前端 | iframe框架标签应用
文章目录
- 嵌入方式
- 图表加载显示
- 100%嵌入及滑动条问题
- 加载动画保留
前情提要:
嵌入方式
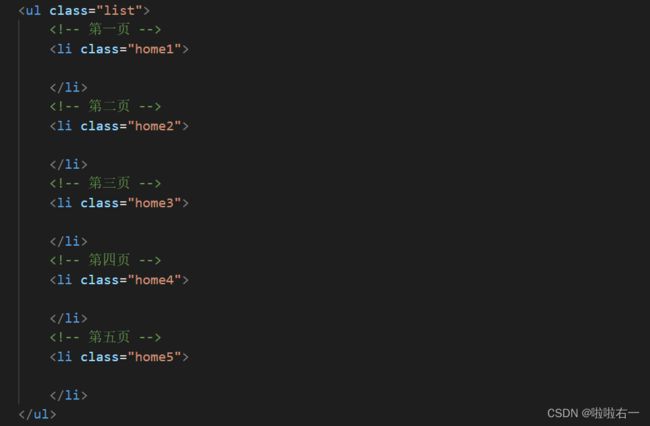
- 直接用iframe标签
<li class="home1"> <iframe src="home1.html">iframe> li>
图表加载显示
在嵌入时出现了图表不显示的问题,解决方法:
- 将绘图js里涉及到的
myChart.setOption(option);全部改为:if (option && typeof option === 'object') { myChart.setOption(option); } window.addEventListener('resize', myChart.resize); - 以上代码设置 ECharts 图表的选项和监听浏览器窗口大小变化时自动调整图表大小。
option && typeof option === 'object',这个条件的作用是判断 option 是否存在且是一个对象类型。- 如果条件成立,说明 option 是一个有效的选项对象,那么接下来的操作才会执行。
- 这个条件的目的是确保不会在 option 不存在或者不是对象类型时,运行
myChart.setOption(option) 报错。
- 通过
window.addEventListener('resize', myChart.resize)给浏览器窗口的 resize 事件添加了一个监听器,当窗口大小发生变化时,会自动调用myChart.resize 方法,即重新调整图表的大小,使其适应新的窗口尺寸。
100%嵌入及滑动条问题
- 给iframe设置样式:
。 - 出现了不想要的滑动条
- 我这里的解决办法是把home1.html原页面的
height改小一点点。 - 把
height: 100vh;改为height: 96vh;,嵌入后滑动条消失。
- 我这里的解决办法是把home1.html原页面的