前端入门(四)Ajax、Promise异步、Axios通信、vue-router路由
文章目录
- Ajax
-
- Ajax特点
- Promise 异步编程(缺)
-
- Promise基本使用
-
- 状态 - PromiseState
- 结果 - PromiseResult
- Axios
-
- 基本使用
- Vue路由 - vue-router
-
- 单页面Web应用(single page web application,SPA)
- vue-router基本使用
-
- 路由使用注意点
- 嵌套 / 多级 路由
- 路径传参 - query
- 命名路由
- 路由的params参数
- props接收参数
- router-link的replace模式
- 编程式路由跳转
- 缓存路由组件
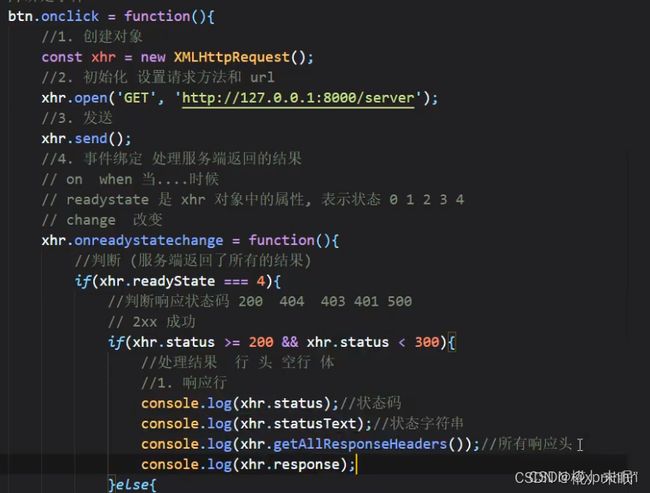
Ajax
AJAX: 全称Asynchronous JavaScript And XML,即异步JS和XML。
通过AJAX可以在浏览器中向服务器发送异步请求,它最大的优势在于无刷新的获取数据。
Ajax不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式。以前Ajax是用XML格式的字符串进行数据交换,现在已经被JSON取代了。
Ajax特点
优点:
- 可以无需刷新页面,与服务器进行通信
- 允许依据用户事件来更新部分页面内容
缺点:
- 没有浏览历史,不能回退
- 存在跨域问题(同源策略限制)
- SEO不友好(搜索引擎优化,对爬虫不友好)
Promise 异步编程(缺)
Promise是ES6的异步编程解决方案,从语法上说,Promise是一个构造函数,从功能上说,Promise对象用于封装一个异步操作,并可以获取其成功 / 失败的结果值。
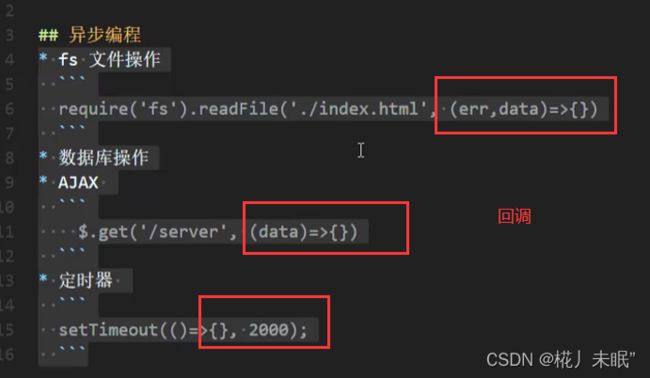
在引入Promise之前,异步编程一般使用回调函数实现:
- List item
- 1、指定的回调的方式更加灵活:不需要在启动任务前就准备好回调函数。Promise: 启动异步任务 =》返回promise对象 =》 给promise对象绑定回调函数(甚至可以在异步任务结束后指定多个)
- 2、支持链式调用,可以解决回调地狱(异步任务嵌套异步任务,可能导致回调地狱)带来的编程混乱与异常处理麻烦的问题。
Promise基本使用
-
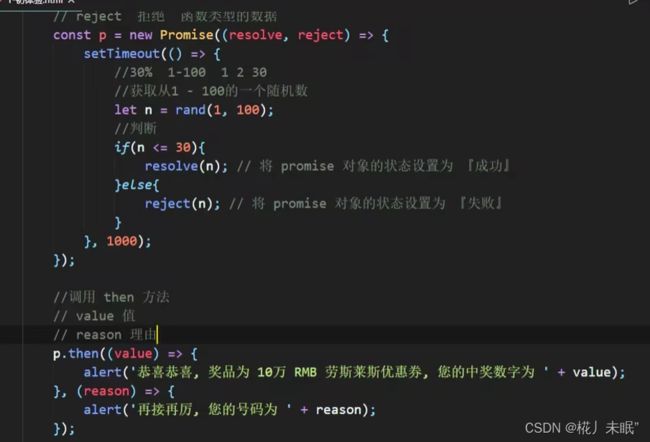
step1:构建Promise对象,该对象接受一个函数类型的参数。函数有两个函数类型的参数resolve(异步任务解决),reject(异步任务被拒绝)。函数体是异步任务。
-
step2:调用then方法,给promise对象绑定成功回调和失败时的回调。step1中可以给resolve()或者reject()指定参数,在then方法中可以接收该参数。
状态 - PromiseState
PromiseState是promise实例对象上的一个属性。
一个promise对象初始的状态为pending(待定),pending根据异步任务是否执行成功,会转为resolved(解决)或者rejected(拒绝),只有这2种,且一个promise对象只能改变一次!!!
resolved()与rejected()都可以携带结果数据,一般:
- resolved()结果数据称为value
- rejected()结果数据称为reason
结果 - PromiseResult
PromiseResult是Promise实例对象上另外一个属性,保存着Promise对象成功 / 失败的结果。resolved()与rejected()可以更改该属性的内容。
Axios
Axios是一个基于Promise封装的http客户端,可以在浏览器中发送AJAX请求,或者在Node.js中发送http请求。
基本使用
Vue路由 - vue-router
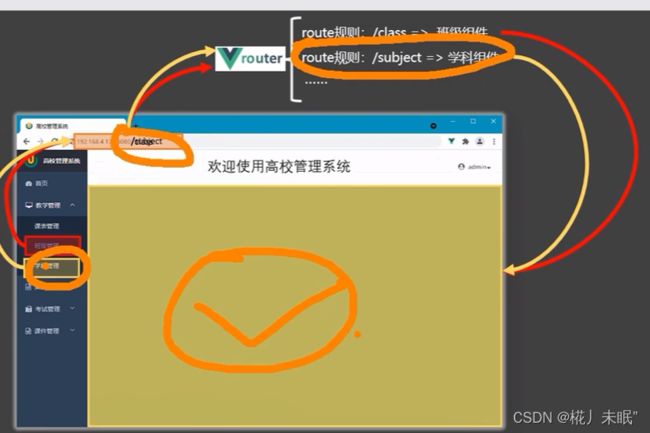
路由就是一组key - value对应关系,多个路由需要经过路由器的管理。
单页面Web应用(single page web application,SPA)
单页面Web应用(single page web application,SPA),整个页面只有一个完整的页面,点击页面中的导航链路,不会刷新页面,只会做页面的局部更新,数据需要通过Ajax请求获取。

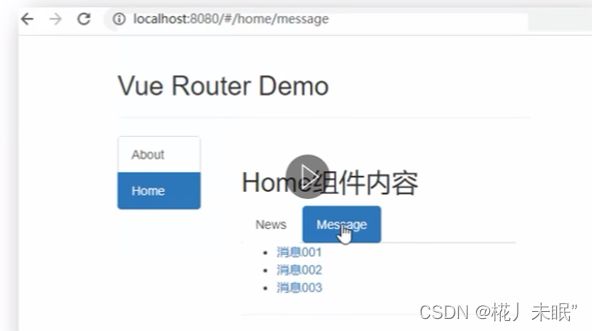
vue-router基本使用
step1:安装vue-router插件
与vuex一样,在vue2中应该使用vue-router3版本,在vue3中才应该使用最新的vue4版本。
npm i vue-router@3
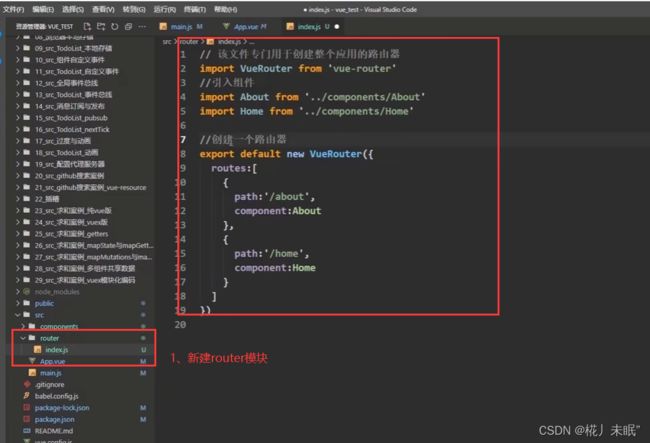
step2:创建路由器模块,构建路由器实例。
在路由器配置时,将路由与Vue组件进行了绑定。

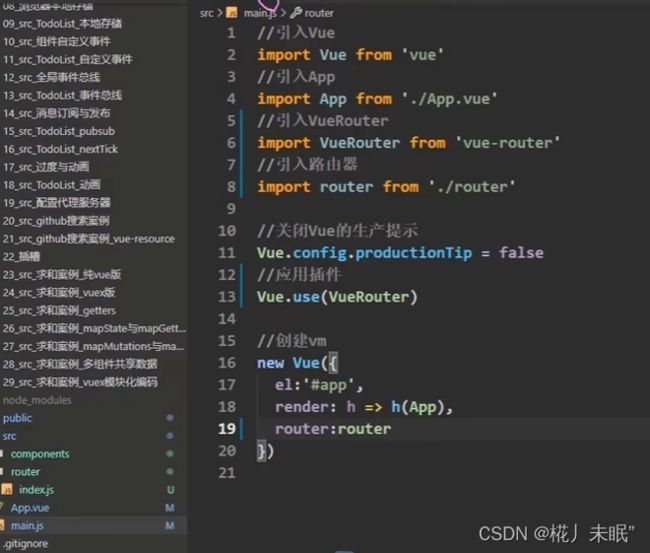
在main.js中引入路由器实例,并配置给Vue实例。

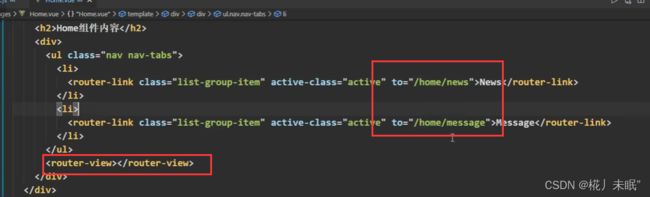
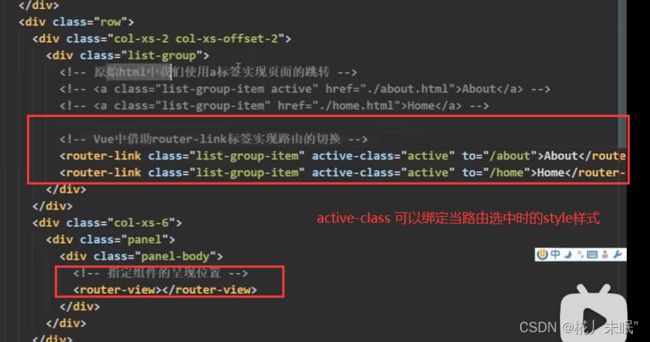
step3:在Vue中借助router-link标签实现路由的切换,路由仅仅将vue组件与路由位置进行了绑定,但是vue呈现在何处,需要借助router-view标签,指定路由组件呈现的位置,类似于插槽标签slot。
使用active-class可以绑定当路由选中时的样式style,使用to用于绑定路由名。

路由使用注意点
1、路由组件通常放置在pages文件夹,一般组件通常放在component文件夹,所谓路由组件就是在路由器中与路由名称绑定的组件。
2、通过路由的切换,当前展示的路由组件被销毁,随后挂载目标路由组件。
3、每个路由组件(本质上也是一个VueComponent)上会多出两个属性$route和$router。
- $route:存储着组件的路由信息,是每个组件独有的。
- $router:整个应用只有一个router。
嵌套 / 多级 路由
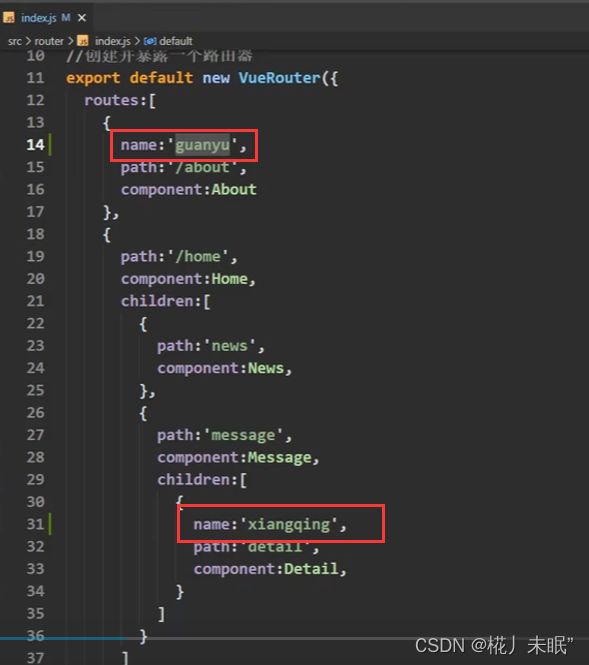
一级路由可以使用children属性配置二级路由,注意二级路由配置时不再需要加/。

一级路由的组件中,使用router-link 标签绑定路由时,需要携带上父级路由,即需要完整路径。
路径传参 - query
在路由跳转的路径后边通过?跟随简单参数传递,多个参数之间使用&分隔。
注意:
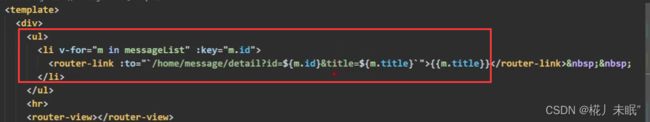
下边的写法为了引用该组件中的数据,使用:绑定to属性,表明右边是一个js表达式,使用反引号,引用字符串,使用${参数名}进行转译。

当然,上边传参结构比较混乱,使用:绑定to属性,也可以传递一个对象,在对象写法中,path属性指定路由名,`query属性,指定传参内容。

所传递的参数,会放在路由组件的$route.query中:
$route.query.id
$route.query.title
命名路由
当路由层级较多时,路径名不可避免变长,使得路由绑定变的复杂,使用命名路由,可以给路由起别名,简化路由绑定。
路由的params参数
params参数与query参数非常类似,都是将参数放在在路由的路径末尾,但query使用&分割多个参数键值对,而params采用虚拟多级路由的形式传参,末尾的路由名每一级实际上对应一个参数。
params传参效果:

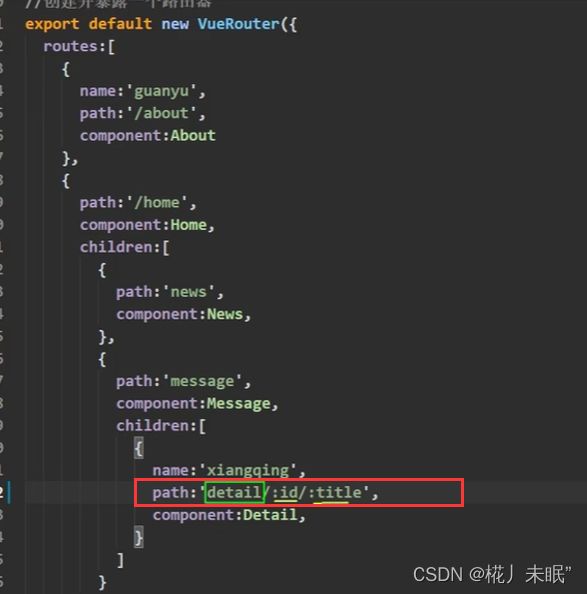
step1:配置path虚拟路由,虚拟层次使用:绑定参数名,占位。

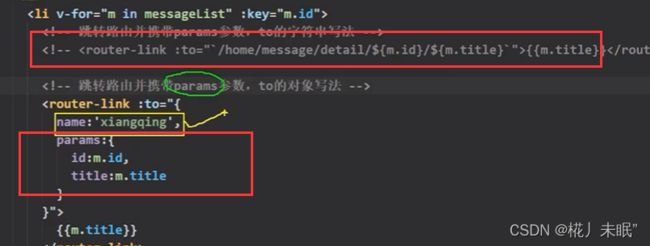
step2:使用router-link标签的params属性,绑定参数

需要注意的是:在对象写法中,要使用params属性,路由属性必须使用name绑定,不可使用path!!!否则解析是会失败的!
step3:所传递的参数,会放在路由组件的$route.params中:
$route.params.id
$route.params.title
props接收参数
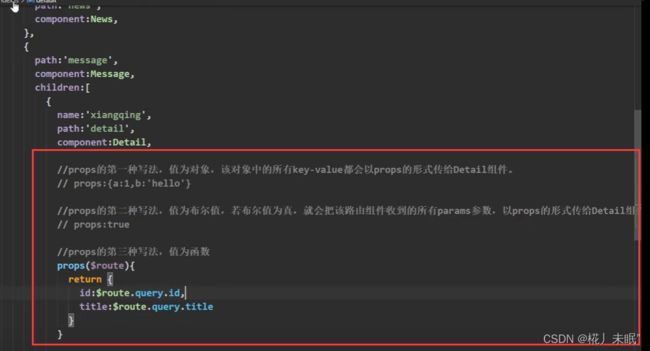
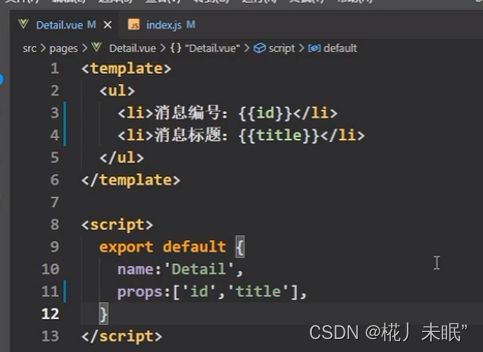
step1:路由配置时,写好对应组件需要接收的参数,有3种方式:
router-link的replace模式
浏览器的历史记录有两种写入模式,分别为push和replace:
- push:向路由记录栈中压入一个路由记录
- replace:替换路由记录栈中栈顶记录
默认是push模式,如果要使用replace模式,直接在router-link标签属性上,标注replace
<router-link replace ^^^ > News </router-link>
编程式路由跳转
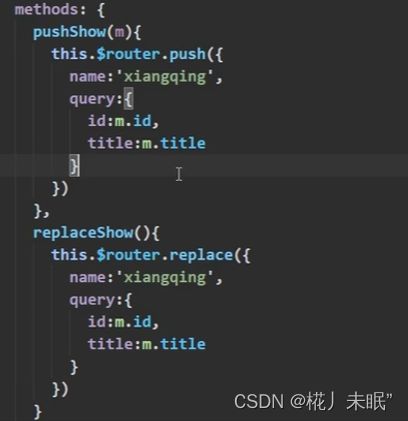
不借助< router-link >标签,直接通过编程,借助$router实现路由跳转。
有两种模式,push和replace,入参就是< router-link >标签绑定的选项属性。

$router除了push和replace,还有3个API:
- back()
- forward()
- go(val),val如果是正数,前进val个,负数,后退val个。
缓存路由组件
路由跳转时,不展示的组件将被销毁,但有时,这些组件可能有用户输入信息,不想让它被销毁,可以使用 < keep-alive >标签,缓存路由组件,使其不被销毁。
< keep-alive >使用include属性,指定待缓存组件名,该标签应用包裹待缓存组件的占位标签< router-view >