简单介绍前端MVC/MVVM模式特点及区别
一.概述
MVC,MVP,MVVM是三种常见的前端架构模式(Architectural Pattern),它通过分离关注点来改进代码组织方式。不同于设计模式(Design Pattern),只是为了解决一类问题而总结出的抽象方法,一种架构模式往往能使用多种设计模式。
MVC模式是MVP,MVVM模式的基础,这两种模式更像是MVC模式的优化改良版,他们三个的MV即Model,view相同,不同的是MV之间的纽带部分。本文主要介绍MVC与MVVM的应用与区别,因为MVP好像不是很常用。
二.MVC
简介一下MVC:
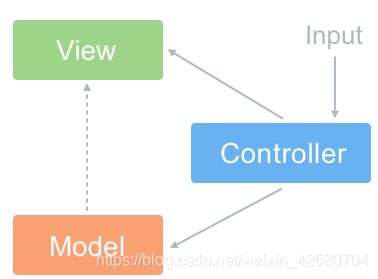
MVC允许在不改变视图的情况下改变视图对用户输入的响应方式,用户对View的操作交给了Controller处理,在Controller中响应View的事件调用Model的接口对数据进行操作,一旦Model发生变化便通知相关视图进行更新。
如果前端没有框架,只使用原生的html+js,MVC模式可以这样理解。将html看成view;js看成controller,负责处理用户与应用的交互,响应对view的操作(对事件的监听),调用Model对数据进行操作,完成model与view的同步(根据model的改变,通过选择器对view进行操作);将js的ajax当做Model,也就是数据层,通过ajax从服务器获取数据。
按照上面这种方式分层,感觉多少有点强行MVC,因为Model层被弱化了。我们可以看看其他主流MVC框架是怎么分层的,拿BackBone举例。
首先简单介绍一下backbone,它是一个轻量级前端MVC框架,用于结构化管理页面中大量的js(就是管理大量js文件的项目更适用),建立与服务器,视图间的无缝连接,为构建复杂应用提供基础架构。backbone里面包含Model,View,Collection,Router等模块。这里的Model和View与MVC模式的Model和View有区别,我们先看Model。
var M = Backbone.Model.extend({
defaults:{name:"hello"} ,
initialize : function(){ //new M时,会执行这个初始化函数。
this.on("change",function(){ //监听change事件
alert(1);
})
}
})
var model = new M();
model.set("name","hi"); //改变模型的name值时,就会触发change事件,弹出1.其实这里只要改变模型,就会触发。
这里Model的对象不只包含数据,也有对属性(name)的监听事件。所以backbone里的Model也不是纯Model,它有一部分Controller的功能。
我们再看看Backbone的View
var M = Backbone.Model.extend({
defaults:{name:"hello"}
});
var V = Backbone.View.extend({
initialize:function(){ //new V时,会跟这个视图的model绑定change事件,回调方法是视图的show方法
this.listenTo(this.model, "change", this.show); //listenTo方法跟on一样是绑定事件的,但是listenTo可以设置this的指向,它多一个参数。它的意思就是:给this.model绑定change事件。
},
show:funtion(model){
$("#tt").append(this.model.name);
}
});
var m= new M();
var v = new V({model:m});
m.set("name","hi"); //改变模型的name值时,就会触发change事件,在视图中弹出模型设置的name值。
这里view即包含了视图显示也包含了事件监听,属于传统的View+Model。
综上可以看出,backbone这样的MVC框架,Model和View的概念很突出,Controller主要放在了View里面。这种模式更好理解,Model看成模型,View看成这个模型的视图化体现,而Controller根据需要写在各自的方法里。这么一看MVC还是挺好的,那为什么有MVVM这种改良版本呢?
三.MVVM
MVVM与MVC最大的区别就是:它实现了View和Model的自动同步,也就是当Model的属性改变时,我们不用再自己手动操作Dom元素,来改变View的显示,而是改变属性后该属性对应View层显示会自动改变。非常的神奇~
这里我们拿典型的MVVM模式的代表,Vue,来举例
<div id="app-5">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">逆转消息</button>
</div>
var app5 = new Vue({
el: '#app-5',
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})
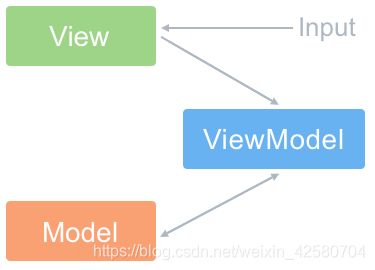
这里的html部分相当于View层,可以看到这里的View通过通过模板语法来声明式的将数据渲染进DOM元素,当ViewModel对Model进行更新时,通过数据绑定更新到View。
Vue实例中的data相当于Model层,而ViewModel层的核心是Vue中的双向数据绑定,即Model变化时VIew可以实时更新,View变化也能让Model发生变化。
整体看来,MVVM比MVC精简很多,不仅简化了业务与界面的依赖,还解决了数据频繁更新的问题,不用再用选择器操作DOM元素。因为在MVVM中,View不知道Model的存在,Model和ViewModel也观察不到View,这种低耦合模式提高代码的可重用性。
四.总结
在学习MVC与MVVM架构模式的过程中,经常会对分层的界限叫不准。比如说不清楚js里到底哪里算Model,哪里算Controller,Vue实例里面Model与ViewModel的严格界限在哪,有时候越想越感觉叫不准。当我从头到尾整理完这两种模式特点的时候,发现这个界限没有那么重要。我觉得重要的是,理解两种模式的基本思想,根据应用需求,选择适合自己业务的框架。MVVM自然有很多先进的地方,但有的项目选择BackBone可能会更适合。在实践中比较两种模式的各个框架的优缺点,选择适合自己的架构模式,更有利于项目的高效开发。