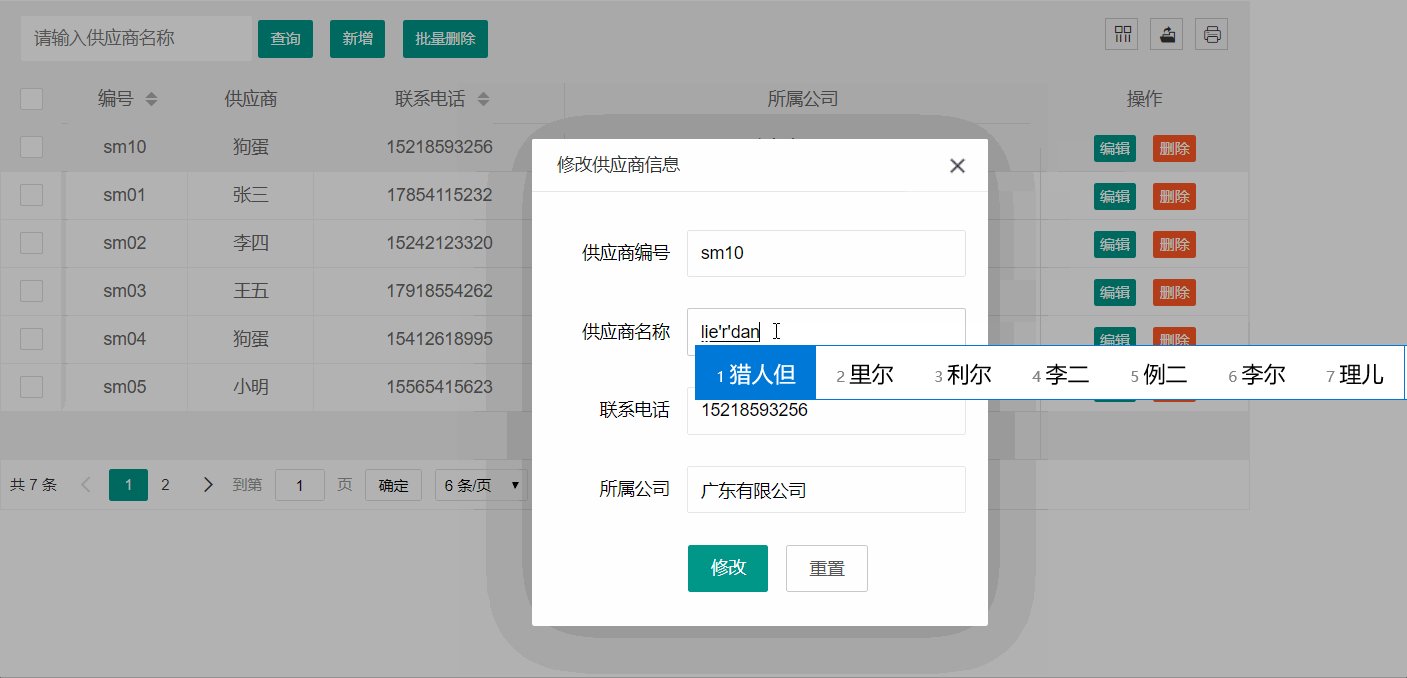
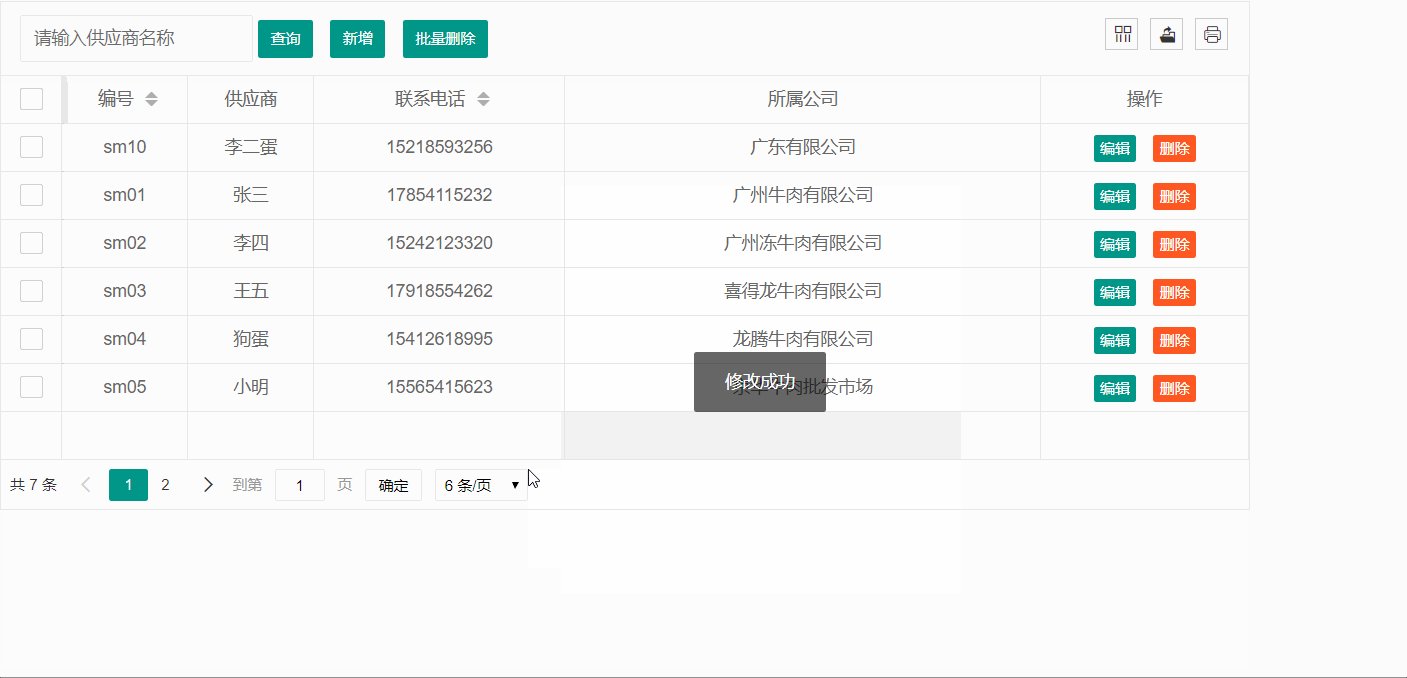
- 修改:
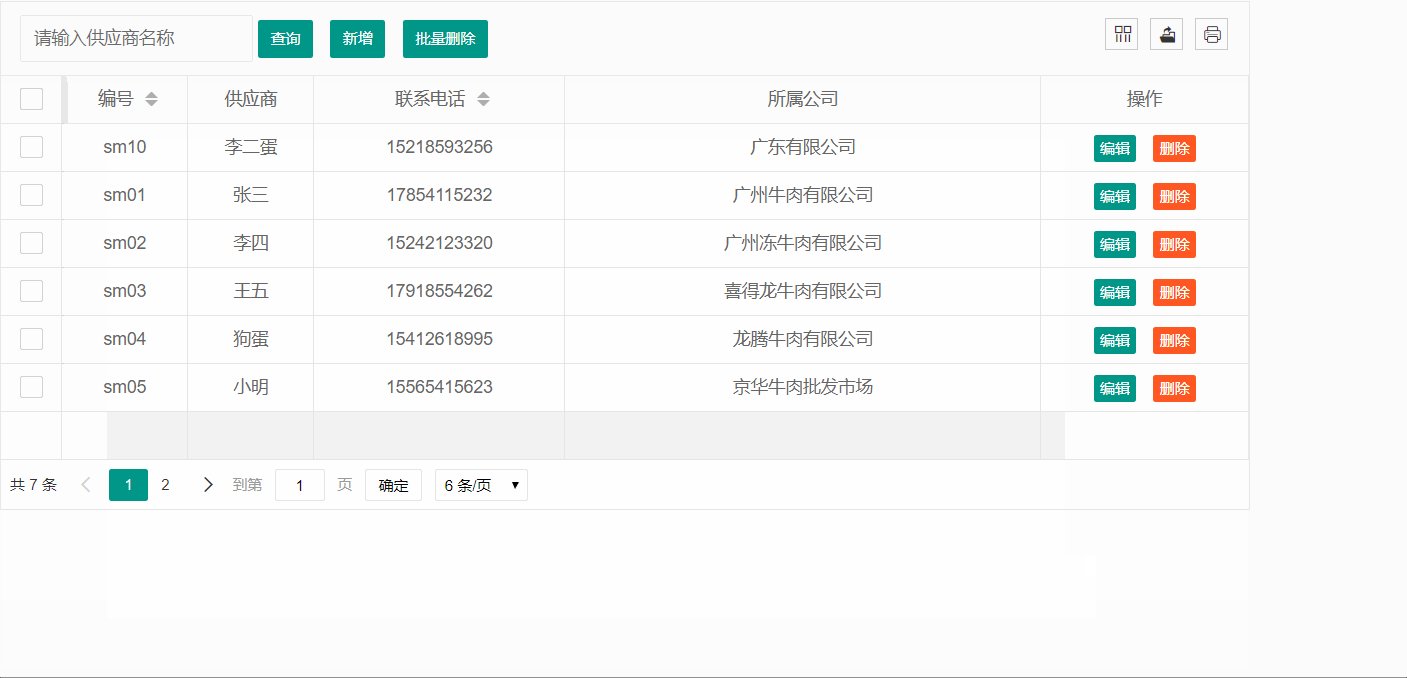
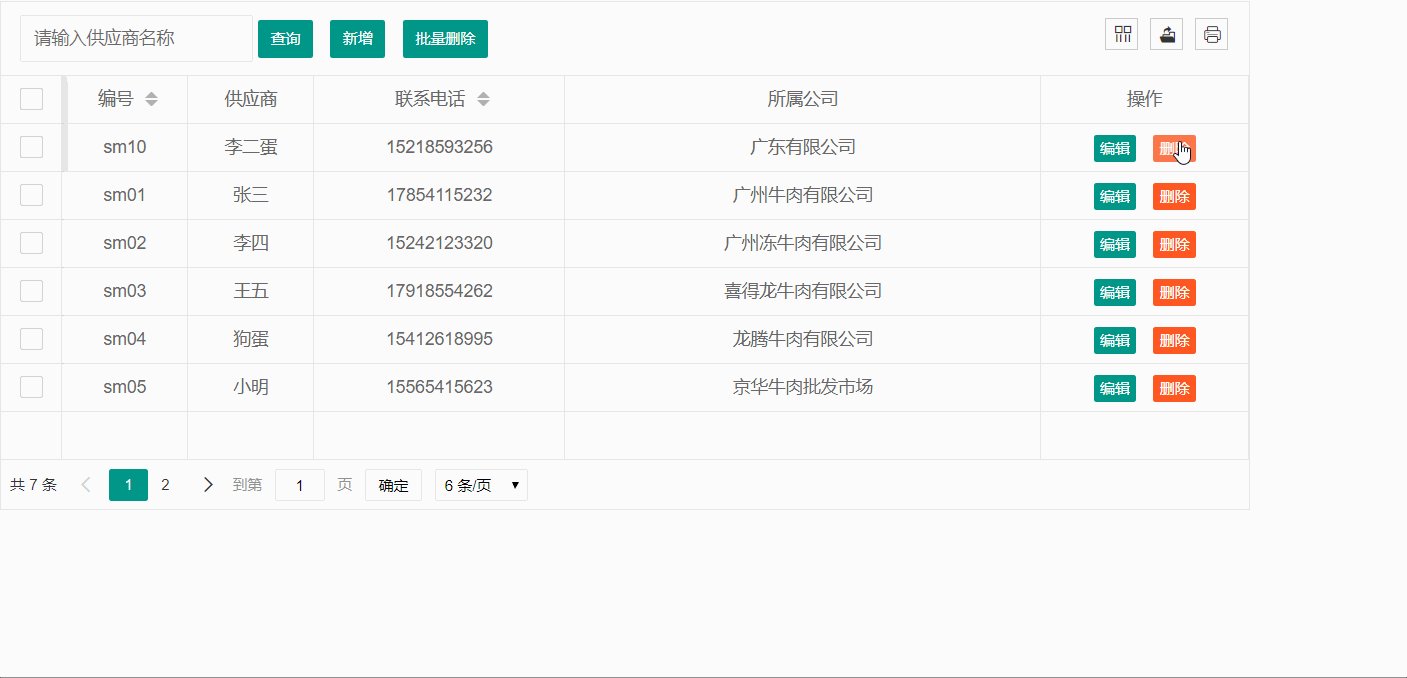
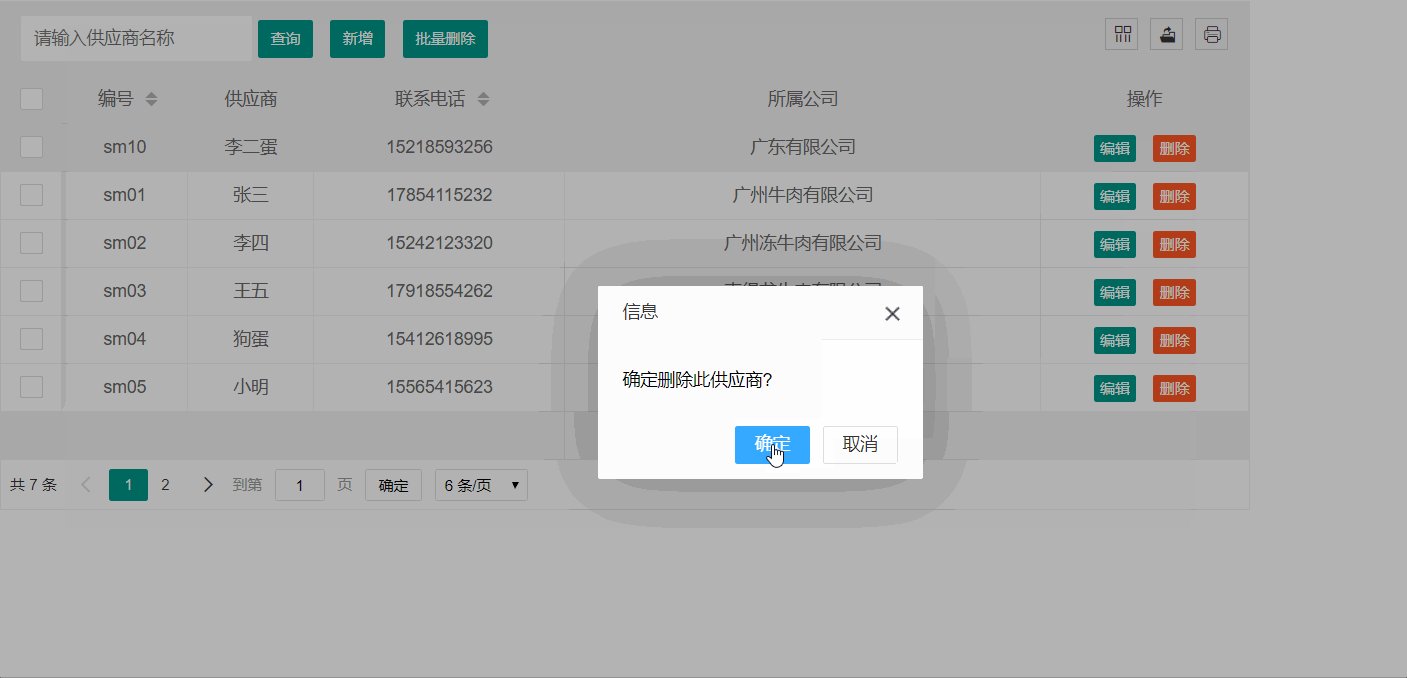
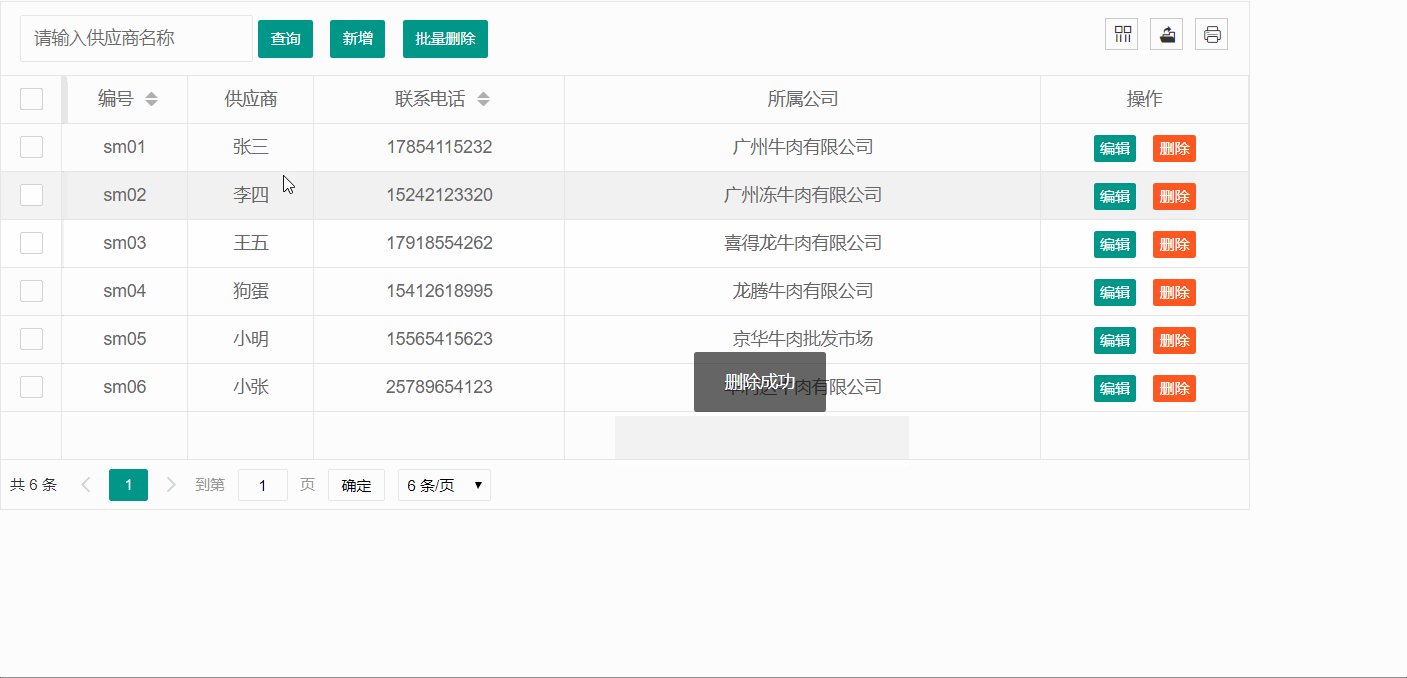
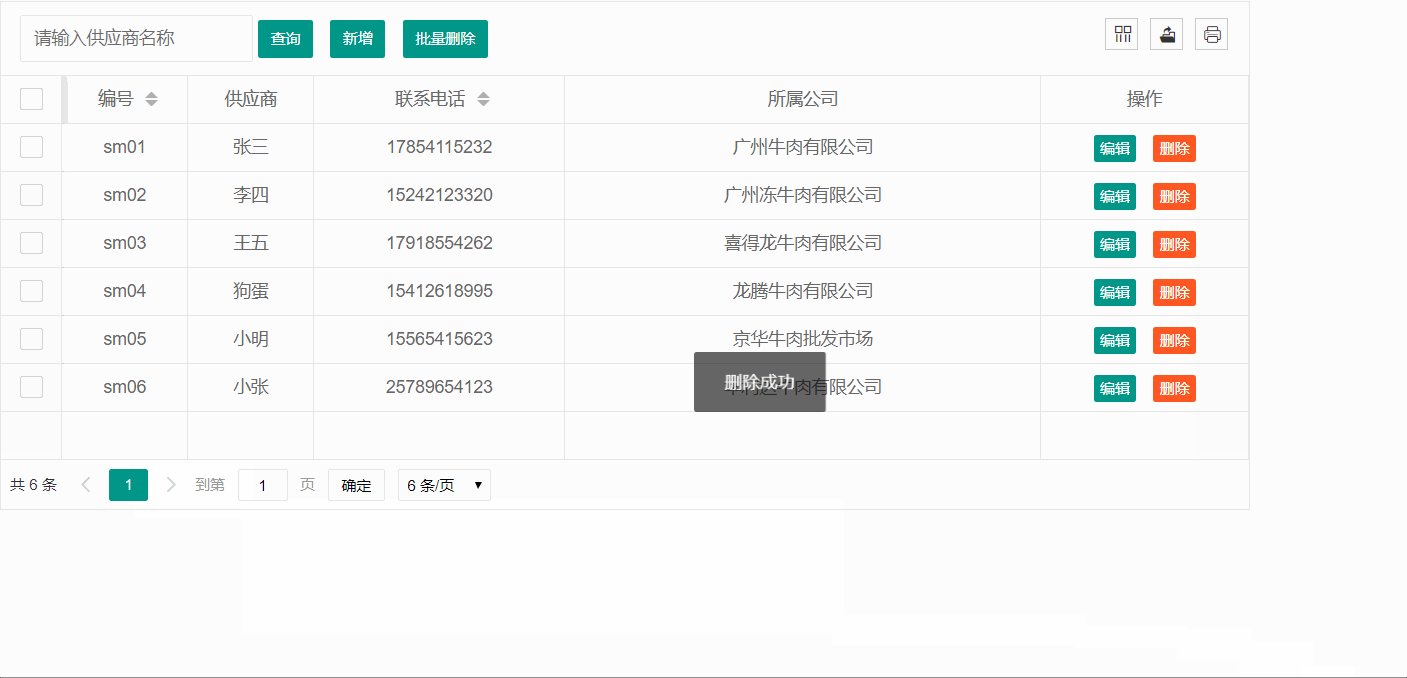
- 删除与批量删除:
1.删除
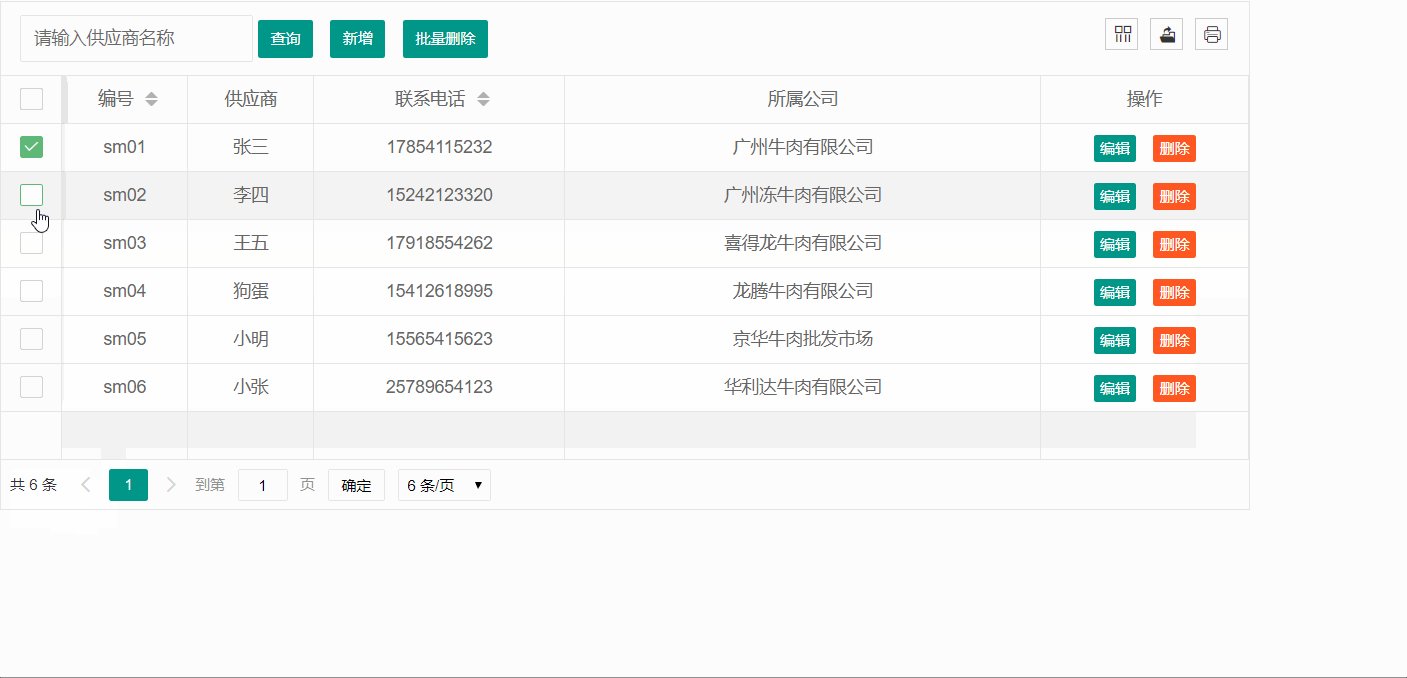
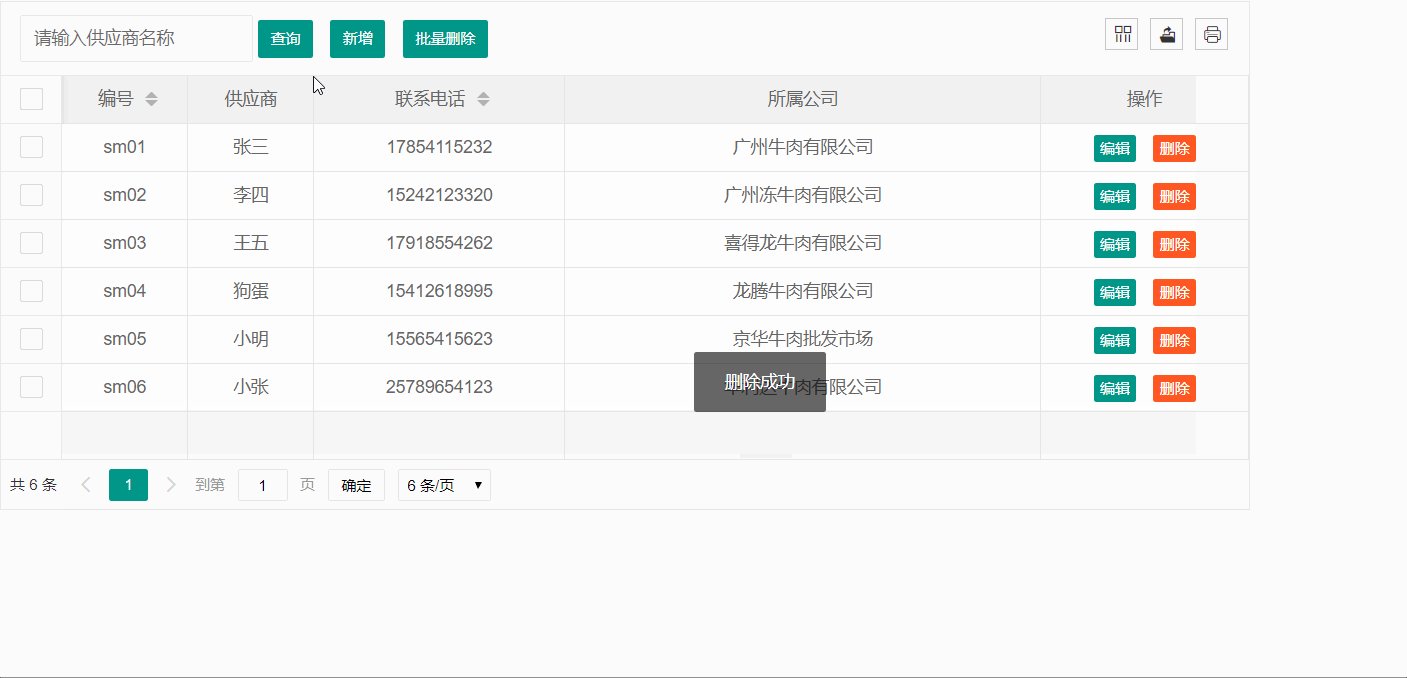
2.批量删除
二、实现流程奉上
先亮html代码
- 首先定义定义一个表格
<table class="layui-table" id="supplier" lay-filter="supplier">table>- 定义表格头的工具(查询、新增、批量删除)
<div class="layui-inline">
<input type="text" value="" placeholder="请输入供应商名称" class="layui-input search_input" id="sm_no">
div>
<div class="layui-inline">
<button class="layui-btn layui-btn-sm" id="serch_btn" onclick="serch_btn()">查询button>
<button class="layui-btn layui-btn-sm" lay-event="add">新增button>
<button class="layui-btn layui-btn-sm" lay-event="del">批量删除button>
div>- 定义每行操作操作栏(编辑,删除)
<script type="text/html" id="bars">
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
script>实现方法
1. 查询:
Tab_name:需要查询的数据库表名
sm_no:获取搜索框的值
Titles:查询数据库的条件语句
然后通过post把表名、查询语句传给php,查询后返回数据data1
通过table.reload把查询到的数据重载回数据表格
function serch_btn() {
layui.use(['element','table','laydate','form'],function(){
var table=layui.table;
var Tab_name = "S_SM";
var sm_no = $("#sm_no").val();
var Titles = " where sm_people like '" + sm_no + "%' order by SUBSTRING(sm_id,4,11) ";
// alert("1");
$.post("../../php/Tab_query.php", {
'Tab_Name': Tab_name,
'Cont': Titles
},
function(data1) {
// alert(data1);
console.log(data1);
table.reload('tableall', {
// "code":0,
// "msg":"",
// "count":data1.length,
"data":data1
});
},
"json");
})
} 2. 新增
先打开一个弹窗,加载新增页面(./addsupplier.html)
//===================新增供应商==============================
table.on('toolbar(supplier)', function(obj) {
var checkStatus = table.checkStatus(obj.config.id);
var data = checkStatus.data;
switch (obj.event) {
case 'add':
layer.open({
type : 2,
title : "供应商添加",
area : [ '30%', '60%' ],
content : './addsupplier.html',
});
break;
};
});然后通过serializeArray()获得输入的值并通过post把表名,新增数据传给php
Tab_name:要新增数据的数据库表名
values:需要新增的数据
难点:新增完后需要关闭弹窗,也就是需要子窗体操控父窗体关闭才行
查了好多资料才发现用parent可以操纵父窗体
即:parent.layer.close(index)
var form = layui.form;
layer = layui.layer;
//监听提交
form.on('submit(enadd)', function(data) {
var values=$(data.form).serializeArray();
var Tab_name="S_SM";
var ii=values.length;
$.post('../../php/Form_save.php',{'atr':values,'Tab_name':Tab_name,'len':ii},
function(data){
$('#msg').html(data);
},"json");
var index = parent.layer.getFrameIndex(window.name);//获取窗口索引
parent.layer.close(index);//关闭弹出层
parent.layui.layer.msg("添加成功");
parent.serch_btn();//重新加载页面表格
})3. 修改
首先打开弹窗,并把需要修改行的值赋值给弹窗页面
//===================修改供应商===================
table.on('tool(supplier)', function(obj) {
if (obj.event === 'edit') {
layer.open({
type : 2,
title : "修改供应商信息",
area : [ '30%', '60%' ],
content : './displaysupplier.html',
success : function(layero, index) {
var body = layer.getChildFrame('body', index);
body.find('#sm_id').val(data.sm_id);
body.find('#sm_people').val(data.sm_people);
body.find('#sm_phone').val(data.sm_phone);
body.find('#sm_company').val(data.sm_company);
}
});
}
});然后修改弹窗页面的值,并通过post把数据库表名,要修改的值传到php
修改成功后关闭弹窗,并重新加载表格
var form = layui.form;
layer = layui.layer;
//监听提交
form.on('submit(display)', function(data) {
var values=$(data.form).serializeArray();
var Tab_name="S_SM";
var ii=values.length;
$.post('../../php/Form_save.php',
{'atr':values,'Tab_name':Tab_name,'len':ii},
function(data){
alert("1");
$('#msg').html(data);
},"json");
var index = parent.layer.getFrameIndex(window.name);//获取窗口索引
parent.layer.close(index);//关闭弹出层
parent.layui.layer.msg("修改成功");
parent.serch_btn();//重新加载页面表格
})4. 删除和批量删除
删除
co_no:需要删除行的sm_id值
Tab_Name:需要操作的数据表名
Cont:数据库语句
把表名,数据库语句传到php,由php执行删除操作
//===================删除供应商======================
table.on('tool(supplier)', function(obj) {
var data = obj.data;
console.log(data.sm_id)
if (obj.event === 'del') {
layer.confirm('确定删除此供应商?', function(index) {
obj.del();
layer.close(index);
var co_no = data.sm_id;
var Tab_Name = "S_SM";
var Cont = " Where sm_id = '" + co_no + "'";
$.post('../../php/Tab_delete.php',{'Tab_Name':Tab_Name,'Cont':Cont});
layer.msg("删除成功");
serch_btn();
});
}
});批量删除
checkStatus.data:获取表格中复选框选中的数据(通过复选框选中多条数据)
Tab_Name:需要操作的数据表名
Cont:数据库语句
再通过for循环把每条数据的sm_id,然后再通过post把表名,数据库语句传到php中,由php执行删除操作
//===================批量删除=================================
table.on('toolbar(supplier)', function(obj) {
var checkStatus = table.checkStatus(obj.config.id);
var data = checkStatus.data;
switch (obj.event) {
case 'del':
console.log(checkStatus);
if(data.length!=0){
layer.confirm('确定删除选中的信息?',{icon:3, title:'提示信息'},function(index){
//删除数据
for(var j=0;j<data.length;j++){
var id = data[j].sm_id;
console.log(id);
var Tab_Name = "S_SM";
var Cont = " Where sm_id = '" + id + "'";
$.post('../../php/Tab_delete.php',{'Tab_Name':Tab_Name,'Cont':Cont});
}
layer.close(index);
layer.msg("删除成功");
serch_btn();
})
}else{
layer.msg("请选择需要删除的供应商");
}
break;
};
});