Django-知识回顾做个小DEMO
title: Django-知识回顾做个小DEMO
copyright: true
top: 0
date: 2019-07-07 12:50:16
tags:
categories: WEB 后端框架
permalink:
password:
keywords:
description: 将前几章节的知识内容回顾与汇总,然后尝试做一个DEMO。
忠诚与义气的角逐 正义与邪恶的厮杀 每一次重生都将是死亡的召唤!
结构设计
前几节的知识包含了视图函数,路由映射,数据管理,结合这几个知识点,尝试做出一个极简的发布文本然后可以获取文本的DEMO
流程走一波
按照Django的流程顺序走一波
django-admin startproject NHDZ
然后
cd NHDZ
继续
python3 manage.py startapp app
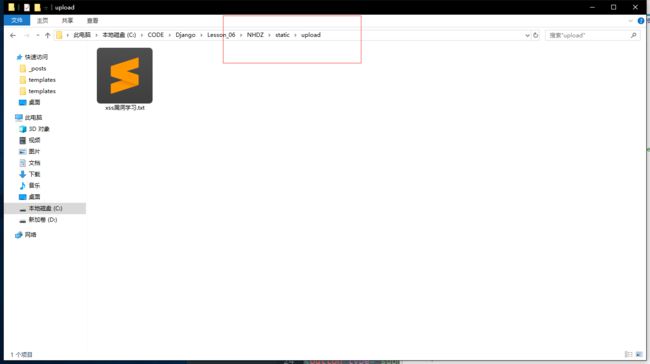
然后在根目录创建文件夹templates,static,然后再static文件夹创建upload文件夹,在templates创建两个html文件
然后在app文件夹创建urls.py和show.py
文件结构图如下
创建数据库
# NHDZ/app/models.py
from django.db import models
class DZ_Texts(models.Model):
# 这个存储文本类型
user = models.CharField(max_length=8)
texts = models.TextField()
date = models.DateField(auto_now_add=True)
class DZ_Images(models.Model):
user = models.CharField(max_length=8)
images = models.ImageField(upload_to='static/upload')
# 上传的文件保存到static/upload目录下
date = models.DateField(auto_now_add=True)
然后修改文件
# NHDZ/settings.py
INSTALLED_APPS = [
'app',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR,'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
TIME_ZONE = 'Asia/Shanghai'
然后修改文件
# NHDZ/app/admins.py
from django.contrib import admin
from .models import DZ_Texts,DZ_Images
admin.site.register(DZ_Texts)
admin.site.register(DZ_Images)
然后命令行输入:
python3 manage.py makemigrations
python3 manage.py migrate
python3 manage.py createsuperuser
# 根据提示创建管理员
编写视图函数
编辑视图文件
# NHDZ/app/views.py
# coding:utf-8
from django.shortcuts import render
from django.http import HttpResponse, Http404
from .models import DZ_Images, DZ_Texts
import os
def Index(request):
# 主入口
return render(request, 'add.html')
def Add_Texts(request):
if request.method == 'POST':
try:
user = request.POST.get('user')
texts = request.POST.get('texts')
print('获取到的数据 : {} : {}'.format(user, texts))
DZ_Texts.objects.create(user=user, texts=texts)
return HttpResponse('提交成功~')
except:
raise Http404('参数错误~')
else:
return Http404('请求方式错误~')
def Add_Images(request):
# 上传可以使用Django自带的Form表单,但是暂时没接触,所以使用类似于Flask中的上传方法
if request.method == "POST":
myFile = request.FILES.get("filename", None) # 获取上传的文件,如果没有文件,则默认为None
if not myFile:
return HttpResponse("没有选择文件")
destination = open(os.path.join(os.getcwd()+'\\static\\upload', myFile.name), 'wb+') # 打开特定的文件进行二进制的写操作
for chunk in myFile.chunks(): # 分块写入文件
destination.write(chunk)
destination.close()
return HttpResponse("上传成功")
else:
return Http404('请求方式错误~')
还有展示文件
# NHDZ/app/show.py
# coding:utf-8
from django.shortcuts import render
from django.http import Http404
from .models import DZ_Texts
def show(request,user):
try:
res = DZ_Texts.objects.filter(user=user).values()[0]
return render(request,'show.html',{'res':res})
except:
raise Http404('参数错误')
编辑路由文件
#NHDZ/app/urls.py
from django.urls import path
from .views import Index,Add_Images,Add_Texts
from .show import show
urlpatterns = [
path('',Index,name='index'),
path('add_texts/',Add_Texts,name='add_texts'),
path('add_images/',Add_Images,name='add_images'),
path('show//',show,name='show')
]
以及根目录下的路由文件
#NHDZ/urls.py
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('',include('app.urls'))
]
编辑模板文件
#NHDZ/templates/add.html
欢迎来到内涵段子TV
然后尝试看看能不能正常添加
python3 manage.py runserver
随后访问:http://127.0.0.1:8000
那么先试一试添加文本看看
提交成功
查看后台看看有没有数据,登陆:
http://127.0.0.1:8000/admin
接下来尝试上传文件
上传成功
ok~到此为止上传和发布部分的功能暂时完成,但是存在安全隐患,即任意文件上传漏洞,不过不在现在的讨论范围
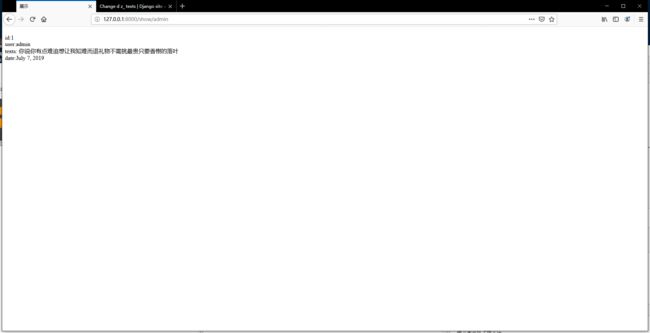
然后尝试访问看看能不能获取
因为视图函数show.py 中的show函数接受的参数是用作数据库查询的user,所以直接返回的是数据库中user=admin的数据
一个粗略的模型就这样了- -,虽然非常非常的简陋,不过也是暂时能用所学的知识做到的事情了,慢慢学吧0.0
欢迎关注公众号:【安全研发】获取更多相关工具,课程,资料分享哦~
![]()