Python的web框架Django的创建与前后端的数据互传
文章目录
-
- 前言简述
- 项目环境准备
- Django项目
-
- 创建项目:
- 配置settings.py文件
- 创建APP应用
-
- 创建app的方式
- 配置urls路由选择
- 视图函数与启动服务
- 前后端交互
-
- 接受前端数据
- 往前端传数据
- 最后
前言简述
Django 是用Python开发的一个免费开源的Web框架,可以用于快速搭建高性能,优雅的网站!采用了MVC的框架模式,即模型M,视图V和控制器C,也可以称为MVT模式,模型M,视图V,模板T。
Django的官方文档
本次使用的Django版本为3.0.5,所以以Django3.0的版本进行对建站的讲解,可能由些代码实现与老版本的Django有些差异,但是实现理念都行相通的。
项目环境准备
搭建虚拟环境,随着我们项目的积累,有时候不同项目需要用不到不同版本的包,可能会产生冲突,这时候我们需要一个虚拟环境将每个项目需要的包进行独立,这样就能有效避免冲突。
virtualenv是一个创建隔绝的python环境的工具。virtualenv创建一个包含所有必要的可执行文件的文件夹,用来使用python工程所需的包。
pip/pip3 install virtualenv
Django项目
创建项目:
两种创建方式如下:
django-admin startproject DjangoDemo
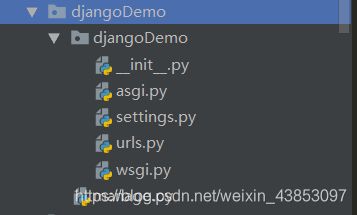
- 生成的项目文件结构

djangoDemo/
├── djangoDemo
│ ├── init.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
└── manage.py
1、djangoDemo/djangoDemo: 项目最初的Python包
2、djangoDemo/init.py:一个空文件,声明所在目录的包为一个Python包
3、djangoDemo/settings.py: 管理项目的配置信息
4、djangoDemo/urls.py: 声明请求url的映射关系
5、djangoDemo/wsgi.py:python程序和web服务器的通信协议
6、manage.py:一个命令行工具,用来和Django项目进行交互,如前面创建项目就用到了该文件。
配置settings.py文件
这是个包含了 Django 项目设置的 Python 模块。
具体各项配置是什么作用如下:
import os
# 项目的相对路径,启动服务的时候会运行这个文件所在路径的manage.py
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# 安全密钥
SECRET_KEY = '%+ty%3(cc_$tj(jmvqyr+ga=-6q5yueu%+bnin)9^r32h-5d*6'
# 是否开启Debug 调试模式
DEBUG = True
ALLOWED_HOSTS = []
#在服务器部署后应该修改为:
#DEBUG = False
#ALLOWED_HOSTS = ['*']
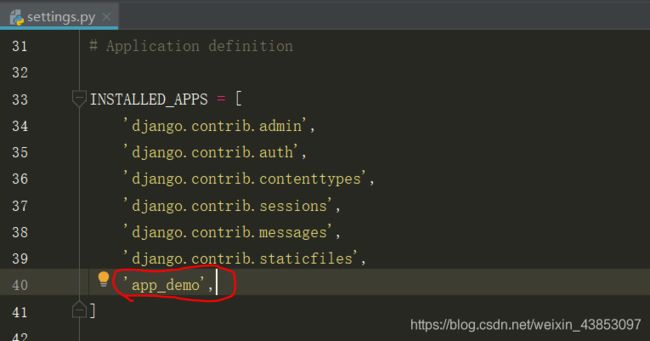
# 用来注册App 前6个是django自带的应用,创建一个新的app都应该把app的名字写进这个列表。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
# 中间件 ,需要加载的中间件。比如在请求前和响应后根据规则去执行某些代码的方法
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
# 指定URL列表文件 父级URL配置,路由检索的起点位置。
ROOT_URLCONF = 'djangoDemo.urls'
# 加载网页模板路径
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
#会自动检索根目录下的templates文件的静态文件html
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
# WSGI的配置文件路径
WSGI_APPLICATION = 'djangoDemo.wsgi.application'
# 数据库配置 默认的数据库为sqlite
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
#'default': {
# 'ENGINE': 'django.db.backends.mysql',
# 'NAME': '', # 数据库名
# 'USER': '', # 用户名
# 'PASSWORD': '', # 密码
# 'HOST': '', # 服务器地址
# 'PORT': '3306', # 端口
# 'OPTIONS': {'charset': 'utf8'},
#}
}
# 相关密码验证
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# 后台管理语言设置 默认英语, 中文是zh-hans
LANGUAGE_CODE = 'en-us'
# 时区设置,中国的是:Asia/Shanghai
TIME_ZONE = 'UTC'
USE_I18N = True
USE_L10N = True
USE_TZ = True
# 静态文件路径
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
]
创建APP应用
项目和应用有什么区别?应用是一个专门做某件事的网络应用程序——比如博客系统,或者公共记录的数据库,或者小型的投票程序。项目则是一个网站使用的配置和应用的集合。项目可以包含很多个应用。应用可以被很多个项目使用。
例如个人网站就分管为blog等等app,它们分别处理不同请求。
创建app的方式
创建一个名为app_demo的应用, 在终端项目目录下执行
python manage.py startapp app_demo
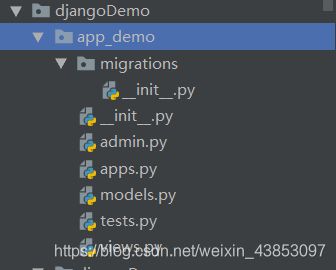
admin: 对应应用后台管理配置文件
apps: 对应应用的配置文件
models: 数据模块,用于设计数据库等
tests: 编写测试脚本
views:视图层,直接和浏览器进行交互
每次新建一个App我们需要将其在settings.py文件中的INSTALLED_APPS里进行注册,这样程序才能够找到这个服务。

配置urls路由选择
函数 path() 具有四个参数,两个必须参数:route 和 view,两个可选参数:kwargs 和 name
函数 include() 允许引用其它 URLconfs。每当 Django 遇到 include() 时,它会截断与此项匹配的 URL 的部分,并将剩余的字符串发送到 URLconf 以供进一步处理。
回到根目录,在djangoDemo.urls配置他们的关系映射,就是告诉框架URL的访问的时候应当转到哪个app。
例如:本地运行后,网址输入127.0.0.1:8000/article/ ,然后django在接受路径请求时会在根目录的urls.py会帮你路径匹配到名叫article的APP的文件夹目录下的urls.py文件,然后这个子路由进行下一步处理。
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
#默认后台管理地址
path('admin/', admin.site.urls),
#只输入网址转接转到名叫app_demo的APP的urls路由来处理
path('', include('app_demo.urls')),
#输入网址+/article/会跳转到名叫acticle的urls路由来处理
path('article/', include('acticle.urls'))
]
之后,在app_demo.urls.py配置每个请求路径的处理视图。例如主页的友链的版块如下:
path() 参数: views
当 Django 找到了一个匹配的准则,就会调用这个特定的视图函数,并传入一个 HttpRequest 对象作为第一个参数,被“捕获”的参数以关键字参数的形式传入。
from django.urls import path
from djangoDemo.app_demo import views
app_name = "home"
urlpatterns = [
#此时为URL为127.0.0.1:8000/friendlink/
path(r'friendlink/', views.friendlink_view),
#此时为URL为127.0.0.1:8000/function/
path(r'function/', views.function_view),
#此时为URL为127.0.0.1:8000/
path(r'',views.home_view, name='home') #标记为name是为了在模板语言可用使用static
]
然后在app_demo.views.py里面创建对应的视图函数,请求会在这些视图函数中进行处理。
def friendlink_view():
return None
def function_view():
return None
def home_view():
return None
视图函数与启动服务
一个简单例子,当网址输入127.0.0.1:8000/ 会跳转到这个函数来处理请求。
from django.http import HttpResponse
def home_view(request):
return HttpResponse("hello world")
在Django项目的根目录下开始运行Django服务,输入命令启动服务
python manage.py runserver

或者选择DjangoServer启动服务

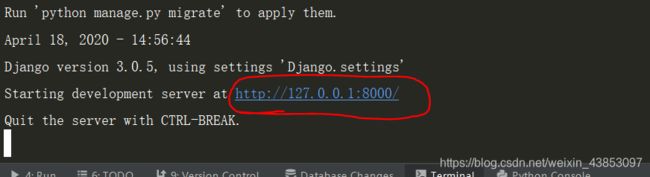
点开网址,或者到网页输入这个URL


停止运行服务就按Ctrl+Pause
前后端交互
接受前端数据
一个简单登录的例子
首先在templates文件下创建一个login.html
注意:Django对网站安全做了很多防护,所以进行POST请求时,需要在html里面加入模板语言的{% csrf_token %}随机生成一串csrf。也有另一种办法请往下看。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/" method="POST">
{% csrf_token %}
<p>
<label>用户名:</label><input type="text" name="uname">
</p>
<p>
<label>密 码:</label><input type="password" name="pwd">
</p>
<p>
  <input type="submit" value="登录">
</p>
</form>
</body>
</html>
后端依旧用home_view来验证用户名,使用网页重定向。
from django.http import HttpResponse
from django.shortcuts import render
def home_view(request):
# get的用法就换成request.GET.get
if request.method == 'POST':
username = request.POST.get('uname')
password = request.POST.get('pwd')
if username == 'admin' and password == '123456':
return HttpResponse("登录成功")
else:
return HttpResponse("登录失败")
#不是POST请求就重定向返回login页面
return render(request, 'login.html')
第二种可以不用在login.html里面加入{% csrf_token %},可用调用csrf_exempt实现POST方式的请求
from django.views.decorators.csrf import csrf_exempt
from django.http import HttpResponse
from django.shortcuts import render
@csrf_exempt
def home_view(request):
# get的用法就换成request.GET.get
if request.method == 'POST':
username = request.POST.get('uname')
password = request.POST.get('pwd')
if username == 'admin' and password == '123456':
return HttpResponse("登录成功")
else:
return HttpResponse("登录失败")
#不是POST请求就重定向返回login页面
return render(request, 'login.html')
往前端传数据
大部分的django的模板语法还是自行百度,本网站用到的会简单介绍一些。
就举文章页的数据传输渲染网页的例子来说
127.0.0.1:8000/article/文章id参数
int:article_id限制了参数必须为数字。
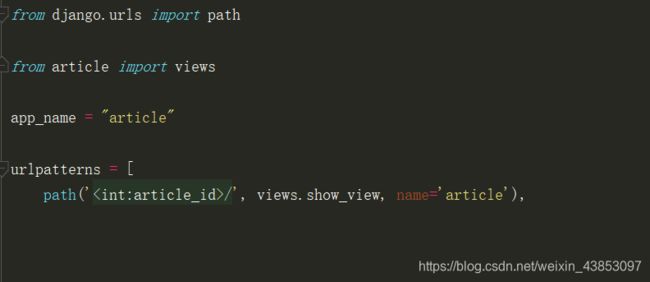
下面为article下的APP的路由选择

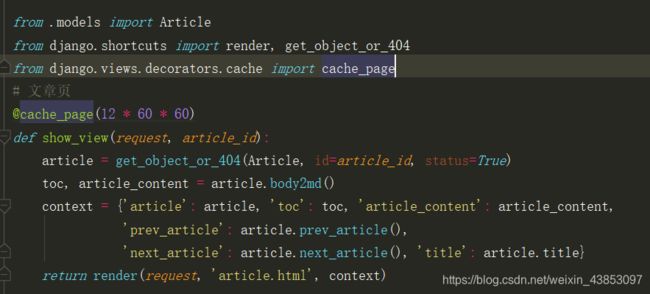
然后视图函数如下
简单介绍一下,一部分知识是数据库模型类就不在这讲了。

这次要讲的下面这些,article_id为在urls里面传来的可变请求数据,可用于数据库来查询,context就是存的是传给前端html模板语言所需的数据,是一个字典,key是在前端用的数据名,value可以是单个数据,列表,字典,数据库模型对象…
def show_view(request, article_id):
context = {'article': article}
return render(request, 'article.html', context)
然后是前端,只做对模板语言调用后端传来数据的简单运用,这些调用都需要用到数据库模型类字段的设置,模型类是在对应的APP的models.py里面创建的,下面是本网站文章类的一部分字段。
class Article(models.Model):
"""文章"""
id = models.AutoField(primary_key=True)
title = models.CharField('标题', max_length=200, unique=True)
author = models.CharField('作者', max_length=100, blank=True, null=True)
pub_time = models.DateTimeField('发布时间', blank=False,
null=False, default=now)
body = MDTextField('正文')
summary = models.TextField('文章简介', blank=True, null=True)
category = models.ForeignKey(
'Category', verbose_name='分类',
on_delete=models.CASCADE, blank=True, null=True)
tags = models.ManyToManyField('Tag', verbose_name='标签集合', blank=True)
普通字段的使用和分类(category)外键的调用,以及标签(tags)多对多的调用,html中的模板语言写法如下
url模板语法 是{% url ‘app名字:app的路由选择’ 可变参数 %}
static 首先在根目录下得有一个static文件名字,然后在settings.py中配置
然后就可以直接用{% static ‘该文件夹的文件相对路径’ %}表示文件路径
{% load static %} #加载静态文件
<a href="{% url 'article:article' article.id %}">文章的链接</a>
<img src= "{% static 'img/image.png' %}">
<p>{{article.title}}</p> #文章题目
<p>{{article.author}}</p>#文章的作者
<p>{{article.body}}</p>#文章的内容
<p>{{article.category.name}}</p>#文章所属的分类名,分类模型类有个name字段
{% if article.tags %} #存在标签的话
{% for tag in article.tags.all %} #文章所有的标签名字
<p>{{ tag.name }}</p>
{% endfor %}
{% endif %}
更多模板语言用法自行百度,或者参考Django的官方文档介绍
最后
有兴趣的可以参观利用Django建设起来的网站---->Hcode网站