webpack5初始化项目(简单版)
目录
1.初始化生成package.json文件
2.创建项目目录
3.安装webpack webpack-cli
4.安装html-webpack-plugin
5.安装webpack-dev-server
6.webpack.config.js配置
7.运行webpack
8.浏览器打开 http://localhost:8080/
9.测试代码
1.初始化生成package.json文件
npm init -y项目目录:
webpack5_test
--package.json
2.创建项目目录
项目目录:
webpack5_test
--src
--js
--01.js
--index.html
--index.js
--package.json
--readme.md
--webpack.config.js
3.安装webpack webpack-cli
npm install webpack webpack-cli -S项目目录:
webpack5_test
--node_modules
--src
--js
--01.js
--index.html
--index.js
--package-lock.json
--package.json
--readme.md
--webpack.config.js
4.安装html-webpack-plugin
npm install html-webpack-plugin -S 5.安装webpack-dev-server
npm install webpack-dev-server -S 在package.json文件配置
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"serve":"webpack-dev-server --open"
},
6.webpack.config.js配置
注意:
webpack5 热更新html
devServer:{
watchFiles:['./src/index.html']
}
const HtmlWebpackPlugin=require('html-webpack-plugin')
module.exports={
entry:{
index:'./src/index.js'
},
output:{
path:__dirname+'/public',
filename:'./js/[name].[hash:8].bundle.js',
clean:true
},
mode:"development",
plugins:[
new HtmlWebpackPlugin({
template:'./src/index.html',
filename:'./index.html',
inject:"body"
})
],
module:{
},
devServer:{
open:true,
hot:true,
watchFiles:['./src/index.html']
}
}7.运行webpack
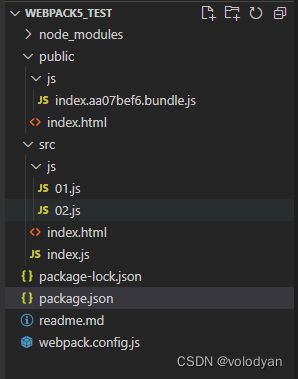
webpack项目目录:
webpack5_test
--node_modules
--public
--js
--index.aa07bef6.bundle.js
--index.html
--src
--js
--01.js
--02.js
--proxy.js
--index.html
--index.js
--package-lock.json
--package.json
--readme.md
--webpack.config.js
8.浏览器打开 http://localhost:8080/
9.测试代码
index.html
Document
测试
index.js
import './js/01'
import './js/02'
import './js/proxy'01.js
{
let arr=[1,5,6,3,55,22,6,4,3,5,6,3,22,88,3,3]
let set=new Set(arr)
let newarr=Array.from(set)//[...set]
let sortarr=newarr.sort((a, b) => a-b)
console.log("数组去重、排序:",sortarr)
//运行结果:(8) [1, 3, 4, 5, 6, 22, 55, 88]
}
{
let arr=[1,5,6,3,55,22,6,4,3,5,6,3,22,88,3,3]
let item=arr.find(ele=>ele<99)
console.log(`item:`, item);
//item: 1
let arrfilter=arr.filter(ele=>ele<99)
console.log(`arrfilter:`, arrfilter);
//arrfilter: (16) [1, 5, 6, 3, 55, 22, 6, 4, 3, 5, 6, 3, 22, 88, 3, 3]
}02.js
{
let map = new Map([["name", "vlodya"], ["sex", "男"]])
console.log("map:", map);
//map: Map(2) {'name' => 'vlodya', 'sex' => '男'}
let obj = Object.fromEntries([["name", "vlodya"], ["sex", "男"]])
console.log("obj:", obj);
//obj: {name: 'vlodya', sex: '男'}
for (let [k, v] of map.entries()) {
console.log([k, v]);
}
//(2) ['name', 'vlodya']
// (2) ['sex', '男']
}
{
let obj = {
name: "vlo",
age: "16",
sex: "men"
}
for (let [k, v] of Object.entries(obj)) {
console.log([k, v]);
}
//(2) ['name', 'vlo']
//(2) ['age', '16']
//(2) ['sex', 'men']
console.log(`Reflect.get(obj,"name"):`, Reflect.get(obj, "name"));
//Reflect.get(obj,"name"): vlo
}
{
let obj = {
name: "vlo",
age: "16",
sex: "men"
}
console.log(`Reflect.set(obj,"vip",true):`, Reflect.set(obj, "vip", true));
//Reflect.set(obj,"vip",true): true
console.log(`obj:`, obj);
//obj: {name: 'vlo', age: '16', sex: 'men', vip: true}
console.log(`Reflect.has(obj,"age")`, Reflect.has(obj, "age"));
// Reflect.has(obj,"age") true
console.log(`Reflect.deleteProperty(obj,"sex")`, Reflect.deleteProperty(obj, "sex"), obj);
//Reflect.deleteProperty(obj,"sex") true {name: 'vlo', age: '16', vip: true}
}
{
let URL = "http://www.baidu.com?name=Jack&age=25&sex=men&wife=Lucy"
function getUrlParams2(url) {
let urlStr = url.split('?')[1]
const urlSearchParams = new URLSearchParams(urlStr)
const result = Object.fromEntries(urlSearchParams.entries())
return result
}
console.log(getUrlParams2(URL))
//{name: 'Jack', age: '25', sex: 'men', wife: 'Lucy'}
}proxy.js
{
let obj = {
name: "办公用品",
time: "2023-03-01",
prich: 66,
color: "red",
info: "注意:这是隐私信息,不能获取,修改和删除!"
}
let thing = new Proxy(obj, {
get(target, key) {
if (key == "info") {
return false
} else {
return target[key]
}
},
set(target, key, value) {
if (key == "info") {
return false
} else {
return target[key] = value
}
},
deleteProperty(target, key) {
if (key == "info") {
return false
} else {
//return delete target[key]
return Reflect.deleteProperty(target,key)
}
}
})
console.log(`Reflect.get(thing,"name")`, Reflect.get(thing,"name"));
//Reflect.get(thing,"name") 办公用品
console.log(`Reflect.get(thing,"info")`, Reflect.get(thing,"info"));
//Reflect.get(thing,"info") false
Reflect.set(thing,"name","笔记本电脑")
Reflect.set(thing,"info","笔记本电脑的Mac信息")
console.log(`Reflect.set(thing,"info","笔记本电脑的Mac信息")`, Reflect.set(thing,"info","笔记本电脑的Mac信息"));
//Reflect.set(thing,"info","笔记本电脑的Mac信息") false
console.log(`thing`, thing);
//thing Proxy {name: '笔记本电脑', time: '2023-03-01', prich: 66, color: 'red', info: '注意:这是隐私信息,不能获取,修改和删除!'}
Reflect.deleteProperty(thing,"time")
console.log(`thing`, thing);
//thing Proxy {name: '笔记本电脑', prich: 66, color: 'red', info: '注意:这是隐私信息,不能获取,修改和删除!'}
console.log(`Reflect.deleteProperty(thing,"time")`, Reflect.deleteProperty(thing,"time"));
//Reflect.deleteProperty(thing,"time") true
console.log(`Reflect.deleteProperty(thing,"info")`, Reflect.deleteProperty(thing,"info"));
//Reflect.deleteProperty(thing,"info") false
}源码地址:https://github.com/1t1824d/webpack5_test