web前端之Vue——子组件的详解
子组件的定义和注册
通过Vue.component形式定义的是全局组件。这一段中,我们来讲一下子组件。
在父组件中定义子组件
比如说,一个账号模块是父组件,里面分为登陆模块和注册模块,这两个晓得模块就可以定义为子组件。
需要注意的是作用域的问题:我们在父组件中定义的子组件,只能在当前父组件的模板中使用;在其他的组件,甚至根组件中,都无法使用。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="vue2.5.16.js">script>
head>
<body>
<div id="app">
<account>
account>
div>
<script>
//定义、注册组件
Vue.component('account', {
template: '账号模块
登录模块
'
}
}
});
new Vue({
el: '#app'
});
script>
body>
html>
我们发现,既然是定义父亲template模板中。
显示效果:
在 Vue 根实例中定义子组件
当然,我们还可以这样做:把整个 Vue 对象当成父亲,这样的话,就可以在 Vue 示例中定义一个子组件。如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="vue2.5.16.js">script>
head>
<body>
<div id="app">
<login> login>
div>
<script>
new Vue({
el: '#app',
//在Vue实例中定义子组件
components: { // components 是关键字,不能改
'login': {
template: '登录模块
'
}
}
});
script>
body>
html>
这样写的话,我们定义的子组件#app区域,都是可以使用的。
上面的代码,还有另外一种写法:(把子组件的模板定义,存放到变量中)【重要】
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="vue2.5.16.js">script>
head>
<body>
<div id="app">
<login> login>
div>
<script>
//通过变量接收定义的子组件
var myLogin = {
template: '登录模块
' // template 是关键字,不能改
}
new Vue({
el: '#app',
//在Vue实例中定义子组件
components: { // components 是关键字,不能改
'login': myLogin
}
});
script>
body>
html>
注意,在定义子组件时,关键字components不要写错了。
组件之间的动态切换(暂略)
我们可以利用:is参数来进行组件之间的切换。
父组件向子组件传递数据
我们要记住:父组件通过属性的形式,向子组件传递数据。
引入:
我们先来看这样一段代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<script src="vue2.5.16.js">script>
<body>
<div id="app">
<counter number="1+2"> counter>
<counter number="10+20"> counter>
div>
<script>
var myCounter = {
//【重要】这里是子组件的范围,无法直接获取父组件中的 number
template: '我是子组件。{{number}}'
}
var vm = new Vue({
el: '#app',
components: {
'counter': myCounter
}
});
script>
body>
html>
上方代码中,我想把父组件里 number 的数值传递给子组件,直接这样写,是看不到效果的:
1、父组件传值给子组件:
要通过 props 属性将number进行传递给子组件才可以。代码如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<script src="vue2.5.16.js">script>
<body>
<div id="app">
<counter :number="1+2"> counter>
<counter :number="10+20"> counter>
div>
<script>
var myCounter = {
//这里是子组件的范围
props: ['number'], //通过 props 属性将父亲的 number 数据传递给子组件
template: '我是子组件。{{number}}'
}
var vm = new Vue({
el: '#app',
components: {
'counter': myCounter
}
});
script>
body>
html>
在:number里的冒号。加上冒号,那么引号里的内容就是表达式(期望的结果);否则,引号的内容只是字符串:
2、子组件获取了父组件的数据后,进行求和操作:
上方代码中,子组件已经获取了父组件的两个number,现在要求:每点击一次子组件,在子组件中将数据加 1。
一般人可能会这样写:(不推荐的写法:子组件直接修改父组件中的数据)
var myCounter = {
//这里是子组件的范围
props: ['number'], //通过 props 属性将父亲的数据传递给子组件
template: '我是子组件。{{number}}',
methods: {
addClick: function () {
this.number ++; //这种写法不推荐。不建议直接操作父组件中的数据
}
}
}
上方代码的写法不推荐,因为不建议直接操作父组件中的数据。虽然数据操作成功,但是控制台会报错:
img.png
这样涉及到单向数据流的概念:
- 父组件可以传递参数给子组件,但是反过来,子组件不要去修改父组件传递过来的参数。因为同一个参数,可能会传递给多个子组件,避免造成修改的冲突。
既然如此,我可以把父组件中的数据,在子组件中创建副本,然后我们去修改这个副本,就不会造成影响了。最终,完整版代码如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<script src="vue2.5.16.js">script>
<body>
<div id="app">
<counter :number="1+2"> counter>
<counter :number="10+20"> counter>
div>
<script>
var myCounter = {
//这里是子组件的范围
props: ['number'], //通过 props 属性将父亲的数据传递给子组件
data: function () {
return {
number2: this.number
}
},
template: '我是子组件。{{number2}}',
methods: {
addClick: function () {
this.number2 ++; //操作和修改number的副本
}
}
}
var vm = new Vue({
el: '#app',
components: {
'counter': myCounter
},
});
script>
body>
html>
子组件向父组件传值
我们要记住:子组件通过事件触发的形式,向父组件传值。
**案例1:**子组件给父组件传递数据
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="vue2.5.16.js">script>
head>
<body>
<div id="app">
<counter v-on:mysend="getData"> counter>
div>
<script>
Vue.component('counter', {
template: '发送数据给父组件', //当组件被点击时,触发 addClick 方法
methods: {
addClick: function () {
//第一个参数为键(注意,要小写,不能大写),第二个参数为值
this.$emit('mysend', 'smyhvae'); //通过键`mysend`事件通知外面,将值`smyhvae`传给父组件
}
}
});
new Vue({
el: '#app',
methods: {
getData: function (input) { //通过括号里的参数,获取子组件传递过来的值
console.log(input); //打印结果:smyhvae
}
}
});
script>
body>
html>
案例2:获取子组件的DOM对象
题目:给两个相同的子组件定义计数器,每点击一次,数值加1。然后在父组件中求和。
步骤(1):给两个相同的子组件定义计数器,每点击一次,数值加1。代码如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="vue2.5.16.js">script>
head>
<body>
<div id="app">
<counter> counter>
<counter> counter>
div>
<script>
Vue.component('counter', {
template: '当前计数:{{number}}', //当组件被点击时,调用 addClick 方法
data: function () {
return {
number: 0 //给组件定义一个数据:number
}
},
methods: {
addClick: function () {
this.number++; //定义方法:每点击一次,number 的数值加 1
}
}
});
new Vue({
el: '#app'
});
script>
body>
html>
步骤(2):两个子组件的数值加 1 后,通知父组件。代码如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="vue2.5.16.js">script>
head>
<body>
<div id="app">
<counter @change="myMethod"> counter>
<counter @change="myMethod"> counter>
div>
<script>
Vue.component('counter', {
template: '当前计数:{{number}}', //当组件被点击时,
data: function () {
return {
number: 0 //给组件定义一个数据:number
}
},
methods: {
addClick: function () {
this.number++; //定义方法:每点击一次,number 的数值加 1
this.$emit('change'); //通过这一行的`change`,通知外面,内部的 addClick 方法已经执行了
}
}
});
new Vue({
el: '#app',
methods: {
myMethod: function () {
console.log('触发父组件');
}
}
});
script>
body>
html>
上方代码中,通过关键字emit通知父组件,子组件里的 addClick 方法被执行了。父组件得知后,执行myMethod()方法(这个方法是在Vue实例中定义的,很好理解)
步骤(3):在父组件中求和
既然父组件已经得知子组件的 addClick 事件,那我们直接在父组件的myMethod()里定义求和的方法即可。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="vue2.5.16.js">script>
head>
<body>
<div id="app">
<counter ref="one" @change="myMethod"> counter>
<counter ref="two" @change="myMethod"> counter>
<div>{{totalData}}div>
div>
<script>
Vue.component('counter', {
template: '当前计数:{{number}}', //当组件被点击时,触发 addClick方法
data: function () {
return {
number: 0 //给组件定义一个数据:number
}
},
methods: {
addClick: function () {
this.number++; //定义方法:每点击一次,number 的数值加 1
this.$emit('change'); //通过这一行自定义的`change`,通知外面,内部的 addClick 方法已经执行了
}
}
});
new Vue({
el: '#app',
data: {
totalData: 0
},
methods: {
myMethod: function () {
console.log('触发父组件');
//通过`$refs`获取子组件中各自的number数值
var a1 = this.$refs.one.number;
var a2 = this.$refs.two.number;
//求和,存放在父组件的 totalData 中
this.totalData = a1 + a2;
console.log();
}
}
});
script>
body>
html>
代码的关键:
-
在
ref = "xxx"属性,给各个组件起一个别名,代表组件的引用 -
在父函数
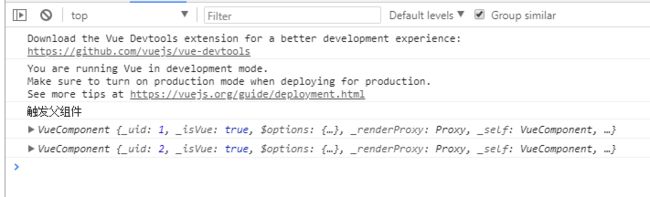
myMethod()中,通过this.$refs.xxx获取组件的引用。我们看一下最后两行代码在控制台的输出便知:(组件里有 number 属性)
二、什么是组件
组件: 组件的出现,就是为了拆分Vue实例的代码量的,能够让我们以不同的组件,来划分不同的功能模块,将来我们需要什么样的功能,就可以去调用对应的组件即可。
模块化和组件化的区别
-
模块化:是从代码逻辑的角度进行划分的;方便代码分层开发,保证每个功能模块的职能单一
-
组件化:是从UI界面的角度进行划分的;前端的组件化,方便UI组件的重用
全局组件的定义和注册
组件Component是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。
全局组件的定义和注册有三种方式,我们接下来讲一讲。
写法一
写法一:使用Vue.extend方法定义组件,使用 Vue.component方法注册组件。
代码举例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="vue2.5.16.js">script>
head>
<body>
<div id="app">
<account> account>
div>
<script>
//第一步:使用 Vue.extend 定义组件
var myAccount = Vue.extend({
template: '登录页面
注册页面
' // 通过 template 属性,指定了组件要展示的HTML结构。template 是 Vue 中的关键字,不能改。
});
//第二步:使用 Vue.component 注册组件
// Vue.component('组件的名称', 创建出来的组件模板对象)
Vue.component('account', myAccount); //第一个参数是组件的名称(标签名),第二个参数是模板对象
new Vue({
el: '#app'
});
script>
body>
html>
上方代码中,在注册组件时,第一个参数是标签名,第二个参数是组件的定义。
运行结果如下:
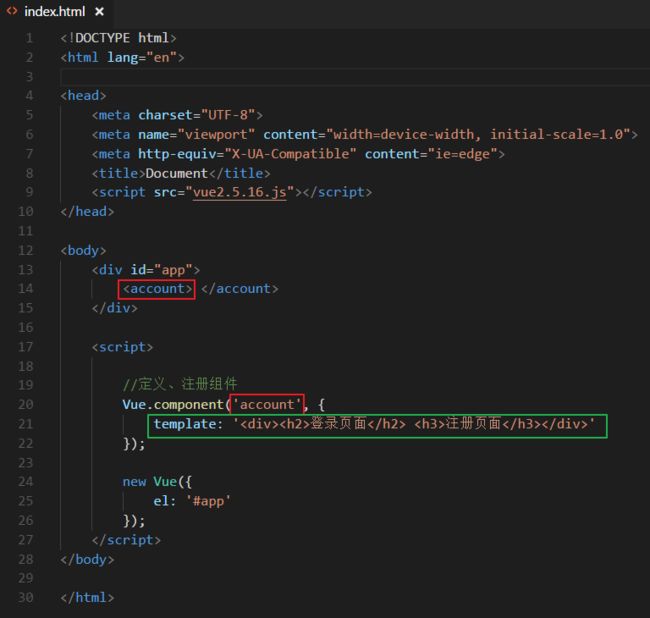
代码截图如下:
上图中,注意两点:
注意1、红框部分,要保证二者的名字是一致的。如果在注册时,组件的名称是驼峰命名,比如:
Vue.component('myComponent', myAccount); //第一个参数是组件的名称(标签名),第二个参数是模板对象
那么,在标签中使用组件时,需要把大写的驼峰改为小写的字母,同时两个单词之间使用-进行连接:
<my-component> my-component>
所以,为了避免名字不一致的问题,我们注册组件时,组件的名称可以直接写成my-component。比如:(避免驼峰不一致的建议写法)
Vue.component('my-component', myAccount);
注意2、绿框部分,一定要用一个大的根元素(例如 结果如下:(并非预期的效果) 写法二:Vue.component方法定义、注册组件(一步到位)。 代码如下: 代码截图如下: 上图中,同样注意两点: 1、红框部分,要保证二者的名字是一致的。 2、绿框部分,一定要用一个大的根元素(例如 结果如下:(并非预期的效果) 上面的写法一、写法二并不是很智能,因为在定义模板的时候,没有智能提示和高亮,容易出错。我们不妨来看看写法三。 写法三:将组件内容定义到template标签中去。 代码如下: 代码截图如下: 写法三其实和方法二差不多,无非是把绿框部分的内容,单独放在了 我们在上一段中定义的是全局组件,这样做的时候,多个Vue实例都可以使用这个组件。 我们还可以在一个Vue实例的内部定义私有组件,这样做的时候,只有当前这个Vue实例才可以使用这个组件。 运行效果: 【荐】当然,我们还可以把模板的定义存放在 运行效果不变。 上方代码中,如果在注册私有组件时,组件的名称是驼峰命名,比如: 那么,在标签中使用组件时,需要把大写的驼峰改为小写的字母,同时两个单词之间使用 所以,为了避免名字不一致的问题,我们注册组件时,组件的名称可以直接写成 既然组件是一个页面,那么,页面中可能会有一些功能要动态展示。因此,我们有必要为组件添加 data 和 methods。 代码举例如下: 上方代码所示,我们在 注意,在为组件添加数据时,data不再是对象了,而是function,而且要通过 return的形式进行返回;否则,页面上是无法看到效果的。通过 function返回对象的形式来定义data,作用是: 上方代码中,组件 换而言之,通过函数返回对象的目的,是为了让每个组件都有自己独立的数据存储,而不应该共享一套数据。 我们先来看下面这样的例子: 运行效果如下: 上面的例子中,将组件 现在问题来了,如果我们想让组件 运行效果: 如上图所示,每当我们创建一个新的组件实例时,就会调用data函数,data函数里会return一个新开辟的对象数据。这样做,就可以保证每个组件实例有独立的数据存储。 代码举例:(登录组件/注册组件,二选一) 运行效果如下: 上面的例子中,我们是通过flag的值来进行组件的切换。但是,flag的值只可能有两种情况,也就是说,v-if和v-else只能进行两个组件之间的切换。 那如何实现三个甚至三个以上的组件切换呢?这里,我们可以用到Vue提供的 我们先来看一下 基于上面的代码,如果我想让login组件显示出来,借助 上方代码中,提取关键代码如下: 如果我想让register组件显示出来,借助 上方代码中,提取关键代码如下: 因此,如果要实现组件之间的切换,我们可以给 实现组件切换的完整代码: 效果: 如上方代码所示,多个组件切换时,如果要设置动画,可以用 更多精彩文章请关注我的公众号,一起飘扬前进 template: '登录页面
注册页面
'
写法二
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="vue2.5.16.js">script>
head>
<body>
<div id="app">
<account> account>
div>
<script>
//定义、注册组件:第一个参数是组件的名称(标签名),第二个参数是组件的定义
Vue.component('account', {
template: '登录页面
注册页面
template: '登录页面
注册页面
'
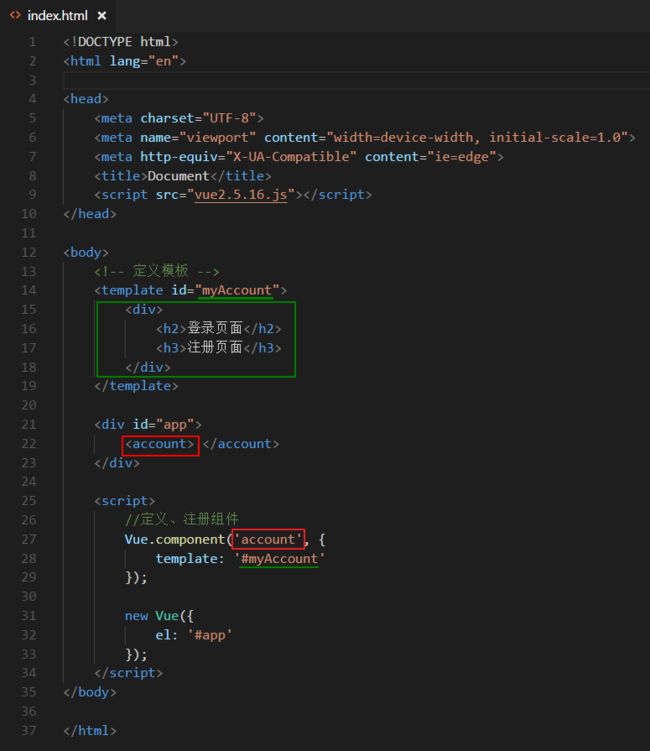
写法三【荐】
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="vue2.5.16.js">script>
head>
<body>
<template id="myAccount">
<div>
<h2>登录页面h2>
<h3>注册页面h3>
div>
template>
<div id="app">
<account> account>
div>
<script>
//定义、注册组件
Vue.component('account', {
template: '#myAccount' // template 是 Vue 中的关键字,不能改。
});
new Vue({
el: '#app'
});
script>
body>
html>
标签中而已,这样有利于 html 标签的书写。使用components定义私有组件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="vue2.5.16.js">script>
head>
<body>
<div id="app">
<my-login>my-login>
div>
<script>
new Vue({
el: '#app',
data: {},
components: { // 定义、注册Vue实例内部的私有组件
myLogin: {
template: '这是私有的login组件
'
}
}
});
script>
body>
html>
标签中,这样的话,模板里的html标签就可以出现智能提示和高亮,避免出错。如下:DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="vue2.5.16.js">script>
head>
<body>
<template id="loginTmp">
<h3>这是私有的login组件h3>
template>
<div id="app">
<my-login>my-login>
div>
<script>
new Vue({
el: '#app',
data: {},
components: { // 定义、注册Vue实例内部的私有组件
myLogin: {
template: '#loginTmp'
}
}
});
script>
body>
html>
components: { // 定义、注册Vue实例内部的私有组件
myLogin: {
template: '#loginTmp'
}
}
-进行连接: <my-login>my-login>
my-login。比如:(避免驼峰不一致的建议写法) components: { // 定义、注册Vue实例内部的私有组件
`my-login`: {
template: '#loginTmp'
}
}
为组件添加 data 和 methods
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="vue2.5.16.js">script>
head>
<body>
<template id="myAccount">
<div>
{{myData}}
<a href="#" v-on:click="login">登录1a>
<h2>登录页面h2>
<h3>注册页面h3>
div>
template>
<div id="app">
<account> account>
<account> account>
div>
<script>
//定义、注册组件
Vue.component('account', {
template: '#myAccount',
//组件中的 data
//【注意】组件中的data,不再是对象,而是一个方法(否则报错);而且这个方法内部,还必须返回一个对象才行
// 组件中 的data 数据,使用方式,和实例中的 data 使用方式完全一样!!!
data: function () {
return {
myData: 'smyhvae'
}
},
//组件中的 method
methods: {
login: function () {
alert('login操作');
}
}
});
new Vue({
el: '#app'
});
script>
body>
html>
account组件中添加的data 和 methods,其作用域只限于account组件里,保证独立性。
为什么组件的data必须是一个function
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="vue2.5.16.js">script>
head>
<body>
<div id="app">
<counter>counter>
<hr>
<counter>counter>
div>
<template id="tmpl">
<div>
<input type="button" value="让count加1" @click="increment">
<h3>{{count}}h3>
div>
template>
<script>
var dataObj = { count: 0 }
// 这是一个计数器的组件, 身上有个按钮,每当点击按钮,让 data 中的 count 值 +1
Vue.component('counter', {
template: '#tmpl',
data: function () {
return dataObj //当我们return全局的dataObj的时候,子组件们会共享这个dataObj
},
methods: {
increment() {
this.count++
}
}
})
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {},
methods: {}
});
script>
body>
html>
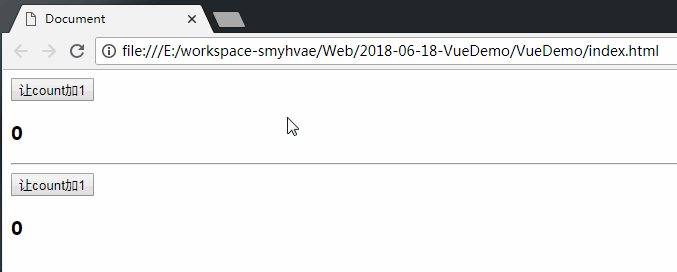
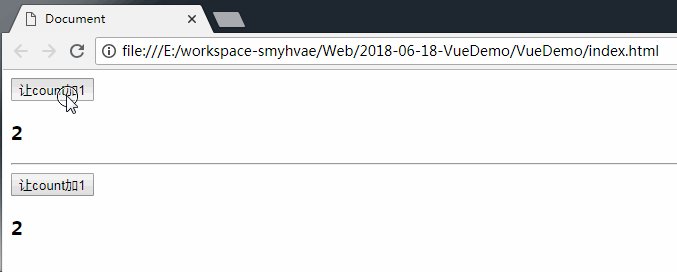
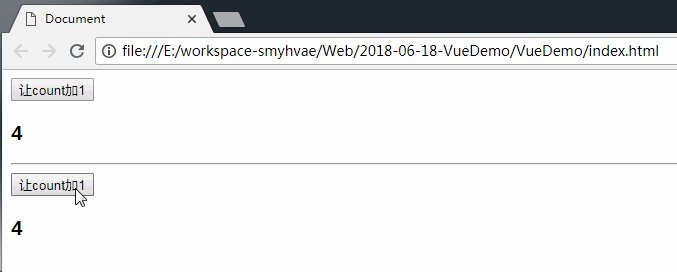
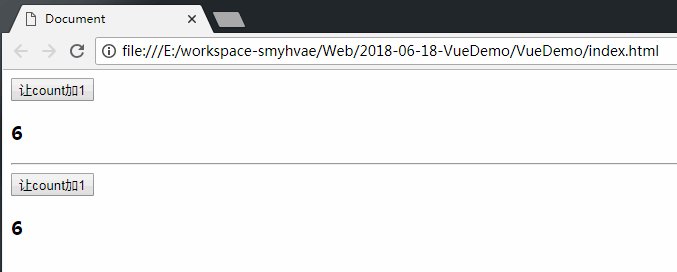
dataObj是全局对象,导致两个组件实例都可以共享这个dataObj数据。于是,我们点击任何一个组件实例的按钮,都可以让count数据加1。count数据,应该怎么做呢?我们应该修改 data中 return出去的内容:DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="vue2.5.16.js">script>
head>
<body>
<div id="app">
<counter>counter>
<hr>
<counter>counter>
<hr>
<counter>counter>
div>
<template id="tmpl">
<div>
<input type="button" value="让count加1" @click="increment">
<h3>{{count}}h3>
div>
template>
<script>
var dataObj = { count: 0 }
// 这是一个计数器的组件, 身上有个按钮,每当点击按钮,让 data 中的 count 值 +1
Vue.component('counter', {
template: '#tmpl',
data: function () {
// return dataObj //当我们return全局的dataObj的时候,这个dataObj是共享的
return { count: 0 } // 【重要】return一个**新开辟**的对象数据
},
methods: {
increment() {
this.count++
}
}
})
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {},
methods: {}
});
script>
body>
html>
组件的切换
使用v-if和v-else结合flag进行切换
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="vue2.5.16.js">script>
head>
<body>
<div id="app">
<a href="" @click.prevent="flag=true">登录a>
<a href="" @click.prevent="flag=false">注册a>
<login v-if="flag">login>
<register v-else="flag">register>
div>
<script>
Vue.component('login', {
template: '登录组件
'
})
Vue.component('register', {
template: '注册组件
'
})
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
flag: false
},
methods: {}
});
script>
body>
html>
使用Vue提供的
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="Vue2.5.16.js">script>
head>
<body>
<div id="app">
<component :is="'login'">component>
div>
<script>
// 组件名称是 字符串
Vue.component('login', {
template: '登录组件
'
})
Vue.component('register', {
template: '注册组件
'
})
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
comName: 'login' // 当前 component 中的 :is 绑定的组件的名称
},
methods: {}
});
script>
body>
html>
<component :is="'login'">component>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="Vue2.5.16.js">script>
head>
<body>
<div id="app">
<component :is="'register'">component>
div>
<script>
// 组件名称是 字符串
Vue.component('login', {
template: '登录组件
'
})
Vue.component('register', {
template: '注册组件
'
})
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
comName: 'login' // 当前 component 中的 :is 绑定的组件的名称
},
methods: {}
});
script>
body>
html>
<component :is="'register'">component>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="vue2.5.16.js">script>
head>
<body>
<div id="app">
<a href="" @click.prevent="comName='login'">登录a>
<a href="" @click.prevent="comName='register'">注册a>
<component :is="comName">component>
div>
<script>
// 组件名称是 字符串
Vue.component('login', {
template: '登录组件
'
})
Vue.component('register', {
template: '注册组件
'
})
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
comName: 'login' // 当前 component 中的 :is 绑定的组件的名称
},
methods: {}
});
script>
body>
html>
多个组件切换时,通过mode属性添加过渡的动画
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="vue2.5.16.js">script>
<style>
.v-enter,
.v-leave-to {
opacity: 0;
transform: translateX(150px);
}
.v-enter-active,
.v-leave-active {
transition: all 0.5s ease;
}
style>
head>
<body>
<div id="app">
<a href="" @click.prevent="comName='login'">登录a>
<a href="" @click.prevent="comName='register'">注册a>
<transition mode="out-in">
<component :is="comName">component>
transition>
div>
<script>
// 组件名称是 字符串
Vue.component('login', {
template: '登录组件
'
})
Vue.component('register', {
template: '注册组件
'
})
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
comName: 'login' // 当前 component 中的 :is 绑定的组件的名称
},
methods: {}
});
script>
body>
html>
mode="out-in"这种模式,它表示第一个组件消失之后,第二个组件才会出现。如果没有这个mode属性,效果如下:(第一个组件准备消失的时候,第二个组件马上就准备出现,这不是我们想要的效果)我的公众号