1名称来源编辑
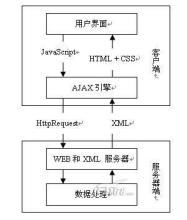
AJAX 指异步 JavaScript 及XML(A synchronous J avascript +X ML[1] )。
国
 内翻译(仅 音译)常为 “ 阿贾克斯” 和阿 贾克斯足球队同音。Web应用的交互如 Flickr, Backpack和 Google在这方面已经有质的飞跃。这个术语源自描述从基于 Web 的应用到基于数据的应用的转换。在基于数据的应用中,用户需求的数据如联系人列表,可以从独立于实际网页的服务端取得并且可以被动态地写入网页中,给缓慢的Web应用体验着色使之像 桌面应用一样。
内翻译(仅 音译)常为 “ 阿贾克斯” 和阿 贾克斯足球队同音。Web应用的交互如 Flickr, Backpack和 Google在这方面已经有质的飞跃。这个术语源自描述从基于 Web 的应用到基于数据的应用的转换。在基于数据的应用中,用户需求的数据如联系人列表,可以从独立于实际网页的服务端取得并且可以被动态地写入网页中,给缓慢的Web应用体验着色使之像 桌面应用一样。
使用ajax 构建应用程序
Ajax 的核心是 JavaScript 对象 XmlHttpRequest。该对象在 Internet Explorer 5 中首次引入,它是一种支持异步请求的技术。简而言之,XmlHttpRequest 使您可以使用 JavaScript 向服务器提出请求并处理响应,而不阻塞用户。
2应用优势编辑
AJAX不是一种新的 编程语言,而是一种用于创建更好更快以及交互性更强的 Web 应用程序的技术。
使用Javascript向服务器提出请求并处理响应而不阻塞用户!核心对象XMLHTTPRequest。通过这个对象,您的 JavaScript 可在不重载页面的情况与 Web服务器交换数据。
AJAX 在浏览器与 Web 服务器之间使用异步数据传输(HTTP 请求),这样就可使网页从服务器请求少量的信息,而不是整个页面。
AJAX 可使因特网应用程序更小、更快,更友好。
AJAX 是一种独立于 Web 服务器软件的浏览器技术。 AJAX 基于下列 Web 标准:
JavaScript XML HTML CSS在 AJAX 中使用的 Web 标准已被良好定义,并被所有的主流浏览器支持。AJAX 应用程序独立于浏览器和平台。
Web 应用程序较桌面应用程序有诸多优势;它们能够涉及广大的用户,它们更易安装及维护,也更易开发。
不过,因特网应用程序并不像传统的桌面应用程序那样完善且友好。
3应用案例编辑
该技术在1998年前后得到了应用。允许客户端 脚本发送 HTTP请求(XMLHTTP)的第一个组件由Outlook Web Access小组写成。该组件原属于 微软Exchange Server,并且迅速地成为了Internet Explorer 4.0的一部分。部分观察家认为,Outlook Web Access是第一个应用了Ajax技术的成功的商业 应用程序,并成为包括Oddpost的网络邮件产品在内的许多产品的领头羊。但是,2005年初,许多事件使得Ajax被大众所接受。Google在它著名的交互应用程序中使用了异步通讯,如 Google、Google地图、Google搜索
 建议、Gmail等。Ajax这个词由《Ajax: A New Approach to Web Applications》一文所创,该文的迅速流传提高了人们使用该项技术的意识。另外,对Mozilla/Gecko的支持使得该技术走向成熟,变得更为易用。
建议、Gmail等。Ajax这个词由《Ajax: A New Approach to Web Applications》一文所创,该文的迅速流传提高了人们使用该项技术的意识。另外,对Mozilla/Gecko的支持使得该技术走向成熟,变得更为易用。
框架应用及对ajax框架的思考
AJAX前景非常乐观,可以提高系统性能,优化用户界面。AJAX现有直接框架AjaxPro,可以引入AjaxPro.2.dll文件,可以直接在前台页面JS调用 后台页面的方法。但此框架与FORM验证有冲突。另外微软也引入了AJAX组件,需要添加AjaxControlToolkit.dll文件,可以在控件列表中出现相关控件。
4开发模式编辑
许多
 重要的技术和AJAX开发模式可以从现有的知识中获取。例如,在一个发送请求到服务端的应用中,必须包含请求顺序、优先级、超时响应、错误处理及回调,其中许多元素已经在 Web服务中包含了。同时,随着技术的成熟还会有许多地方需要改进,特别是UI部分的易用性。
重要的技术和AJAX开发模式可以从现有的知识中获取。例如,在一个发送请求到服务端的应用中,必须包含请求顺序、优先级、超时响应、错误处理及回调,其中许多元素已经在 Web服务中包含了。同时,随着技术的成熟还会有许多地方需要改进,特别是UI部分的易用性。
利用ajax j2ee开发组织机构
AJAX开发与传统的C/S开发有很大的不同。这些不同引入了新的编程问题,最大的问题在于易用性。由于AJAX依赖 浏览器的JavaScript和XML,浏览器的兼容性和支持的标准也变得和JavaScript的运行时性能一样重要了。这些问题中的大部分来源于浏览器、 服务器和技术的组合,因此必须理解如何才能最好的使用这些技术。
综合各种变化的技术和强耦合的客户服务端环境,AJAX提出了一种新的开发方式。AJAX开发人员必须理解传统的MVC架构,这限制了应用层次之间的边界。同时,开发人员还需要考虑C/S环境的外部和使用AJAX技术来重定型MVC边界。最重要的是,AJAX开发人员必须禁止以页面集合的方式来考虑 Web应用而需要将其认为是单个页面。一旦UI设计与服务架构之间的范围被严格区分开来后,开发人员就需要更新和变化的技术集合了。
5开发框架编辑
随着AJAX迅速地引人注目起来,我想开发人员对这种技术的期待也迅速地增加。就像任何新技术,AJAX的兴旺也需要一整个开发工具/编程语言及相关技术系统来支撑。
6JSer编辑
JSer [3] 是国人开发的一款全功能的开源脚本框架,使用JSer可以极其方便的进行AJAX操作。
以下代码演示了如何使用JSer发送一个异步的AJAX POST请求:
|
1
2
3
4
5
6
7
8
9
|
JSer.url( "save.jsp" ).set({
key: "test" ,
name: "book" /*向save.jsp程序发送两个POST参数,分别是key=test,name=book*/
}).ajax({ //执行AJAX请求
method: 'post' , //POST方式发送请求
success: function (d){ //AJAX请求成功时执行此回调函数
alert(d); //弹出返回提示
}
});
|
7主要技术编辑
ajax 调用周期
Web标准(standards-based presentation)XHTML+CSS的表示;
使用 DOM(Document Object Model)进行动态显示及交互;
使用 XML 和 XSLT进行数据交换及相关操作;
使用 XMLHttpRequest 进行异步数据查询、检索;
使用 JavaScript 将所有的东西绑定在一起。 英文参见Ajax的提出者Jesse James Garrett的原文,原文题目(Ajax: A New Approach to Web Applications)。
类似于DHTML或LAMP,AJAX不是指一种单一的技术,而是有机地利用了一系列相关的技术。事实上,一些基于AJAX的“派生/合成”式(derivative/composite)的技术正在出现,如“AFLAX”。
AJAX的应用使用支持以上技术的web浏览器作为运行平台。这些浏览器包括:
Google Chrome、 Mozilla、 Firefox、 Internet Explorer、 Opera、 Konqueror及 Safari。但是Opera不支持XSL格式 对象,也不支持XSLT。
JavaScript
如名
 字所示,AJAX的概念中最重要而最易被忽视的是它也是一种 JavaScript编程语言。JavaScript是一种粘合剂使AJAX应用的各部分集成在一起。在大部分时间,JavaScript通常被服务端开发人员认为是一种企业级应用不需要使用的东西应该尽力避免。这种观点来自以前编写JavaScript 代码的经历:繁杂而又易出错的语言。类似的,它也被认为将应用逻辑任意地散布在服务端和客户端中,这使得问题很难被发现而且代码很难重用。在AJAX中JavaScript主要被用来传递用户界面上的数据到服务端并返回结果。XMLHttpRequest对象用来响应通过HTTP传递的数据,一旦数据返回到客户端就可以立刻使用DOM将数据放到网面上。
字所示,AJAX的概念中最重要而最易被忽视的是它也是一种 JavaScript编程语言。JavaScript是一种粘合剂使AJAX应用的各部分集成在一起。在大部分时间,JavaScript通常被服务端开发人员认为是一种企业级应用不需要使用的东西应该尽力避免。这种观点来自以前编写JavaScript 代码的经历:繁杂而又易出错的语言。类似的,它也被认为将应用逻辑任意地散布在服务端和客户端中,这使得问题很难被发现而且代码很难重用。在AJAX中JavaScript主要被用来传递用户界面上的数据到服务端并返回结果。XMLHttpRequest对象用来响应通过HTTP传递的数据,一旦数据返回到客户端就可以立刻使用DOM将数据放到网面上。
ajax开发框架
XMLHttpRequest
XMLHttpRequest对象在大部分浏览器上已经实现而且拥有一个简单的接口允许数据从客户端传递到服务端,但并不会打断用户当前的操作。使用XMLHttpRequest传送的数据可以是任何格式,虽然从名字上建议是XML格式的数据。
开发人员应该已经熟悉了许多其他XML相关的技术。XPath可以访问XML文档中的数据,但理解XML DOM是必须的。类似的,XSLT是最简单而快速的从XML数据生成 标准通用标记语言下的子集HTML或XML的方式。许多开发人员已经熟悉Xpath和XSLT,因此AJAX选择XML作为数据交换格式是有意义的。XSLT可以被用在客户端和服务端,它能够减少大量的用JavaScript编写的 应用逻辑。
CSS
为了正确的浏览AJAX应用,CSS是一种AJAX开发人员所需要的重要武器。CSS提供了从内容中分离应用样式和设计的机制。虽然CSS在AJAX应用中扮演至关重要的角色,但它也是构建跨浏览器应用的一大阻碍,因为不同的浏览器厂商支持各种不同的CSS级别。
服务器端
但不像在客户端,在服务端AJAX应用还是使用建立在如Java,.Net和PHP语言基础上机制;并没有改变这个领域中的主要方式。
既然如此,我们对Ruby on Rails框架的兴趣也就迅速增加了。在一年多以前,Ruby on Rails已经吸引了大量开发人员基于其强大功能来构建Web和AJAX应用。虽然还有很多快速应用开发工具存在,Ruby o n Rails看起来已经储备了简化构建AJAX应用的能力。
调试与兼容调试问题
在实际构建AJAX应用中,你需要的不只是 文本编辑器。既然JavaScript是非编译的,它可以容易地编写和运行在浏览器中。然而,许多工具提供了有用的扩展如语法高亮和智能完成。
不同的IDE提供了对JavaScript支持的不同等级。来自JetBrains的IntelliJ IDEA是一个用来JavaScript开发的更好的IDE,虽然许多开发人员也喜欢Microsoft’s Visual Studio产品(允诺会在最新的版本中改善对AJAX的支持)。Eclipse包含了两个免费的JavaScript编辑器 插件和一个商业的来自ActiveStat的Komodo IDE。
另一个JavaScript和AJAX开发中的问题是调试困难。不同的浏览器提供不同的通常是隐藏的运行时错误信息,而JavaScript的缺陷如双重 变量赋值(通常是由于缺少数据类型)使得调试更加困难。在AJAX的开发中,调试就更复杂了,因为其需要标识究竟是客户端还是服务端产生的错误。在过去,JavaScript调试的方法是删除所有代码然后一行行的增加直到错误出现。更多开发人员回到为IE准备的Microsoft Script Debugger和为Mozilla 浏览器准备Venkman。
浏览器兼容性
JavaScript编程的最大问题来自不同的浏览器对各种技术和标准的支持。构建一个运行在不同浏览器(如IE和 火狐)是一个困难的任务。因此几种AJAX JavaScript框架或者生成基于服务端逻辑或标记库的JavaScript,或者提供符合跨浏览器AJAX开发的客户端JavaScript库。一些流行的框架包括:Jquery,Backbase,Bitkraft,Django,DOJO,DWR,MochiKit,Prototype,Rico,Sajax,Sarissa,and Script.
这些框架给开发人员更多的空间使得他们不需要担心跨浏览器的问题。虽然这些框架提升了开发人员构建应用的能力,但由于厂商已经开发了更细节的用户界面的打包组件解决方案,因此在AJAX组件市场中需要考虑一些其他因素。例如提供通用用户界面的组件如组合框和数据栅格的几个厂商,都可以被用来在应用中创建良好的通过类似电子数据表方式来查看和编辑数据的体验。但这些组件不仅是封装了组件的用户界面而且包括与服务端数据的通讯方式,这些组件通常使用基于标记方式来实现如或JSF控件。
示例程序
将以下文本放入一个HTML页面即可看到效果,将会有两次弹出提示,最后在页面上显示YES,表示完成
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
|
< SCRIPTLANGUAGE = "JavaScript" >
functionajaxByJyking(){
varxmlhttp_request="";
try{
if(window.ActiveXObject){
for(vari=5;i;i--){
try{
if(i==2){
xmlhttp_request=newActiveXObject("Microsoft.XMLHTTP");
}else{
xmlhttp_request=newActiveXObject("Msxml2.XMLHTTP."+i+".0");
xmlhttp_request.setRequestHeader("Content-Type","text/xml");
xmlhttp_request.setRequestHeader("Charset","gb2312");
}
break;
}catch(e){
xmlhttp_request=false;
}
}
}
elseif(window.XMLHttpRequest){
xmlhttp_request=newXMLHttpRequest();
if(xmlhttp_request.overrideMimeType){
xmlhttp_request.override.MimeType('text/xml');
}
}
}catch(e){
xmlhttp_request=false;
}
xmlhttp_request.open('GET','http://www.',true);
xmlhttp_request.send(null);
xmlhttp_request.onreadystatechange=function(){
if(xmlhttp_request.readyState==4){//收到完整的服务器响应
document.write("yes")
}else{
alert(1)
}
}
}
ajaxByJyking();
|
优点和缺点优点
传统的web应用允许用户填写 表单(form),当提交表单时就向web服务器发送一个请求。服务器接收并处理传来的表单,然后返回一个新的网页。这个做法浪费了许多带宽,因为在前後两个页面中的大部分HTML代码往往是相同的。由于每次应用的交互都需要向服务器发送请求,应用的响应时间就依赖于服务器的响应时间。这导致了用户界面的响应比本地应用慢得多。
与此不同,AJAX应用可以仅向服务器发送并取回必需的数据,它使用SOAP或其它一些基于XML的web service接口,并在客户端采用JavaScript处理来自服务器的响应。因此在服务器和浏览器之间交换的数据大量减少,结果我们就能看到响应更快的应用。同时很多的处理工作可以在发出请求的客户端机器上完成,所以Web服务器的处理时间也减少了。
使用Ajax的最大 优点,就是能在不更新整个页面的前提下维护数据。这使得Web应用程序更为迅捷地回应用户动作,并避免了在网络上发送那些没有改变过的信息。
Ajax不需要任何浏览器 插件,但需要用户允许JavaScript在浏览器上执行。就像DHTML应用程序那样,Ajax应用程序必须在众多不同的浏览器和平台上经过严格的测试。随着Ajax的成熟,一些简化Ajax使用方法的 程序库也相继问世。同样,也出现了另一种辅助程序设计的技术,为那些不支持JavaScript的用户提供替代功能。
缺点
对应用Ajax最主要的批评就是,它可能破坏浏览器后退按钮的正常行为。在动态更新页面的情况下,用户无法回到前一个页面状态,这是因为浏览器仅能记下历史记录中的静态页面。一个被完整读入的页面与一个已经被动态修改过的页面之间的差别非常微妙;用户通常都希望单击后退按钮,就能够取消他们的前一次操作,但是在Ajax应用程序中,却无法这样做。不过开发者已想出了种种办法来解决这个问题,当中大多数都是在用户单击后退按钮访问历史记录时,通过建立或使用一个隐藏的IFRAME来重现页面上的变更。(例如,当用户在Google Maps中单击后退时,它在一个隐藏的IFRAME中进行搜索,然后将搜索结果反映到Ajax元素上,以便将应用程序状态恢复到当时的状态。)
一个相关的观点认为,使用动态页面更新使得用户难于将某个特定的状态保存到收藏夹中。该问题的解决方案也已出现,大部分都使用URL片断 标识符(通常被称为锚点,即URL中#后面的部分)来保持跟踪,允许用户回到指定的某个应用程序状态。(许多浏览器允许JavaScript动态更新锚点,这使得Ajax应用程序能够在更新显示内容的同时更新锚点。)这些解决方案也同时解决了许多关于不支持后退按钮的争论。
进行Ajax开发时,网络延迟——即用户发出请求到服务器发出响应之间的间隔——需要慎重考虑。不给予用户明确的回应 ,没有恰当的预读数据 ,或者对XMLHttpRequest的不恰当处理,都会使用户感到延迟,这是用户不愿看到的,也是他们无法理解的。通常的解决方案是,使用一个可视化的组件来告诉用户系统正在进行后台操作并且正在读取数据和内容。
一些手持设备(如手机、 PDA等)还不能很好的支持Ajax;
用JavaScript作的Ajax引擎,JavaScript的兼容性和DeBug都是让人头痛的事;
Ajax的无刷新重载,由于页面的变化没有刷新重载那么明显,所以容易给用户带来困扰――用户不太清楚现在的数据是新的还是已经更新过的;解决有:在相关位置提示、数据更新的区域设计得比较明显、数据更新后给用户提示等;
Ajax对流媒体的支持没有FLASH、Java Applet好;
基础应用创建XMLHttpRequest 方法
XMLHttpRequest类首先由Internet Explorer以ActiveX对象引入,被称为 XMLHTTP。后来Mozilla﹑Netscape﹑Safari 和其他浏览器也提供了XMLHttpRequest类,不过它们创建XMLHttpRequest类的方法不同。
对于Internet Explorer浏览器:
Internet 5.0-6.0:
|
1
2
3
|
xmlhttp_request=newActiveXObject("Msxml2.XMLHTTP.3.0");//3.0或4.0,5.0
xmlhttp_request=newActiveXObject("Msxml2.XMLHTTP");
xmlhttp_request=newActiveXObject("Microsoft.XMLHTTP");
|
Internet 7.0及以上:
xmlhttp_request = new XMLHttpRequest();
自动判断的代码:
|
1
2
3
4
5
6
|
varxmlhttp;
if(window.XMLHttpRequest){//codeforIE7+,Firefox,Chrome,Opera,Safari
xmlhttp=newXMLHttpRequest();
}else{//codeforIE6,IE5
xmlhttp=newActiveXObject("Microsoft.XMLHTTP");
}
|
由于在不同Internet Explorer浏览器中XMLHTTP版本可能不一致,为了更好的兼容不同版本的Internet Explorer浏览器,因此我们需要根据不同版本的Internet E [4] xplorer浏览器来创建XMLHttpRequest类,上面代码就是根据不同的Internet Explorer浏览器创建XMLHttpRequest类的方法。
对于Mozilla﹑Netscape﹑Safari等浏览器
创建XMLHttpRequest 方法如下:xmlhttp_request = new XMLHttpRequest();
如果服务器的响应没有XML mime-type header,某些Mozilla浏览器可能无法正常工作。为了解决这个问题,如果服务器响应的header不是text/xml,可以调用其它方法修改该header。
|
1
2
3
|
xmlhttp_request=newXMLHttpRequest();
xmlhttp_request.overrideMimeType('text/xml');
|
在实际应用中,为了兼容多种不同版本的浏览器,一般将创建XMLHttpRequest类的方法写成如下形式:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
try{
if(window.ActiveXObject){
for(vari=5;i;i--){
try{
if(i==2){
xmlhttp_request=newActiveXObject("Microsoft.XMLHTTP");
}else{
xmlhttp_request=newActiveXObject("Msxml2.XMLHTTP."+i+".0");
xmlhttp_request.setRequestHeader("Content-Type","text/xml");
xmlhttp_request.setRequestHeader("Charset","gb2312");
}
break;
}catch(e){
xmlhttp_request=false;
}
}
}elseif(window.XMLHttpRequest){
xmlhttp_request=newXMLHttpRequest();
if(xmlhttp_request.overrideMimeType){
xmlhttp_request.overrideMimeType('text/xml');
}
}
}catch(e){
xmlhttp_request=false;
}
|
发送请求
可以调用HTTP请求类的open()和send()方法,如下所示:
|
1
2
|
xmlhttp_request.open( 'GET' ,URL, true );
xmlhttp_request.send( null );
|
open()的第一个参数是HTTP请求方式—GET,POST或任何服务器所支持的您想调用的方式。按照HTTP规范,该参数要大写;否则,某些浏览器(如Firefox)可能无法处理请求。
第二个参数是请求页面的URL。
第三个参数设置请求是否为异步模式。如果是TRUE,JavaScript 函数将继续执行,而不等待服务器响应。这就是"AJAX"中的"A"。
服务器的响应
这需要告诉HTTP请求对象用哪一个JavaScript函数处理这个响应。可以将对象的onreadystatechange属性设置为要使用的JavaScript的函数名,如下所示:
|
1
|
xmlhttp_request.onreadystatechange=FunctionName;
|
FunctionName是用JavaScript创建的函数名,注意不要写成FunctionName(),当然我们也可以直接将JavaScript代码创建在onreadystatechange之后,例如:
|
1
2
3
|
xmlhttp_request.onreadystatechange=function(){
//JavaScript代码段
};
|
首先要检查请求的状态。只有当一个完整的服务器响应已经收到了,函数才可以处理该响应。XMLHttpRequest 提供了readyState属性来对服务器响应进行判断。
readyState的取值如下:
0 (未初始化)
1 (正在装载)
2 (装载完毕)
3 (交互中)
4 (完成)
所以只有当readyState=4时,一个完整的服务器响应已经收到了,函数才可以处理该响应。具体代码如下:
if (http_request.readyState == 4) { // 收到完整的服务器响应 }else { // 没有收到完整的服务器响应 }
当readyState=4时,一个完整的服务器响应已经收到了,接着,函数会检查HTTP服务器响应的状态值。完整的状态取值可参见W3C文档。当HTTP服务器响应的值为200时,表示状态正常。
处理从服务器得到的数据
有两种方式可以得到这些数据:
(1) 以文本字符串的方式返回服务器的响应
(2) 以XMLDocument对象方式返回响应
应用程序架构应用程序框架
1.1 Bindows(自从2003年)
它,通过强力联合DHTML,JavaScript,CSS和XML等技术,能生成高度交互的 互联网应用程序-成为现代的 桌面应用程序的强有力对手。Bindows应用程序不要求下载和也不需要在用户端安装-仅要求有一个浏览器(也不需要Java,Flash或者ActiveX)。Bindows有可能领导 面向对象开发的AJAX应用程序的平台。
1.2 BackBase(自从2003年)
是一个全面的浏览器端框架,支持丰富的浏览器功能以及与.NET和Java的集成。
·商业化,来自于Backbase B.V(总部在Amsterdam,成立于2003年)。
1.3 Dojo(自从2004年9月)
提供全面窗口小组件和浏览器-服务器消息支持。
·为创建定制的Javascript窗口小组件提供框架支持。
1.4 Open Rico(开发中;自从2005年5月;基于早期的私有框架)
是一多用途框架,支持Ajax基础结构和用户交互。
1.5 qooxdoo(开发中;自从2005年5月)
是另一个雄心勃勃的框架,提供宽范围的UI支持和正在开发中的基础结构特性。
1.6 Tibet(开发中;自从2005年6月)
目的是提供高度可移植的和全面的Javascript API,结果是,可能自动生成大量的客户端代码。自称是"企业级Ajax"。
基础结构框架
2.1 AjaxCaller( Alpha版本;自从2005年 5月)
是一基本的线程安全的XMLHttpRequest包装器,主要针对Ajax新手,仍处于原始的alpha开发阶段,
2.2 Flash JavaScript集成包
允许JavaScript和Flash内容的集成
2.3 Google AJAXSLT(发行于2005年6月)
是一个Javascript框架,用来执行XSLT转换以及XPath查询。
2.4 HTMLHttpRequest(Beta版;始于2005年)
HtmlHttpRequest(),它使用了XMLHttpRequest和Iframes以改进兼容性。
2.5 交互式网站框架(自从2005年5月)
交互式网站框架,是一个项目,目的是从浏览器端对Ajax基础结构的多方面予以支持。自描述为"使用javascript,css,xml,和html来创造高度交互网站的框架。包括一个定制的针对高度可读的javascript的xml分析器。实质上,是建立基于AJAX的网站的基础,还有另外一些通用脚本"。
2.6 LibXMLHttpRequest(发行于2003年6月)
/connector?file=reference/2003/06/17/libXmlRequest.html),是XMLHttpRequest的一个瘦包装器。
2.7 RSLite(x)
网站是:http/rs/main.htm,是一个针对XMLHttpRequest的瘦包装器。
2.8 Sack(在开发中,自从2005年5月)
网站是:/2005/05/sack-of-ajax/,是一个针对XMLHttpRequest的瘦包装器。
2.9 Sarissa(发行于2003年,2月)
网站是:http,是一种Javascript API,它封装了在浏览器端可以独立调用XML的功能。
2.10 XHConn(发行于自从2005年,4月)
网站是:/javascript/XHConn/,是一个对XMLHttpRequest的瘦包装器。
2.11 jQuery
简洁的思想:几乎所有操作都是以选择DOM元素(有强大的Selector)开始,然后是对其的操作(Chaining等特性)。
服务器端:多种语言
3.1 跨平台异步的接口 工具箱(2005年 5月)
CPAINT:,是一真正的支持PHP和ASP/Vbscript的Ajax实现和JSRS(JavaScript远程脚本)实现。CPAINT提供给你需求的代码在后台实现AJAX和JSRS,而返回的数据以JavaScript形式在前台操作,格式化和显示。这允许你创建能提供接近实时的反馈给用户的 web应用程序。
3.2 SAJAX(可用,但是不是1.0版本;自从2005年3月)
网站是:http:///sajax/,直接把调用从Javascript发送到你的服务器端语言并再次回返。
3.3 Javascipt对象标志(JSON)和JSON-RPC
JSON(http/index.html),是一个"胖的自由的XML选择",而JSON-RPC(/)是一种远程过程协议,类似于 XML-RPC,强有力支持Javascript客户。
3.4 Javascript远程脚本(JSRS)(自从2000年)
网址是:http/ test.htm,直接把调用从Javascript发送到你的服务器端语言并再次回返。
服务器端:Java
4.1 WebORB for Java(自从2005年8月)
网址:http://weborb/aboutWeborb.htm,是一个平台,支持开发AJAX和基于Flash的 胖客户端应用程序,并可以把它们与Java对象和XML Web服务相系起来。在线举例(http)
4.2 Echo 2(自从2005年3月)
网址是:http:///,允许你用纯Java代码编写Ajax 应用软件(范例(http://demo./ia))。
4.3 Direct Web Remoting (DWR)(2005年)
网址是:http/,是一个框架,用于直接从Javascript代码中调用Java方法。
4.4 SWATO(2005年)
网址是/,是一套可重用的和良好集成的Java/JavaScript库,它实现了一种更容易的方式来改变你的web应用程序的交互,它是通过AJAX方式实现。
服务器端:Lisp
5.1 CL-Ajax
网址,实现Javascript直接调用服务器端Lisp函数。
服务器端:.NET
6.1 WebORB(自从2005年8月)
网址:/aboutWeborb.htm,是一个平台,用于开发AJAX和基于Flash的胖客户端应用程序,并能把它们连接到.NET对象和XML Web服务。(在线举例(http://))
6.2(自从2005年3月)
网址是:http/,是一个库,实现从Javascript到服务器端.NET的存取。
服务器端:PHP
7.1 AjaxAC(自从2005年4月)
网址是:/,用单个的PHP类封装了完整的应用程序。
7.2 JPSpan
网址是:http,直接把Javascript调用传递到PHP函数。
7.3 XAJAX
服务器端:Ruby
Ruby On Rails/)是一个通常的强力支持Ajax的web框架:
实例展示XMLHttpRequest 对象
通过使用 XMLHttpRequest 对象,web 开发者可以做到在页面已加载后从服务器更新页面!
在 2005 年 AJAX 被 Google 推广开来(Google Suggest)。
Google 建议使用 XMLHttpRequest 对象来创建一种动态性极强的 web 界面:当您开始在 Google 的搜索框中输入查询时,JavaScript 会向某个服务器发出这些字词,然后服务器会返回一系列的搜索建议。
XMLHttpRequest 对象得到下列浏览器的支持:Internet Explorer 5.0+、Safari 1.2、Mozilla 1.0 / Firefox、Opera 8+ 以及 Netscape 7。
AJAX Http 请求
Previous PageNext Page
AJAX 使用 Http 请求 在传统的 JavaScript 编程中,假如您希望从服务器上的文件或数据库中得到任何的信息,或者向服务器发送信息的话,就必须利用一个 HTML 表单向服务器 GET 或 POST 数据。而用户则需要单击“提交”按钮来发送/获取信息,等待服务器的响应,然后一张新的页面会加载结果。
由于每当用户提交输入后服务器都会返回一张新的页面,传统的 web 应用程序变得运行缓慢,且越来越不友好。
通过利用 AJAX,您的 JavaScript 会通过 JavaScript 的 XMLHttpRequest对象,直接与服务器来通信。
通过使用 HTTP 请求,web 页可向服务器进行请求,并得到来自服务器的响应,而不加载页面。用户可以停留在同一个页面,他或她不会注意到脚本在后台请求过页面,或向服务器发送过数据。
您的第一个 AJAX 应用程序
为了让您理解 AJAX 的工作原理,我们将创建一个小型的 AJAX 应用程序。
首先,我们需要一个带有两个文本框的 HTML 表单:用户名和时间。用户名文本框由用户填写,而时间文本框使用 AJAX 进行填写。
此 HTML 文件名为 "testAjax.htm"(请注意这个 HTML 表单没有提交按钮!):
|
1
2
3
4
5
6
7
8
|
< html >
< body >
< formname = "myForm" >
用户:< inputtype = "text" name = "username" />
时间:< inputtype = "text" name = "time" />
|
我们将在下一节解释 AJAX 的基本原理。
AJAX 浏览器支持
Previous PageNext Page
AJAX - 浏览器支持 AJAX 的要点是 XMLHttpRequest 对象。
不同的浏览器创建 XMLHttpRequest 对象的方法是有差异的。
IE 浏览器使用 ActiveXObject,而其他的浏览器使用名为 XMLHttpRequest的 JavaScript 内建对象。
如需针对不同的浏览器来创建此对象,我们要使用一条 "try and catch" 语句。您可以在我们的 JavaScript 教程中阅读更多有关try 和 catch 语句的内容。
让我们用这段创建 XMLHttpRequest 对象的 JavaScript 来更新一下我们的 "testAjax.htm" 文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
< html >
< body >
< scripttype = "text/javascript" >
functionajaxFunction(){
varxmlHttp;
try{//Firefox,Opera8.0+,Safari
xmlHttp=newXMLHttpRequest();
}catch(e){//InternetExplorer
try{
xmlHttp=newActiveXObject("Msxml2.XMLHTTP");
}catch(e){
try{
xmlHttp=newActiveXObject("Microsoft.XMLHTTP");
}catch(e){
alert("您的浏览器不支持AJAX!");
returnfalse;
}
}
}
}
< formname = "myForm" >
用户:< inputtype = "text" name = "username" />
时间:< inputtype = "text" name = "time" />
|
例子解释:
首先声明一个保存 XMLHttpRequest 对象的 xmlHttp 变量。
然后使用 XMLHttp=new XMLHttpRequest() 来创建此对象。这条语句针对 Firefox、Opera 以及 Safari 浏览器。假如失败,则尝试针对 Internet Explorer 6.0+ 的 xmlHttp=new ActiveXObject("Msxml2.XMLHTTP"),假如也不成功,则尝试针对 Internet Explorer 5.5+ 的 xmlHttp=new ActiveXObject("Microsoft.XMLHTTP")。
假如这三种方法都不起作用,那么这个用户所使用的浏览器已经太过时了,他或她会看到一个声明此浏览器不支持 AJAX 的提示。
注释:上面这些浏览器定制的代码很长,也很复杂。不过,每当您希望创建 XMLHttpRequest 对象时,这些代码就能派上用场,因此您可以在任何需要使用的时间拷贝粘贴这些代码。上面这些代码兼容所有的主流浏览器:Internet Explorer、Opera、Firefox 以及 Safari。
下一节为您展示如何使用 XMLHttpRequest 对象与服务器进行通信。
AJAX - XMLHttpRequest 对象
Previous PageNext Page
AJAX - 更多有关 XMLHttpRequest 对象的知识
在向服务器发送数据之前,我们有必要解释一下 XMLHttpRequest 对象的三个重要的属性。
onreadystatechange 属性
onreadystatechange 属性存有处理服务器响应的函数。下面的代码定义一个空的函数,可同时对 onreadystatechange 属性进行设置:
|
1
2
3
|
xmlHttp.onreadystatechange= function (){
//我们需要在这里写一些代码
}
|
readyState 属性
readyState 属性存有服务器响应的状态信息。每当 readyState 改变时,onreadystatechange 函数就会被执行。
这是 readyState 属性可能的值:
?
?
0
请求未初始化(在调用 open() 之前)
1
请求已提出(调用 send() 之前)
2
请求已发送(这里通常可以从响应得到内容头部)
3
请求处理中(响应中通常有部分数据可用,但是服务器还没有完成响应)
4
请求已完成(可以访问服务器响应并使用它)
我们要向这个 onreadystatechange 函数添加一条 If 语句,来测试我们的响应是否已完成(意味着可获得数据):
|
1
2
3
4
5
|
xmlHttp.onreadystatechange=function(){
if(xmlHttp.readyState==4){
//从服务器的response获得数据
}
}
|
responseText 属性
可以通过 responseText 属性来取回由服务器返回的数据。
在我们的代码中,我们将把时间文本框的值设置为等于 responseText:
|
1
2
3
4
5
|
xmlHttp.onreadystatechange= function (){
if (xmlHttp.readyState==4){
document.myForm.time.value=xmlHttp.responseText;
}
}
|
下一节,我们会介绍如何向服务器请求数据!
AJAX - 请求服务器
Previous PageNext Page
AJAX - 向服务器发送一个请求
要想把请求发送到服务器,我们就需要使用 open() 方法和 send() 方法。
open() 方法需要三个参数。第一个参数定义发送请求所使用的方法(GET 还是 POST)。第二个参数规定服务器端脚本的 URL。第三个参数规定应当对请求进行异步地处理。
send() 方法可将请求送往服务器。如果我们假设 HTML 文件和 ASP 文件位于相同的目录,那么代码是这样的:
xmlHttp.open("GET","time.asp",true);xmlHttp.send(null);
我们必须决定何时执行 AJAX 函数。当用户在用户名文本框中键入某些内容时,我们会令函数“在幕后”执行。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
< html >
< body >
< scripttype = "text/javascript" >
functionajaxFunction(){
varxmlHttp;
try{//Firefox,Opera8.0+,Safari
xmlHttp=newXMLHttpRequest();
}catch(e){//InternetExplorer
try{
xmlHttp=newActiveXObject("Msxml2.XMLHTTP");
}catch(e){
try{
xmlHttp=newActiveXObject("Microsoft.XMLHTTP");
}catch(e){
alert("您的浏览器不支持AJAX!");
returnfalse;
}
}
}
xmlHttp.onreadystatechange=function(){
if(xmlHttp.readyState==4){
document.myForm.time.value=xmlHttp.responseText;
}
}
xmlHttp.open("GET","time.asp",true);
xmlHttp.send(null);
}
< formname = "myForm" >
用户:< inputtype = "text" name = "username" onkeyup = "ajaxFunction();" />
时间:< inputtype = "text" name = "time" />
|
下一节介绍 "time.asp" 的脚本,这样我们完整的 AJAX 应用程序就搞定了。
AJAX -服务器端的脚本
Previous PageNext Page
AJAX - 服务器端的脚本
现在,我们要创建可显示当前服务器时间的脚本。
responseText 属性会存储从服务器返回的数据。在这里,我们希望传回当前的时间。
这是 "time.asp" 的代码:
<% response.expires=-1;response.write(time)%>
注释:Expires 属性可设置在页面缓存失效前页面被缓存的时间(分钟)。Response.Expires=-1 指示页面不会被缓存。
运行您的 AJAX 应用程序
请在下面的文本框中键入一些文本,然后单击时间文本框:
用户: 时间:
时间文本框可在不加载页面的情况下从 "time.asp" 获得服务器的时间!
问题及对策浏览器兼容性问题
Ajax在本质上是一个浏览器端的技术,首先面临无可避免的第一个问题即是浏览器的兼容性问题。各家浏览器对于JavaScript/DOM/CSS的支持总有部分不太相同或是有Bug,甚至同一浏览器的各个版本间对于JavaScript/DOM/CSS的支持也有可能部分不一样。这导致程序员在写Ajax应用时花大部分的时间在调试浏览器的兼容性而非在应用程序本身。因此,目大部分的Ajax链接库或开发框架大多以js链接库的形式存在,以定义更高阶的JavaScript API 、JavaScript对象(模板)、或者JavaScript Widgets来解决此问题。如 prototype.js。
业务逻辑分散
Ajax技术之主要目的在于局部交换客户端及服务器之间的数据。如同传统之主从架构,无可避免的会有部分的 业务逻辑会实现在客户端,或部分在客户端部分在服务器。由于业务逻辑可能分散在客户端及服务器,且以不同之 程序语言实现,这导致Ajax应用程序极难维护。如有用户接口或业务逻辑之更动需求,再加上前一个JavaScript/DOM/CSS之兼容性问题,Ajax应用往往变成程序员的梦魇。针对业务逻辑分散的问题,Ajax开发框架大致可分为两类:
[1]将业务逻辑及表现层放在浏览器,数据层放在服务器:因为所有的程序以JavaScript执行在客户端,只有需要数据时才向服务器要求服务,此法又称为胖客户端(fat client)架构。服务器在此架构下通常仅用于提供及储存数据。此法的好处在于程序员可以充分利用JavaScript搭配业务逻辑来做出特殊的用户接口,以符合终端用户的要求。但是问题也不少,主因在第一,JavaScript语言本身之能力可能不足以处理复杂的业务逻辑。第二,JavaScript的执行效能一向不好。第三,JavaScript访问服务器数据,仍需适当的服务器端程序之配合。第四,浏览器兼容性的问题又出现。有些Ajax开发框架如DWR企图以自动生成JavaScript之方式来避免兼容的问题,并开立通道使得JavaScript可以直接调用服务器端的Java程序来简化数据的访问。但是前述第一及第二两个问题仍然存在,程序员必须费相当的力气才能达到应用程序之规格要求,或可能根本无法达到要求。
[2]将表现层、业务逻辑、及数据层放在服务器,浏览器仅有用户接口引擎(User Interface engine);此法又称为 瘦客户端(thin client)架构,或中心服务器(server-centric)架构。浏览器的用户接口引擎仅用于反映服务器的表现层以及传达用户的输入回到服务器的表现层。由浏览器所触发之事件亦送回服务器处理,根据业务逻辑来更新表现层,然后反映回浏览器。因为所有应用程序完全在服务器执行,数据及表现层皆可直接访问,程序员只需使用服务器端相对较成熟之程序语言(如 Java语言)即可,不需再 学习JavaScript/DOM/CSS,在开发应用程序时相对容易。缺点在于用户接口引擎以及表现层通常以标准组件的形式存在,如需要特殊组件(用户接口)时,往往须待原框架之开发者提供,缓不济急。如开源码Ajax开发框架ZK支持 XUL及 XHTML组件,尚无XAML之支持。多进程或多线程的竞争问题
Ajax是以异步的方式向 服务器提交需求。对服务器而言,其与传统的提交 窗体需求并无不同,而且由于是以异步之方式提交,如果同时有多个Ajax需求及窗体提交需求,将无法保证哪一个需求先获得服务器的响应。这会造成应用程序典型的多进程(process)或多线程(thread)的竞争(racing)问题。程序员因此必须自行处理或在JavaScript里面动手脚以避免这类竞争问题的发生(如Ajax需求未响应之前,先disable送出按钮),这又不必要的增加了程序员的负担。已知有自动处理此问题之开发框架似乎只有ZK。
AJAX中文传值乱码问题解决方法
在浏览器端对要传递的中文参数进行编码处理.代码如下:
|
1
2
3
|
xmlhttp.open("POST","AjaxServlet",true);//请求参数初始化
xmlhttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xmlhttp.send("str="+encodeURI(encodeURI("安安DIY创作室")));//
|
向服务器端发送参数
在服务器端代码:
|
1
2
3
4
|
PrintWriterout=response.getWriter(); //得到response的输出流对象
Stringstr=request.getParameter( "str" ); //得到页面上名字为str的参数
Stringstr2=URLDecoder.decode(str, "utf-8" ); //对得到的参数进行解码
System. out .print(str); //向浏览器端发送数据
|