前端学习笔记 - JavaScript基础语法
编程语言
编程
-
编程:就是让计算机为解决某个问题而使用某种程序设计语言编写程序代码,并最终得到结果的过程。
-
计算机程序:就是计算机所执行的一系列的指令集合,而程序全部都是用我们所掌握的语言来编写的,所以人们要控制计算机一定要通过计算机语言向计算机发出命令。
-
注意:上面所定义的计算机指的是任何能够执行代码的设备,可能是智能手机、ATM机、黑莓PI、服务器等等。
计算机语言
-
计算机语言指用于人与计算机之间通讯的语言,它是人与计算机之间传递信息的媒介。
-
计算机语言的种类非常的多,总的来说可以分成机器语言,汇编语言和高级语言三大类。
-
实际上计算机最终所执行的都是机器语言,它是由“0”和“1”组成的二进制数,二进制是计算机语言的基础。
编程语言
-
可以通过类似于人类语言的 ”语言”来控制计算机,让计算机为我们做事情,这样的语言就叫做编程语言(ProgrammingLanguage)。
-
编程语言是用来控制计算机的一系列指令,它有固定的格式和词汇(不同编程语言的格式和词汇不一样),必须遵守。
-
如今通用的编程语言有两种形式:汇编语言和高级语言。
-
汇编语言和机器语言实质是相同的,都是直接对硬件操作,只不过指令采用了英文缩写的标识符,容易识别和记忆。
-
高级语言主要是相对于低级语言而言,它并不是特指某一种具体的语言,而是包括了很多编程语言,常用的有C语言、C++、Java、C#、Python、PHP、JavaScript、Go语言、Objective-C、Swift等。
-
翻译器
-
高级语言所编制的程序不能直接被计算机识别,必须经过转换才能被执行,为此,我们需要一个翻译器。
-
翻译器可以将我们所编写的源代码转换为机器语言,这也被称为二进制化。
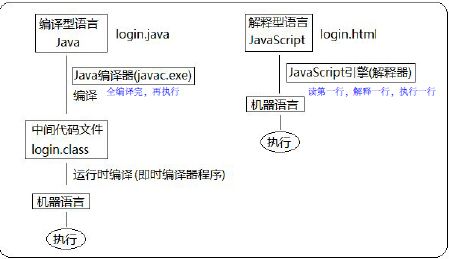
解释型语言和编译型语言
-
翻译器翻译的方式有两种:一个是编译,另外一个是解释。两种方式之间的区别在于翻译的时间点不同
-
编译器是在代码执行之前进行编译,生成中间代码文件
-
解释器是在运行时进行及时解释,并立即执行(当编译器以解释方式运行的时候,也称之为解释器)
-
类似于请客吃饭:
-
编译语言:首先把所有菜做好,才能上桌吃饭
-
解释语言:好比吃火锅,边吃边涮,同时进行
编程语言和标记语言区别
-
编程语言有很强的逻辑和行为能力。在编程语言里, 你会看到很多 if else 、for 、while等具有逻辑性和行为能力的 指令,这是主动的。
-
标记语言(html)不用于向计算机发出指令,常用于格式化和链接。标记语言的存在是用来被读取的, 他是被动的。
计算机基础
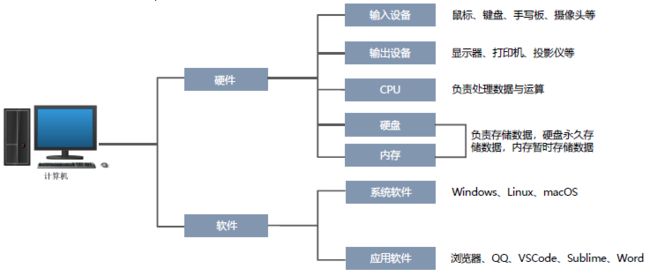
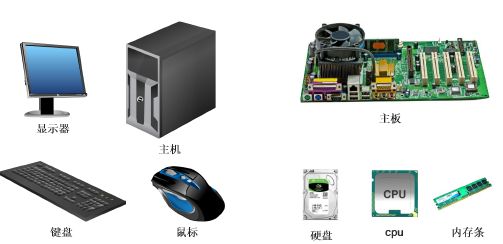
计算机组成
数据存储
-
计算机内部使用二进制 0 和 1来表示数据。
-
所有数据,包括文件、图片等最终都是以二进制数据(0 和 1)的形式存放在硬盘中的。
-
所有程序,包括操作系统,本质都是各种数据,也以二进制数据的形式存放在硬盘中。平时我们所说的安装软件,其实就是把程序文件复制到硬盘中。
-
硬盘、内存都是保存的二进制数据。
数据存储单位
-
bit < byte < kb < GB < TB<.....
-
位(bit): 1bit 可以保存一个 0 或者 1 (最小的存储单位)
-
字节(Byte):1B = 8b
-
千字节(KB):1KB = 1024B
-
兆字节(MB):1MB = 1024KB
-
吉字节(GB): 1GB = 1024MB
-
太字节(TB): 1TB = 1024GB
程序运行
-
打开某个程序时,先从硬盘中把程序的代码加载到内存中
-
CPU执行内存中的代码
-
注意:之所以要内存的一个重要原因,是因为 cpu 运行太快了,如果只从硬盘中读数据,会浪费cpu性能,所以,才使用存取速度更快的内存来保存运行时的数据。(内存是电,硬盘是机械)
初识 JavaScript
-
布兰登·艾奇(Brendan Eich)
-
JavaScript 是世界上最流行的语言之一,是一种运行在客户端的脚本语言 (Script 是脚本的意思)
-
脚本语言:不需要编译,运行过程中由 js 解释器( js 引擎)逐行来进行解释并执行
-
现在也可以基于 Node.js 技术进行服务器端编程
JavaScript 的作用
-
表单动态校验(密码强度检测) ( JS 产生最初的目的 )
-
网页特效
-
服务端开发(Node.js)
-
桌面程序(Electron)
-
App(Cordova)
-
控制硬件-物联网(Ruff)
-
游戏开发(cocos2d-js)
HTML/CSS/JS 的关系
-
HTML/CSS 标记语言--描述类语言
-
HTML 决定网页结构和内容( 决定看到什么 ),相当于人的身体
-
CSS 决定网页呈现给用户的模样( 决定好不好看 ),相当于给人穿衣服、化妆
-
-
JS 脚本语言--编程类语言
-
实现业务逻辑和页面控制( 决定功能 ),相当于人的各种动作
-
浏览器执行JS简介
浏览器分成两部分:渲染引擎和 JS 引擎
-
渲染引擎:用来解析HTML与CSS,俗称内核,比如 chrome 浏览器的 blink ,老版本的 webkit
-
JS 引擎:也称为 JS 解释器。 用来读取网页中的JavaScript代码,对其处理后运行,比如 chrome 浏览器的 V8
-
浏览器本身并不会执行JS代码,而是通过内置 JavaScript 引擎(解释器) 来执行 JS 代码 。JS 引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以 JavaScript 语言归为脚本语言,会逐行解释执行。
JS 的组成
JavaScript 包括 ECMAScript、DOM、BOM
ECMAScript — JavaScript语法
-
ECMAScript 是由ECMA 国际( 原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为 JavaScript(网景公司) 或 JScript(微软公司),但实际上后两者是 ECMAScript 语言的实现和扩展。
-
ECMAScript 规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。
DOM — 文档对象模型
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)
BOM — 浏览器对象模型
BOM (Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
JS初体验
行内式JS
-
可以将单行或少量JS代码写在HTML标签的事件属性中(以on开头的属性),如: onclink
-
注意单双引号的使用:在HTML中我们推荐使用双引号,JS中我们推荐使用单引号
-
可读性差,在 HTML 中编入 JS 大量代码时,不方便阅读
-
特殊情况下使用
内嵌式JS
-
可以将多行JS代码写到
-
利于HTML页面代码结构化,把单独JS代码独立到HTML页面之外,既美观,又方便
-
引用外部JS文件的script标签中间不可以写代码
-
适合于JS代码量比较大的情况
JavaScript注释
单行注释
// 我是一行文字,不想被JS引擎执行,所以注释起来
-
快捷键
ctrl + /
多行注释
/* 获取用户年龄和姓名 并通过提示框显示出来 */
-
默认快捷键 alt + shift + a
-
修改快捷键为
shift + alt + a-
vscode → 首选项按钮 → 键盘快捷方式 → 查找 原来的快捷键 → 修改为新的快捷键 → 回车确认
-
JavaScript 输入输出语句
方法 说明 归属 alert(msg); 浏览器弹出警示框 浏览器 console.log(msg); 浏览器控制台打印输出信息 浏览器 prompt(info); 浏览看弹出输入框,用户可以输入 浏览器 -
alert()主要用来显示消息给用户 -
console.log()用来给程序员看自己运行时的消息
变量
-
变量是用于存放数据的容器,我们通过变量名获取数据,甚至数据可以修改
-
本质:变量是程序在内存中申请的一块用来存放数据的空间
变量的使用
声明变量
var age; // 声明一个名称为age的变量
-
var是一个JS关键字,用来声明变量(variable变量的意思)。使用该关键字声明变量后,计算机会自动为变量分配内存空间。
-
age 是程序员定义的变量名,我们要通过变量名来访问内存中分配的空间
赋值
age = 10; // 给age这个变量赋值为10
-
= 用来把右边的值赋给左边的变量空间中,此处代表赋值的意思
-
变量值是程序员保存到变量空间里的值
变量的初始化
//声明变量同时赋值为18 var age = 18;
声明一个变量并赋值, 我们称之为变量的初始化
更新变量
一个变量被重新复赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准。
var age = 18;age = 81; // 最后的结果就是81因为18被覆盖掉了
同时声明多个变量
var age = 18, address ='火影村',salary = 15000;
同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开。
声明变量特殊情况
情况 说明 结果 var age; console.log(age); 只声明,不赋值 undefined console.log(age) 不声明,不赋值,直接使用 报错 age = 10;console.log(age); 不声明,只赋值 10 变量的命名规范
-
由字母(A-Z,a-z),数字(0-9),下划线(_),美元符号($)组成,如:usrAge,num01,__name
-
严格区分大小写。 var app; 和 var App; 是两个变量
-
不能以数字开头。
-
不能是关键字,保留字。例如:var,for,while
-
遵循驼峰命名法。首字母小写,后面单词的首字母需要大写。myFirstName
标识符、关键字、保留字
标识符
标识(zhi)符:就是指开发人员为变量、属性、函数、参数取的名字。不能是关键字或保留字。
关键字
关键字:是指 JS本身已经使用了的字,不能再用它们充当变量名、方法名。
-
包括:break、case、catch、continue、default、delete、do、else、finally、for、function、if、in、instanceof、new、return、switch、this、throw、try、typeof、var、void、while、with 等。
保留字
保留字:实际上就是预留的“关键字”,意思是现在虽然还不是关键字,但是未来可能会成为关键字,同样不能使用它们当变量名或方法名。
-
包括:boolean、byte、char、class、const、debugger、double、enum、export、extends、fimal、float、goto、implements、import、int、interface、long、mative、package、private、protected、public、short、static、super、synchronized、throws、transient、 volatile 等。
-
注意:如果将保留字用作变量名或函数名,那么除非将来的浏览器实现了该保留字,否则很可能收不到任何错误消息。当浏览器将其实现后,该单词将被看做关键字,如此将出现关键字错误
数据类型
在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。
-
变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。
-
JavaScript 是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。
var age = 10; //这是一个数字型var areYouOk = '使得'; //这是一个字符串
-
在代码运行时,变量的数据类型是由 JS引擎 根据 = 右边变量值的数据类型来判断 的,运行完毕之后, 变量就确定了数据类型。
-
JavaScript 拥有动态类型,同时也意味着相同的变量可用作不同的类型
var x = 6; //x为数字var x = "Bill"; //x为字符串
JS 把数据类型分为两类:
-
基本数据类型(Number,String,Boolean,Undefined,Null)
-
复杂数据类型(Object)
简单数据类型(基本数据类型)
简单数据类型 说明 默认值 Number 数字型,包含整型值和浮点型值,如21,0.21 0 Boolean 布尔值类型,如true,false ,等价于1和0 false Undefined var a; 声明了变量a但是没有赋值,此时a=undefined undefined string 字符串类型,如“张三” “” Null var a = null;声明了变量a为空值 null 数字型 Number
JavaScript 数字类型既可以用来保存整数值,也可以保存小数(浮点数)
var age = 12; //整数var Age = 21.3747; //小数
数字型进制
最常见的进制有二进制、八进制、十进制、十六进制。
// 1.八进制数字序列范围:0~7var num1 = 07; //对应十进制的7var Num2 = 019; //对应十进制的19var num3 = 08; //对应十进制的8// 2.十六进制数字序列范围:0~9以及A~Fvar num = 0xA;
-
在JS中八进制前面加0,十六进制前面加 0x
数字型范围
-
最大值:Number.MAX_VALUE,这个值为: 1.7976931348623157e+308
-
最小值:Number.MIN_VALUE,这个值为:5e-32
alert(Number.MAX_VALUE); // 1.7976931348623157e+308alert(Number.MIN_VALUE); // 5e-324
数字型三个特殊值
alert(Infinity); //Infinity(无穷大)alert(-Infinity); //-Infinity(无穷小)alert(NaN); //NaN - Not a Number ,代表任何一个非数值Number.MAX_VALUE * 2 = Infinity
-
Infinity ,代表无穷大,大于任何数值
-
-Infinity ,代表无穷小,小于任何数值
-
NaN ,Not a Number,代表一个非数值
isNaN()
这个方法用来判断非数字,并且返回一个值,如果是数字返回的是false,如果不是数字返回的是true
var userAge = 21;var isOk = isNan(userAge);console.log(isNum); //false,21不是一个非数字var userName = "andy";console.log(isNan(userName)); //true,"andy"是一个非数字
字符串型String
字符串型可以是引号中的任意文本,其语法为 双引号 "" 和 单引号''
-
因为 HTML 标签里面的属性使用的是双引号,JS 这里我们更推荐使用单引号。
var strMsg = "我爱北京天安门~"; //使用双引号表示字符串var strMsg = '我爱北京'; //使用单引号表示字符串
字符串引号嵌套
JS 可以用单引号嵌套双引号 ,或者用双引号嵌套单引号 (外双内单,外单内双)
var strMsg ='我是一个“高富帅”' //可以用 ' ' 包含 " "var strMsg2 ="我是'高富帅'" //可以用" " 包含 ''
字符串转义符
类似HTML里面的特殊字符,字符串中也有特殊字符,我们称之为转义符,都是 \ 开头的。
转义符 解释说明 \n 换行符,n是newline \\ 斜杠\ \’ ’ 单引号 \‘’ ‘’ 双引号 \t tab 缩进 \b 空格,b是blank的意思 字符串长度
字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的 length 属性可以获取整个字符串的长度。
var strMsg = "我是高富帅!";alert(strMsg.length); //显示6
字符串的拼接
-
多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串
-
拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串
//1 字符串相加alert('hello' + ' ' + 'World'); //hello World//2 数值字符串相加alert('100' + '100'); //100100//3 数值字符串+数值alert('12'+12); //1212//4 数值+数值alert(12+12); //24-
+号总结口诀:数值相加,字符相连
字符串拼接加强
-
我们经常会将字符串和变量来拼接,因为变量可以很方便地修改里面的值
-
变量是不能添加引号的,因为加引号的变量会变成字符串
-
如果变量两侧都有字符串拼接,口诀“引引加加 ”,删掉数字变量写加中间
console.log('Pink老师' + 18); //只要有字符就会相连var age = 18;// console.log('Pink老师age岁了'); //这样不行,会输出 "Pink老师age岁了"console.log('Pink老师' + age); // Pink老师18console.log('Pink老师' + age + '岁啦'); // Pink老师18岁啦'我今年18岁' → '我今年岁'(删数字) → '我今年''岁'(引引) → '我今年'++'岁'(加加) →'我今年'+18+'岁'(加变量)
布尔型 Boolean
-
布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)。
-
布尔型和数字型相加的时候(参加加法运算的时候), true 的值为 1 ,false 的值为 0。
var flag = true;console.log(flag + 1); // 2 true当加法来看当1来看,flase当0来看
Undefined 和 Null
-
一个声明后没有被赋值的变量会有一个默认值 undefined ( 如果进行相连或者相加时,注意结果)
var variable;console.log(variable); // undefinedconsole.log('你好' + variable); // 你好undefined(任意一个数据类型与字符串相连,得到字符串)console.log(11 + variable); // NaN(与数字相加,得NaN)console.log(true + variable); // NaN-
一个声明变量给 null 值,里面存的值为空
var vari = null;console.log('你好' + vari); // 你好nullconsole.log(11 + vari); // 11console.log(true + vari); // 1获取变量数据类型
typeof 可用来获取检测变量的数据类型
var num = 18;console.log(typeof num) // 结果 number
类型 例 结果 控制台颜色 string typeof “小白” “string” 黑色 number typeof 18 “number” 蓝色 boolean typeof true “boolean” 深蓝色 undefined typeof undefined “undefined” 浅灰色 null typeof null “object” 浅灰色 字面量
字面量是在源代码中一个固定值的表示法,通俗来说,就是字面量表示如何表达这个值,即一眼看上去就知道是哪个类型的值。
-
数字字面量:8, 9, 10
-
字符串字面量:'黑马程序员', "大前端"
-
布尔字面量:true,false
数据类型转换
使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变量的数据类型。通俗来说,就是把一种数据类型的变量转换成另外一种数据类型。
我们通常会实现3种方式的转换:
-
转换为字符串类型
-
转换为数字型
-
转换为布尔型
转换为字符串型
方式 说明 案例 toString() 转成字符串 var num = 1; alert(num.toString()); String()强制转换 转成字符串 var num = 1; alert(String(num)); 加号拼接字符串 和字符串拼接的结果都是字符串 var num =1; alert(num+“我是字符串”); -
toString() 和 String() 使用方式不一样
-
三种转换方式,我们更喜欢用第三种加号拼接字符串转换方式,这一方式也称为隐式转换
//1.把数字型转换为字符串型 toString() 变量.toString()var num = 10;var str = num.toString();console.log(str);//2.强制转换console.log(String(num));//3.隐式转换console.log(num+'');
转换为数字型
方式 说明 案例 parselnt(string)函数 将string类型转成整数数值型(只取整不进位) parselnt(‘78’) parseFloat(string)函数 将string类型转成浮点数数值型 parseFloat(‘78.21’) Number()强制转换函数 将string类型转换为数值型 Number(‘12’) js 隐式转换(- * /) 利用算术运算隐式转换为数值型 ‘12’-0 -
隐式转换是我们在进行算数运算的时候,JS自动转换了数据类型
// 1.parseInt()var age =prompt('请输入您的年龄');consolo.log(parseInt(age)); //数字型18consolo.log(parseInt('3.14')); //3取整consolo.log(parseInt('3.94')); //3,不会四舍五入consolo.log(parseInt('120px')); //120,会去掉单位pxconsole.log(parselnt('rem10px')); //NaN(不能开头就是字母)// 2.parseFloat()console.log(parseFloat('3.14')); //3.14consolo.log(parseFloat('120px')); //120,会去掉单位// 3.利用Number(变量)var str ='123';console.log(Number(str));console.log(Number('12')); // 4.利用了算术运算 - * / 隐式转换console.log('12'-0); // 12console.log('123' - '120'); //3console.log('123' * 1); // 123转换为布尔型
方法 说明 案例 Boolean()函数 其他类型转成布尔值 Boolean(‘true’); -
代表空,否定的值会被转换为false,如 ’ ’ , 0, NaN , null , undefined
-
其余的值都会被被转换为true
console.log(Boolean('')); //falseconsole.log(Boolean(0)); //falseconsole.log(Boolean(NaN)); //falseconsole.log(Boolean(null)); //falseconsole.log(Boolean(undefined)); //falseconsole.log(Boolean('小白')); //trueconsole.log(Boolean(12)); //true运算符
运算符(operator)也被称为操作符,是用于实现赋值、比较和执行算数运算等功能的符号
JavaScript 中常用的运算符有:
-
算数运算符
-
递增和递减运算符
-
比较运算符
-
逻辑运算符
-
赋值运算符
算术运算符
概念:算术运算使用的符号,用于执行两个变量或值的算术运算。
运算符 描述 实例 + 加 10 + 20 =30 - 减 10 - 20 =-10 * 乘 10 * 20 =200 / 除 10 / 20 =0.5 % 取余数(取模) 返回出发的余数 9 % 2 =1 浮点数的精度问题
浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数。所以不要直接判断两个浮点数是否相等
-
避免使用浮点数,因为会有精度损失
var result = 0.1 +0.2; //结果不是0.3,0.30000000000000004console.log(0.07 * 100); //结果不是7,而是7.000000000000001
0.1+0.2不等于0.3
-
计算机将所有数据以二进制的形式存储,用有限的大小来存储数据(因为现实生活中不存在无限大的内存或硬盘)
-
十进制的 0.1 转为二进制,得到一个无限循环小数:0.00011…也就是说,二进制无法「用有限的位数」来表示 0.1。但是计算机只能用有限的位数来存一个数,所以最终,计算机存的数是一个自己能表示的最接近 0.1 的数字(存储一个数字的空间越大则越精确)对于 0.2 也是一样的。所以当我们计算 0.1 + 0.2 时,实际上算的是两个近似值相加,得到的值当然也是近似等于 0.3
表达式和返回值
-
表达式:是由数字、运算符、变量等以能求得数值的有意义排列方法所得的组合 简单理解:是由数字、运算符、变量等组成的式子
-
表达式最终都会有一个结果,返回给我们,我们称为返回值
-
2 = 1 + 1 右边表达式计算完毕把返回值赋值给左边
-
递增和递减运算符
如果需要反复给数字变量添加或减去1,可以使用递增(++)和递减( -- )运算符来完成。
放在变量前面时,我们称为前置递增(递减)运算符
放在变量后面时,我们称为后置递增(递减)运算符
注意:递增和递减运算符必须和变量配合使用。
前置递增运算符
++num num = num + 1
使用口诀:先自加,后返回值
var num = 10;alert (++num + 10); // 21(先自加 10+1=11,返回11,此时num=11)
后置递增运算符
num ++ num = num +1
使用口诀:先返回原值,后自加
var num = 10;alert(10 + num++); // 20alert(num); // 11
-
前置递增和后置递增运算符可以简化代码的编写,让变量的值 + 1 比以前写法更简单
-
单独使用时,运行结果相同,与其他代码联用时,执行结果会不同
-
开发时,大多使用后置递增/减,并且代码独占一行
var a = 10; ++a; //11 var b = ++a + 2; //a=12,b=12+2=14 console.log(b); //14 var c = 10; c++; //c=11 var d = c++ + 2; //d=11+2=13;c=12 console.log(d); //13 var e = 10; var f = e++ + ++e; //1.先返回e++=10, 再输出e=11 2.先返回e=12 再输出++e=12 console.log(f); //f =10+12=22
比较(关系)运算符
比较运算符是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值(true / false)作为比较运算的结果。
运算符名称 说明 案例 结果 < 小于号 1 < 2 true > 大于号 1 > 2 false >= 大于等于号(大于或者等于)(隐式转换) 2 >= 2 ; 2>='2' true <= 小于等于号(小于或者等于)(隐式转换) 3 <= 2 ; 3 <= '2' false == 判等号(隐式转换) 37 == 37 ; 18='18' true != 不等号 37 != 37 false === !== 全等 要求值和数据类型都一致 37 === ‘37’ false = == === 小结
符号 作用 用法 = 赋值 把右边给左边 == 判断 判断两边值是否相等(注意此时有隐式转换) === 全等 判断两边的值和数据类型是否完全相同 console.log(18 == '18'); //trueconsole.log(18 === '18'); //false
逻辑运算符
逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值
逻辑运算符 说明 案例 && “逻辑与”,简称"与" and true && false || “逻辑或”,简称"或" or true || false ! “逻辑非”,简称"非" not !true -
逻辑与:两边都是 true才返回 true,否则返回 false
-
逻辑或:两边都为 false 才返回 false,否则都为true
-
辑非:逻辑非(!)也叫作取反符,用来取一个布尔值相反的值,如 true 的相反值是 false
var isOk = !true;console.log(isOk); // false
短路运算(逻辑中断)
短路运算的原理:当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值
-
很重要,会影响程序运行的结果
-
逻辑与
-
语法:表达式1 && 表达式2
-
如果第一个表达式的值为真,则返回表达式2(第一个是真的,就看第二个是不是也是真的,所以返回第二个)
-
如果第一个表达式的值为假,则返回表达式1(有一个是假的就肯定是假的,不用看第二个了,直接返回第一个表达式)
-
-
逻辑或
-
语法:表达式1 || 表达式2
-
如果第一个表达式的值为真,则返回表达式1(有一个是真的就是真的,后面的都不用看了,直接返回第一个表达式)
-
如果第一个表达式的值为假,则返回表达式2(看第二个是不是也是假的所以返回表达式二)
-
console.log(123 || 456); //123console.log(0 || 456); //456console.log(123 || 456 || 789); //123//值参与逻辑比较,没有返回值,所以返回的是表达式本身
var num = 0;console.log(123 || num++);// 123 先返回在加,相当于 (123 || 0)console.log(num); // 0(num++没有被执行,在123那里就短路了,所以没有+1)
赋值运算符
用来把数据赋值给变量的运算符
赋值运算符 说明 案例 = 直接赋值 var usrName = ‘我是值’ += ,-= 加,减一个数后再赋值 var age = 10; age+=5;//15 *=,/=,%= 成,除,取模后再赋值 var age = 2; age*=5; //10 var age = 10;age += 5; // 相当于 age = age + 5;age -= 5; // 相当于 age = age - 5;age *= 10; // 相当于 age = age * 10;
运算符优先级
优先级 运算符 顺序 1 小括号 () 2 一元运算符 ++ – ! 3 算数运算符 先 * / 后 + - 4 关系运算符 >, >= , < , <=, 5 相等运算符 ,!=,=,!== 6 逻辑运算符 先 && 后 ||(先与后或) 7 赋值运算符 = 8 逗号运算符 , -
一元运算符里面的逻辑非优先级很高
-
逻辑与比逻辑或优先级高
console.log( 4 >= 6 || '人' != '阿凡达' && !(12 * 2 == 144) && true) // f t truevar num = 10;console.log( 5 == num / 2 && (2 + 2 * num).toString() === ‘22’);// t t truevar a = 3 > 5 && 2 < 7 && 3 == 4; // fconsole.log(a); //false var b = 3 <= 4 || 3 > 1 || 3 != 2; // f tconsole.log(b); //truevar c = 2 === "2"; console.log(c); //falsevar d = !c || b && a ;// t console.log(d); //true
流程控制
在一个程序执行的过程中,各条代码的执行顺序对程序的结果是有直接影响的。很多时候我们要通过控制代码的执行顺序来实现我们要完成的功能。 简单理解: 流程控制就是来控制我们的代码按照什么结构顺序来执行
-
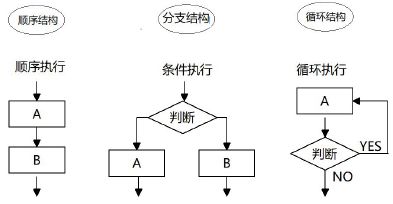
流程控制主要有三种结构,分别是顺序结构、分支结构和循环结构,这三种结构代表三种代码执行的顺序。
顺序流程控制
顺序结构是程序中最简单、最基本的流程控制,它没有特定的语法结构,程序会按照代码的先后顺序,依次执行,程序中大多数的代码都是这样执行的。
分支流程控制 - if 语句
分支结构
由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码(执行代码多选一的过程),从而得到不同的结果
if 语句
// 条件成立执行代码,否则什么也不做if (条件表达式) {// 条件成立执行的代码语句}-
执行流程
-
如果if里面的表达式结果为true,则执行大括号里的执行语句
-
如果if条件表达式结果为false,则不执行大括号里面的语句,执行if语句后面的代码
-
-
案例:进入网吧:弹出一个输入框,要求用户输入年龄,如果年龄大于等于 18 岁,允许进网吧
var usrAge = prompt('请输入您的年龄:');if(usrAge >= 18){ alert('您的年龄合法,欢迎来到网吧');}if else语句(双分支语句)
// 条件成立,执行if里面代码,否则执行else里面的代码if(条件表达式) { //[如果]条件成立执行的代码} else { //[否则]执行的代码 }-
执行流程
-
如果表达式结果为true,则执行语句1,否则执行语句2
-
语句1和语句2最终只能有一个执行(2选1)
-
if else if 语句(多分支语句)
// 适合于检查多重条件。 if (条件表达式1) { 语句1; } else if (条件表达式2) { 语句2; } else if (条件表达式3) { 语句3; .... } else { // 上述条件都不成立执行此处代码 }-
执行流程
-
如果条件表达式1满足,就执行语句1,执行完毕后,退出整个if分支语句
-
如果条件表达式1不满足,则判断条件表达式2,满足的话,执行语句2;以此类推
-
如果上面所有条件都不成立,则执行else里面的语句
-
多选1,最后只能有一个执行
-
-
案例:接收用户输入的分数,根据分数输出对应的等级字母 A、B、C、D、E,其中:
-
90分(含)以上 ,输出:A
-
80分(含)~ 90 分(不含),输出:B
-
70分(含)~ 80 分(不含),输出:C
-
60分(含)~ 70 分(不含),输出:D
-
60分(不含) 以下,输出: E
-
var score = prompt('请您输入分数:'); if (score >= 90) { alert('宝贝,你是我的骄傲'); } else if (score >= 80) { alert('宝贝,你已经很出色了'); } else if (score >= 70) { alert('你要继续加油喽'); } else if (score >= 60) { alert('孩子,你很危险'); } else { alert('可以再努力点吗,你很棒,但还不够棒'); }三元表达式
-
语法结构:表达式1 ? 表达式2 : 表达式3;
-
执行思路:
-
如果表达式1为 true ,则返回表达式2的值,如果表达式1为 false,则返回表达式3的值
-
简单理解: 就类似于 if else (双分支) 的简写
-
-
案例:数字补0:用户输入数字,如果数字小于10,则在前面补0,比如01,09,如果数字大于10,则不需要补,比如20
var figuer = prompt('请输入0~59之间的一个数字'); var result = figuer < 10 ? '0' + figuer : figue // 把返回值赋值给一个变量 alert(result);
分支流程控制 - switch 语句
switch 语句也是多分支语句,它用于基于不同的条件来执行不同的代码。当要针对变量设置一系列的特定值的选项时,就可以使用 switch。
switch (表达式) { case value1: //表达式等于 value1 时要执行的代码 break; case value2: //表达式等于value2 时要执行的代码 break; default: //表达式不等于任何一个value时要执行的代码 }-
switch :开关 转换 , case :小例子 选项
-
关键字 switch 后面括号内可以是表达式或值, 通常是一个变量
-
关键字 case , 后跟一个选项的表达式或值,后面跟一个冒号
-
switch 表达式的值会与结构中的 case 的值做比较
-
如果存在匹配全等(===) ,则与该 case 关联的代码块会被执行,并在遇到 break 时停止,整个 switch 语句代码执行结束
-
如果所有的 case 的值都和表达式的值不匹配,则执行 default 里的代码
-
执行case里面的语句时,如果没有break,则继续执行下一个case里面的语句
-
案例:
-
用户在弹出框里面输入一个水果,如果有就弹出该水果的价格, 如果没有该水果就弹出“没有此水果”
var fruit = prompt('请您输入查询的水果:'); switch (fruit) { case '苹果': alert('苹果的价格是 3.5/斤'); break; case '榴莲': alert('榴莲的价格是 35/斤'); break; default: alert('没有此水果'); }-
简易ATM
-
var money = 100; var answer = prompt('请输入您要的操作:\n1.存钱\n2.取钱\n3.显示余额\n4.退出'); switch (answer) { case '1': var add= parseFloat(prompt('请输入存钱金额')); money += add; alert('存钱成功!您的余额是' + money); break; case '2': var reduce = parseFloat(prompt('请输入取钱金额')); if (reduce > money) { alert('余额不足'); } else { money -= reduce; alert('取钱成功!您的余额是' + money); } break; case '3': alert('您的余额是' + money); break; case '4': break; default: alert('欢迎下次再来'); }switch 语句和 if else if 语句的区别
-
一般情况下,它们两个语句可以相互替换
-
switch...case 语句通常处理 case为比较确定值的情况, 而 if…else…语句更加灵活,常用于范围判断(大于、等于某个范围)
-
switch 语句进行条件判断后直接执行到程序的条件语句(只执行符合条件的语句),效率更高。而if…else 语句有几种条件,就得判断多少次。
-
当分支比较少时,if… else语句的执行效率比 switch语句高。
-
当分支比较多时,switch语句的执行效率比较高,而且结构更清晰。
断点调试
断点调试是指自己在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后你可以一步一步往下调试,调试过程中可以看各个变量当前的值,出错的话,调试到出错的代码行即显示错误,停下。
-
断点调试可以帮我们观察程序的运行过程
-
浏览器中按 F12–> sources -->找到需要调试的文件–>在程序的某一行设置断点(在行数点一下)
-
刷新浏览器
-
Watch: 监视,通过watch可以监视变量的值的变化,非常的常用
-
F11: 程序单步执行,让程序一行一行的执行,这个时候,观察watch中变量的值的变化
循环 - for循环
-
循环
-
在实际问题中,有许多具有规律性的重复操作,因此在程序中要完成这类操作就需要重复执行某些语句
-
在程序中,一组被重复执行的语句被称之为循环体,能否继续重复执行,取决于循环的终止条件。由循环体及循环的终止条件组成的语句,被称之为循环语句
-
-
语法结构
-
for 循环主要用于把某些代码循环若干次,通常跟计数有关系
-
初始化变量:通常被用于初始化一个计数器,该表达式可以使用 var 关键字声明新的变量,这个变量帮我们来记录次数。
-
条件表达式:用于确定每一次循环是否能被执行。如果结果是 true 就继续循环,否则退出循环。
-
操作表达式:每次循环的最后都要执行的表达式。通常被用于更新或者递增计数器变量。当然,递减变量也是可以的。
-
for(初始化变量; 条件表达式; 操作表达式 ){ //循环体 }-
执行过程:
-
初始化变量,初始化操作在整个 for 循环只会执行一次。
-
执行条件表达式,如果为true,则执行循环体语句,否则退出循环,循环结束。
-
执行操作表达式,此时第一轮结束。
-
第二轮开始,直接去执行条件表达式(不再初始化变量),如果为 true ,则去执行循环体语句,否则退出循环。
-
继续执行操作表达式,第二轮结束。
-
后续跟第二轮一致,直至条件表达式为假,结束整个 for 循环。
-
-
案例
-
求1-100之间所有整数的累加和
var sum = 0; for (var i = 1; i <= 100; i++) { sum += i; } console.log(sum);-
求1-100之间所有数的平均值
var sum = 0; for (var i = 1; i <= 100; i++) { sum += i; } console.log(sum / 100);-
求1-100之间所有偶数和奇数的和
var even = 0; var odd = 0; for (var i = 1; i <= 100; i++) { if (i % 2 == 0) { even += i; } else { odd += i; } } console.log('1-100之间偶数的和 = ' + even + '\n' + '1-100之间偶数的和 = ' 三元表达式解法: var even = 0; var odd = 0; for (var i = 1; i <= 100; i++) { i % 2 == 0 ? even += i : odd += i; } console.log('1-100之间偶数的和 = ' + even + '\n' + '1-100之间偶数的和 = ' + odd);+ odd); //三元表达式解法: var even = 0; var odd = 0; for (var i = 1; i <= 100; i++) { i % 2 == 0 ? even += i : odd += i; } console.log('1-100之间偶数的和 = ' + even + '\n' + '1-100之间偶数的和 = ' + odd);-
求1-100之间所有能被3整除的数字的和
var sum = 0; for (var i = 1; i <= 100; i++) { if (i % 3 ==0) { sum += i; } } console.log('1-100之间能被3整除的数字的和 = ' + sum); //三元表达式解法: var sum = 0; for (var i = 1; i <= 100; i++) { i % 3 == 0 ? sum += i : sum; } console.log('1-100之间能被3整除的数字的和 = ' + sum);-
要求用户输入班级人数,之后依次输入每个学生的成绩,最后打印出该班级总的成绩以及平均成绩
-
var number = parseInt(prompt('请输入班级的总人数:'));//这里也能不转换,因为下面<=有隐式转换 var sum = 0; var average = 0; for (var i = 1; i <= number; i++) { sum += parseFloat(prompt('请输入第' + i + '个学生的成绩'));//必须转换,不然会变成字符串 } average = sum / number; alert('该班级共有'+ number +'人,总成绩为'+sum+'分,平均成绩为'+average+'分');循环 - 双重 for 循环
循环嵌套是指在一个循环语句中再定义一个循环语句的语法结构,例如在for循环语句中,可以再嵌套一个for 循环,这样的 for 循环语句我们称之为双重for循环
for (外循环的初始; 外循环的条件; 外循环的操作表达式) { for (内循环的初始; 内循环的条件; 内循环的操作表达式) { 需执行的代码; } }-
内层循环可以看做外层循环的语句
-
内层循环执行的顺序也要遵循 for 循环的执行顺序
-
外层循环执行一次,内层循环要执行全部次数
打印正三角形
-
外层的 for 控制行数 i ,循环n次可以打印n行
-
内层的 for 控制每行的星星个数 j
var str = '' var row = prompt('请输入您打印几行星星:'); var col = prompt('请输入您打印几列星星:'); var str = ''; for (var i = 1; i <= row; i++) { for (j = 1; j <= i; j++) { str += '☆'; } str += '\n'; } console.log(str);打印倒三角形
var row = prompt('请输入您打印几行星星:'); var col = prompt('请输入您打印几列星星:'); var str = ''; for (var i = 1; i <= row; i++) { for (j = 1; j <= col; j++) { str += '☆'; } str += '\n'; } console.log(str);打印九九乘法表
-
一共有9行,但是每行的个数不一样,因此需要用到双重 for 循环
-
外层的 for 循环控制行数 i ,循环9次 ,可以打印 9 行
-
内层的 for 循环控制每行公式 j
-
核心算法:每一行 公式的个数正好和行数一致, j <= i;
-
每行打印完毕,都需要重新换一行
-
把公式用 i 和 j 替换
var str = '' for (var i = 1; i <= 9; i++) { // 外层for控制 行数 9行 for (var j = 1; j <= i; j++) { // j 控制列数 列数和行数是一样的 j <= i str += j + " × " + i + " = " + i * j + '\t'; } str += '\n'; } console.log(str);循环 - while循环
while 语句可以在条件表达式为真的前提下,循环执行指定的一段代码,直到表达式不为真时结束循环
while(条件表达式){ //循环体代码 }-
执行思路:
-
先执行条件表达式,如果结果为 true,则执行循环体代码;如果为 false,则退出循环,执行后面代码
-
执行循环体代码
-
循环体代码执行完毕后,程序会继续判断执行条件表达式,如条件仍为true,则会继续执行循环体,直到循环条件为 false 时,整个循环过程才会结束
-
-
注意:
-
使用 while 循环时一定要注意,它必须要有退出条件,否则会称为死循环
-
while 循环和 for 循环的不同之处在于 while 循环可以做较为复杂的条件判断,比如判断用户名和密码
-
-
案例:弹出一个提示框, 你爱我吗? 如果输入我爱你,就提示结束,否则,一直询问
var message = prompt('你爱我吗?'); while (message !== '我爱你') { message = prompt('你爱我吗?'); } alert('我也爱你');循环 - do while 循环
do... while 语句其实是 while 语句的一个变体。该循环会先执行一次代码块,然后对条件表达式进行判断,如果条件为真,就会重复执行循环体,否则退出循环。
do { //循环体代码-条件表达式为true的时候重复执行循环一代码 } while(条件表达式);执行思路:
-
先执行一次循环体代码
-
再执行表达式,如果结果为true,则继续执行循环体代码,如果为false,则退出循环,继续执行后面的代码
-
先执行再判断循环体,所以do while循环语句至少会执行一次循环体代码
案例:弹出一个提示框, 你爱我吗? 如果输入我爱你,就提示结束,否则,一直询问
do { var love = prompt('你爱我吗?'); } while (love != '我爱你'); alert('登录成功');continue 关键字
continue 关键字用于立即跳出本次循环,继续下一次循环(本次循环体中 continue 之后的代码就会少执行一次)。
例如,吃5个包子,第3个有虫子,就扔掉第3个,继续吃第4个第5个包子
for (var i = 1; i <= 5; i++) { if (i == 3) { console.log('这个包子有虫子,扔掉'); continue; // 跳出本次循环,跳出的是第3次循环 } console.log('我正在吃第' + i + '个包子呢'); }break 关键字
break 关键字用于立即跳出整个循环
例如,吃5个包子,吃到第3个发现里面有半个虫子,其余的也不吃了
for (var i = 1; i <= 5; i++) { if (i == 3) { break; // 直接退出整个for 循环,跳到整个for下面的语句 } console.log('我正在吃第' + i + '个包子呢'); }JavaScript 命名规范以及语法格式
-
标识符命名规范
-
变量、函数的命名必须要有意义
-
变量的名称一般用名词
-
函数的名称一般用动词
-
-
操作符规范
-
操作符的左右两侧各保留一个空格
-
-
单行注释规范
-
// 单行注释前面注意有个空格
-
数组
数组(Array)是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素。数组是一种将一组数据存储在单个变量名下的优雅方式。
//普通变量一次只能存储一个值 var num = 10; //数组一次可以存储多个值 var arr =[1,2,3,4,5];
创建数组
JavaScript 中创建数组有两种方式:
-
利用 new 创建数组
-
利用数组字面量创建数组
利用 new 创建数组
var 数组名 = new Array(); var arr = new Array(); //创建一个新的空数组
利用数组字面量创建数组
// 1.利用数组字面量方式创建空的数组 var 数组名 =[]; // 2.使用数组字面量方式创建带初始值的数组 var 数组名 =['小白','小黑','小黄','瑞奇']; // 3.数组中可以存放任意类型的数据,例如字符串,数字,布尔值等 var arrStus =['小白',12,true,28.9];
-
数组的字面量是方括号
[] -
声明数组并赋值称为数组的初始化
-
数组里面的数据一定要用逗号分隔
-
数组里面的数据称为数组元素
-
数组中可以存放任意类型的数据,例如字符串,数字,布尔值等
数组的索引
索引 (下标) :用来访问数组元素的序号(数组下标从 0 开始)
数组可以通过索引来访问、设置、修改对应的数组元素,我们可以通过“数组名[索引]”的形式来获取数组中的元素
//定义数组 var arrStus = [1,2,3]; //获取数组中的第2个元素 alert(arrStus[1]); //2 //如果没有这个元素,返回undefined console.log(arrStus[3]); // undefined
遍历数组
遍历就是把数组中的每个元素从头到尾都访问一次,可以通过 for 循环索引遍历数组中的每一项
// for循环遍历数组 var arr = ['red','green', 'blue']; for (var i = 0; i < arr.length; i++){ console.log(arrStus[i]); }数组的长度
使用“数组名.length”可以访问数组元素的数量(数组长度)
var arrStus = [1,2,3]; alert(arrStus.length); // 3
-
注意:
-
此处数组的长度是数组元素的个数 ,不要和数组的索引号混淆
-
当我们数组里面的元素个数发生了变化,这个 length 属性跟着一起变化
-
-
案例
-
求数组 [2,6,1,7, 4] 里面所有元素的和以及平均值
var arr = [2, 6, 1, 7, 4]; var sum = 0; var average = 0; for (var i = 0; i < arr.length; i++) { sum += arr[i]; } average = sum / arr.length; console.log('这组数的和是:' + sum); console.log('这组数的平均值是:' + average);-
求数组[2,6,1,77,52,25,7]中的最大值
var arrNum = [2, 6, 1, 77, 52, 25, 7]; var maxNum = arrNum[0]; // 用来保存最大元素,默认最大值是数组中的第一个元素 // 从0 开始循环数组里的每个元素 for (var i = 0; i < arrNum.length; i++) { // 如果数组里当前循环的元素大于 maxNum,则保存这个元素和下标 if (arrNum[i] > maxNum) { maxNum = arrNum[i]; // 保存数值到变量 maxNum } }-
将数组 [‘red’, ‘green’, ‘blue’, ‘pink’] 里面的元素转换为字符串
var arr = ['red', 'green', 'blue', 'pink']; var str = ''; for (var i = 0; i < arr.length; i++) { str += arr[i]; } console.log(str);-
将数组 [‘red’, ‘green’, ‘blue’, ‘pink’] 转换为字符串,并且用 | 或其他符号分割
-
var arr = ['red', 'green', 'blue', 'pink']; var str = ''; var separator = '|' for (var i = 0; i < arr.length; i++) { str += arr[i] + separator; } console.log(str);数组中新增元素
-
通过修改 length 长度新增数组元素
var arr = ['red', 'green', 'blue', 'pink']; arr.length = 7; console.log(arr); console.log(arr[4]); console.log(arr[5]); console.log(arr[6]); // 其中索引号是 4,5,6 的空间没有给值,就是声明变量未给值,默认值就是 undefined
-
通过修改数组索引新增数组元素
-
不能直接给数组名赋值,否则会覆盖掉以前的数据
-
也可以替换原来的数组元素
-
var arr = ['red', 'green', 'blue', 'pink']; arr[4] = 'hotpink'; console.log(arr); // ['red', 'green', 'blue', 'pink', 'hotpink']
-
案例
-
新建一个数组,里面存放10个整数( 1~10), 要求使用循环追加的方式输出: [1,2,3,4,5,6,7,8,9,10]
var arr = []; for (var i = 0; i < 10; i++) { arr[i] = i + 1; } console.log(arr);-
将数组 [2, 0, 6, 1, 77, 0, 52, 0, 25, 7] 中大于等于 10 的元素选出来,放入新数组
-
// 方法一 var arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7]; var newArr = []; // 定义一个变量 用来计算 新数组的索引号 var j = 0; for (var i = 0; i < arr.length; i++) { if (arr[i] >= 10) { // 给新数组 newArr[j] = arr[i]; // 索引号 不断自加 j++; } } console.log(newArr);// 方法二 var arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7]; var newArr = []; for (var i = 0; i < arr.length; i++) { if (arr[i] >= 10) { // 给新数组 newArr[newArr.length] = arr[i]; } } console.log(newArr);删除指定数组元素
-
将数组[2, 0, 6, 1, 77, 0, 52, 0, 25, 7]中的 0 去掉后,形成一个不包含 0 的新数组
var arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7]; var newArr = []; // 空数组的默认的长度为 0 // 定义一个变量 i 用来计算新数组的索引号 for (var i = 0; i < arr.length; i++) { // 找出不等于0 的数 if (arr[i] != 0) { // 给新数组 // 每次存入一个值,newArr长度都会 +1 newArr[newArr.length] = arr[i]; } } console.log(newArr);函数
函数就是封装了一段可被重复调用执行的代码块。通过此代码块可以实现大量代码的重复使用。
函数的使用
声明函数
// 声明函数 function 函数名() { //函数体代码 }-
function 是声明函数的关键字,必须小写
-
由于函数一般是为了实现某个功能才定义的, 所以通常我们将函数名命名为动词,比如 getSum
调用函数
//调用函数 函数名(); //通过调用函数名来执行函数体代码
-
调用的时候千万不要忘记添加小括号
-
声明函数本身并不会执行代码,只有调用函数时才会执行函数体代码。
函数的封装
-
函数的封装是把一个或者多个功能通过函数的方式封装起来,对外只提供一个简单的函数接口
-
简单理解:封装类似于将电脑配件整合组装到机箱中 ( 类似快递打包)
函数的参数
形参和实参
在声明函数时,可以在函数名称后面的小括号中添加一些参数,这些参数被称为形参,而在调用该函数时,同样也需要传递相应的参数,这些参数被称为实参。
参数 说明 形参 形式上的参数函数定义的时候 传递的参数 当前并不知道是什么 实参 实际上的参数函数调用的时候 传递的参数 实参是传递给形参的 参数的作用 : 在函数内部某些值不能固定,我们可以通过参数在调用函数时传递不同的值进去
// 带参数的函数声明 function 函数名(形参1, 形参2 , 形参3...) { // 可以定义任意多的参数,用逗号分隔 // 函数体 } // 带参数的函数调用 函数名(实参1, 实参2, 实参3...);函数参数的传递过程
// 声明函数 function getSum(num1, num2) { console.log(num1 + num2); } // 调用函数 getSum(1, 3); // 4 getSum(6, 5); // 11-
函数调用的时候实参值是传递给形参的(形参是接受实参的,类似于一个变量)
-
形参简单理解为:不用声明的变量
-
实参和形参的多个参数之间用
逗号(,)分隔
形参和实参个数不匹配
参数个数 说明 实参个数等于形参个数 输出正确结果 实参个数多于形参个数 只取到形参的个数 实参个数小于形参个数 多的形参定义为undefined,结果为NaN function sum(num1, num2) { console.log(num1 + num2); } sum(100, 200); // 形参和实参个数相等,输出正确结果 sum(100, 400, 500, 700); // 实参个数多于形参,只取到形参的个数 sum(200); // 实参个数少于形参,多的形参定义为undefined,结果为NaN注意:在JavaScript中,形参的默认值是undefined
-
小结
-
函数可以带参数也可以不带参数
-
声明函数的时候,函数名括号里面的是形参,形参的默认值为 undefined
-
调用函数的时候,函数名括号里面的是实参
-
多个参数中间用逗号分隔
-
形参的个数可以和实参个数不匹配,但是结果不可预计,我们尽量要匹配
-
函数的返回值
return语句
函数只是实现某种功能,有的时候,我们会希望函数将值返回给调用者,此时通过使用 return 语句就可以实现,即调用函数后给我们什么东西
// 声明函数 function 函数名() { ... return 需要返回的值; } // 调用函数 函数名(); // 此时调用函数就可以得到函数体内return 后面的值-
在使用 return 语句时,函数会停止执行,并返回指定的值
-
如果函数没有 return ,返回的值是 undefined
-
经常用一个变量来接受函数的返回结果
-
案例
-
利用函数求任意两个数的最大值
function getMax(num1, num2) { return num1 > num2 ? num1 : num2; } console.log(getMax(1, 2)); console.log(getMax(11, 2));-
求任意一个数组中的最大值
-
function getMaxFromArr(numArray) { var maxNum = 0; for (var i = 0; i < numArray.length; i++) { if (numArray[i] > maxNum) { maxNum = numArray[i]; } } return maxNum; } var arrNum = [5, 2, 99, 101, 67, 77]; var maxN = getMaxFromArr(arrNum); // 传进去的是数组,接收的实参也要是数组 alert('最大值为:' + maxN);return 终止函数
return 语句之后的代码不被执行
function add(num1, num2) { return num1 + num2; // return 后的代码不执行 alert('我不会被执行,因为前面有 return'); } var resNum = add(21, 6); // 调用函数,传入两个实参,并通过 resNum 接收函数返回值 alert(resNum); // 27return 的返回值
return只能返回一个值。如果用逗号隔开多个值,以最后一个为准
function add(num1,num2){ return num1,num2; } var resNum = add(21,6); alert(resNum); // 6-
想要返回多个值就使用数组
// 求任意两个数的加减乘除 var a = parseFloat(prompt('请输入第一个数')); var b = parseFloat(prompt('请输入第二个数')); function count(a, b) { var arr = [a + b, a - b, a * b, a / b]; return arr; } var result = count(a, b); console.log(result);break ,continue ,return 的区别
-
break: 结束当前循环体(如 for、while) -
continue:跳出本次循环,继续执行下次循环(如for、while) -
return:不仅可以退出循环,还能够返回 return 语句中的值,同时还可以结束当前的函数体内的代码
arguments
当我们不确定有多少个参数传递的时候,可以用 arguments 来获取。在 JavaScript 中,arguments 实际上它是当前函数的一个内置对象。
-
所有函数都内置了一个 arguments 对象,arguments 对象中存储了传递的所有实参。
-
只有函数才有arguments对象,而且是每个函数都内置好了arguments
-
arguments展示形式是一个伪数组,因此可以进行遍历。伪数组具有以下特点:
-
具有 length 属性
-
按索引方式储存数据
-
不具有数组的 push , pop 等方法
-
function fn() { console.log(arguments); //里面存储了所有传递过来的实参 console.log(arrguments.length); // 3 console.log(arrguments[2]); // 3 } fn(1,2,3);-
案例
-
求任意个数的最大值
-
function maxValue() { var max = arguments[0]; for (var i = 1; i < arguments.length; i + +) { if (max < arguments[i]) { max = arguments[i]; } } return max; } console.log(maxValue(2, 4, 5, 9)); console.log(maxValue(12, 4, 9));函数可以调用另外一个函数
因为每个函数都是独立的代码块,用于完成特殊任务,因此经常会用到函数相互调用的情况
function fn1() { console.log(111); // 1. 111 fn2(); console.log('fn1'); // 4. fn1 } function fn2() { console.log(222); // 2. 222 console.log('fn2'); // 3. fn2 } fn1();函数案例
判断素数
function ifSushu(num) { for (i = 2; i < num; i++) if (num % i == 0) { return '不是素数'; break; } return '是素数'; } var num1 = parseInt(prompt('请输入一个整数')); var str = ifSushu(num1); alert(num1 + str);翻转数组
function reverse(arr) { var newArr = []; for (var i = 0; i < arr.length ; i++) { newArr[i] = arr[arr.length-i-1]; } return newArr; } var arr1 = reverse([1, 3, 4, 6, 9]); console.log(arr1);数组排序(冒泡排序)
// 假设arr.length是5;5和4比,交换位置;5和3比,交换位置;5和2比,交换位置;5和1比,交换位置 var arr = [5, 4, 3, 2, 1]; for (var i = 1; i <= arr.length - 1; i++) { 外层循环管趟数,5个数共交换4趟,i=1,2,3,4 for (var j = 1; j <= arr.length - i - 1; j++) 里层循环管每一趟交换的次数,前一个和后面一个数组元素相比较 if (arr[j] > arr[j + 1]) { // 第一趟i=0 j=1,2,3,4 比较交换四次;第二趟i=1 j=0,1,2 比较交换三次,以此类推 var temp = arr[j]; arr[j] = arr[j + 1]; arr[j + 1] = temp; } } } console.log(arr);判断闰年
-
算法:能被4整除且不能整除100的为闰年(如2004年就是闰年,1901年不是闰年)或者能够被 400 整除的就是闰年
function isRun(year) { var flag = false; if (year % 4 === 0 && year % 100 !== 0 || year % 400 === 0) { flag = true; } return flag; } console.log(isRun(2010)); console.log(isRun(2012));// 三元表达式解法 function isRun(year) { var flag = year % 4 === 0 && year % 100 !== 0 || year % 400 === 0 ? true : false return flag; }用户输入年份,输出当前年份2月份的天数
function getDays(year) { if (isRun(year)==true) { return '29天'; } else { return '28天' } } function isRun(year) { var flag = false; if (year % 4 === 0 && year % 100 !== 0 || year % 400 === 0) { flag = true; } return flag; } var year1=parseInt(prompt('请输入一个年份')); var str=getDays(year1); alert(str);函数的声明
自定义函数方式(命名函数)
利用函数关键字 function 自定义函数方式。
// 声明定义方式 function fn() {...} // 调用 fn();-
因为有名字,所以也被称为命名函数
-
调用函数的代码既可以放到声明函数的前面,也可以放在声明函数的后面
函数表达式方式(匿名函数)
// 这是函数表达式写法,匿名函数后面跟分号结束 var fn = function(){...}; // 调用的方式,函数调用必须写到函数体下面 fn();-
因为函数没有名字,所以也称为匿名函数(fn是变量名不是函数名)
-
这个fn 里面存储的是一个函数
-
函数表达式方式原理跟声明变量方式是一致的(变量里存的是值,函数表达式里面存的是函数)
-
函数调用的代码必须写到函数体后面
-
函数表达式也可以传递参数
var fun=function(aru){ console.log(aru); } fun('你好');作用域
通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域,即代码名字(变量)在某个范围内起作用和效果。作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突。
JavaScript (ES6前) 中的作用域有两种:
-
全局作用域
-
局部作用域(函数作用域)
全局作用域
作用于所有代码执行的环境(整个 script 标签内部)或者一个独立的 js 文件
局部作用域(函数作用域)
作用于函数内的代码环境,只在函数内部起效果和作用,就是局部作用域。 因为跟函数有关系,所以也称为函数作用域
var num = 10; // 全局 console.log(num); // 10 function fn() { var num = 20; // 局部 console.log(num); // 20 } fn();JS没有块级作用域
-
快作用域由
{}包括 -
在其他编程语言中(如 java、c#等),在 if 语句、循环语句中创建的变量,仅仅只能在本 if 语句、本循环语句中使用,如下面的Java代码:
if(true){ int num = 123; System.out.println(num); // 123 } System.out.println(num); // 报错-
JS 中没有块级作用域(在ES6之前)
if (true) { var num = 123; console.log(123); //123 } console.log(123); //123变量的作用域
在JavaScript中,根据作用域的不同,变量可以分为两种:
-
全局变量
-
局部变量
全局变量
在全局作用域下声明的变量叫做全局变量(在函数外部定义的变量)
-
全局变量在代码的任何位置都可以使用
-
在全局作用域下 var 声明的变量 是全局变量
-
特殊情况下,在函数内不使用 var 声明的变量也是全局变量(不建议使用)
-