VSCode 自定义用户代码片段
很多时候时候我们在写代码的时候会遇到很多重复的带吗,并且这些代码的格式是固定的,这时候我们就可以把这些固定的代码片段做成快捷键,在需要用到的地方打出关键字就可以引用出模板。以下是自己工作中常用的一些代码片段,以及设置用户代码片段的方式。
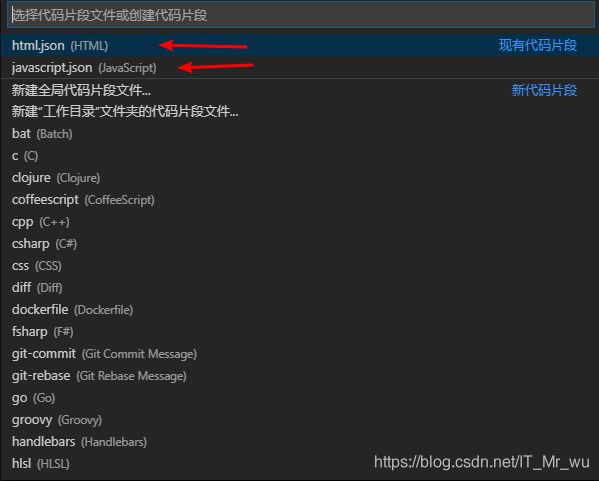
1.首先我们需要找设置用户代码片段的文件如下图所示

我们常用的就是html和js的快捷键设置

下面的代码片段是js中常用的一些代码结构,复制粘贴到对应的javascript.json文件中即可
{
// Place your snippets for JavaScript here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
"Print to console": {
"prefix": "log",
"body": [
"console.log('$1');",
],
"description": "Log output to console"
},
"zhe shi ajax kuai jie jian": {
"prefix": "get",
"body": [
"//(1)创建小黄人对象",
"var xhr = new XMLHttpRequest();",
"//(2)设置请求方法与地址",
"xhr.open('get','https://autumnfish.cn/api/hero/simple?name=凯特琳')",
"//(3)发送请求",
"xhr.send();",
"//(4)注册响应回调",
"xhr.onload = function(){",
"\tconsole.log(xhr.responseText);",
"};",
],
"description": "这是ajax快捷键"
},
"yulan tupian": {
"prefix": "ajax_yulan",
"body": [
"//1.给file表单元素注册onchange事件",
"$('file表单').change(function () {",
"\t//1.2 获取用户选择的图片",
"\tvar file = this.files[0];",
"\t//1.3 将文件转为src路径",
"\tvar url = URL.createObjectURL(file);",
"\t//1.4 将url路径赋值给img标签的src",
"\t$('img元素').attr('src', url);",
"});"
],
"description": "图片预览固定四个步骤"
},
"comment for function": {
"prefix": "///",
"body": [
"/**",
"* @description:",
"* @param {type} ",
"* @return: ",
"*/",
],
"description": "函数标准注释快捷键"
},
"jquery to ajax": {
"prefix": "ajax",
"body": [
"$.ajax({",
"\turl:'',",
"\ttype:'get',",
"\tdataType:'json',",
"\tdata:'',",
"\tsuccess: function(backData){",
"",
"\t}",
"});"
],
"description": "ajax请求"
},
"get for XMLHTTPRequest": {
"prefix": "ajax1",
"body": [
"//(1).实例化ajax对象",
"var xhr = new XMLHttpRequest();",
"//(2).设置请求方法和地址",
"//get请求的数据直接添加在url的后面 格式是 url?key=value",
"xhr.open('get', '接口url');",
"//(3).发送请求",
"xhr.send();",
"//(4).注册回调函数",
"xhr.onload = function() {",
"\tconsole.log(xhr.responseText)",
"};",
],
"description": "get-原生XMLHTTPRequest实现ajax"
},
"post for XMLHTTPRequest": {
"prefix": "ajax2",
"body": [
"//(1).实例化ajax对象",
"var xhr = new XMLHttpRequest();",
"//(2).设置请求方法和地址",
"xhr.open('post', '接口url');",
"//(3).设置请求头(post请求才需要设置)",
"xhr.setRequestHeader('Content-type','application/x-www-form-urlencoded');",
"//(4).发送请求 : 参数格式 'key=value' ",
"xhr.send('key=value');",
"//(5).注册回调函数",
"xhr.onload = function () {",
"\tconsole.log(xhr.responseText);",
"};"
],
"description": "post-原生XMLHTTPRequest实现ajax"
},
"file to ajax": {
"prefix": "ajax-file",
"body": [
"$('提交按钮').on('click',function(e){",
"\t//禁用表单默认提交事件",
"\te.preventDefault();",
"\t//创建FormData对象:参数是表单dom对象",
"\tvar fd = new FormData('form表单DOM对象')",
"\t$.ajax({",
"\t\turl:'',",
"\t\ttype:'post',",
"\t\tdataType:'json',",
"\t\tdata:fd,",
"\t\tcontentType: false,",
"\t\tprocessData: false,",
"\t\tsuccess: function(backData){",
"\t\t}",
"\t});",
"});"
],
"description": "表单提交ajax请求"
},
"express-server": {
"prefix": "express",
"body": [
"//1.导入模块",
"const express = require('express');",
"//2.创建服务器",
"let app = express();",
"//3.开启服务器",
"app.listen(3000,()=>{",
"console.log('success');",
"});"
],
"description": "快速搭建express服务器"
},
"get element by id": {
"prefix": "gid",
"body": [
"var box = document.getElementById('box')",
],
"description": "根据id获取元素"
},
"enmu arr": {
"prefix": "forin",
"body": [
"for(var i = 0;i{",
"\t//成功回调",
"\tconsole.log(res)",
"});",
],
"description": "axios请求"
},
}
以上就是个人的一些常用快捷键设置(仅供参考),如有不合理的地方欢迎留言告知,谢谢。