javaWeb 学习笔记18 Vue&Element(掌握一下F12的用法)
vue是前端框架
(mybatis是简化JDBC代码书写的“JDBC是连接数据库的java-API”)
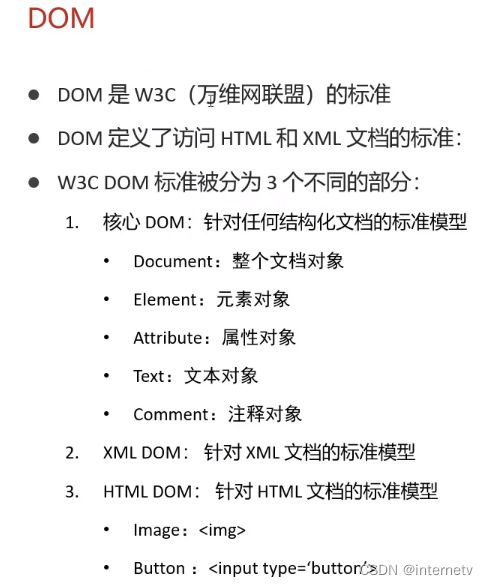
vue是简化JavaScript中DOM操作的
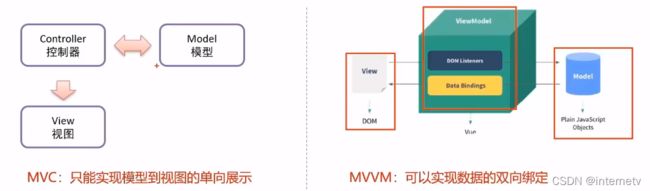
Vue是基于MWVM( Model-View-ViewModel)思想,实现数据的双向绑定(视图——模型),将编程的关注点放在数据上。
意味着模型改变后,不需要调用API去读取,视图由于绑定了模型会直接改变
官网https://cn.vuejs.org
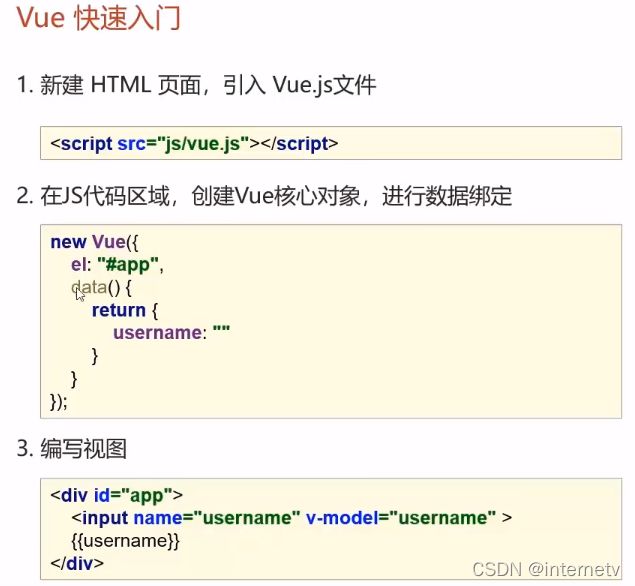
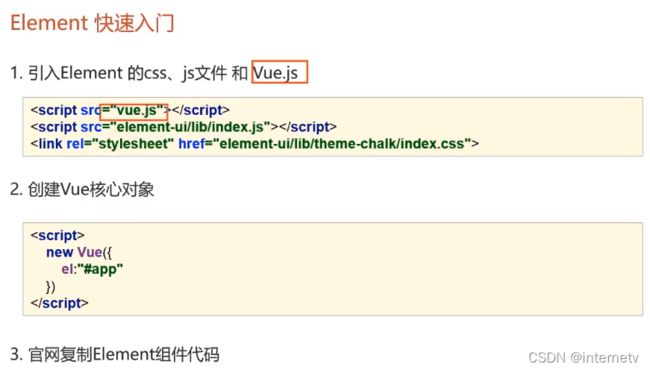
Vue快速入门
el:是element 元素 你想给哪个区域的代码用vue控制
data(): 是数据
Title
{{username}}
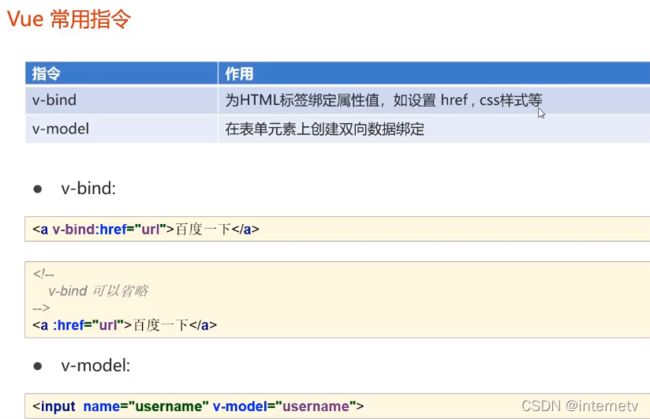
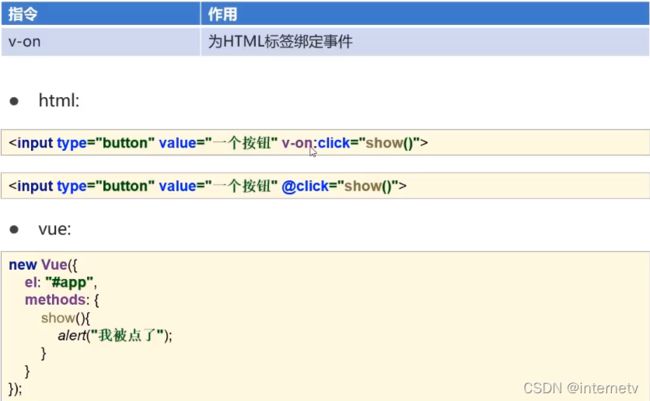
Vue常用指令
{{username}}
div1
div2
div3
div v-show
addrs是数组
Title
{{addr}}
{{i+1}}--{{addr}}
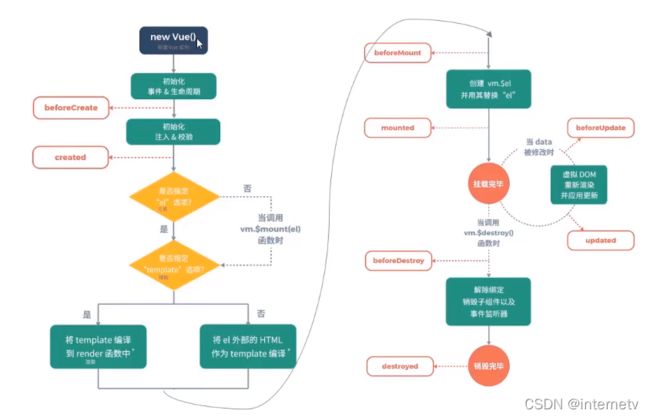
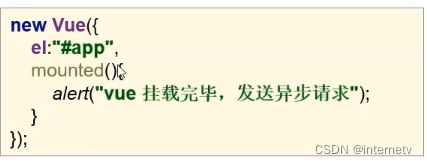
Vue生命周期
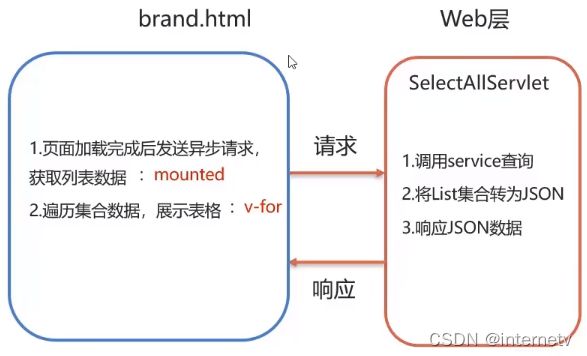
掌握:mounted:意味着挂载完成,Vue初始化成功,HTML页面渲染成功(发送异步请求,加载数据)
Title
{{addr}}
{{i+1}}--{{addr}}
案例
Title
添加品牌
添加品牌