Electron-vue第一章:创建和自动生成嵌套路由
# 安装 vue-cli 和 脚手架样板代码
npm install -g vue-cli
vue init simulatedgreg/electron-vue my-project
# 安装依赖并运行你的程序
cd my-project
yarn # 或者 npm install
cnpm install
运行
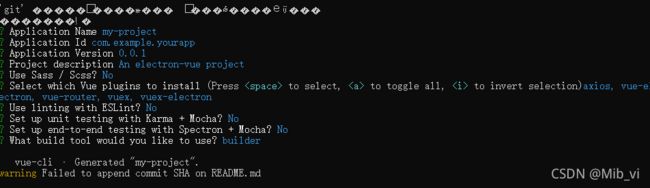
yarn run dev # 或者 npm run dev第一步:安装
第二步:填坑
根据提示cd my-project并安装依赖npm install,安装成功后使用npm run dev启动
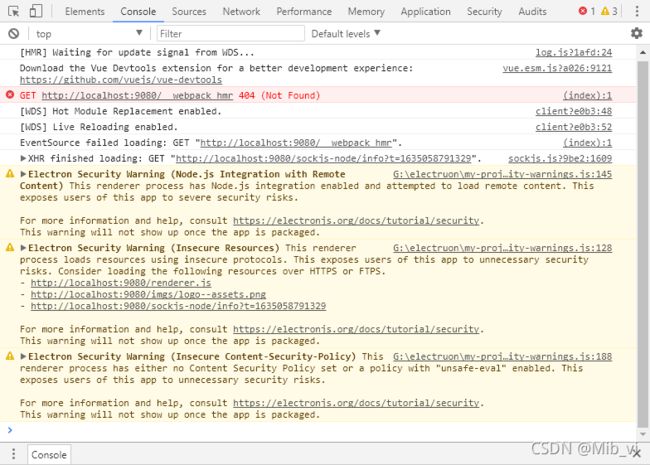
出现错误------
第一个错误由热刷新引起,现在安装默认是关闭的,所以要去打开它。
my-project\.electron-vue\dev-runner.js在69行,把注释打开,重新启动即可。
第二个错误,在my-project\src\renderer\main.js加入
process.env['ELECTRON_DISABLE_SECURITY_WARNINGS'] = 'true'
完成这些烦人的坑之后开始制作自动加载路由以及嵌套路由自动生成。
其他错误,Object.fromEntries is not a function
解决办法:安装polyfill-object.fromentries,在项目根目录执行命令
npm i polyfill-object.fromentries然后在my-project\.electron-vue\ddev-client.js中引入
import 'polyfill-object.fromentries';第三步:自动加载路由
//router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import Layout from '@/components/Layout'
import Login from '@/components/login'
import Index from '@/components/home/index'
import Menus from '@/assets/menu.json' //获取菜单中文名称图标等信息
Vue.use(Router)
let routers = require.context('@/components', true, /\.vue$/).keys();
var allname = []; //文件夹目录名称
var allRouters = []; //children嵌套路由数据
var autoLoadRoutes = []; //最终路由
var maxlen = 0;
//去除重复数组的对象
export function deteleObject(obj) {
var uniques = [];
var stringify = {};
for (var i = 0; i < obj.length; i++) {
var keys = Object.keys(obj[i]);
keys.sort(function(a, b) {
return (Number(a) - Number(b));
});
var str = '';
for (var j = 0; j < keys.length; j++) {
str += JSON.stringify(keys[j]);
str += JSON.stringify(obj[i][keys[j]]);
}
if (!stringify.hasOwnProperty(str)) {
uniques.push(obj[i]);
stringify[str] = true;
}
}
uniques = uniques;
return uniques;
}
//-------组合children路由-----------------------------------------------------
routers.forEach(r => {
// var name = r.replace(/^\.\//, '').replace(/\.\w+$/, '').split("/");
// var Aname = name[1];
var realr = r.replace(/^\.\//, '').replace(/\.\w+$/, '');
var name = realr.split("/");
var sname = name[0];
var cname = name[1];
if (name != "login" && name != "Layout") {
//获取子文件夹内vue文件加入数组
var objs = {
path: '/' + name[1],
name: name[1],
component: require("@/components" + r.substr(1)).default,
meta: {
title: Menus.apmenu[cname],
}
};
var key = name[0];
//根据文件夹名称重新组成children嵌套内容
if (Array.isArray(allRouters[key])) {
allRouters[key].push(objs);
} else {
allRouters[key] = [objs];
}
if (key != "home") {
allname.push({
filename: key
})
}
}
})
var allnames = deteleObject(allname) //去掉重复名称
//完成路由组合
for (var i = 0; i < allnames.length; i++) {
var name = allnames[i].filename;
if (allRouters[name].length == 1) {
autoLoadRoutes.push({
path: "/" + name,
name: name,
component: Layout,
meta: {
requiresAuth: true //路由拦截
},
children: allRouters[name]
})
} else {
autoLoadRoutes.push({
path: "/" + name,
name: name,
leaf: true, //二级路由
meta: {
title: Menus.apmenu[name],
icon: Menus.apicon[name],
requiresAuth: true //路由拦截
},
component: Layout,
children: allRouters[name]
})
}
}
//把autoLoadRoutes路由信息加入并注册路由
export default new Router({
mode: 'hash',
routes: [{
path: '/',
hidden: true, //不在导航显示
component: Layout,
redirect: '/index'
},
{
path: '/login',
name: 'Login',
hidden: true,
component: Login,
meta: {
title: 'Login',
name: 'Login',
}
},
{
//一级菜单
path: '/home',
component: Layout,
name: 'home',
redirect: '/index',
children: [{
path: '/index',
name: 'index',
component: Index,
meta: {
title: "首页",
name: 'index',
comp: Index, //tab获取路由地址
icon: "el-icon-s-platform",
requiresAuth: true //登录拦截
}
}]
},
...autoLoadRoutes
]
})
// export default router //注册路由
// console.log(router) //打印路由
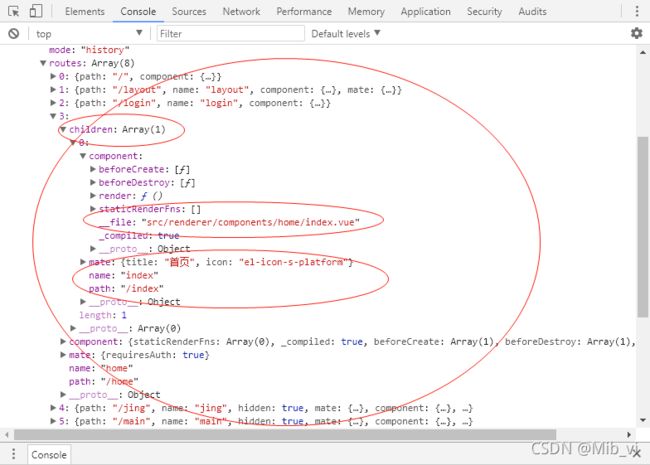
以上便是路由所有代码,输出一下。
所有我们需要的路由都已经完美呈现。