- JavaScript 基础09:Web APIs——日期对象、DOM节点
梦想当全栈
JavaScriptjavascript前端开发语言
JavaScript基础09:WebAPIs——日期对象、DOM节点进一步学习DOM相关知识,实现可交互的网页特效能够插入、删除和替换元素节点。能够依据元素节点关系查找节点。一、日期对象掌握Date日期对象的使用,动态获取当前计算机的时间。ECMAScript中内置了获取系统时间的对象Date,使用Date时与之前学习的内置对象console和Math不同,它需要借助new关键字才能使用。1.实例
- swagger【个人笔记】
撰卢
笔记java
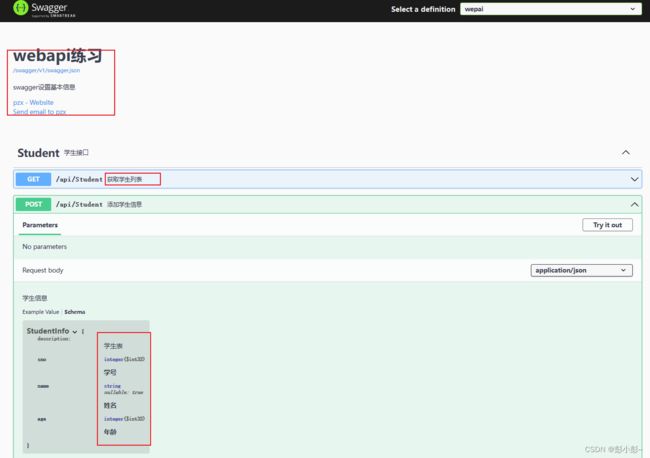
文章目录swagger导入mave坐标在配置类(WebMvcConfiguration)中加入knife4j相关配置设置静态资源映射,主要是让拦截器放行swagger常用注解@Api(tags="\[描述这个类的作用]")@ApiModel(description="\[描述这个类的作用]")@ApiModelProPerty("描述这个类的作用")@ApiOperation("\[描述方法的作用
- Django REST framework 与 django-import-export 扩展结合
Venre
djangopython
DjangoRESTframework与django-import-export扩展结合DjangoRESTframework与django-import-export简单介绍DjangoRESTframework和django-import-export是两个非常强大的工具,分别用于构建RESTfulWebAPI和处理数据的导入导出。虽然它们在功能上有所不同,但可以结合使用以实现更复杂的数据管理
- DRF接口文档 Python:使用Django REST Framework构建API
完美代码
pythondjangosqlitePython
DRF接口文档Python:使用DjangoRESTFramework构建APIDjangoRESTFramework(简称DRF)是一个强大且灵活的工具包,用于构建WebAPI。它为Django提供了一套功能强大且易用的工具,使得构建和管理API变得简单而高效。本文将介绍如何使用DRF来构建API,并提供相应的源代码示例。安装和配置DRF首先,确保你已经安装了Django。然后,使用pip来安装
- Swagger快速入门实战指南
Matthew Um
本文还有配套的精品资源,点击获取简介:Swagger是一款功能强大的API开发工具,帮助开发者设计、构建、记录和使用RESTfulWeb服务。它通过直观的用户界面,简化了API的查看、测试和理解过程,特别是与Java开发和SpringMVC框架的无缝集成。本快速入门指南将带你通过五个简单步骤学习Swagger的基本使用,包括添加依赖、配置Swagger、使用API注解、运行应用以及如何在Swagg
- Swagger学习,常用注解和使用方式
星夜漫步
SwaggerSwaggerSwagger使用Swagger注解
Swagger官网地址:https://swagger.io/相关知识点(个人见解,可能是错的):1、swaggerUI中model里面的DTO是什么?DTO,全文为DataTransferObject,即数据传输对象,博主在实习时,上手一个前后端分离的项目,感觉DTO的作用更倾向于一个数据规范,后端开发定义DTO和前端进行交互,告诉前端我需要什么数据,是什么类型的,会返回什么样的数据给你。个人觉
- SpringCloudAlibaba网关聚合微服务swagger
微服务swagger配置引入依赖io.springfoxspringfox-swagger22.9.2io.springfoxspringfox-swagger-ui2.9.2配置swaggerimportio.swagger.annotations.ApiOperation;importorg.springframework.context.annotation.Bean;importorg.s
- 微服务项目网关集成swagger
bbober
后端-微服务-框架微服务架构云原生
微服务项目网关中集成swagger并使用knife4j进行增强前言本文场景为:使用SpringCloud框架,MyBatisPlus持久层框架;注册中心:nacos,配置中心:nacos;主要模块有:业务模块、网关模块、common模块(共享);网关路由从配置中心动态拉取;其他情况动态调整。spring-boot-start版本:2.7.12(3版本以上只支持OpenApi3规范,差距较大)使用O
- 3、微服务整合Swagger3.0 - 网关Gateway聚合接口
cch记录JAVA
系统接口文档Swaggerknife4j微服务gateway架构springbootjava后端
1、SpringBoot快速整合Swagger3.02、微服务整合Swagger3.0-抽取为公共模块3、微服务整合Swagger3.0-网关Gateway聚合接口4、微服务整合Swagger3.0-使用方法5、微服务Swagger3.0升级为Knife4j一、实现的效果访问http://{ip}:{port}/swagger-ui/index.htmlspringfox-swagger提供的分组
- 高效解析 Swagger,轻松优化接口平台发布流程,你还不知道?
swagger
在接口平台的功能优化之路上,我们一直致力于探索如何让接口提供方能够更便捷地将接口信息发布到平台。经过一番深入调研,我们惊喜地发现,公司绝大多数项目都引入了Swagger,这一发现为我们开启了新的优化思路——通过解析Swagger来实现接口信息的高效收集与发布。起初,我们以为解析工作不过是小菜一碟,上手后才发现,虽然解析本身并不复杂,但对象的组装过程却相当繁琐。不过,幸运的是,我们找到了一款强大的开
- springboot3.x中集成springdoc-openapi
恋上钢琴的虫
springspringbootjava
springdoc-openapi简介springdoc-openapijava库有助于使用springboot项目自动生成API文档。之前项目组一直用的Swagger库,一方面官方一直不更新,另一方面在SpringBoot升级到3.0.x之后SpringFox也是无法继续支持Swagger了,对此官方给出的建议是用另一种接口文档解决方案SpringDoc1、在pom.xml中引入SpringDo
- 关于swagger网页不显示Multparfile文件的问题
BACKLS
java开发语言springboot
今天写了一个多文件上传的接口,但是在swagger文档里面,一直不显示文件这个参数,但是在postman没有问题@ApiOperation(value="上传文件")@PostMapping("/uploadFile")@ExceptionHandler(MethodArgumentNotValidException.class)@Transactional(rollbackFor=Runtime
- springboot 2.6.0结合swagger3.0.0不兼容问题
隐藏起来
编程springbootspringjava
先放结论:网上各种解决办法,但是最简单的临时办法是在application.properties中添加spring.mvc.pathmatch.matching-strategy=ant_path_matcher错误代码如下:ErrorstartingApplicationContext.Todisplaytheconditionsreportre-runyourapplicationwith'd
- 学习记录:DAY35
《技术学习笔记:Swagger、SpringBoot配置与AOP实践》前言昨天熬死我了,md,舍友不睡觉搁那敲鼠标,byd哪里买的那么响的鼠标,铛铛铛把我血压都敲高了,我想找都找不到。又要在睡眠上投资了。开始调整生物钟的计划,今天很困,但是必须顶到晚上才能睡觉,再顶个一俩天就好了。byd舍友最好早点回去,不然留你和我,你看我把不把你当日本人整。日程9:00,很困,先趁着还有点状态学会习。22:42
- LangChain + Ollama + Spring AI:打造能自动决策的智能 Agent
大模型应用
langchainspring人工智能llamaLLMprompt
AI的出现极大的提升了生产力,对我们程序员来说,积极的拥抱新技术是非常有必要的。今天我们基于LangChain框架,创建一个我们自己的Agent,并集成我们自己的MCP工具。体验一把LangChain。我的系统是Windows。在开始之前,我们需要:•使用Ollama运行deepseek-r1:7b•使用Node.js开发的MCPWeatherService工具•使用Flask提供WebAPI服务
- 云原生环境下部署大语言模型服务:以 DeepSeek 为例的实战教程
一ge科研小菜菜
人工智能Python编程语言语言模型人工智能自然语言处理
个人主页:一ge科研小菜鸡-CSDN博客期待您的关注一、引言随着DeepSeek、Qwen、ChatGLM等大语言模型(LLM)的开放与普及,企业将其私有化部署并服务化的需求愈发迫切。然而,从HuggingFace下载模型,到提供一个结构化、稳定、可调用的API,并不是一个简单过程。它涉及:模型推理框架(如vLLM)的集成;WebAPI封装(FastAPI等);容器化部署与资源调度;可扩展性设计与
- ASP.NET Core + Vue.js前后端分离黄金法则:从零到部署的深度实战
墨夶
C#学习资料asp.netvue.js后端
——跨域、热更新、容器化部署一网打尽为什么选择前后端分离?在微服务与敏捷开发盛行的今天,前后端分离架构已成为企业级应用的标配。本文将通过12个实战代码示例、跨域问题终极解决方案和Docker部署全流程,手把手教你实现:零配置跨域通信Vue热重载+WebAPI实时调试JWT身份验证与权限控制生产环境优化与容器化部署一、环境准备与项目搭建1.1开发环境配置工具版本要求官网链接.NET8SDK8.0.1
- 【WCF】通过AOP实现基于JWT的授权与鉴权的实践
ArabySide
#WCFjwtwcfaopc#
系列文章目录链接:【WCF】基于WCF在WinForms搭建RESTful服务指南链接:【WCF】单例模式的线程安全缓存管理器实现,给你的WebApi加入缓存吧链接:【WCF】基于固定时间窗口的接口限流实现(借助IOperationInvoker的AOP方案)链接:【WCF】通过AOP实现基于JWT的授权与鉴权的实践文章目录系列文章目录写在前面一、JWT(JSONWebToken)1.1什么是JW
- Asp.Net Core 读取配置接口 IOptions、IOptionsMonitor以及IOptionsSnapshot
造型师思思
asp.net后端
简介Options是.netCoreWebapi框架自带的功能,Options模式通过定义强类型的类来表示相关配置设置的集合,使得配置管理更为结构化和类型安全。IOptions、IOptionsMonitor和IOptionsSnapshot是用于处理配置的依赖注入接口。这些接口允许开发者以强类型的方式访问应用的配置设置。具体分析如下:IOptions:此接口提供了对配置设置的单例访问。它在整个应
- Django REST framework - 格式后缀
djangopython
URLconf中的格式后缀模式为WebAPI使用URL文件扩展名以提供特定媒体类型端点是一种常见模式。例如,使用'http://example.com/api/users.json'提供JSON格式的表示。若在API的URLconf每个条目中添加格式后缀模式,容易出错且违背DRY原则,因此RESTframework提供了一个快捷方式,用于将这些模式添加到URLConf中。format_suffix
- Hono OpenAPI 使用教程
班歆韦Divine
HonoOpenAPI使用教程hono-openapiApluginforHonotogenerateOpenAPISwaggerdocumentation项目地址:https://gitcode.com/gh_mirrors/ho/hono-openapi1.项目介绍HonoOpenAPI是一个开源插件,用于为HonoAPI自动生成OpenAPI规范。通过使用您的验证模式,它可以生成客户端库、文
- 第 1 部分 - 序列化
pythondjango
介绍本教程将介绍如何创建一个简单的在线代码高亮WebAPI。在此过程中,将介绍DjangoRESTFramework的各个组件,并让你全面了解它们是如何协同工作的。本教程内容较为深入,所以在开始之前,你可能需要准备一块饼干和一杯你最喜欢的饮料。如果你只是想快速了解内容,可以查看快速入门文档。注意:本教程的代码可在GitHub上的encode/rest-framework-tutorial仓库中找到
- 基于 abp vNext 和 .NET Core 开发博客项目 - 数据访问和代码优先
阿星Plus
系列文章基于abpvNext和.NETCore开发博客项目-使用abpcli搭建项目基于abpvNext和.NETCore开发博客项目-给项目瘦身,让它跑起来基于abpvNext和.NETCore开发博客项目-完善与美化,Swagger登场基于abpvNext和.NETCore开发博客项目-数据访问和代码优先基于abpvNext和.NETCore开发博客项目-自定义仓储之增删改查基于abpvNex
- 第 2 部分 - 请求与响应
pythondjango
从这里开始,我们将深入介绍REST框架的核心内容。首先,让我们来了解一下几个基础且重要的构建模块。请求对象REST框架引入了一个Request对象,它扩展了普通的HttpRequest,并提供了更灵活的请求解析功能。Request对象的核心功能是request.data属性,它类似于request.POST,但在处理WebAPI时更为实用。request.POST#仅处理表单数据。仅适用于'POS
- SpringBoot-SpringBoot整合Swagger使用教程(详细图文介绍,一篇就够了)
只吹45°风
Springspringbootswagger整合
前言日常开发中,接口都是和开发文档相结合的。不论是和前端对接还是三方对接亦或者是接口留档,当我们开发完接口后,都需要去创建对应的接口文档。而修改接口后也要修改相对应的接口文档,但是这个真的很容易疏漏。而且相对于繁重的开发任务而言,维护文档又是一个同样让人心累的事情。那么有没有能针对我们的接口自动生成接口说明的工具呢,这样我们就不需要特意去生成和实时的去维护api文档?答案当然是-有,这就是今天要介
- 利用chatGPT提取复杂json数据到excel文件中
z日火
工具使用excelchatgptjson
利用chatGPT提取复杂json数据到excel文件中1利用swagger导出json类型的接口数据2使用hiJson工具查看json结构3利用ChatGPT写python代码解析数据4复制代码到vscode运行任务说明:整理一个项目的所有接口,保存到excel文档中。在这里插入图片描述1利用swagger导出json类型的接口数据2使用hiJson工具查看json结构我需要json数据的"pa
- prism项目搭建 wpf_使用asp.net core webapi 与 vue 搭建桌面客户端的新尝试
绘画窝
prism项目搭建wpf
制作桌面程序的技术非常多Qt,windowsForm,WPF,Electron,flutter等等由于制作可视化以及设置表单什么的用前端技术实在是太方便了,用原生拖控件也不是不行,WPF设计模式也真的很帅,但....奈何一个没有精力维护,一方面还没有点开技能树,另一方面也为了迁就跨平台的能力,所以界面还是希望使用的网页技术制作。使用大家常说的electron时,发现调用c++code时不是很友好,
- C#中异步调用API且非阻塞UI
zlbcdn
.NETC#异步调用APIC#非阻塞UI
1、说明在实际的使用过程中,都会存在第三方的API的情况,但第三方API可能存在网络及本身的异常,造成UI阻塞。本篇主要解决异步调用API且不阻塞UI的相关知识。2、具体实现2.1前提说明1、开发环境:VS2019、.NETFramework4.5、win10企业版2、webapi先创建了一个webapi,内容非常简单publicclassZLController:ApiController{pu
- 在 Laravel Swagger 中集成认证支持
深山技术宅
LaravelPHP经验laravelphp
在LaravelSwagger中集成认证支持在Swagger/OpenAPI中添加认证支持对于文档非常重要,它允许用户直接在文档界面测试需要认证的端点。以下是完整的集成方案:完整解决方案1.定义安全方案在你的控制器文件顶部添加安全方案定义:/***@OA\OpenApi(*security={{"bearerAuth":{}}}*)**@OA\SecurityScheme(*securitySch
- C# WebAPI中的Token认证与数字签名实现
本文还有配套的精品资源,点击获取简介:WebAPI是基于ASP.NET的RESTful服务框架,Token用于身份验证和授权,而数字签名用于验证数据的完整性和身份。本项目详细介绍了在C#WebAPI中结合Token和数字签名的实现方法,包括JWT的生成、身份验证流程、数字签名的使用、Token刷新机制以及相关的安全措施。1.WebAPI框架介绍WebAPI框架的定义WebAPI(Web应用程序编程
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方