JECloud 运行前端模块所遇到的问题(持续学习汇总)
1.依赖安装问题
官网 JECLoud 前端打包部署
1.1 部署前 注意
node版本不能过高!选择node v14.17.5 版本
在部署前 如果当前node版本过高可以使用 nvm工具 切换到低版本,
但是需要注意的是 切换版本时 尽量使用默认路径安装nvm 否则可能会导致 全局安装依赖出现 xxx 不是内部命令的的情况
nvm 安装出现环境问题可以参考 nvm 环境问题
在系统属性 环境变量 Path 里添加 %NVM_SYMLINK%\node_global 项
只要nvm 是默认安装路径 和 %NVM_SYMLINK% 指向的路径一致就可以了!

如果已经全局安装了 yalc 和lerna pnpm 那些全局依赖 使用nvm 切换到低版本node 后需要重新安装!
部署步骤
- 安装全局依赖
npm install yalc lerna -g
- 部署基础项目
jecloud-libs 项目作为所有项目的基础依赖库项目,优先下载,发布,提供其他项目安装部署
npm run setup
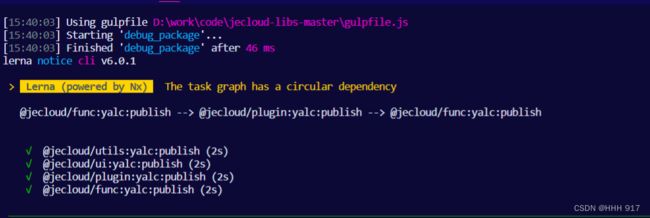
npm run yalc:publish
- 部署微应用项目
jecloud-core-xxx
所有使用的微应用项目,依次按照以下命令,进行打包部署
npm run setup
npm run build
成功 效果
2 jecloud-admin-master 模块安装依赖出现 不存在该样式组件(PreviewFile)问题
2.1 问题原因
可能是@jecloud/ui 依赖包版本 最终发现libs模块的版本与admin模块不一致 libs 使用yalc:publish 发布的是低版本 而admin是高版本的 依赖样式包不一致!
2.2 解决
使用同一版本的模块
1、git pull master 分支所有最新的项目
2、npm run clean 清除依赖 node_modules
3、npm install yalc lerna -g 重新安装全局依赖
4、npm run setup
5、npm run dev
最后发布的时候 执行npm run yalc:publish
3 使用JECloud 帮助文档 安装项目出现报错
- 下载项目骨架
前端脚手架下载
全局安装JECloud前端脚手架 @jecloud-cli项目
npm i @jecloud/cli -g --registry=http://verdaccio.jecloud.net/
查看脚手架是否安装成功
jecli -h
初始化项目,根据提示创建项目
jecli init

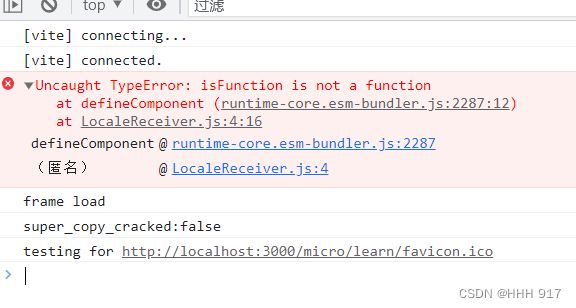
创建的应用 运行出现报错

3.1 解决报错
点击错误位置 查看源码 发现
import { isString, isFunction, isPromise, isArray, NOOP, getGlobalThis, extend, EMPTY_OBJ, toHandlerKey, looseToNumber, hyphenate, camelize, isObject, isOn, hasOwn, isModelListener, toNumber, hasChanged, remove, isSet, isMap, isPlainObject, invokeArrayFns, isRegExp, isBuiltInDirective, capitalize, isGloballyWhitelisted, def, isReservedProp, EMPTY_ARR, toRawType, makeMap, NO, normalizeClass, normalizeStyle } from '@vue/shared';
@vue/shared 没有 isFunciton 函数
解决
尝试 安装最新的包版本
npm install @vue/shared@latest
发现问题依然存在
最后 复制别的项目的框架来使用!文档的安装方式 里面的代码有问题!
4 引入图片
import 引入图片时 图片不存在 复制图片到指定路径 时 需要重新运行 npm run dev 否则还是报404 图片不存在
5 动态按需导入 ant-design-vue (待解决)
如果 通过
npm install ant-design-vue@3.22.0
安装 蚂蚁ui的话 会出现与jecloud的依赖冲突问题。

本来希望通过 vite 来动态自动加载依赖
import Components from 'unplugin-vue-components/vite';
import { AntDesignVueResolver } from 'unplugin-vue-components/resolvers';
import VueSetupExtend from 'vite-plugin-vue-setup-extend';
// plugins: plugins,
plugins: [
...plugins,
Components({
resolvers: [AntDesignVueResolver()],
dts: true,
include: [/\.vue$/, /\.vue\?vue/, /\.md$/],
}),
VueSetupExtend(),
],
但是实现不了 冲突了! dev 模式下确实动态引入了 但是载入到到项目中 而且vite打包正常 丢到微服务就报错了
// TODO: 按需引入ant-design-vue
import Antd from 'ant-design-vue';
6 jecloud 中 main.js 注册插件
6.1一般vue3 注册插件
import { createApp } from 'vue'
import App from './App.vue'
import MyPlugin from './plugins/MyPlugin'
const app = createApp(App)
app.use(MyPlugin)
app.mount('#app')
上面是在 Vue 3 中的 main.js 文件中注册插件的代码示例。其中,我们首先导入了 createApp 方法和 App.vue 组件,然后导入了我们自定义的插件 MyPlugin。接着,我们调用 createApp 方法创建一个 Vue 实例,并使用 app.use 方法注册我们的插件。最后,我们调用 app.mount 方法将 Vue 实例挂载到页面上。
在 MyPlugin 插件中,我们可以为 Vue 实例添加全局方法、指令、过滤器等。例如,我们可以在 MyPlugin 中添加一个全局方法:
const MyPlugin = {
install(app) {
app.config.globalProperties.$myMethod = function() {
console.log('This is my method.')
}
}
}
export default MyPlugin
上面的代码中,我们为 Vue 实例添加了一个全局方法 $myMethod,当我们在组件中调用 $myMethod 方法时,就会在控制台输出 "This is my method."。
总之,在 Vue 3 中注册插件非常简单,只需要调用 app.use 方法即可。
6.2 jecloud vue 注册插件
import micro from '@micro';
import ui, { ConfigProvider } from '@jecloud/ui';
import func from '@jecloud/func';
import plugin from '@jecloud/plugin';
micro.setup({
app: App,
callback: (vue) => {
// const app = createApp(App);
// // 将echarts挂载到全局
vue.config.globalProperties.$echarts = echarts;
// vue 实例,可以进行相关业务操作
vue.use(ui).use(func).use(plugin);
注册自定义插件
//vue.use(Antd);
//vue.use(vueBus);
//vue.use($http);
// 配置UI库,如果不需要功能,可以不引入
ConfigProvider.setup({ publicPath: CLI_ENVS.PUBLIC_PATH, func });
// 功能组件绑定JE,用于事件操作
func.ConfigProvider.setup({ JE: useJE() });
plugin.ConfigProvider.setup({ JE: useJE() });
},
});
// 导出微应用钩子函数
export const { bootstrap, mount, unmount } = micro.useHooks();
7 a-form-model 弃用
因为 jecloud当前的ant-design-vue 为v2版本 而v2版本的 a-form-model组件已经弃用 应改回 a-form组件
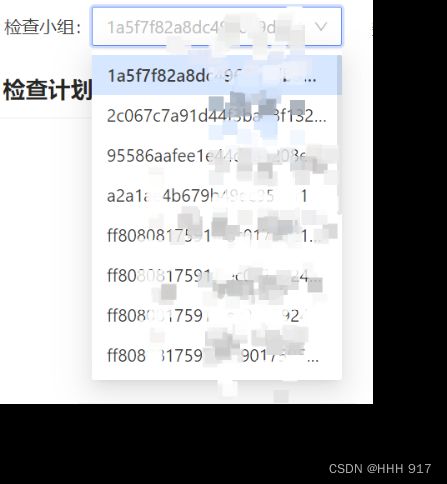
8 a-select a-select-option 下拉菜单内容显示不正确
写法代码
vite dev 显示正常
webpack dev 显示不正常
解决
9.迁移 a-range-picker 组件出现 date1.isAfter is not a function 报错
原因 及 解决
<a-range-picker :value="[startTime,endTime]" @change="onTimeChange" />
startTime = ref('2023-1-1');
endTime= ref('2023-12-30');
应改为date 格式
<a-range-picker v-model:value="rangeValue" @change="onTimeChange" />
rangeValue.ref();
rangeValue.value = [dayjs(startTime.value), dayjs(endTime.value)]
//需要使用dayjs函数将日期字符串“2023-1-1”转换为一个Day.js对象
//const date = dayjs('2023-1-1');
//console.log(date); // 输出:Dayjs {_isAMomentObject: true, _isUTC: false, _pf: {…}, _locale: Locale, _d: Sat Jan 01 2023 00:00:00 GMT+0800 (中国标准时间), …}
10. a-popconfirm 嵌套 a-range-picker 出现 a-range-picker 层级低问题
解决
a-range-picker 使用 getPopupContainer={triggerNode => triggerNode.parentNode}
getCalendarContainer属性的,默认为 body 上新建 div,可能不需要设置这个属性。
<a-range-picker
:getPopupContainer="(triggerNode) => triggerNode.parentNode"
:value="[dayjs(startTime), dayjs(endTime)]"
@change="onTimeChange"
/>
11. jecloud 内容更改
### 1 jecloud项目 设置
1.1 隐藏按钮 2.0.6以上版本不需要了
文件 ecloud-pc-admin 及 jecloud-pc-borders
if (!button.noReadOnly) {
button.hidden = readonly || button.metaData.hidden;
}
npm run yalc:remove && npm run yalc:jecloud //如果已经 npm i 可以用这条
npm run yalc:remove && npm run yalc:jecloud && npm i
1.2 去除 证书加载失败 错误 提示
文件 jecloud-pc-admin
目录 build/license/jecloud.license.js
function loadLicense() {
if (!licenseInfo?.LICENSE) {
const message = '加载jecloud.license证书失败!';
// alert(message);
return Promise.reject(message);
} else {
return Promise.resolve(licenseInfo);
}
}
1.3 去除 角色查看框出现 技术支持 问题
注释掉,重新打包jecloud-pc-admin
3.package-lock.json
注意package-lock.json 文件 可能会安装依赖失败 可以复制最原始的jecloud的package-lock.json 文件拷贝一份备用
可能用到的技术
易创云pc加上这个, 应该就可以正常写css代码了
打包出来图片路径应该就没问题